10月18日,新一代全空间智能GIS平台的升级之作——MapGIS 10.6 Pro在深圳正式发布,整场发布会全空间GIS、智能GIS、信创GIS、全栈开发各维度创新一一揭晓,全空间一体化、深度融合云端的全系产品全面升级,科技盛宴、高潮迭起。其中尤为引人关注的是我们今天的主角——MapGIS Server for Unreal云渲染及虚拟仿真服务器产品,用于管理和发布数字孪生数据以及虚拟仿真场景,该产品与MapGIS Earth for Unreal和MapGIS 3DClient for Unreal相互配合,形成了一个完整的数字孪生平台。今天,我们就来听听数字孪生家族“三剑客”之一,MapGIS Server for Unreal的自述吧!
亲爱的GISer们,我想死你们啦!自从我家大哥MapGIS Earth for Unreal数字孪生地球在发布会前与大家见面之后,我就急不可耐地想出来跟大家唠唠了,奈何MapGIS研发工程师跟我说,再等等,好东西总是要留到后面的,是不是这样我不知道,反正他们是这样劝慰我的。终于,10月18日发布会这天,我们数字孪生平台产品家族“三剑客”集体亮相了,我果真是最靓的仔,你们是不是这样看,我不知道,反正我是这么觉得的!
全空间GIS技术发展到今天,已经在实景三维、CIM平台、数字孪生城市等领域得到充分的应用。但是现阶段,全空间三维GIS仍然存在一些痛点问题,如在三维渲染方面,希望通过轻量级的终端就可以高效浏览大体量数据;在虚拟仿真场景上希望可以接入大场景GIS数据与分析服务,并能够高效地开发数字孪生业务系统。而我们MapGIS数字孪生平台产品家族“三剑客”所习剑法,正是破解这些难点痛点的妙招。MapGIS Earth for Unreal数字孪生地球产品可以实现孪生场景的构建与管理,我MapGIS Server for Unreal云渲染及虚拟仿真服务器产品负责孪生场景服务发布和云渲染服务管理,MapGIS 3DClient for Unreal前端开发产品则可以基于发布的服务来开发更多行业的数字孪生应用,我们三剑合璧,打通未来数字孪生智慧化的发展道路。
具体来说,我MapGIS Server for Unreal云渲染及虚拟仿真服务器产品提供数字孪生数据及虚拟仿真场景的管理、发布、控制等功能,可以实现云渲染像素流服务、渲染节点及用户的集成管理,能够进一步推动数字孪生建设运行的数字化、立体化、精细化和智慧化管理。下面,开始演示我的剑招了。
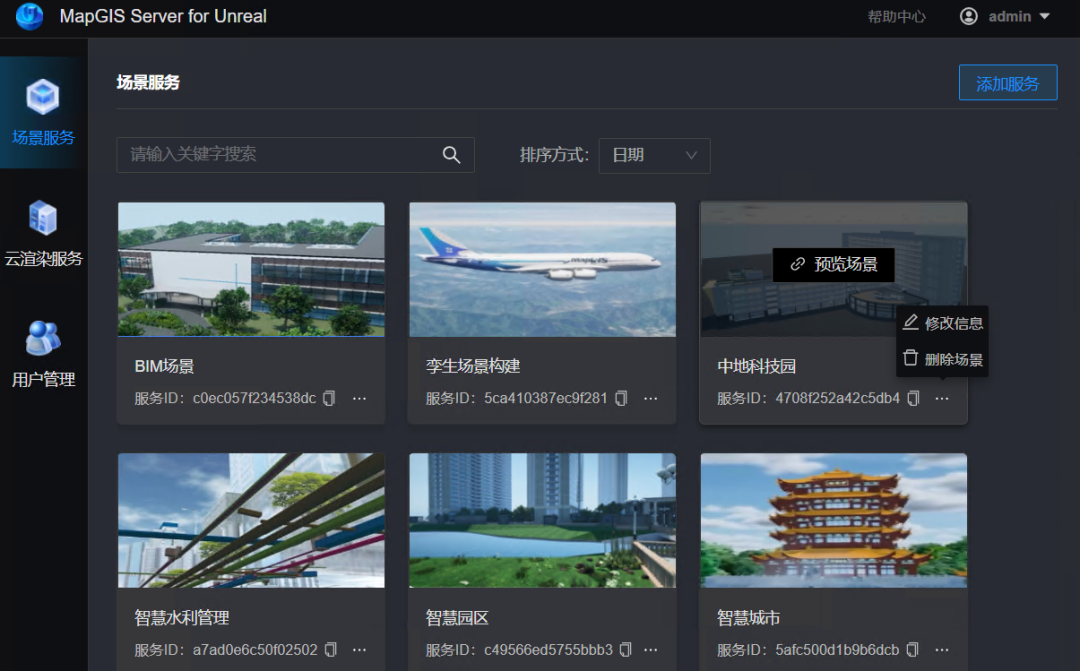
剑法第一式——场景服务:提供数据及虚拟仿真场景服务发布、控制等功能,场景服务可直接对接MapGIS 3DClient for Unreal产品进行数字孪生应用开发。

添加场景服务界面

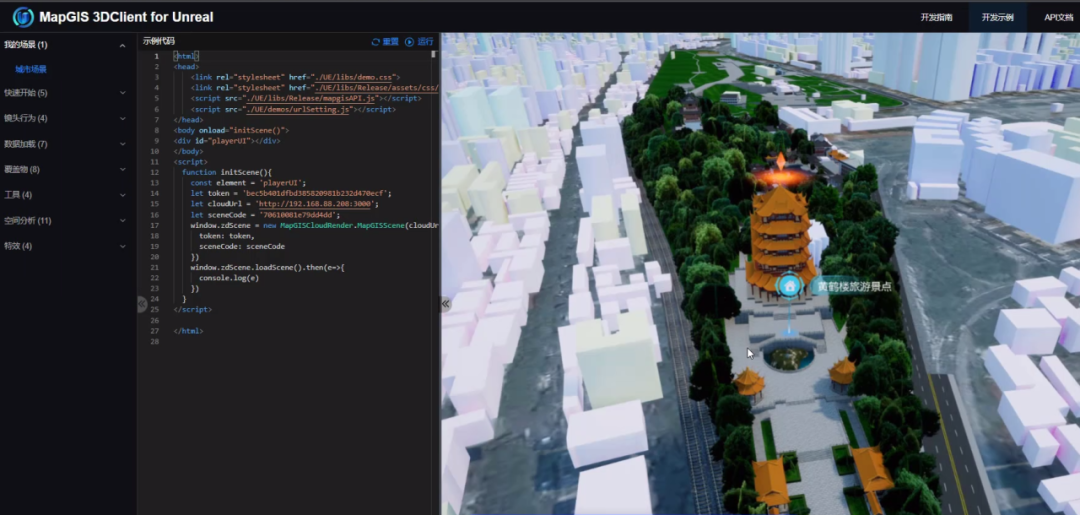
场景服务发布后预览效果
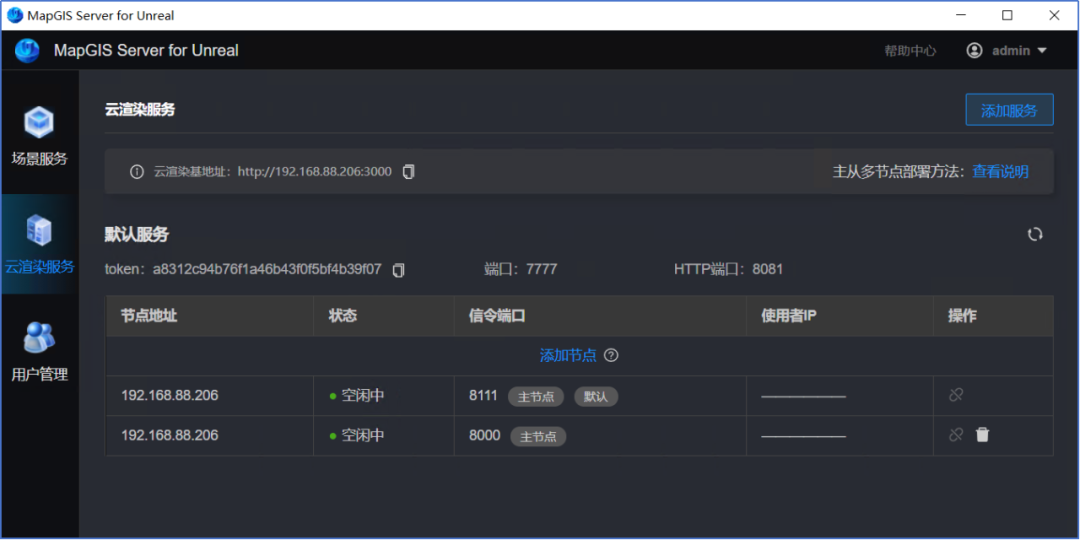
第二式——云渲染服务:提供云渲染像素流服务及渲染节点的集成管理,可实现渲染能力的实时负载均衡。

第三式——用户管理:提供用户管理功能,支持用户角色管理和服务权限分配。

第四式——多客户端云像素流渲染:基于多客户端的云渲染技术路线来构建完全动态的数字孪生世界,大幅降低了对终端设备配置要求,有效推动数字孪生终端轻型化和移动化发展,使得轻量级终端如手机等都可以浏览高逼真的数字孪生场景。
通过云渲染技术,可以使用轻量级终端如手机、Pad、VR等设备通过浏览器就可以访问高逼真的数字孪生场景。下面就是MapGIS研发工程师通过不同的终端同时访问基于BIM数据的数字孪生园区业务系统。你看,使用云渲染的场景,只需要拿出手机马上就可以快速地展示高质量的数字孪生系统,演示流程高效便捷,再也不需要携带昂贵笨重的硬件设备啦。
,时长00:43
现在,我已经上架司马云,并开放试用了,访问http://smaryun.com/goods.php?id=3596(或点击文末“阅读原文”跳转)就可以找到我,欢迎前来体验,一起切磋数字孪生!嘿嘿,我兄弟MapGIS 3DClient for Unreal前端开发包产品已经急不可耐地想出来大家见面交流啦,欢迎大家关注我们,敬请期待……


 遍历DataFrame数据行)
)

等级考试一级真题答案解析)












: OSPF原理与配置)
