0 前言
本文是近期我学习JavaScript网课的笔记,一是方便自己速查回忆,二是希望帮到同样有需求的朋友们。
1 介绍
1.1 基本情况
JavaScript是一种编程语言,运行在客户端(浏览器)上,实现人机交互效果;
作用:a网页特效:监听用户的一些行为让网页做出对应的反馈;b表单验证:针对表单数据的合法性进行判断;c数据交互:获取后端的数据渲染到前端;d服务器编程:node.js。
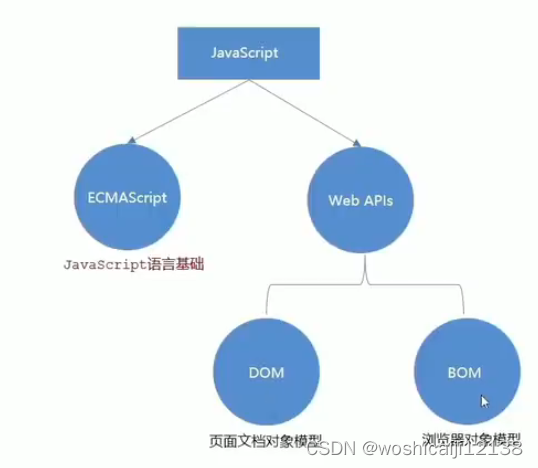
JavaScript的组成,如下图1[1]

1.2 书写位置
1.2.1 内部JavaScript
直接写在html中,用Script标签包裹。
<script>alert('你好')
</script>

1.2.2 外部JS
例如
<script src="./dash.js/dist/dash.all.min.js">
//外部js,script中间不写代码
</script>
1.2.3 内联JavaScript
代码写在标签内部
Vue中常用
1.3 JS注释与结束符
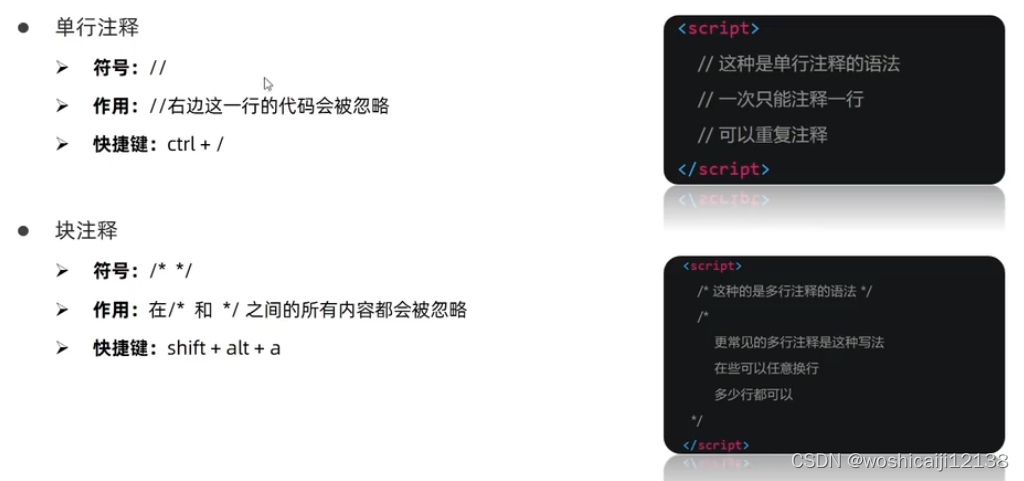
JavaScript的组成,如下图3[1]

结束符
以;为结束,可以加,可以不加
1.4 JS输入输出语法
1.4.1输出语法
document.write('hello world')
向body输出内容,如果输出内容中有标签,也会被解析成网页元素。在网页中打印内容。
alert('你好')
页面弹出警示对话框
console.log()
控制台打印输出
1.4.2 输入语法
prompt('输入您的学号')
显示一个对话框,对话框包含文字信息,提示用户输入

1.5 字面量
字面量是在计算机中描述事/物
1100是数字字面量,'hello’字符串字面量,还有数组、对象字面量。
2 变量
2.1 变量是什么
计算机中存储数据的容器
2.2 变量的基本使用
2.2.1声明变量
let 变量名
2.2.2 变量赋值
let id
id=1
或者
let id=1
2.2.3 变量的本质
在内存中开辟一个小空间来存储数据,变量名是该小空间的名字。‘
2.2.4 变量名命名规则和规范
1规则
不能用关键字,如let, var, if, for等;
只能用下划线、字母、数字、$组成,且数字不能作为开头;
字母区分大小写
2规范
不遵守不会报错;
命名要有意义。
第一个单词首字母小写,后面每个单词首字母大写。
2.3 let和var区别简介
var可以先使用再声明(不合理);
var声明过的变量可以再次声明(不合理);
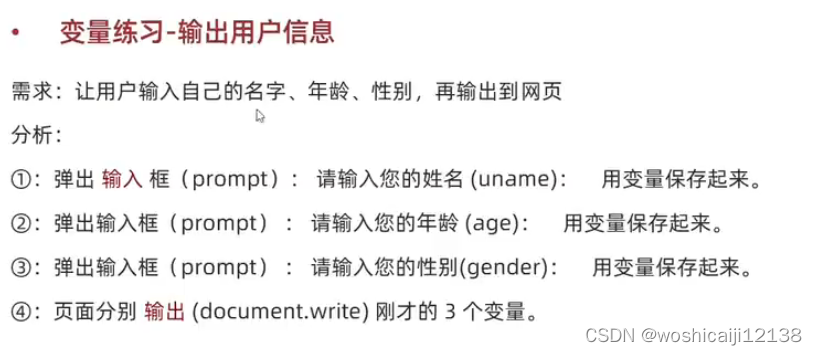
2.4 案例

<script>let uname = prompt("请输入您的姓名:");let age = prompt("请输入您的年龄:");let gender = prompt("请输入您的性别:")document.write(uname,age,gender)</script>
3常量
const声明的变量称为常量
使用场景:当某个变量永远不会改变的时候,就可以用const声明,而不是let。
命名规则和变量一致。
常量赋值后,不能再被赋值
常量声明的时候必须赋值
4数据类型
4.1 分类
JS数据类型可以分成2大类:基本数据类型和引用数据类型
基本数据类型:
1number数字型
2string字符串型
3boolean布尔型
4undefined未定义型
5null 空类型
引用数据类型
object对象
4.2 数字类型
正数、负数、小数、整数
+,-,*,/,%
取余%:判断数字是否能被整除
4.3 字符串类型
4.3.1 基础
通过单引号、双引号和反引号包裹的数据都叫字符串,单引号和双引号包裹的字符串之间没有区别。
字符串的拼接:'str'+'ing'
'str'+'ing'+1
只要有一方是字符串,+就是拼接
4.3.2 模板字符串
let age = 100
document.write(`我今年${age}岁`)

模板字符串外面用反引号``包含,里面拼接的变量用${}包裹。
4.4布尔型、undefined型、空类型
4.1 布尔型
表示肯定或否定,只有两个值:true,false
4.2 undefined型
声明变量但是不赋值就是undefined型,只有一个值undefined
检测变量是undefined,表示没有值传过来
4.3 空类型
undefined表示没有赋值,null表示赋值了,但内容是空。null是一种对象。
一个变量里要存放对象,可以暂时赋值为null
4.5 检测数据类型
typeof x
或者
typeof(x)
4.6 类型的转换
js中用表单,prompt取过来的数字默认是字符串型。
隐式转换
+两边只要有一个是字符串,则将双方都转换成字符串
/ * -会把数据转换成数字型
+作为正号解析可以转换成数字型,如
console.log(+'12')

显式转换
1 Number(x)
2 parseInt(x)只取整数部分
3 parseFloat(x)只取小数部分
注意:
‘’,0,undefined,null,false,NaN转换成布尔值后值都是false.
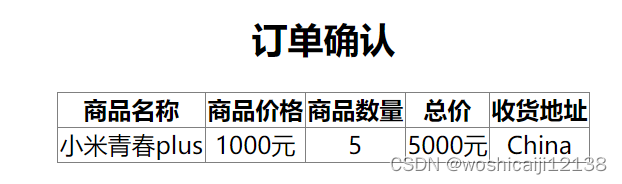
4.7案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h2{text-align: center;}table{border-collapse: collapse;margin: 0 auto;text-align: center;}</style>
</head>
<body><h2>订单确认</h2><table border="1"><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>小米青春plus</td><td>1000元</td><td>5</td><td>5000元</td><td>China</td></tr></table>
</body>
</html>

<body><h2>订单确认</h2><script>let price = Number(prompt("请输入价格"))let num = Number(prompt("请输入数量"))let address = prompt("请输入地址")let total = price*numdocument.write(`<table border="1"><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>小米青春plus</td><td>${price}元</td><td>${num}</td><td>${total}元</td><td>${address}</td></tr></table>`)</script>
</body>
由于模板字符串外面必须用反引号``包含,里面拼接的变量用${}包裹。因此,用反引号包裹所有表格,并放在document.write()里以打印。

5运算符
5.1 一元运算符
JS的运算符可以根据所需表达式的个数分为一元、二元、三元运算符
一元运算符:正负号
自增:++
作用:让变量值加1
自减:–
作用:让变量值减1
前置自增:
let num = 1
++m
后置自增:
let num = 1
m++
区别:前置自增和后置自增单独使用没有区别,参与运算拥有区别。
运算时,前置自增先自增再进行其他计算;后置自增时先运算再自加。
let i=1
console.log(i++ +1)
//打印结果是2,但是i的值也是2,因为先运算执行完再最后执行i++自加
5.2 比较运算符
== 判断左右两边的值是否相等
===判断左右两边的值和类型是否相等
!==左右两边不全等
比较结果为boolean类型,只会得到true和false。
5.3 逻辑运算符
错误写法:5<m<8
正确:m>5&& m<8
&&:逻辑与,两边都为true结果为true
||:逻辑或,两边有一个为true就为true
!:取反
6 语句
6.1 表达式和语句
表达式:是可以被求值的代码,可以写在赋值语句的右边
语句:不一定有值,比如alert()语句就不能被赋值
6.2 分支语句
6.2.1 if语句
if(条件1){
代码1
}
else if(条件2){
代码2
}
else{
代码3
}
6.2.2 三元运算符
符合?与:配合使用
语法:
条件?满足条件执行的代码:不满足条件执行的代码
一般用来取值
补0案例代码:
<script>let num = prompt("请输入一个数字")let Num2 = Number(num)out = Num2 <10 ? 0 + num : numalert(out)</script>
6.2.3 switch分支语句
语句:
switch(数据){
case 值1:代码1break
case 值2:代码2break
defaul:代码nbreak
}
找到跟switch后面小括号里全等的case值,并执行里面对应的代码;若没有全等的case,则执行default里面的代码。
四则运算案例:
<script>let num1 = prompt("请输入一个数字")let Num01 = Number(num1)let num2 = prompt("请输入一个数字")let Num02 = Number(num2)let symbol = prompt("请输入一个符号")switch(symbol){case '+': out = Num01 + Num02breakcase '-':out = Num01 - Num02breakcase '*':out = Num01 * Num02breakcase '/':out = Num01 / Num02default: out = '非法符号'break}alert(out)</script>
若输入!时:

switch…case语句通常处理case为确定值的情况,而if…else…语句更加灵活,通常用于范围判断。
6.3 循环结构
6.3.1 while循环
循环:重复执行一些操作:while循环是在满足条件期间,一直重复执行某些代码
while循环三要素:
1变量起始值
2终止条件
3变量变化量
案例:
1页面输出1到100
<script>let i = 1while(i < 101){document.write(i)i++}</script>
如果想要竖着输出:
<script>let i = 1while(i < 101){document.write(i + '<br>')i++}</script>

案例2:
计算1-100之间所有偶数和
<script>let i = 1total = 0while(i < 101){if(i%2==0){total = total + i} i++}document.write(total)</script>

6.3.2 循环的退出
continue和break
break:退出循环
continue:结束本次循环,进入下一次循环
6.3.3 for循环
for(变量起始值;终止条件;变量变化量){
//代码}
案例:九九乘法表

<script>let result = 0for(let i = 1; i<10; i++ ){for(let j = 1; j<=i; j++){result = i * jdocument.write(j+'*'+i+'='+result+' ')}document.write('<br>')}</script>
PS:
表示空格,想打印空格就加这个
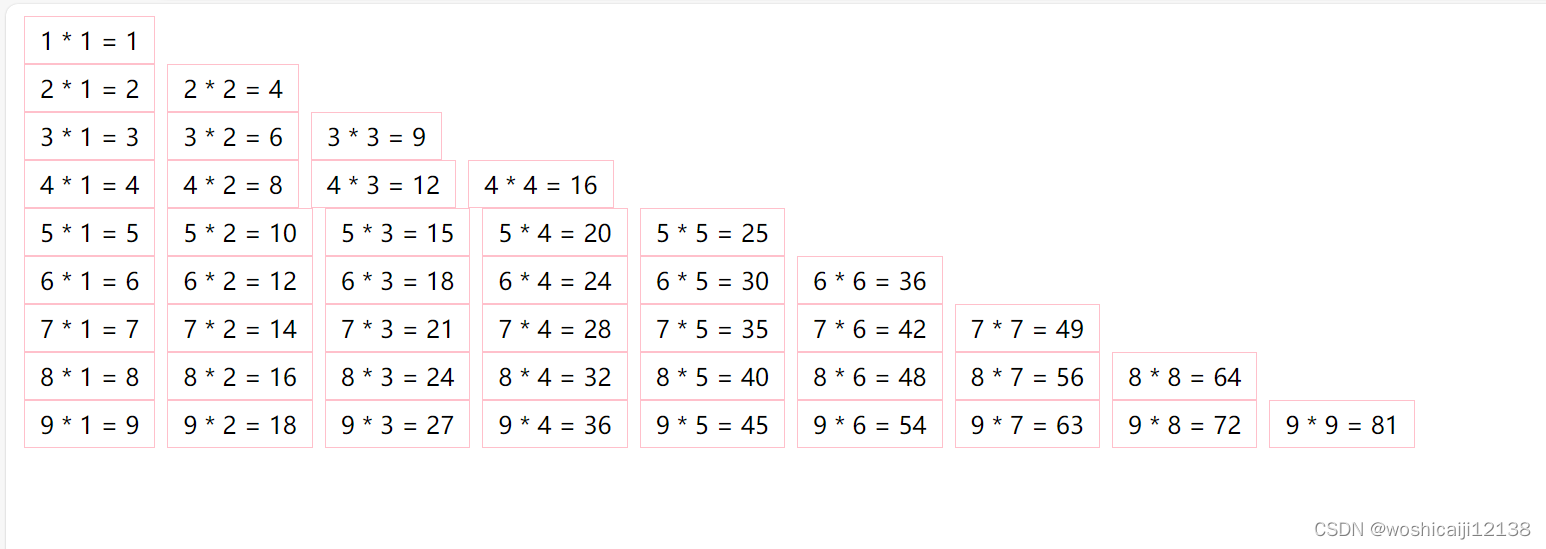
如果想加点样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span{display: inline-block;padding: 5px 10px;border: 1px solid pink;margin: 0 4px;}</style>
</head>
<body><script>let result = 0for(let i = 1; i<10; i++ ){for(let j = 1; j<=i; j++){result = i * jdocument.write(`<span>${i} * ${j} = ${result}</span>`)}document.write('<br>')}</script>
</body>
</html>

7数组
7.1 数组是什么
一种按照顺利保存数据的数据类型
7.2数组操作
改:
数组[下标] = 新值
增:
arr.push(新增内容)
上面arr.push方法将一个或者多个元素添加到数组的末尾,并重新返回该数组的新长度
对于可以返回长度:
<script>let arr = [2,0,6,1,77,0,52,0,25,7]let newArr = []for(let i =0; i < arr.length; i++){if(arr[i]>=10){let len = newArr.push(arr[i])document.write(len+' ')}}//document.write(newArr)//console.log(newArr)</script>
结果为

arr.unshift(新增的内容)
上面arr.unshift方法将一个或者多个元素添加到数组的开头,并重新返回该数组的新长度
删:
arr.pop()
方法可以从数组中删除最后一个元素,并返回该元素的值。
arr.shift()
删除第一个元素
arr.splice()
删除指定元素
arr.splice(start,deleteCount)
start:指定修改开始的位置(即数组中的标签值)
deleteCount:表示要移除元素个数,如果不设置,默认从指定位置删到最后
7.3 案例
1找[2,6,1,77,52,25,7]中最大值
<script>let arr = [2,6,1,77,52,25,7]let max = arr[0]for(i=1;i<arr.length;i++){if(max<arr[i]){max=arr[i]}}document.write(max)</script>
2将数组[2,0,6,1,77,0,52,0,25,7]中大于等于10的元素筛选出来,放入新数组
<script>let arr = [2,0,6,1,77,0,52,0,25,7]let newArr = []for(let i =0; i < arr.length; i++){if(arr[i]>=10){newArr.push(arr[i])}}document.write(newArr)console.log(newArr)</script>
8函数
8.1函数使用
//声明
function 函数名(){
//代码内容
}
//调用
函数名()
function getsum(num1,num2){document.write(num1+num2)}
getsum(1,2)
num1,num2是形参;1,2是实参;形参可以理解为是在这个函数内部声明的变量。
8.2 案例
1封装99乘法表并调用3次
<script>function sheet99(){let result = 0for(let i = 1; i<10; i++ ){for(let j = 1; j<=i; j++){result = i * jdocument.write(`<span>${i} * ${j} = ${result}</span>`)}document.write('<br>')}}for(k = 0;k<3;k++){sheet99()}</script>
2函数封装-求学生总分
<script>function getsum(arr){let sum = 0for(let i =0; i < arr.length; i++){sum = sum + arr[i]}return sum}arr = [1,2,3,4] total = getsum(arr)document.write(total)//document.write(newArr)//console.log(newArr)</script>
可以通过设置形参arr的默认值,防止getsum()代码的报错:
<script>function getsum(arr=[]){let sum = 0for(let i =0; i < arr.length; i++){sum = sum + arr[i]}return sum}arr = [1,2,3,4] total = getsum()document.write(total)//document.write(newArr)//console.log(newArr)</script>
输出结果为0.
注意:
1 return后面的代码不会执行,会立即结束当前函数;
2 函数可以没有return,没有默认返回值为undefined;
3 函数内部变量不声明直接赋值,当作全局变量;
4函数内部的形参可以当作局部变量。
8.3 匿名函数
8.3.1 基本特点
//具名函数
function fn(){}
//匿名函数
function(){}
匿名函数没有名字,无法直接使用
使用方法:
1函数表达式
2立即执行函数
8.3.2 函数表达式
将匿名函数赋值给一个变量,通过调用变量名称来调用
let fn = function(){}
//调用
fn()
函数表达式与具名函数的不同:
具名函数调用位置随意,可以写到函数声明前;匿名函数不可以,先声明函数表达式再使用。
8.3.3 立即执行函数
场景:避免全局变量之间的污染
书写技巧:
1输入()()
2输入(fucntion(){})()
3(fucntion(){代码})()
9 对象
9.1 对象使用
9.1.1声明
let 对象名={}
let 对象名=new Object()
对象由属性和方法组成。
数据描述性的信息称为属性,如人的身高、体重;
属性一般都是成对存在的,包括属性名和值;
多个属性之间用逗号分开。
属性之间没有顺序可言。
9.1.2使用
1查
对象名.属性
或者
对象名[‘属性名’]
2改
对象名.属性=修改值
3增
对象名.新属性=新值
4删
delete 对象名.属性
9.1.3对象中的方法
let obj ={name:'jin',song: function(){console.log('win')}
}
//调用
obj.song
方法由方法名和函数名两部分组成,它们之间用:隔开;
多个属性之间用,隔开,
方法是依附在对象中的函数。
9.1.4 遍历对象
对象里是无序的键值对,没有规律,不能像数组一样遍历。
let obj ={name:'jin',age: 20,hobby: 'play'}
for(let i in obj){console.log(i)console.log(obj[i])
}
9.2 内置对象
9.2.1简介
Math.PI
random生成0,1之间的随机数
Math.ceil()向上取整
Math.floor()向下取整
Math.round()四舍五入
Math.round(-1.5) 为-1
Math.round(-1.51) 为-2
Math.max()取最大
Math.min()取最小
Math.abs()取绝对值
9.2.2random
生成0-10的随机数
Math.floor(Math.random()*11)
生成5-10的随机数
Math.floor(Math.random()*6)+5
生成N-M的随机数
Math.floor(Math.random()*(M-N+1))+N
参考
[1]黑马程序员前端JavaScript入门到精通全套视频教程JavaScript简介与体验
[2]什么是JavaScript



: OSPF原理与配置)

)












)
