dependency:analyze
https://maven.apache.org/plugins/maven-dependency-plugin/analyze-mojo.html
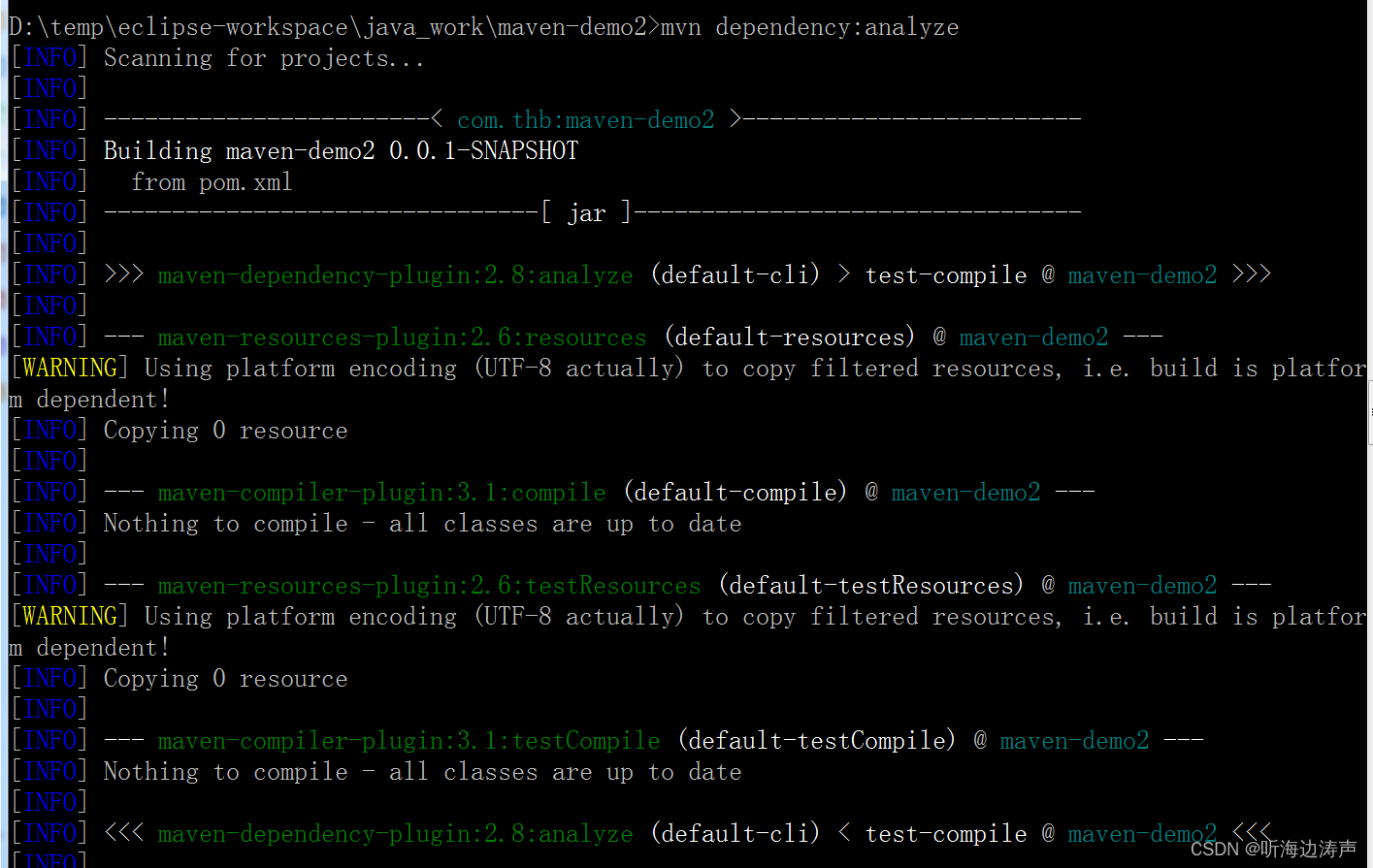
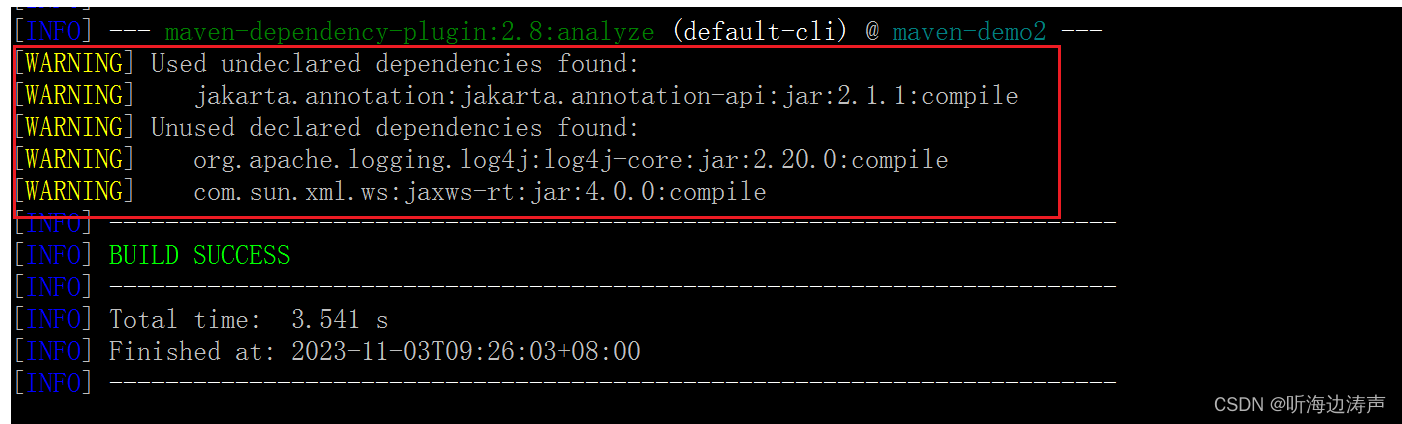
分析项目的依赖,确定哪些:用了并且声明了、用了但没有声明、没有使用但声明了。
dependency:analyze可以单独使用,所以它总是会执行test-compile阶段。
例如,在cmd窗口,到maven工程的根目录下,执行命令mvn dependency:analyze:


dependency:analyze-only
https://maven.apache.org/plugins/maven-dependency-plugin/analyze-only-mojo.html
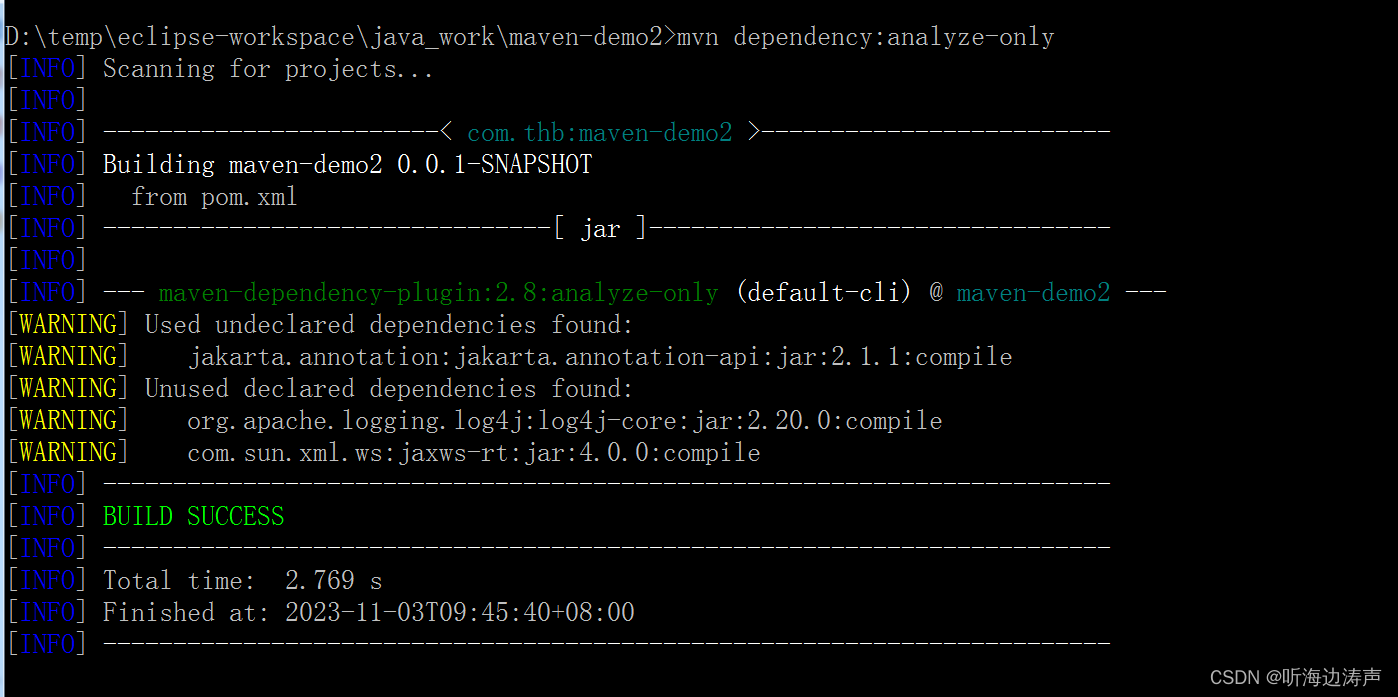
在分析依赖方面,它的作用同dependency:analyze,确定哪些:用了并且声明了、用了但没有声明、没有使用但声明了。
但是,dependency:analyze-only目的是为了作为一个阶段,用在build lifecycle中,因为它不会执行test-compile这个阶段。
例如,在cmd窗口,到maven工程的根目录下,执行命令mvn dependency:analyze-only:

dependency:analyze-report
https://maven.apache.org/plugins/maven-dependency-plugin/analyze-report-mojo.html
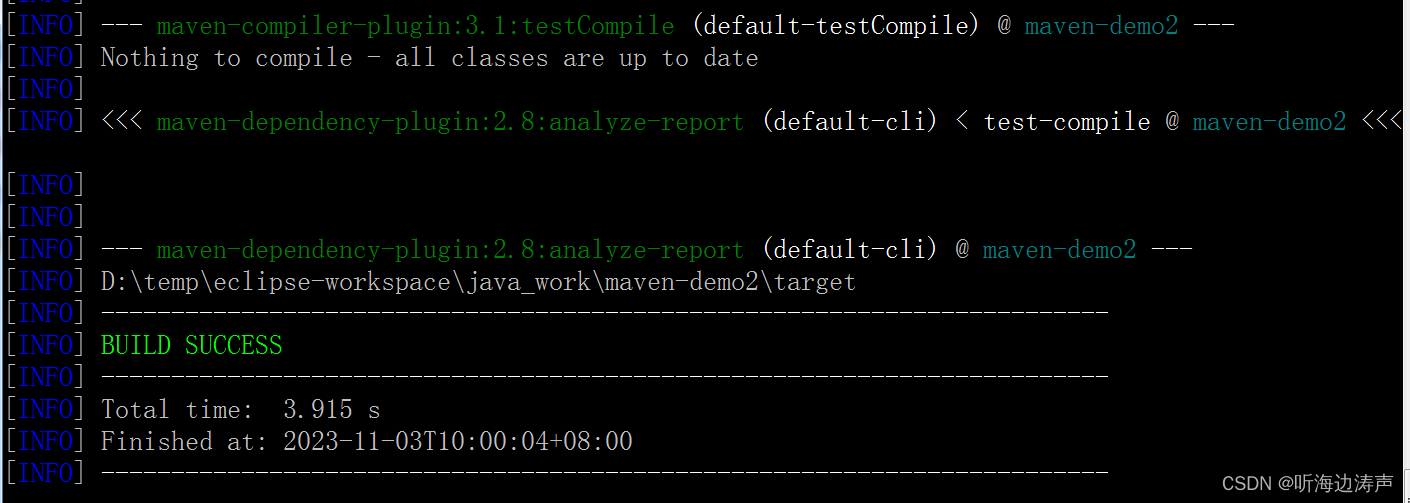
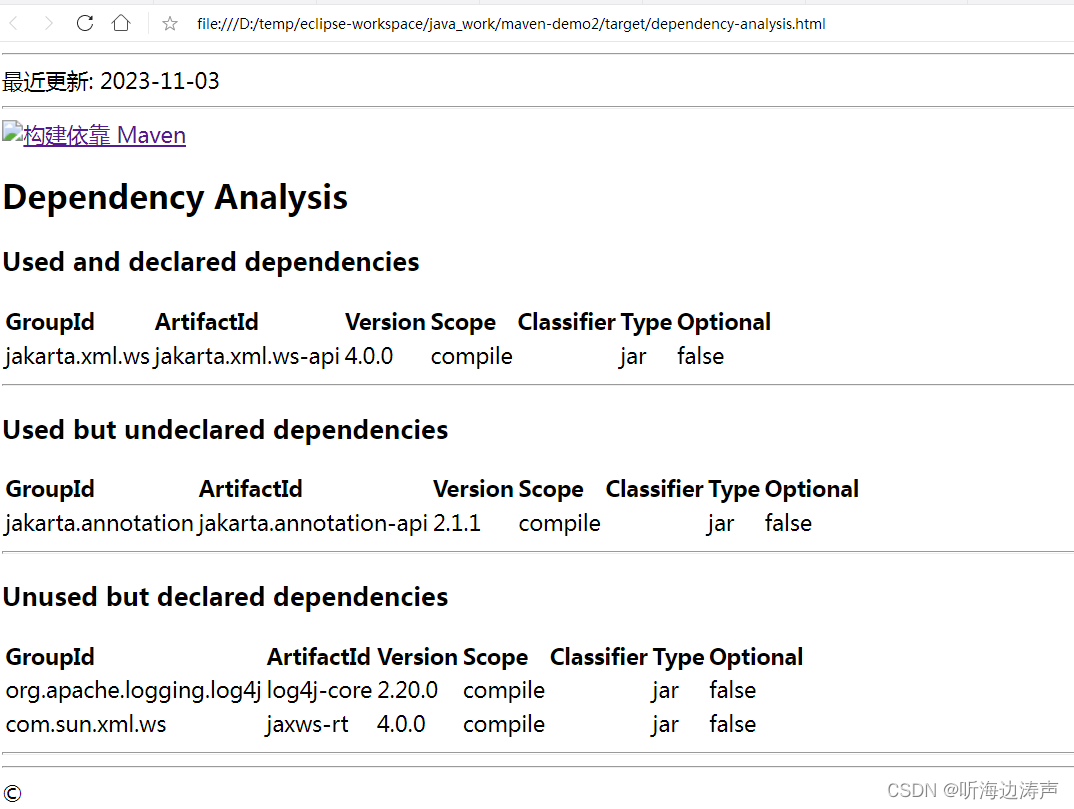
分析依赖并且生成一个html形式的报告:用了并且声明了、用了但没有声明、没有使用但声明了。
例如,在cmd窗口,到maven工程的根目录下,执行命令mvn dependency:analyze-report:


到工程的target目录下查看,生成了html形式的依赖分析报告:

打开文件:

dependency:analyze-duplicate
https://maven.apache.org/plugins/maven-dependency-plugin/analyze-duplicate-mojo.html
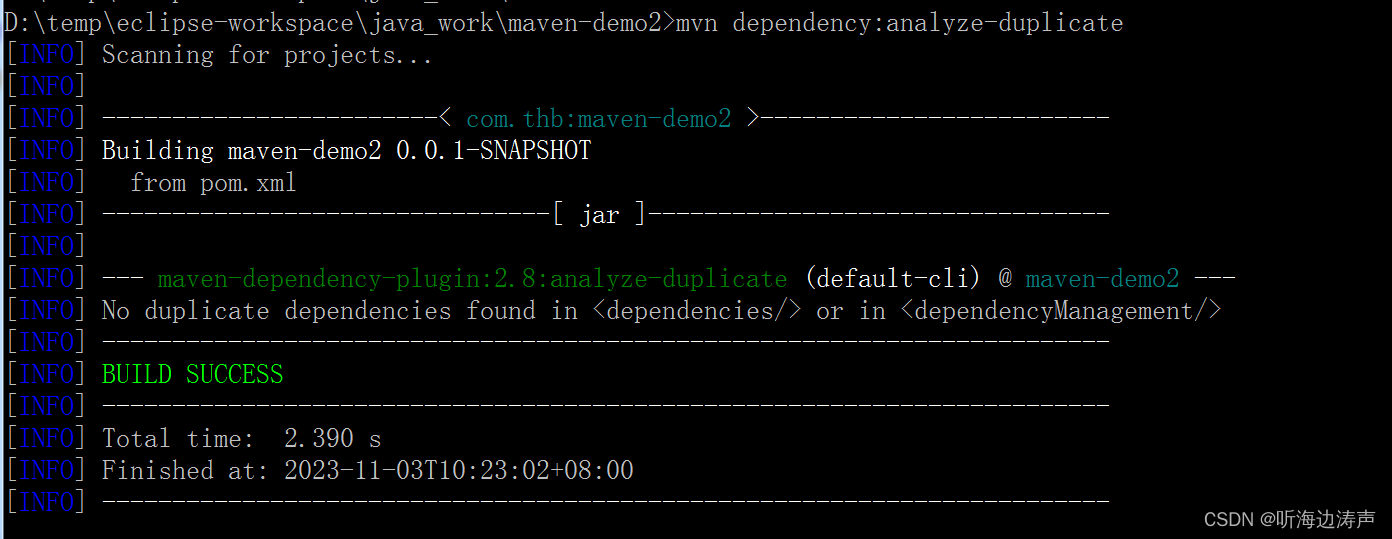
分析pom.xml文件中的<dependencies/> 和 <dependencyManagement/> 标记,确定有没有重复声明的依赖。
例如,在cmd窗口,到maven工程的根目录下,执行命令mvn dependency:analyze-duplicate:







: OSPF原理与配置)

)










