前言
前面我们已经绘制好了一个简单的地图场景,现在我们需要使用Navigation给地图做智能导航,以实现AI自动寻路,以及设置地图的可行走区域以及不可行走区域,Navigation的基础知识、原理、用法在Unity的官方文档,以及网络上也能找到非常多的很详细的文章,我这里就不做多的赘述了,只讲一些我在使用中遇到的我认为值得记录的问题。
在Unity2022.3中使用Navigation需要注意的地方
因为版本问题,在新的版本中使用Navigation会遇到一些问题,以下给出我遇到的问题以及我的解决方式。
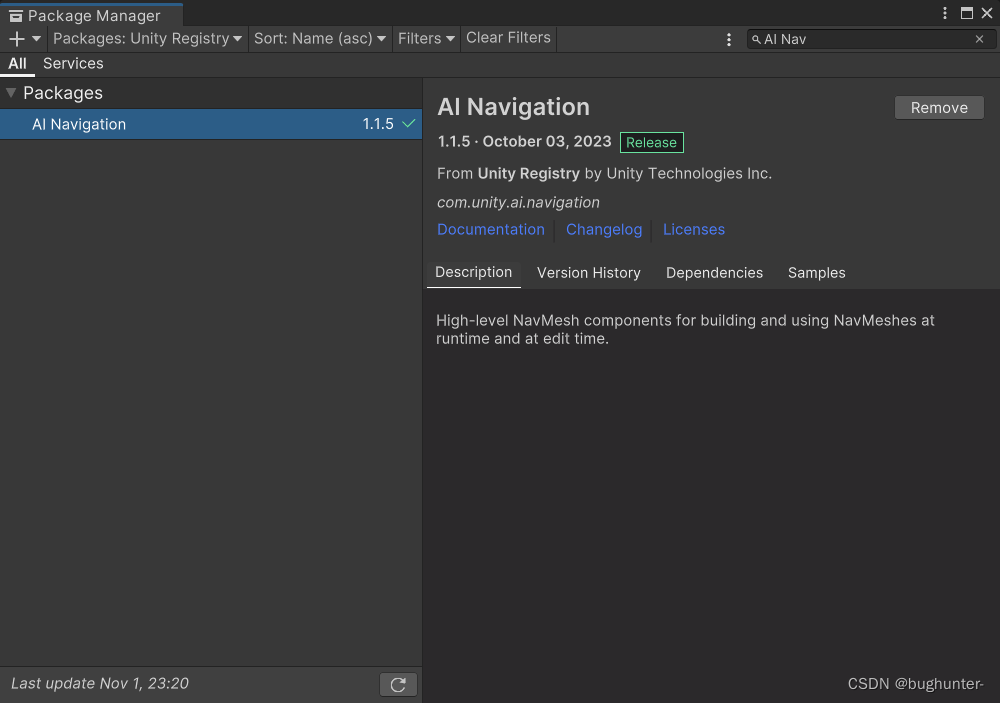
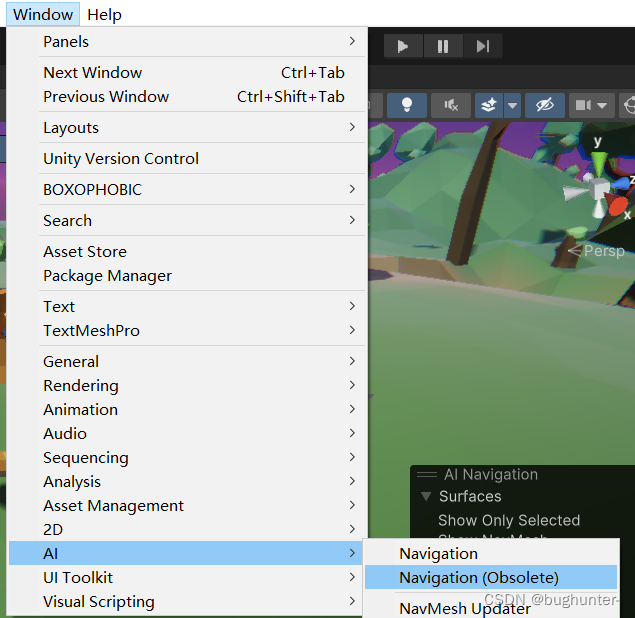
(1)Window中没有AI选项
在Window中Package Manager的unity register下载AI Register包,然后你就发现window中有AI选项了。


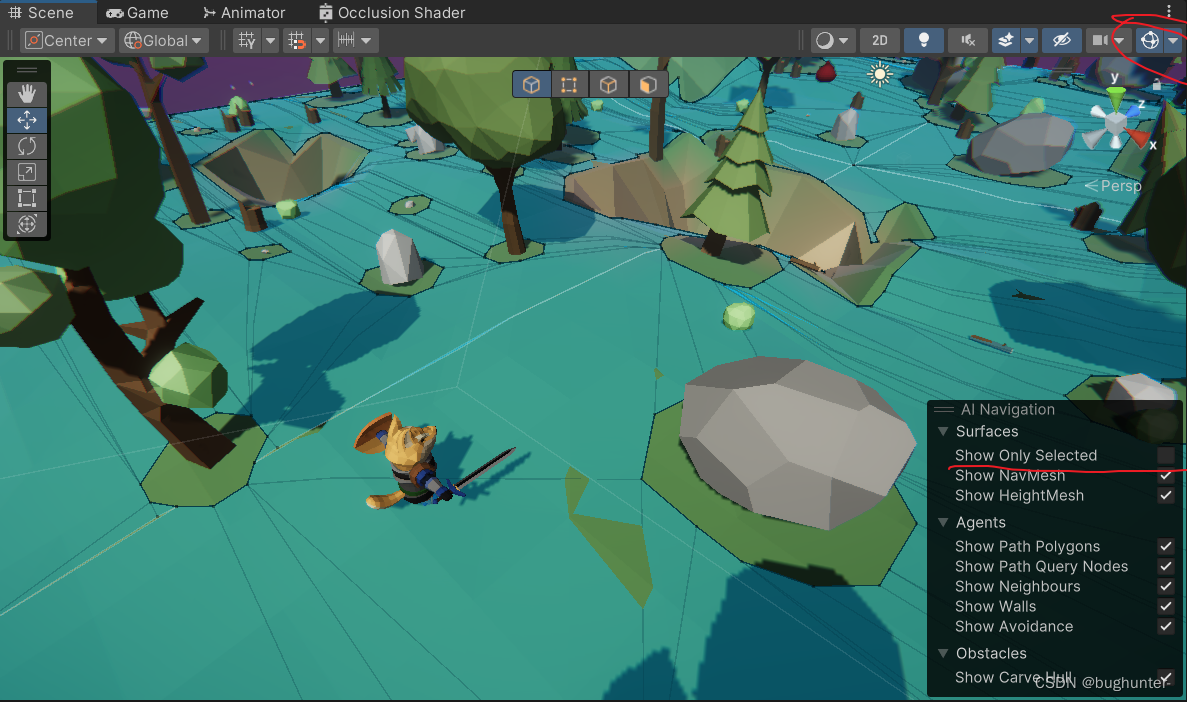
(2)Navigation烘焙完后没有效果,不显示蓝色区域可行走区域
解决方法:
Gizmos一定要选上为蓝色,也就是右上角的那个类似地球的图标
Show only Selected不要勾选

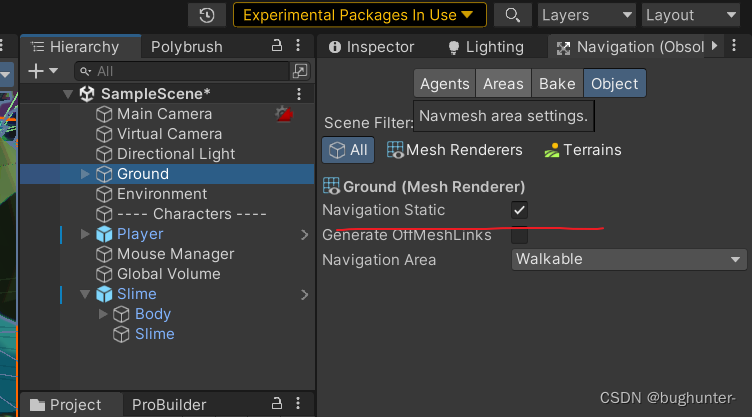
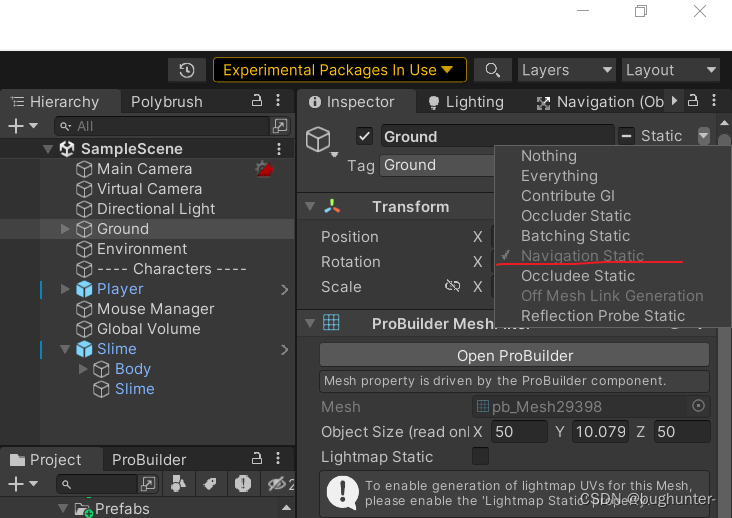
(3)关于Inspector中的Navigation Static是灰色不可选中的情况
只要你勾选了static选项,Navigation Static使默认被勾选的,虽然不可选中,但是不影响使用。


烘焙地图智能导航
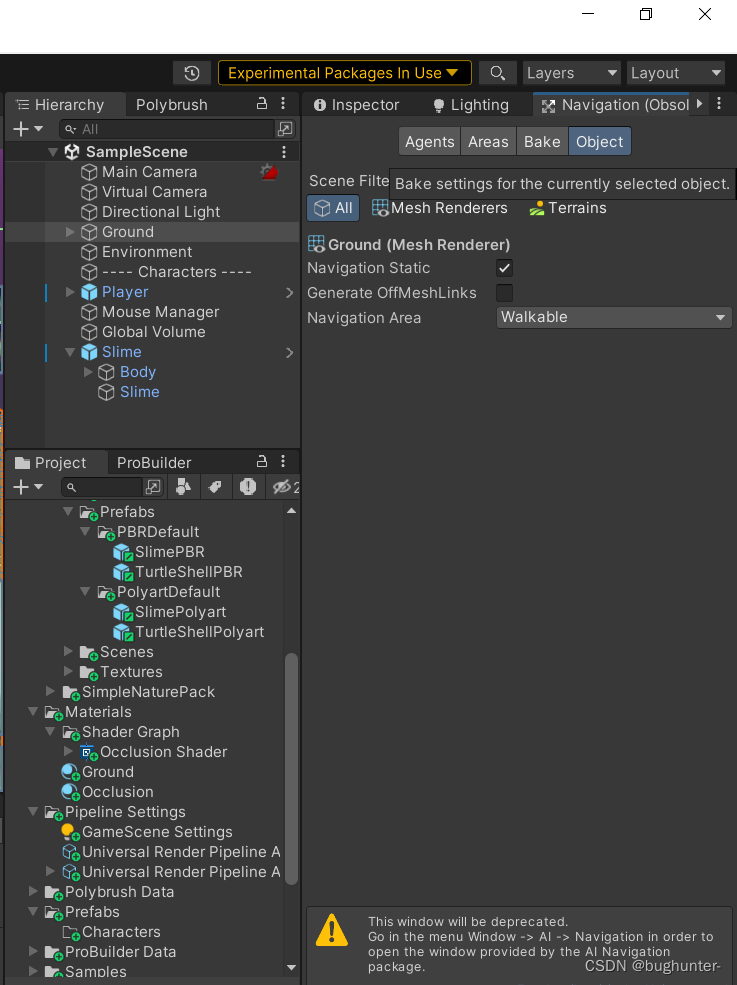
将Ground烘焙为可行走区域(Walkable),并将可行走的最大坡度设置为30°。


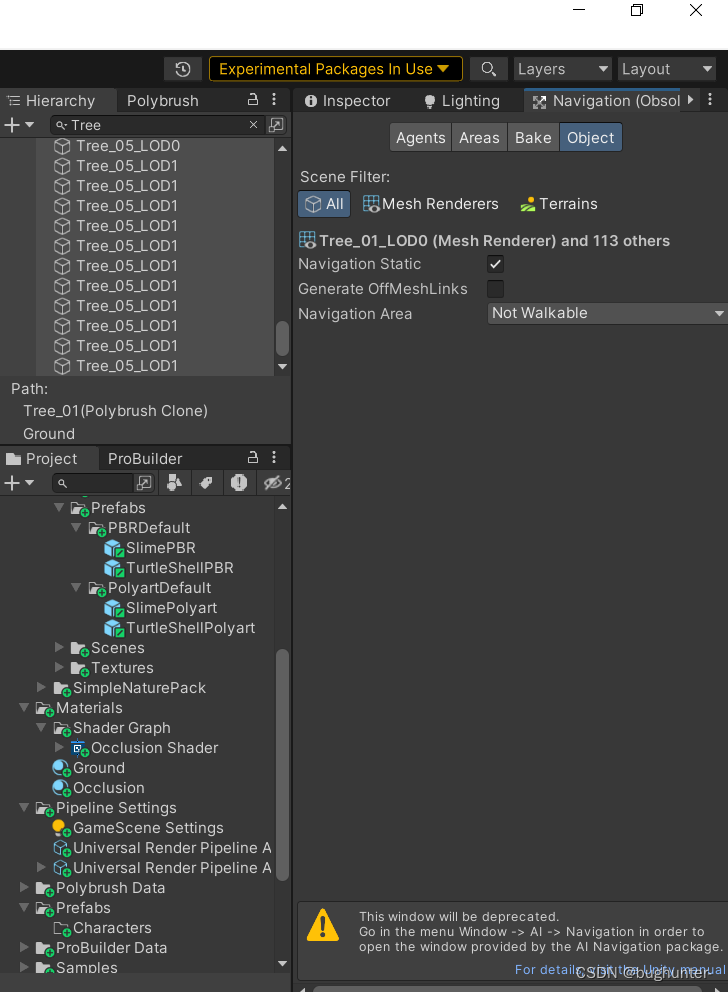
将树木、岩石等大型障碍物烘焙为不可行走区域。

设置人物的Nav Mesh Agent

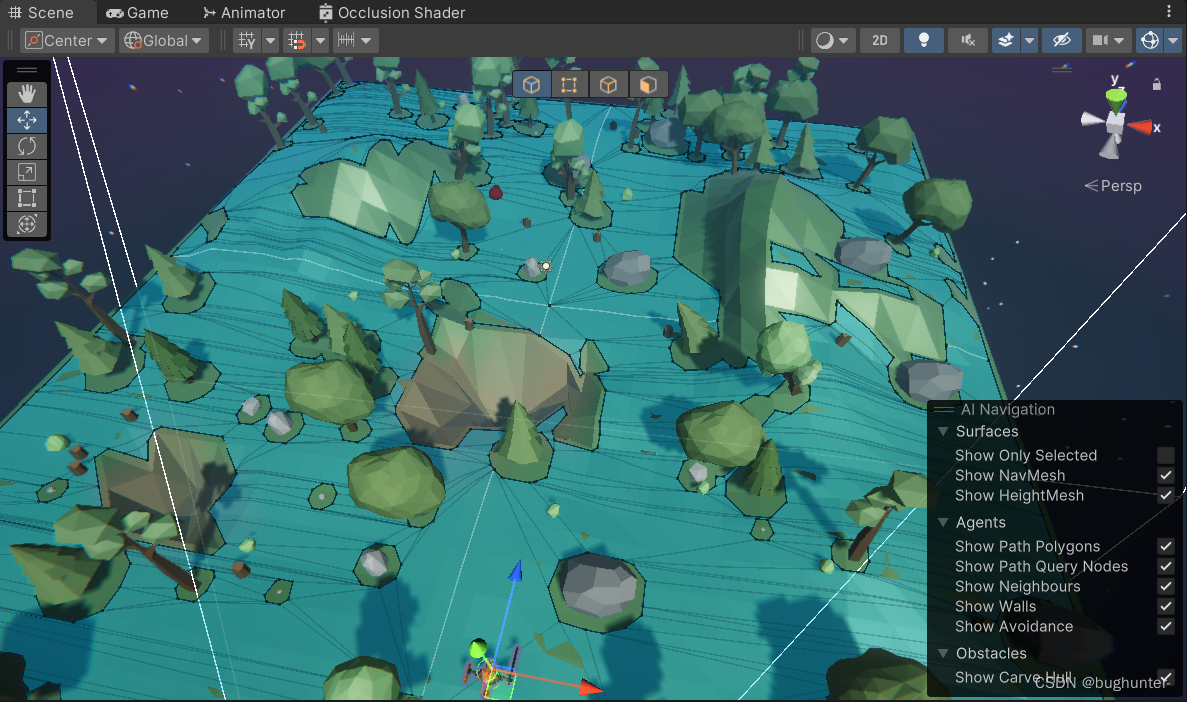
最终效果:

打开Gizmos显示可行走不可行走区域提示,图中淡蓝色(还是青色来着)的区域为可行走,绿色区域为不可行走。接下来我们将在这个地图上实现鼠标点击人物移动的效果。



)
)




插值)






:使用NPOI库操作Excel)


