函数介绍
主函数是draw_test,用于测试函数。
draw_h是函数,用于给Matlab提供美观且可以很方便自定义的绘图颜色。
draw_h函数介绍
这是一个带输入输出的函数,输入1/2/3,输出下面三种颜色库的配色,每种库均有五种颜色
1,添加亮度
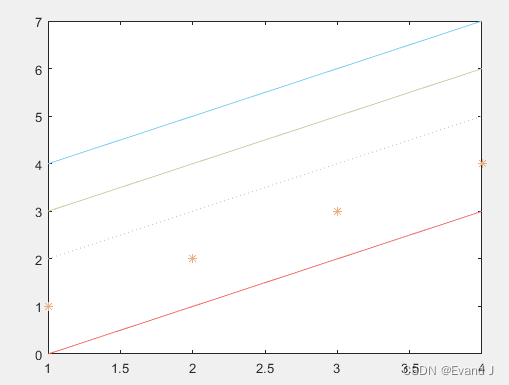
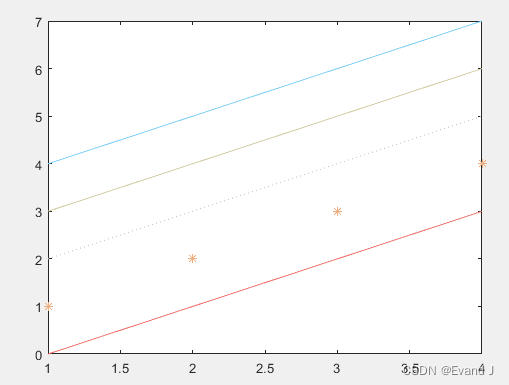
第一种是在原有的Matlab默认颜色(蓝、橙、黄、紫、绿)添加了亮度的五种颜色。添加亮度的原理无非就是增加了RGB的值,我调整成原有的110%,但是黄色原有的R就是237了,再增加会超过255,所以我用了255/1.1,这样在加亮以后可以得到255(换算为0~1以后即为1,反正是最大值)

2,莫兰迪配色
追求文艺or大面积绘图时,如果觉得原有配色太高调,不妨试一下这种颜色

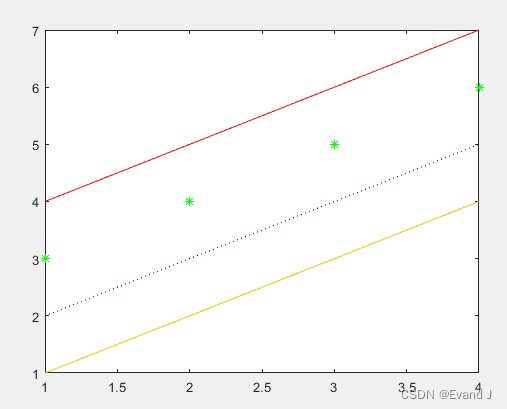
高对比度
高对比度的红、绿、蓝、黄、黑,从程序里面可以看出来,红绿蓝均只使用了三原色,并且用满了(255),黑色则为全零。但是黄色不能用255,255,00,不然太亮了看不清,所以黄色我用了大部分的红和大部分的绿,使颜色稍微变暗一点。

draw_test介绍
配色库有了,如何使用呢?
在调用了draw_h以后,得到5*3的矩阵,这里令其为color,这个矩阵每行三个元素,即代表一个颜色的RGB,在绘制图像以后,加上语句:
colororder(color);
即可。
- 如果绘制的线条(或柱状图的方块,道理都一样)少于5个,则有几个会用几个
- 如果绘制的线条多于5个,则会重复使用颜色库的颜色,此时有两种方法:
** 去子函数里面添加颜色库维度
** 在第6个及以后的线条上面设置不同的线型进行区分
建议添加线型,因为颜色多了会看不清,所以我也不另加别的颜色了,五个一般已经足够用了。
github链接:https://github.com/evandworld/MatlabColor/tree/main
插值)






:使用NPOI库操作Excel)




的主要功能)






