
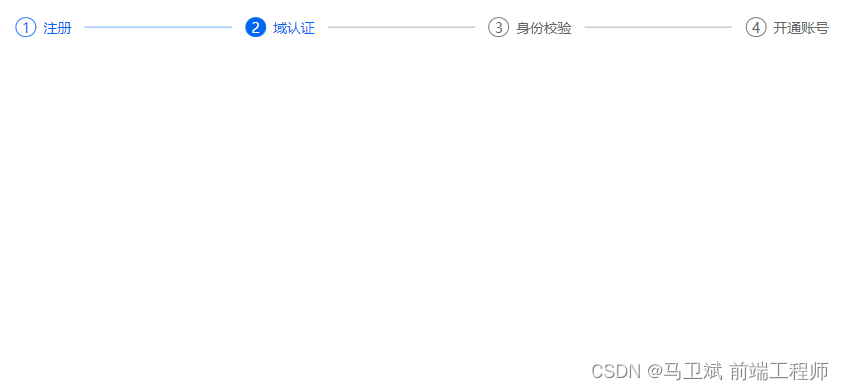
html 代码以及样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css步骤条</title><style>.steps {display: flex;justify-content: space-between;padding: 0;margin: 20px 10px;list-style: none;counter-reset: order; /* 定义css 计时器 */--normal-color: #666;--active-color: #06e;}.steps li {counter-increment: order; /* 选择器增量 */color: var(--active-color); /* 定义变量,默认都是高亮颜色 */}.steps li::before {content: counter(order); /* 使用计数器的数字作为内容 */display: inline-block;width: 1.4em;margin-right: 0.5em;text-align: center;border-radius: 50%;border: 1px solid; /* 这里故意不设置颜色,将来使用继承的颜色 */flex-shrink: 0; /* 行内伪元素,实现计数器 */}/* 步骤项引导线 */.steps li {flex: auto; /* 弹性宽度(根据内容调整) */display: flex;align-items: center;}.steps li:not(:last-child)::after {content: '';flex: 1; /* 内部在开启flex自适应 */margin: 0 1em;border-bottom: 1px solid;opacity: 0.6;}.steps li:last-child {flex: none; /* 最后一项,没必要等分宽度 */}.steps .active::before {/* 设计激活时数字样式 */color: #ffffff;background: var(--active-color);border-color: var(--active-color);}.steps .active::after,.steps .active ~ li {/* 后面的线和step设置成黑色 */color: var(--normal-color);}</style>
</head>
<body><ol class="steps"><li>注册</li><li class="active">域认证</li><li>身份校验</li><li>开通账号</li>
</ol>
</body>
</html>
(持续更新))






)
![VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发](http://pic.xiahunao.cn/VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发)
)









