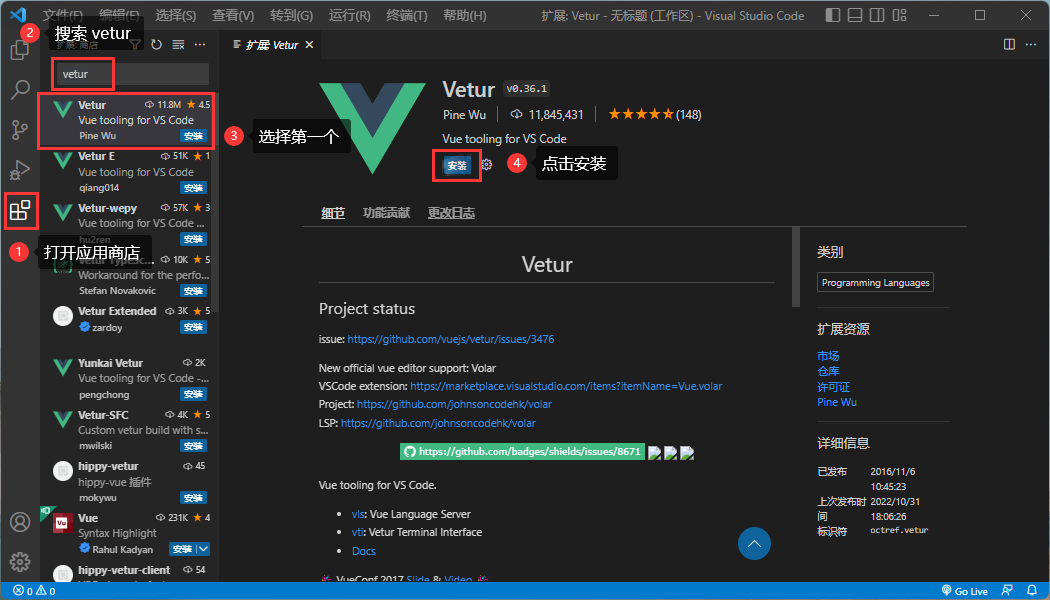
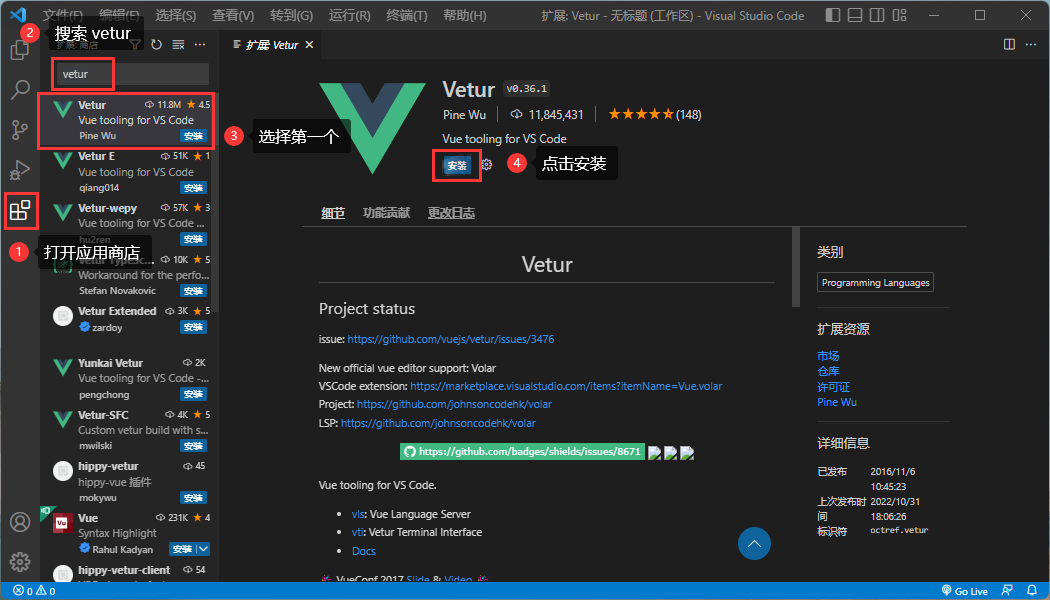
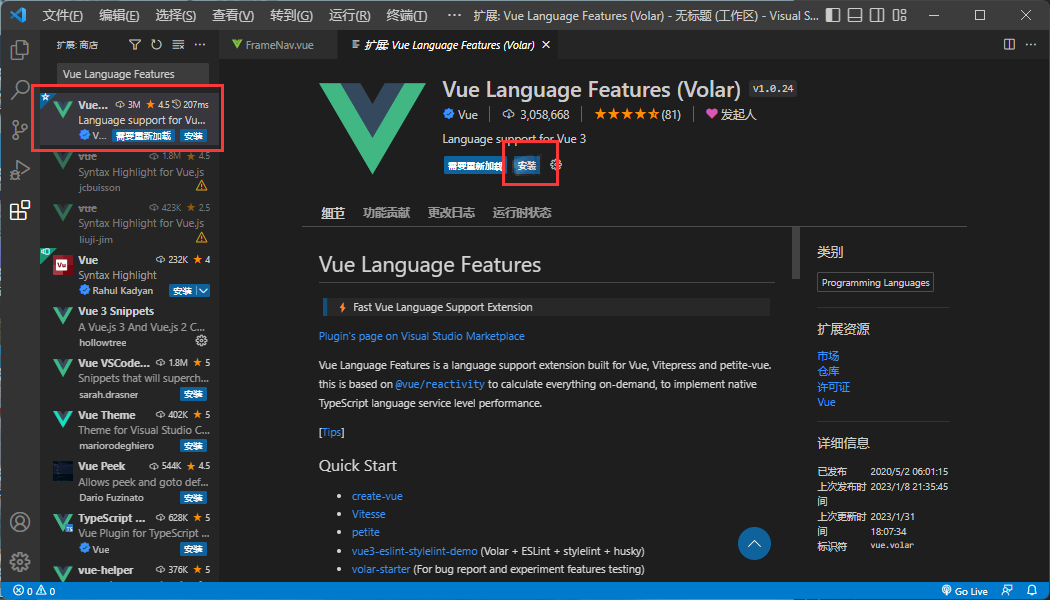
一. 打开应用商店,搜索 vetur ,选择第一个,点击安装。

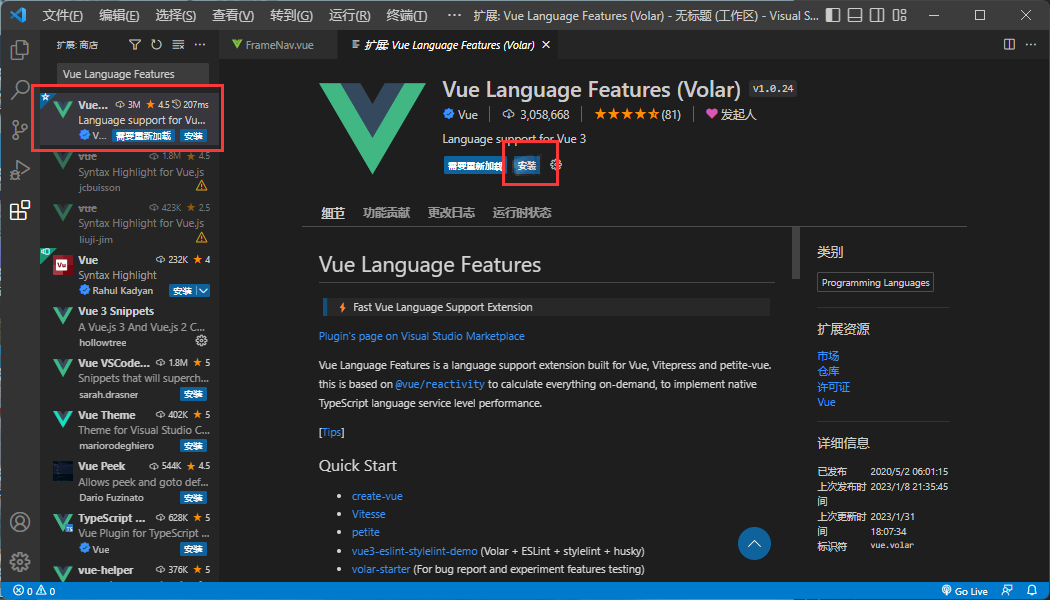
二. 安装完成后,还可以下载 Vue Language Features 解决代码警告的问题。

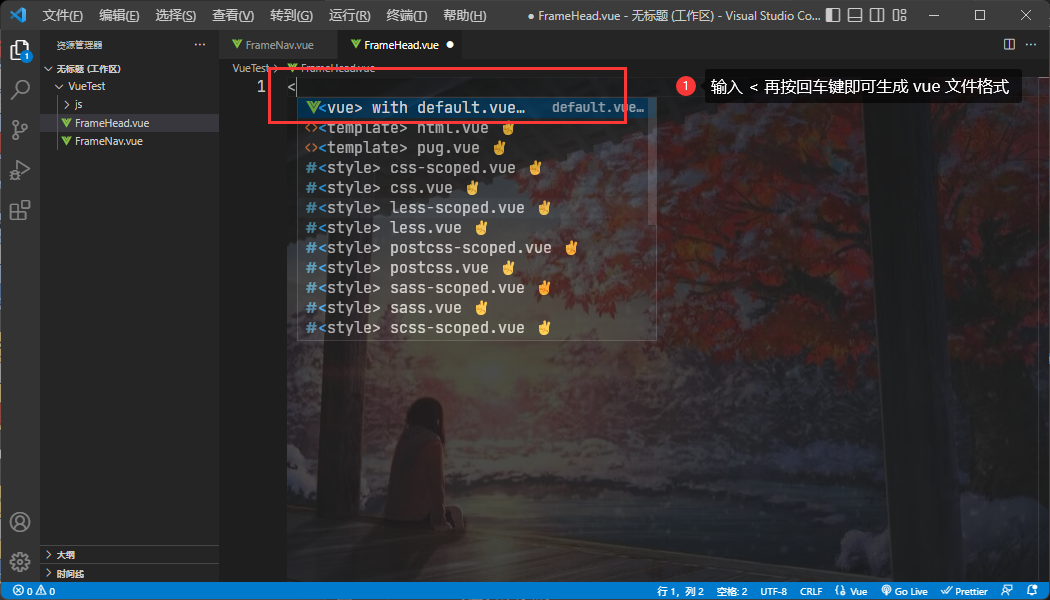
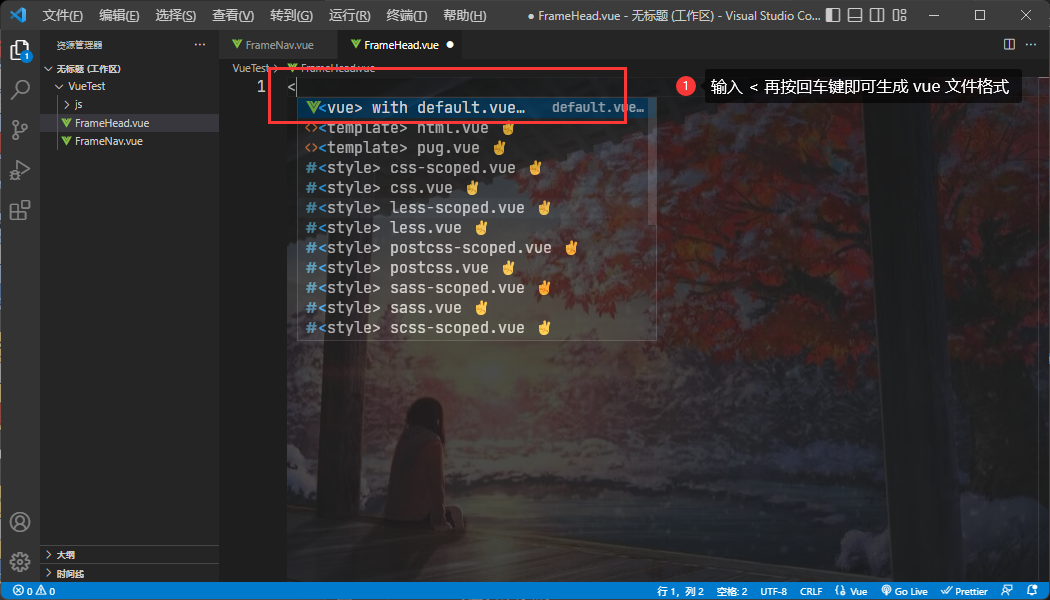
最后重启 VSCode 就可以使用啦。另外输入 按回车键还可以自动生成 vue 代码格式哦。

原创作者:吴小糖
创作时间:2023.10.23

二. 安装完成后,还可以下载 Vue Language Features 解决代码警告的问题。

最后重启 VSCode 就可以使用啦。另外输入 按回车键还可以自动生成 vue 代码格式哦。

原创作者:吴小糖
创作时间:2023.10.23
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/119647.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!