背景
使用Qt QWebEngine开发的应用,在一些场景下,会显示英文文本,比如右键、JS弹出的对话框,所以需要进行汉化,更改语言。
准备翻译文件
Qt有提供翻译好的ts文件,我们可以直接下载ts文件qtwebengine_zh_CN.ts
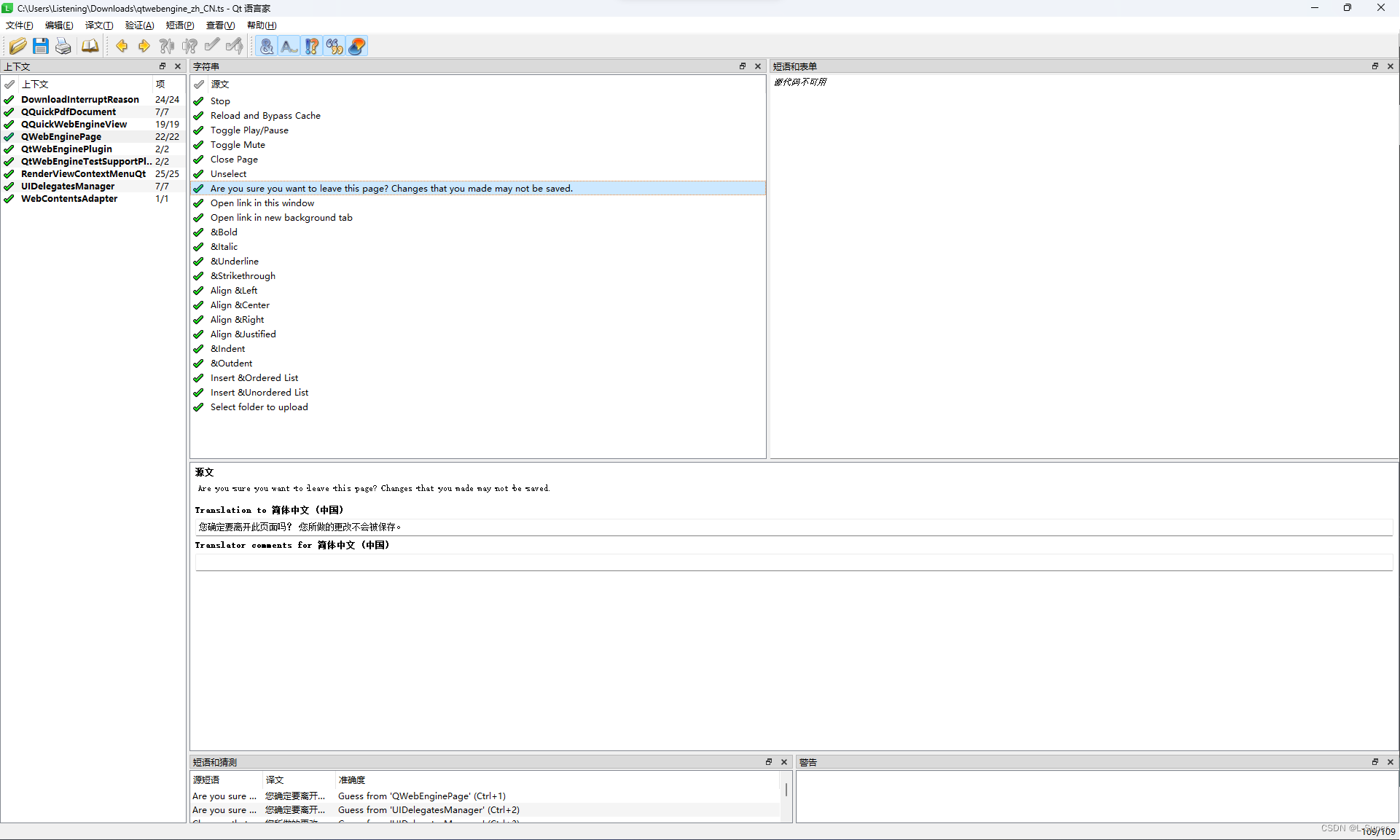
打开Qt Linguist工具,打开下载好的qtwebengine_zh_CN.ts文件,然后就可以看到内容:

菜单栏选择文件 - 发布,即生成了qtwebengine_zh_CN.qm文件,将此文件添加到qrc文件里。
使用QTranslator
接下来就可以加载翻译文件了
if (QLocale().language() == QLocale::Chinese) {QTranslator* translator = new QTranslator();if (translator->load(":/resources/qtwebengine_zh_CN.qm")) {app.installTranslator(translator);}
}
首先使用QLocale判断当前系统环境语言是否为中文,如果是中文则加载中文翻译文件。
这里需要注意的是,一般网上给出的代码是如下形式:
int main()
{// ...QTranslator translator; translator.load(":/qm/main_widget_zh"); app.installTranslator(&translator); // ...
}
即采用的RAII的形式创建的QTranslator对象,但是我们这里由于判断了语言函数,所以作用域的缘故,如果采用RAII会导致QTranslator对象被析构,最终加载失败。
效果
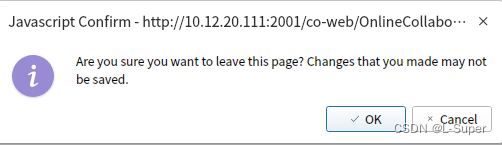
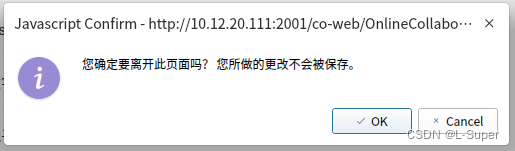
| 之前 | 之后 |
|---|---|
 |  |
可以看到,语言已经改为中文了。
https://doc.qt.io/qt-5/qtranslator.html
https://doc.qt.io/qt-5/qlocale.html
https://runebook.dev/zh/docs/qt/internationalization
)


--lvgl - LVGL图像库)

)








)




