文章目录
- 摘要
- **目录**
- 系统设计
- 开发环境
摘要
目前,中学走读生信息管理系统已经发展成为学校的学生走读管理工作中必不可少的一个组成部分,没有该系统,学生的日常工作就会变得繁琐、效率低下。在信息化的社会发展下,有必要建立一个具有良好界面、操作简单、实用的中学走读生信息管理系统,以有效地降低管理人员的工作负荷,确保数据的完整性、保密性和安全性。为了解决目前部分中学走读生的信息管理问题,本文设计了一个界面整洁、操作简单、操作方便、维护容易的学走读生信息管理系统。本系统可以对学生的基本信息进行管理、申请走读、在线留言、学校新闻管理、班主任管理等进行管理,同时还可以进行信息的备份,达到规范管理、科学统计、查询等功能,是目前较好的辅助走读生信息管理软件,具有很强的实用性,很大程度上提高了学生信息管理的工作效率。
关键词:Java;MySQL数据库;中学在走读生信息管理
目录
摘要… 1
Abstract. 2
第1章 绪论… 5
1.1 课题背景与意义… 5
1.2 研究现状和发展趋势… 5
1.2.1国内研究现状… 5
1.2.2国外研究现状… 5
1.2.3发展趋势… 6
1.3 研究内容及结构… 6
第2章 相关技术… 8
2.1 B/S架构… 8
2.2 Java技术… 8
2.3 MySQL数据库… 9
第3章 需求分析… 10
3.1可行性分析… 10
3.1.1 技术可行性… 10
3.1.2 操作可行性… 10
3.1.3 经济可行性… 10
3.2 功能需求分析… 11
第4章 系统设计… 12
4.1 系统功能结构图… 12
4.2 数据库设计… 13
4.2.1 数据库ER图… 13
4.2.2 数据库表设计… 14
弟5章 系统实现… 17
5.1 登录界面… 17
5.2 申请走读… 17
5.3 在线留言… 18
5.4 校园新闻… 19
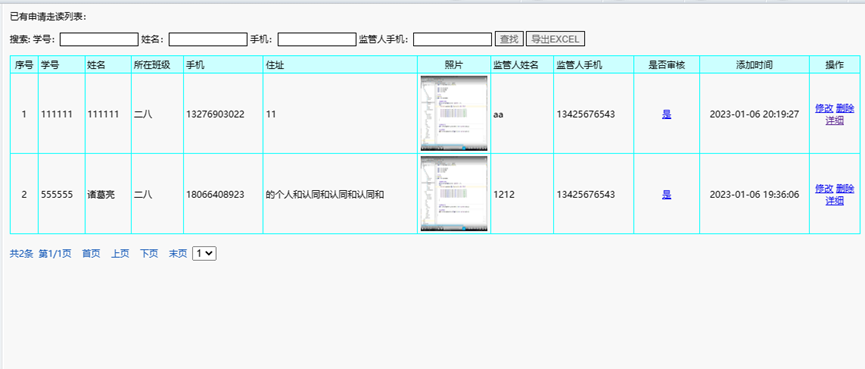
5.5 申请走读管理… 19
5.6 学生信息管理… 20
第6章 系统测试… 22
6.1 功能测试… 22
6.2 性能测试… 23
结 论… 24
致 谢… 25
参考文献… 26
系统设计
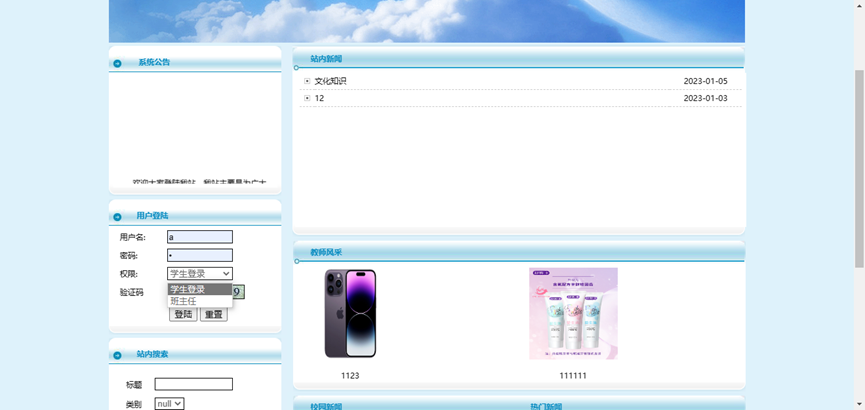
学生和班主任输入对应的账号、密码和角色选择,输入验证码可登录进入系统。用户登录界面如图5-11所示。

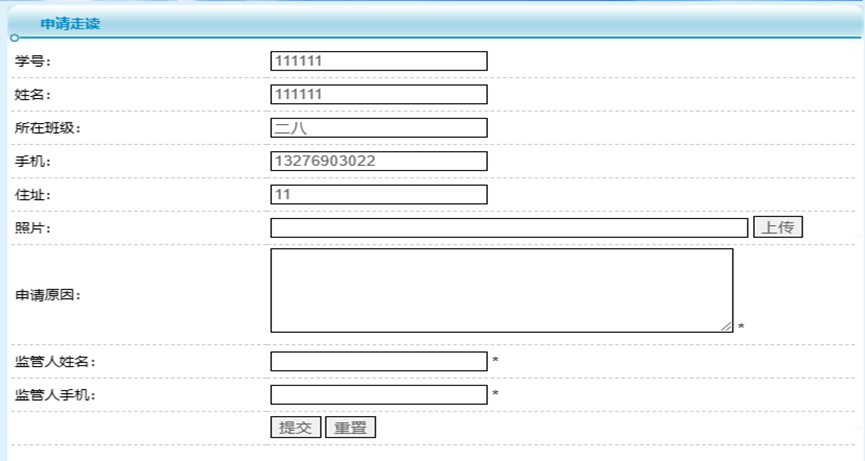
学生登录系统后填写申请走读的原因、住址、学号、姓名以及监管人等信息进行提交走读申请,等待班主任同意。申请走读如图5-2所示。

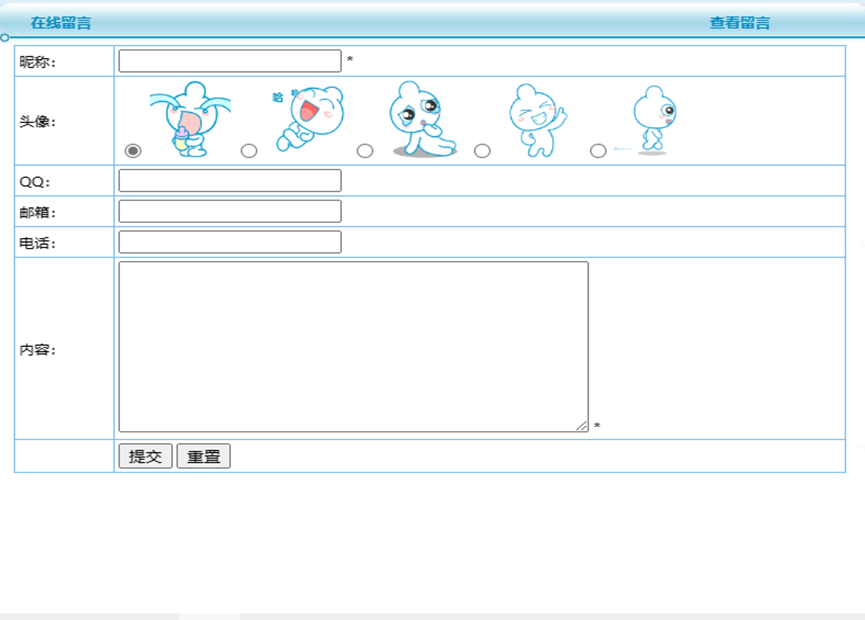
学生登录系统后可以在线留言,输入昵称、头像、QQ号、邮箱、电话和留言内容则可提交留言。在线留言如图5-3所示。

学生和班主任登录系统之后可以浏览校园新闻以及浏览量和发布时间,校园新闻如图5-4所示。

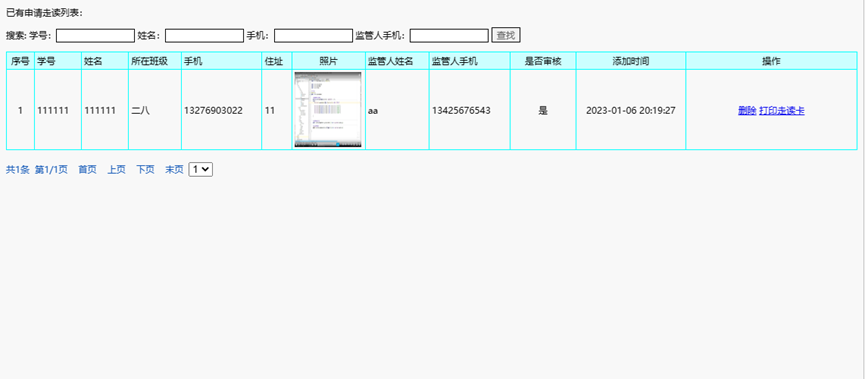
学生可以查看自己的申请记录以及班主任是否审核,打印走读证,走读申请记录界面如图5-5所示。

班主任在该界面可以对学生的走读申请进行审核通过,以及申请修改和详细查看,走读申请审核如图5-6所示。

开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201













)





