new 做了什么?
- 在构造器内部创建一个新的对象
- 这个对象内部的隐式原型指向该构造函数的显式原型
- 让构造器中的 this 指向这个对象
- 执行构造器中的代码
- 如果构造器中没有返回对象,则返回上面的创建出来的对象
手写 new 的过程
new 是一个运算符,只能通过函数的方式去模拟
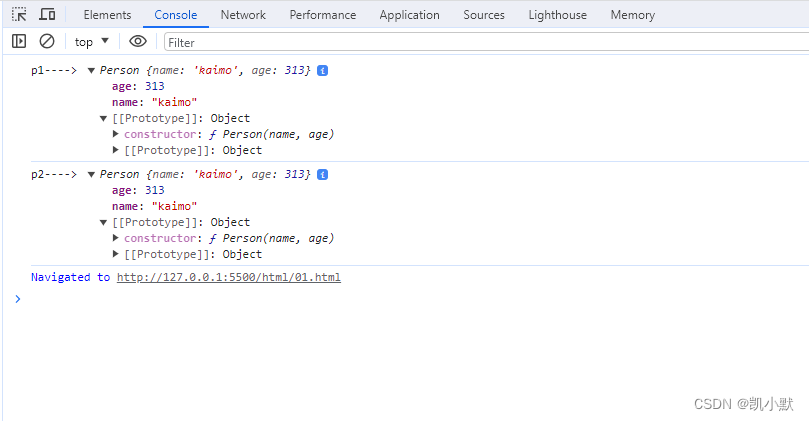
<script>function Person(name, age) {this.name = name;this.age = age;}// 使用 kaimoPerson 函数去模拟 new 运算符function kaimoPerson(fn, ...args) {// 1) 创建一个对象let obj = {};// 2) 让对象的隐式原型指向 fn 的显式原型obj.__proto__ = fn.prototype;// 3) 改变 this 指向;4) 执行 fnfn.apply(obj, args);// 5) 返回对象return obj;}let p1 = new Person("kaimo", 313);console.log("p1---->", p1);let p2 = kaimoPerson(Person, "kaimo", 313);console.log("p2---->", p2);
</script>







)

)










![2023年中国医疗器械供应链服务平台发展趋势分析:向国家高端化市场发力[图]](http://pic.xiahunao.cn/2023年中国医疗器械供应链服务平台发展趋势分析:向国家高端化市场发力[图])