目录
- 前言
- 插件安装方法
- 插件一:文献翻译插件(pdf-translate)
- 插件二:文献附件管理(ZotFile)
- 插件三:中文文献插件(茉莉花)
- 插件四:Sci-Hub 自动下载文献(Zotero Scihub)
- 附:百度网盘链接 和 CSDN 链接
前言
前段时间 Zotero 更新后,将文献阅读器集成进去了,还挺好用,基本的功能都有,包括目录、缩略图、笔记等等,没有其他花里胡哨的功能,平常看文献这些也就够了,对于十分崇尚简洁界面的我来说,真的是眼睛一亮(见下图),于是就决定以后用 Zotero 自带的阅读器阅读了。但是美中不足的是缺少了翻译的功能,最近发现 Zotero 插件能完美解决这个问题,不禁感叹:开源的文件管理软件扩展性真的牛批!! 于是决定写一篇博客总结一下几个非常好用的插件,包含下载链接及配置方法噢 ~

插件安装方法
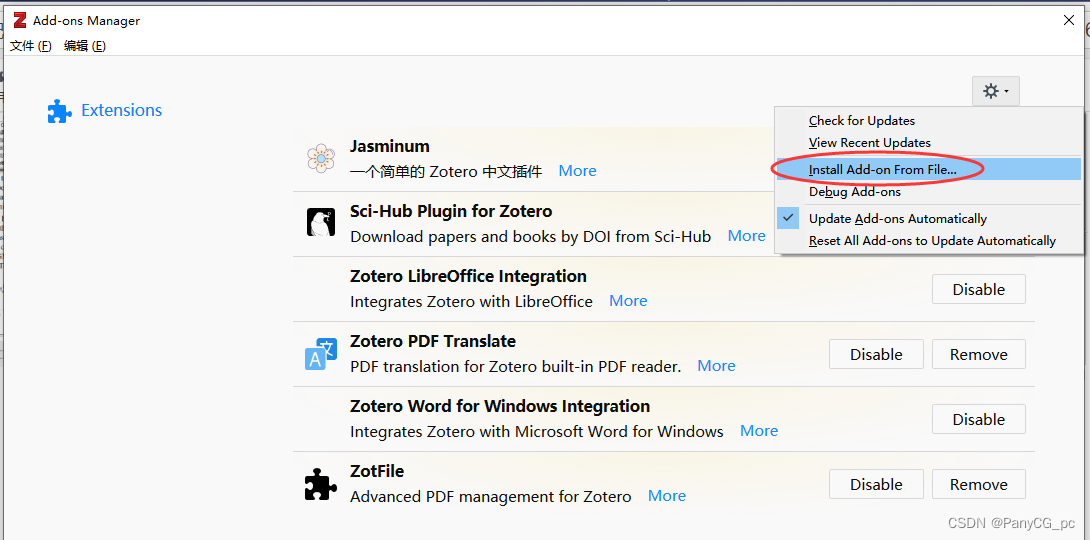
打开软件,找到『工具选项卡』-『插件』,点击右上角的『齿轮』,选择 『Install Add-on from File』,然后选择.xpi文件安装即可(安装完需要重启 Zotero 插件方可生效)
注意:
- 后面介绍的时候会放
GitHub 链接,下载最新版本的插件,只需下载.xpi文件即可。- 如果发现最新的插件和本地的 Zotero 软件版本不兼容,则换低版本的插件就可以了。
- 考虑到很多小伙伴 Github 网站访问较慢的问题,文末会分享
CSDN链接和百度网盘链接~

插件一:文献翻译插件(pdf-translate)

PDF Translate是 Zotero 6 的附加组件之一,它为 Zotero 内置的 PDF 阅读器提供 PDF 翻译功能。- 下载链接:https://github.com/windingwind/zotero-pdf-translate/releases
- 配置方法:
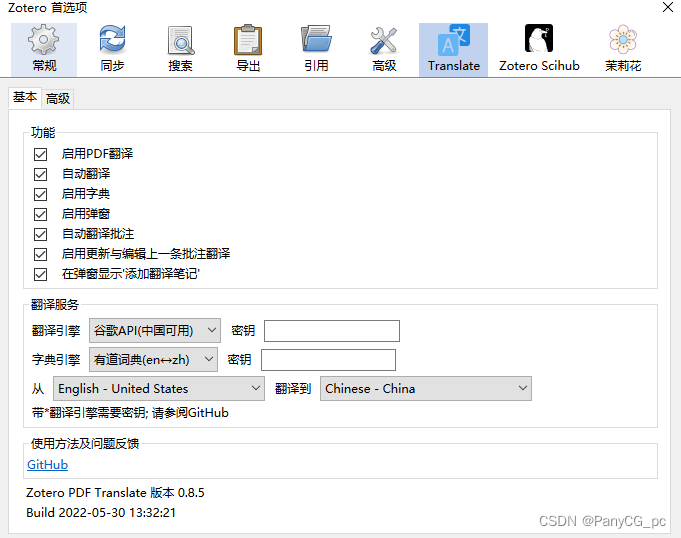
- 『编辑』-『首选项』-『Translate』进入配置界面
- 建议的配置:

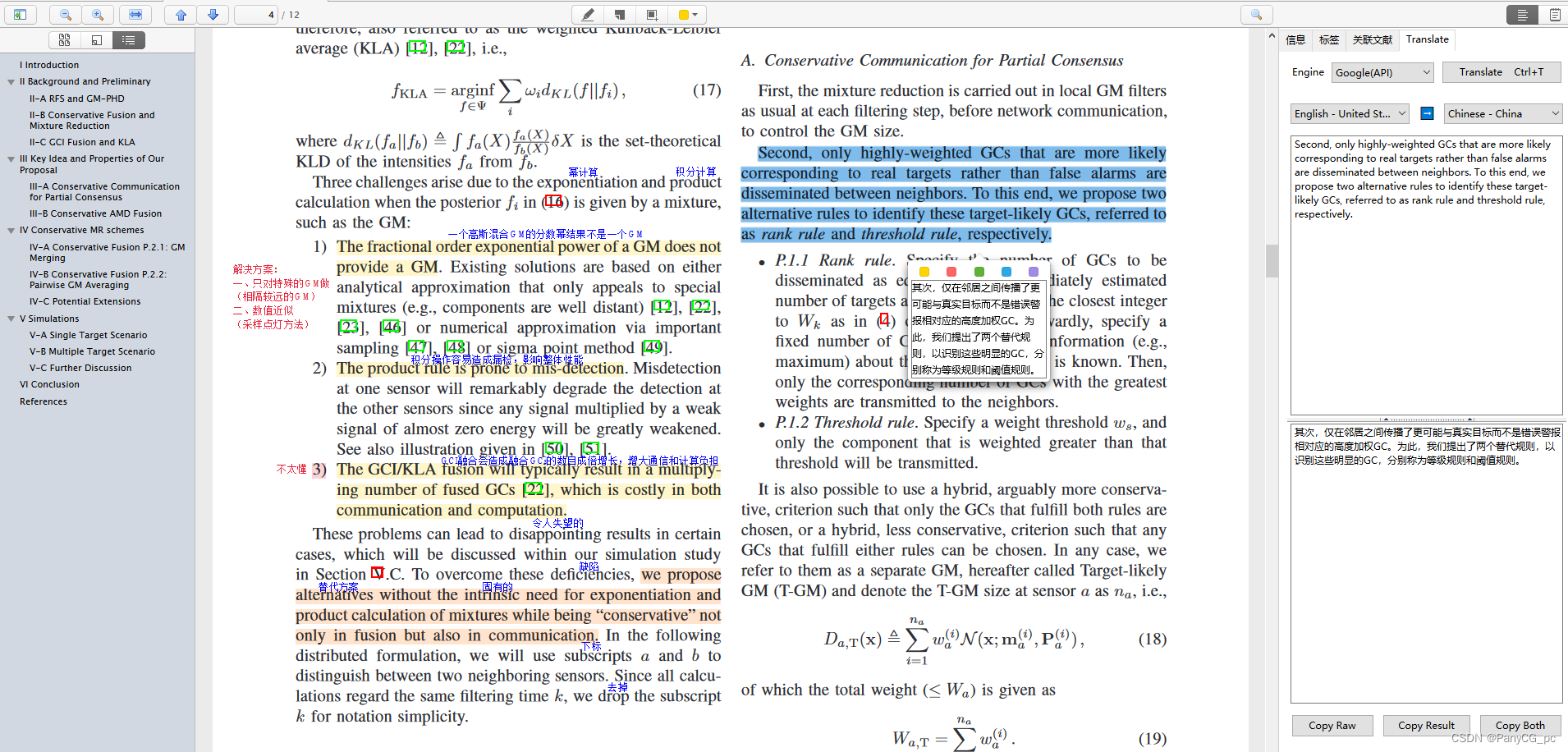
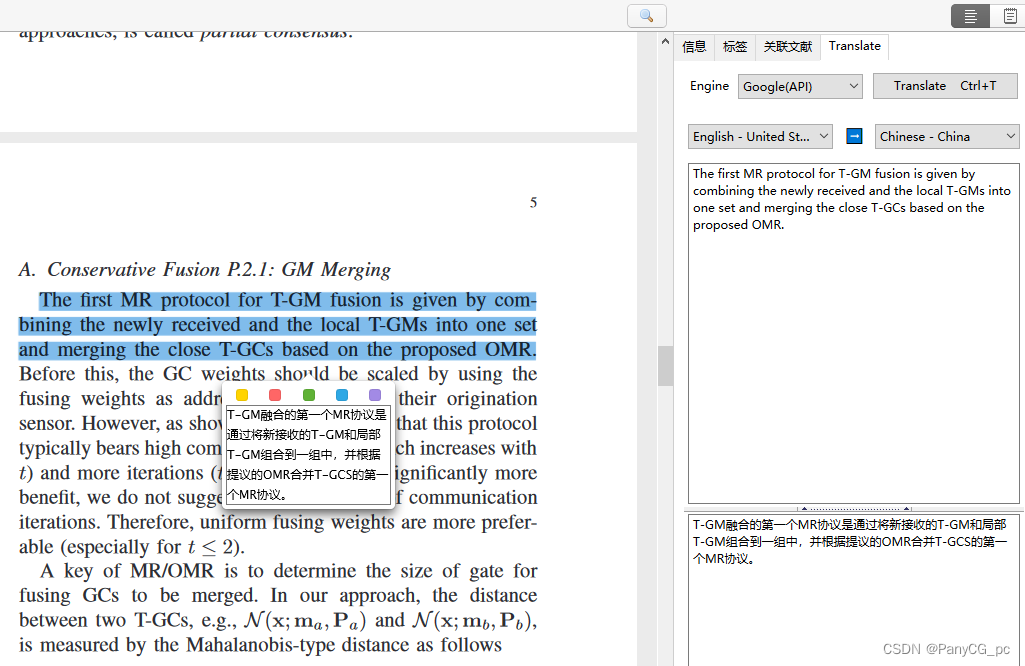
- 使用方法:
- 选中一段要翻译的文字,右键即可出来翻译结果,同时可以像我一样把右边的侧边栏显示出来。

- 选中一段要翻译的文字,右键即可出来翻译结果,同时可以像我一样把右边的侧边栏显示出来。
插件二:文献附件管理(ZotFile)

ZotFile用于管理文献附件,例如移动、格式化重命名等。- 下载链接:https://github.com/jlegewie/zotfile/releases
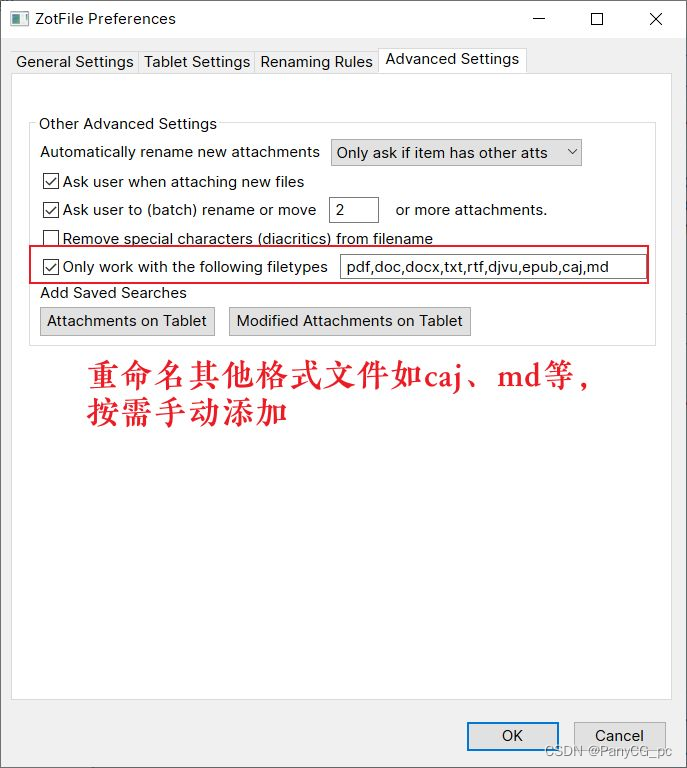
- 配置方法:
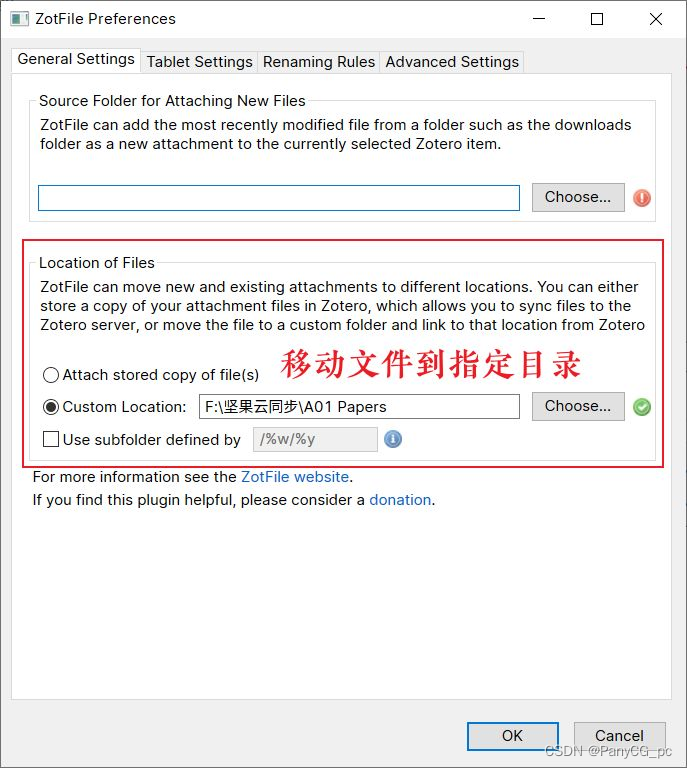
- 『工具』→『ZotFile Preferences』进入设置
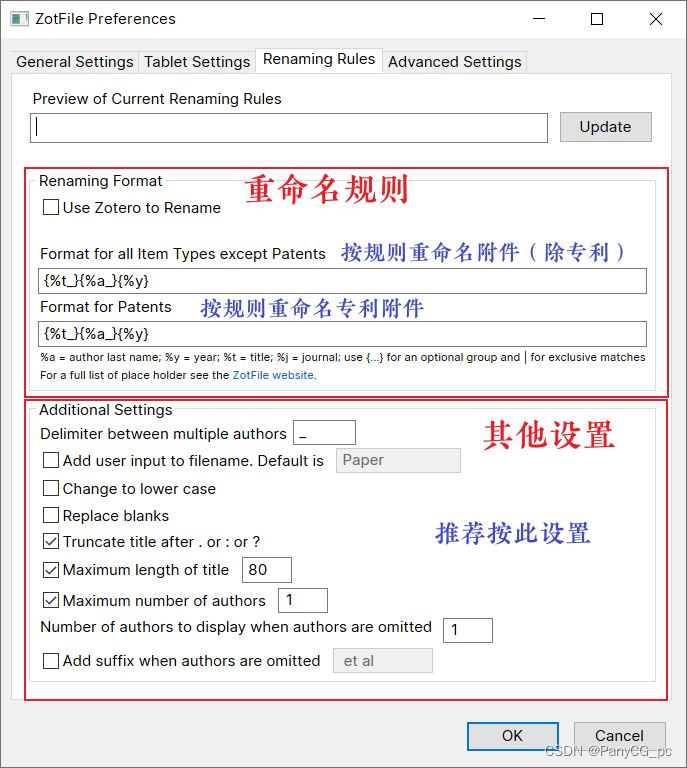
- ① 重命名附件设置


- ②移动附件到指定文件夹,文献条目上右键单击『Manage Attachments』→『Rename and Move』

插件三:中文文献插件(茉莉花)

- Zotero 中文文献相关插件,用于识别、拉取中文文献元数据。
- 下载链接:https://github.com/l0o0/jasminum/releases
- 功能介绍及使用说明:
- 添加中文 PDF/CAJ 时,自动拉取知网元数据,该功能默认关闭。需要到设置中开启,注意添加的文件名需要含有中文,全英文没有效果
- 拆分或合并 Zotero 中条目作者姓、名
- 拉取文献引用次数以及是否是核心期刊,在元数据的『其他』字段显示
- 配置方法:
- 『编辑』-『首选项』-『茉莉花』进入配置界面
- ①为知网的学位论文 PDF 添加书签(如需使用该功能,请提前安装好
PDFtk server)PDFtk server下载链接:https://www.pdflabs.com/tools/pdftk-server/

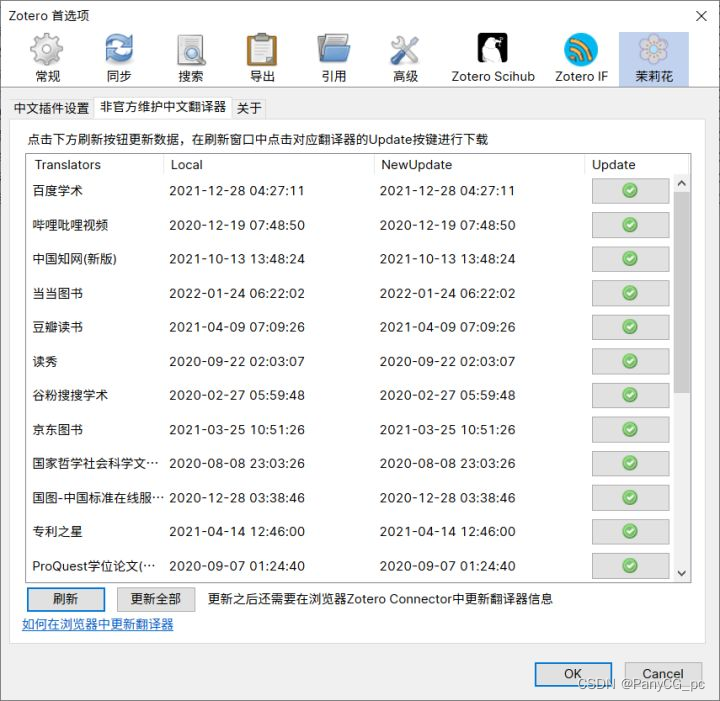
- ② 更新中文 translators,点击『非官方维护中文翻译器』-『刷新』-『更新全部』

插件四:Sci-Hub 自动下载文献(Zotero Scihub)

- 功能: 根据 DOI 链接添加的条目,将自动从 Sci-Hub 下载 PDF(若有的话)。如果地址失效,自行寻找有效地址手动更新。
- 下载链接:https://github.com/ethanwillis/zotero-scihub/releases
- 配置方法:
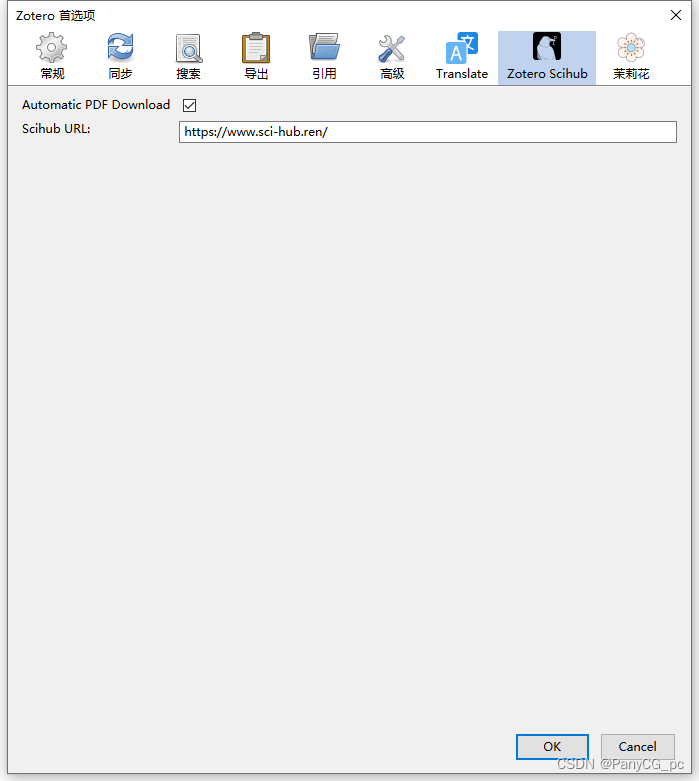
- 『编辑』-『首选项』-『Zotero Scihub』进入配置界面
- 配置如下:

附:百度网盘链接 和 CSDN 链接
- 百度网盘链接:https://pan.baidu.com/s/1CIiNBZmXBJJUceK0T1hC4Q
- 提取码:kt3f
- CSDN链接:https://download.csdn.net/download/qq_40430360/85546617

——数据类型)

)





】C++多态深度剖析)








)
