一、概述
和Verilog相比,SV提供了很多改进的数据结构。它们具有如下的优点:
- 双状态数据类型:更好的性能,更低的内存消耗
- 队列、动态和关联数组:减少内存消耗,自带搜索和分类功能
- 类和结构:支持抽象数据结构
- 联合和合并结构:允许对同一数据有多种视图(view)
- 字符串:支持内建的字符序列
- 枚举类型:方便代码编写,增加可读性
二、数据类型
Verilog-1995有两种基本的数据类型:变量和线网(net)。它们各自都可以有四种取值:0、1、X、Z。
RTL代码使用变量来存放组合和时序值。变量可以是单比特或多比特的无符号数(reg[7:0]m),32比特的有符号数(integer),64比特的无符号数(time)或浮点数(real)。若干变量可以被一起存放到定宽数组里。所有的存储都是静态的,意味着所有的变量在整个仿真过程当中都是存活的,子程序(routine)不能通过堆栈来保存形式参数和局部变量。线网可以用来连接设计当中的不同部分,例如门和模块实例。尽管线网有很多种用法,但是大多数设计者还是使用标量或矢量wire来连接各个设计模块的端口。
SV增加了很多新的数据类型,以便同时帮助设计和验证工程师。我们直接进行一个简单的总结,当我们谈到SV中的数据类型的时候,我们一般进行3个维度的区分:
- 变量(variable) 或者 线网(wire)
- 逻辑类型(logic) 或者 双状态数据类型(bit等)
- 有符号 或者 无符号
2.1 变量 or 线网
我们知道在verilog中也有线网(wire)和变量(reg)的区分,并且在verilog中wire类型只能通过连续赋值(assign)进行驱动,reg类型只能通过过程赋值(always/inital)进行驱动。
与verilog像类似,SV中也把线网类型描述成wire,并且也是只能够过连续赋值进行驱动,但是对于变量类型的描述有所不同,SV中对于经典的reg类型进行了改动,改成立variable,缩写为var。其最大的不同就在于它除了作为一个变量之外,还可以被连续赋值,门单元和模块所驱动(最简单的理解:reg不能用assign,但是var可以用assign赋值)。
到这里可能就会产生一个疑问,既然var这么万能,那我们还保留wire干什么,反正都可以assign,wire似乎显得多此一举了。但是有要求是var类型不可以有多个结构性驱动,例如在对双向总线模型(inout)进行建模的时候。此时,需要使用wire类型,SV会对多个数据来源进行解析并确定最终值。
默认为var类型(例如只写一个logic(下面马上说),含义就是var logic)。
2.2 逻辑 或者 双状态数据
verilog中所有的数据有4种可能的取值类型:0,1,X,Z。其中0,1不用过多的解释,X表示未知,Z表示高阻,也可以理解为没有驱动。但是在实际的硬件上是不存在所谓的X的,对于硬件,其并不存在X,只是我们无法获知其到底是什么状态,所以引入了X来对硬件进行建模。
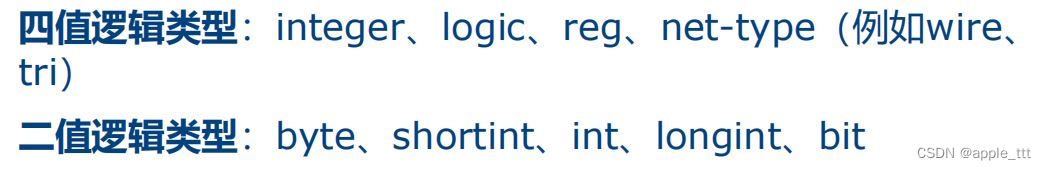
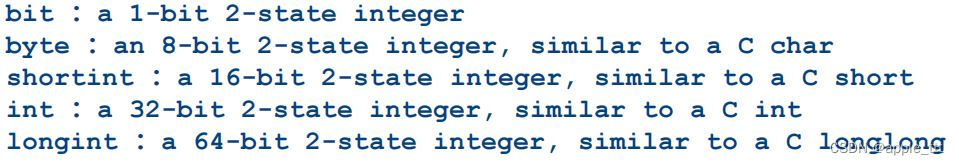
在SV中,数据类型被分成了两种,逻辑logic类型和二状态数据类型。对于logic来说,其可能的取值与verilog一致,也是上述的4种,但是为了更有利提高仿真器的性能并减少内存的使用量,SV引入了双状态数据类型,最简单的双状态数据类型是bit,它是无符号的,另外四种带符号的双状态数据类型是byte,shortint,int和longint。


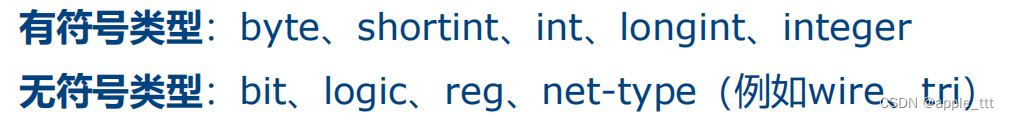
2.3 有符号 和 无符号
没啥好说的:

三、补充说明
- 四值逻辑变量例如reg、logic或者integer等,在仿真开始时的初值为X
- 二值逻辑变量例如bit等,在仿真开始时的初值为0
- 如果四值逻辑与二值逻辑的数据类型之间发生的默认转换,那么Z和X值将转换为0。
- 二值逻辑也可以用来实现可综合电路,只是二值逻辑由于没有X 和Z值,因此可能会出现仿真行为同综合电路结果不一致的情况。
- SV添加void类型来表示空类型,经常用在函数定义时表示不会返回数值,同C语言的void使用方法
- SV添加shortreal表示32位单精度浮点类型,同C语言的float;而Verilog的real类型表示双精度浮点类型,同C语言的double。

)





】C++多态深度剖析)








)


