文章目录
- 官网
- 使用(vue2.x)
- [1] 下载
- [2] 引入
- [3] 使用
- 配置项-width/height
- 配置项-blocks
- 配置项-prizes
- 配置项-buttons
- 优化
- 案例
lucky-canvas 是一个基于
Js + Canvas 的抽奖 web 前端组件,提供
大转盘和
九宫格两种抽奖界面,UI 精美,功能强大且专业可靠,只需要通过简单配置即可实现自由定制,快速完成产品需求。
官网
lucky-canvas官网
lucky-canvas可以在vue、react、微信小程序…中使用,在此以vue2.x作为示例进行说明。
使用(vue2.x)
[1] 下载
npm install @lucky-canvas/vue@latest
[2] 引入
// 完整加载---引入+全局注册
import VueLuckyCanvas from '@lucky-canvas/vue'
Vue.use(VueLuckyCanvas)
[3] 使用
<template><LuckyWheelwidth='转盘宽度'height='转盘高度'prizes="奖品"blocks="背景":buttons="开始按钮"@start="点击开始按钮触发start"@end="抽奖结束触发end"/>
</template>
配置项-width/height
width: ‘300px’ // 默认300px
height: ‘300px’ // 默认300px
在进行渲染时,为了使页面能够等比放大/缩小,会进行配置将所有单位为px的值自动转换为rem单位。
但是canvas中值的单位是不自动进行转换的!
<LuckyWheelref="myLucky"width="345px"height="345px"
/>
// 无论手机屏幕宽高为多少,转盘都是直径为375px的圆
因此 若是想要转盘随着页面等比缩放 => 在给配置项设置数据时单位需要设置为rem或百分比其他配置项中的设置与此相同!
<LuckyWheelref="myLucky"width="9.2rem"height="9.2rem"
/>
// 若是手机屏幕宽度为375px则转盘为直径为345px的圆;若是手机屏幕宽度为414px则转盘为直径为380.8px的圆。
注:若是宽高不一致,则直径为min[width, height]。
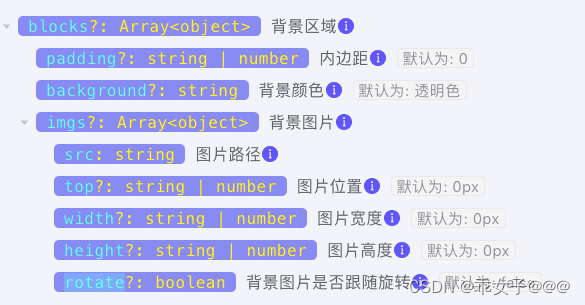
配置项-blocks
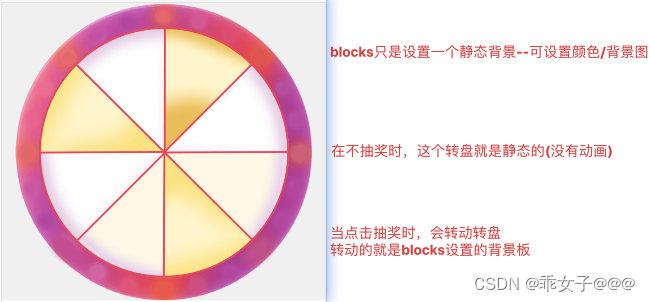
blocks用于背景设置

<template><div class="test"><LuckyWheelref="myLucky"class="test-myLucky":width="width":height="width":blocks="blocks"/></div>
</template>
this.blocks = [{padding: '0.46rem',imgs:[{src:'https://img.iwave.net.cn/jeep/51c95637a377c3a12d09abe8b0f975e6.png',width: this.width,height: this.width,rotate: true}]
}]

配置项-prizes

<template><div class="test"><LuckyWheelref="myLucky"class="test-myLucky":width="width":height="width":blocks="blocks":prizes="prizes"/></div>
</template>
const prizes = [{id: 1,icon: "https://img.iwave.net.cn/bmw/b365029b17e0e1fc972b52080f58cc80.png",title: "iphone15 Pro"},{id: 2,icon: "https://img.iwave.net.cn/bmw/bbb9c678305a2f55ce7b285561744596.png",title: "普通红包"},{id: 3,icon: "https://img.iwave.net.cn/bmw/9b03fe2dcbb6be8c02ac63ff0927c92f.png",title: "5元话费券"},{id: 4,icon: "https://img.iwave.net.cn/bmw/7cffe2c789279a83ef577283535a2c1b.png",title: "每日红包"},{id: 5,icon: "https://img.iwave.net.cn/bmw/a3731dd942951974b9be1da171735d82.png",title: "幸运红包"},{id: 6,icon: "https://img.iwave.net.cn/bmw/dc3c6e7624f6b8291c82a36b552785f6.png",title: "10元话费券"},{id: 7,icon: "https://img.iwave.net.cn/bmw/a6b978fd0064a45ebcd6b649d49714ea.png",title: "惊喜福袋"},{id: 8,icon: "https://img.iwave.net.cn/bmw/873a940855c837b4d6622fe8da442b8b.png",title: "谢谢参与"}
]
this.prizes = prizes.map(item=>({fonts: [{text: item.title, top: '10%', fontColor: '#FF7002', fontSize: '0.426rem', fontWeight: 600, wordWrap: false, lineHeight: '0.613rem'}],imgs: [{src: item.icon, top: '1.38rem', width: '1.3rem', height: '1.4rem' }]
}))

配置项-buttons

<template><div class="test"><LuckyWheelref="myLucky"class="test-myLucky":width="width":height="width":blocks="blocks":prizes="prizes":buttons="buttons"/></div>
</template>
this.buttons = [{radius: '32.8%',imgs:[{src: 'https://img.iwave.net.cn/jeep/8e38bb871f79ef8950da8697603cde94.png',top: '-1.7rem',width: '3.02rem',height: '3.02rem'}]
}]

此时点击 “点击领取” 按钮转盘无任何反应,因为我们还没有设置事件进行抽奖。
<template><div class="test"><LuckyWheelref="myLucky"class="test-myLucky":width="width":height="width":blocks="blocks":prizes="prizes":buttons="buttons"@start="startCallback"@end="endCallback"/></div>
</template>
methods:{startCallback () {console.log('#@@@@@')// 调用抽奖组件的play方法开始游戏this.$refs.myLucky.play()// 模拟调用接口异步抽奖setTimeout(() => {// 假设后端返回的中奖索引是0const index = 0// 调用stop停止旋转并传递中奖索引this.$refs.myLucky.stop(index)}, 3000)},// 抽奖结束会触发end回调endCallback (prize) {console.log(prize)}
},
此时抽奖转盘就大致完成了。
优化
此处还做了一些小优化
- [1] 在不抽奖时转盘默认是静止不动的,但是我希望在没有抽奖时转盘可以慢慢旋转。

现在可以缓慢转动了,但是出现了一个新的问题----> 整个转盘是一起转动的包括按钮!

当旋转岛将近180deg时,按钮倒置,用户体验非常不好
- [2] 按钮抽离
于是我先不设置按钮,最后将按钮定位在转盘上

案例
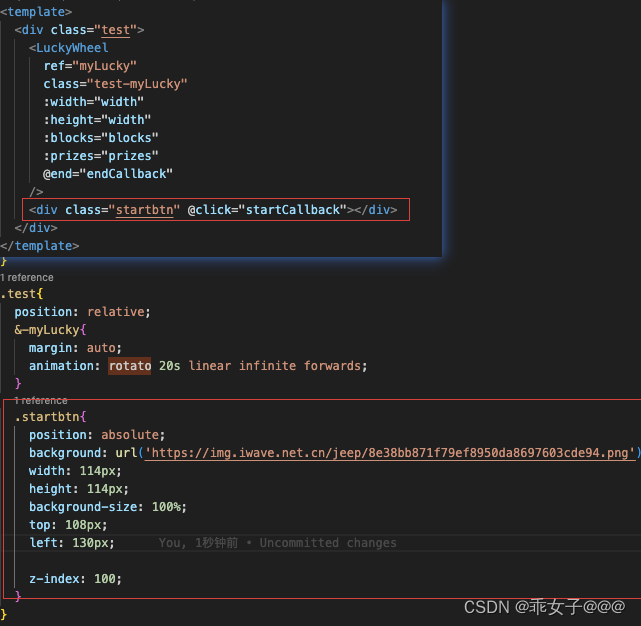
<template><div class="test"><LuckyWheelref="myLucky"class="test-myLucky":width="width":height="width":blocks="blocks":prizes="prizes"@end="endCallback"/><div class="startbtn" @click="startCallback"></div></div>
</template>
<script>
export default{created(){this.blocks = [{padding: '0.46rem',imgs:[{src:'https://img.iwave.net.cn/jeep/51c95637a377c3a12d09abe8b0f975e6.png',width: this.width,height: this.width,rotate: true}] }]const prizes = [{id: 1,icon: "https://img.iwave.net.cn/bmw/b365029b17e0e1fc972b52080f58cc80.png",title: "iphone15 Pro"},{id: 2,icon: "https://img.iwave.net.cn/bmw/bbb9c678305a2f55ce7b285561744596.png",title: "普通红包"},{id: 3,icon: "https://img.iwave.net.cn/bmw/9b03fe2dcbb6be8c02ac63ff0927c92f.png",title: "5元话费券"},{id: 4,icon: "https://img.iwave.net.cn/bmw/7cffe2c789279a83ef577283535a2c1b.png",title: "每日红包"},{id: 5,icon: "https://img.iwave.net.cn/bmw/a3731dd942951974b9be1da171735d82.png",title: "幸运红包"},{id: 6,icon: "https://img.iwave.net.cn/bmw/dc3c6e7624f6b8291c82a36b552785f6.png",title: "10元话费券"},{id: 7,icon: "https://img.iwave.net.cn/bmw/a6b978fd0064a45ebcd6b649d49714ea.png",title: "惊喜福袋"},{id: 8,icon: "https://img.iwave.net.cn/bmw/873a940855c837b4d6622fe8da442b8b.png",title: "谢谢参与"}]this.prizes = prizes.map(item=>({fonts: [{text: item.title, top: '0.4rem', fontColor: '#FF7002', fontSize: '0.426rem', fontWeight: 600, wordWrap: false, lineHeight: '0.613rem'}],imgs: [{src: item.icon, top: '1.38rem', width: '1.3rem', height: '1.4rem' }]}))},
methods:{startCallback () {console.log('#@@@@@')// 调用抽奖组件的play方法开始游戏this.$refs.myLucky.play()// 模拟调用接口异步抽奖setTimeout(() => {// 假设后端返回的中奖索引是0const index = 0// 调用stop停止旋转并传递中奖索引this.$refs.myLucky.stop(index)}, 3000)},// 抽奖结束会触发end回调endCallback (prize) {console.log(prize)},
},computed:{width(){return '9.2rem'}}
}
</script>
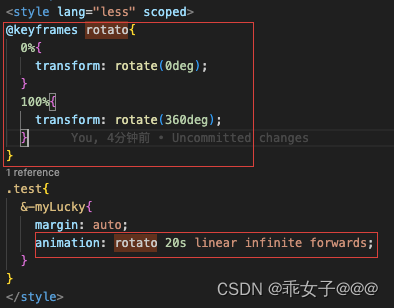
<style lang="less" scoped>
@keyframes rotato{0%{transform: rotate(0deg);}100%{transform: rotate(360deg);}
}
.test{position: relative;&-myLucky{margin: auto;animation: rotato 20s linear infinite forwards;}.startbtn{position: absolute;background: url('https://img.iwave.net.cn/jeep/8e38bb871f79ef8950da8697603cde94.png');width: 114px;height: 114px;background-size: 100%;top: 108px;left: 130px;z-index: 100;}
}
</style>
剪枝字典树(Patricia Trie))

)

、cin.getline()、getline() 的区别】)
|支持千亿参数模型训练的分布式并行框架)
:MapReduce概述)

)

)








