HTTP的接口测试工具有很多,可以进行http请求的方式也有很多,但是可以直接拿来就用,而且功能还支持的不错的,我使用过的来讲,还是postman比较上手。
优点:
1、支持用例管理
2、支持get、post、文件上传、响应验证、变量管理、环境参数管理等功能
3、支持批量运行
4、支持用例导出、导入
5、支持云端保存用例【付费用户】
可以说POSTMAN满足了HTTP接口测试的大部分功能,只有少部分的功能不被支持,比如:请求流程的控制;前面说了这么多,接下来我们就看看POSTMAN的安装与使用吧。
1、什么是POSTMAN
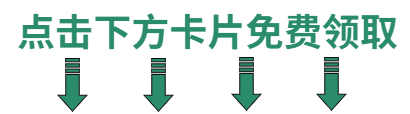
POSTMAN是一个Chrome的一个插件工具,我们可以通过Chrome的应用商店进行搜索并安装,安装完成会在桌面上显示一个postman的图标,每次点击这个图标就可以启动POSTNA的界面。
启动过后就是上面的界面了,左边是用来管理用例的目录结构,右边是具体某个用例的请求内容的参数及响应内容;默认的postman会自带一个demo的项目叫“POSTMAN Echo”,里面有各种场景的用例demo,对于新上手的同学可以通过查看这些demo用例来学习如何使用POSTMAN。
2、新建一个项目
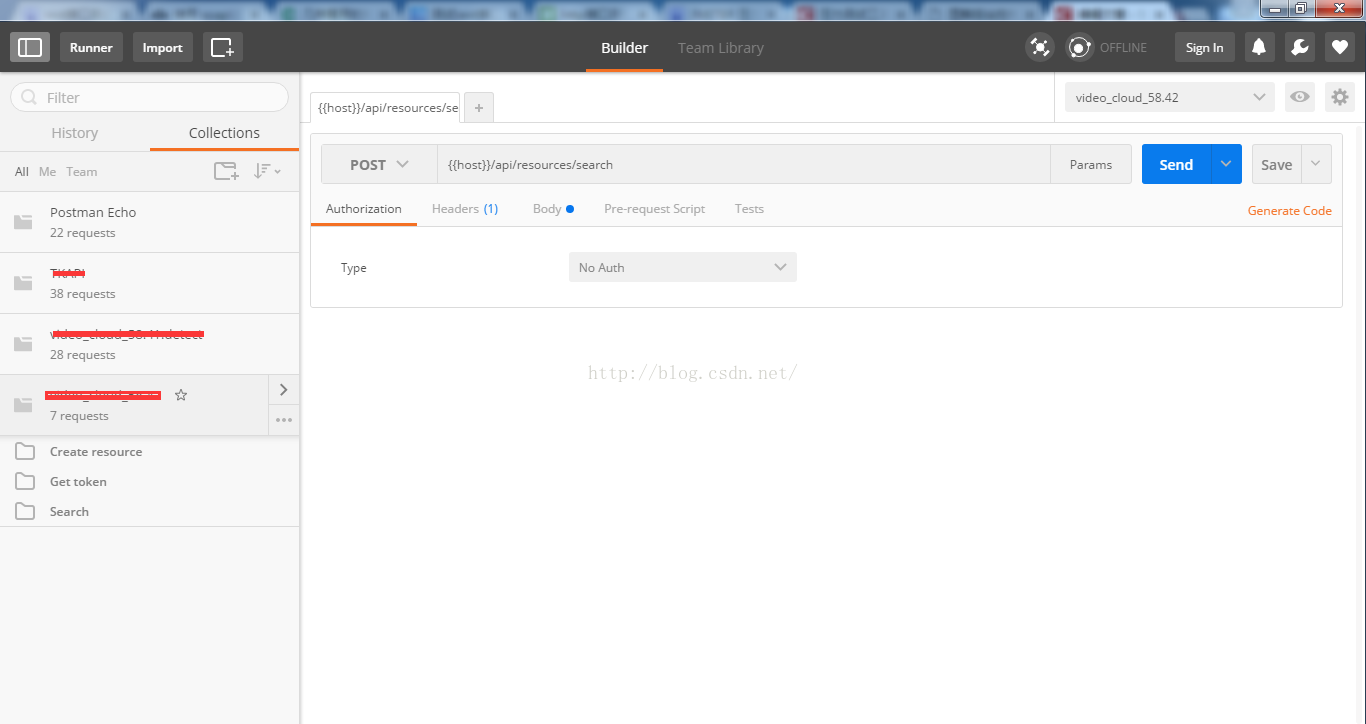
直接点击左边栏上面的添加目录图标来新增一个根目录,这样就等于新建了一个项目,我们可以把一个项目或一个模块的用例都存放在这个目录之下,并且在根目录之下我们还可以在建立子目录来进行功能用例的细分,具体见下图。
2、新增一个用例
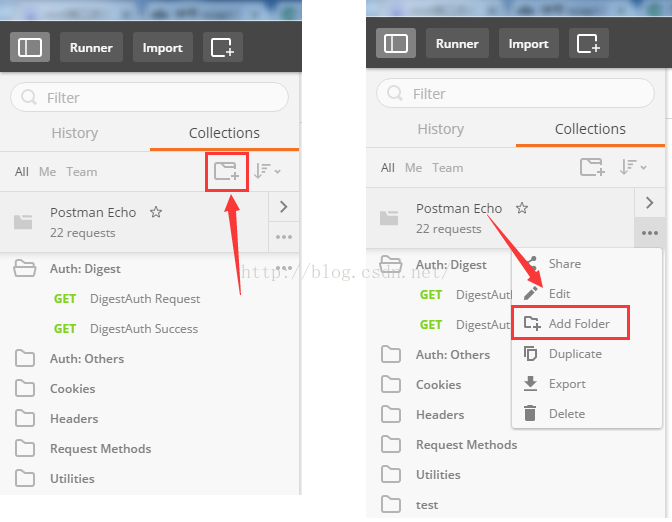
创建了项目目录后我们就可以新建用例了,具体是点击右侧区域的+号来新增一个空用例的模板,也可以通过复制一个已有用例来达到新建一个用例的目的,2种方法见下:
3、添加请求信息
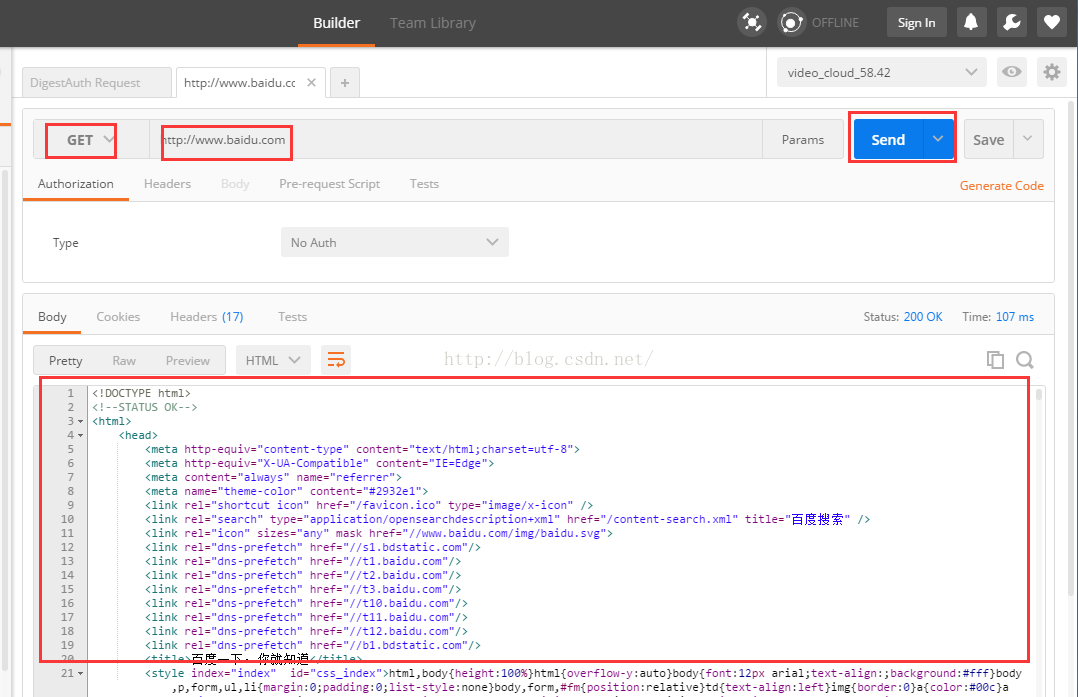
新建的用例请求内容为空,我们需要添加相应的请求信息,这部分的操作都在右侧的信息区域,一般流程如下:
- 选择一个请求方法,如:get或post
- 填写请求的url,如:http://www.baidu.com
- 如果是get则请求参数直接写在url后,用?连接
- 如果是post则请求添加在body中
- 点击“send”发送请求
- 查看请求响应内容
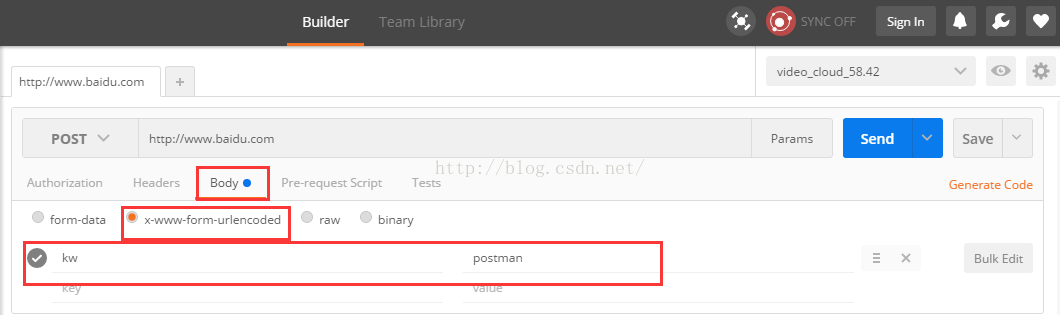
4、post请求参数
post请求的主要的特点是把请求数据放在body中,而非url后
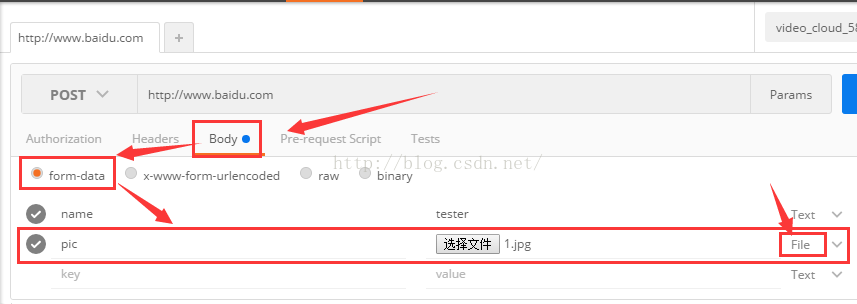
上面的样例是post方式传输普通参数,如果我们需要发送带文件的请求时,就要改下请求格式了,具体如下:
注意上面标红框的内容,都是必须要对应上。
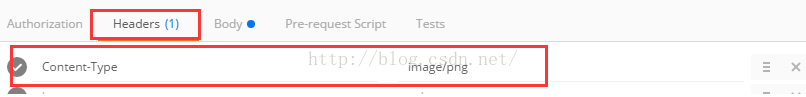
5、添加头信息
有些时候请求时还需要一些特定的头信息,postman同样可以完美的支持,直接点击Headers标签就可以进行请求头的信息设置
6、预处理和结果检查
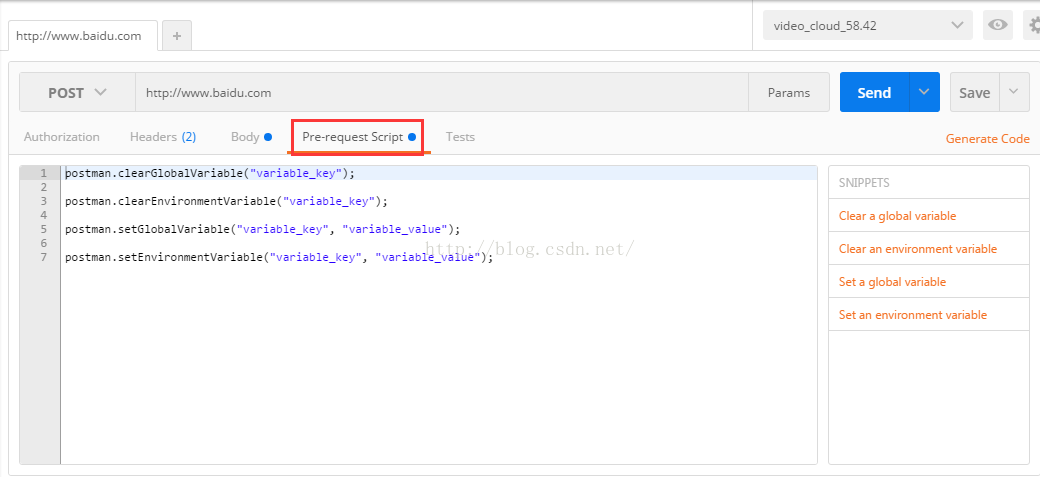
预处理主要是对一些环境变量之类的进行设置,相当于数据初始化;如图:
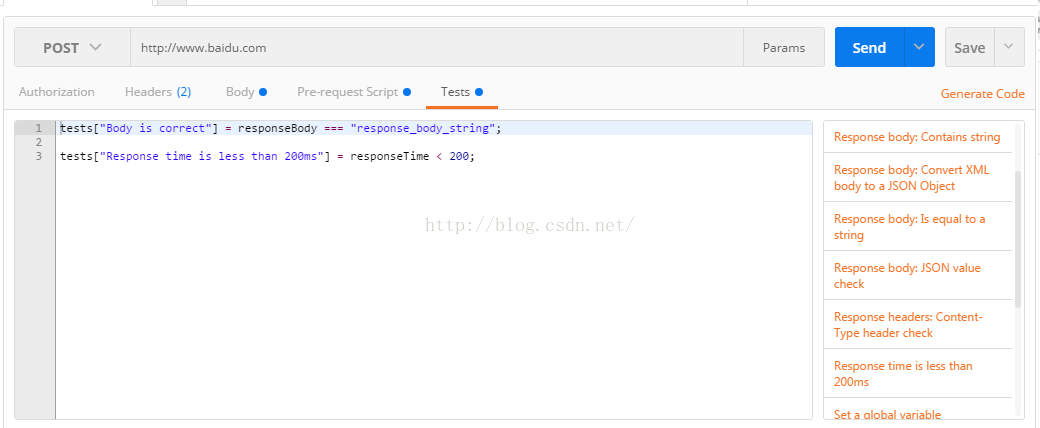
响应处理就是对响应结果进行分析和验证,比如检查code是不是200,内容是不是等于具体某个值,是否包含特定的值等等。
因为预处理和结果检查都是使用js作为脚本语言,所以你还可以进行任意的js可以实现的场景,来辅助测试。
7、全局变量与环境变量
全局变量我们可以自己在预处理和结果处理2个脚本环境里进行赋值,在具体的测试数据里我们就可以直接使用,具体的使用方法是为:{{variable_key}};比如你在脚本中可以设置全局变量:
- postman.setGlobalVariable("username", "tester");
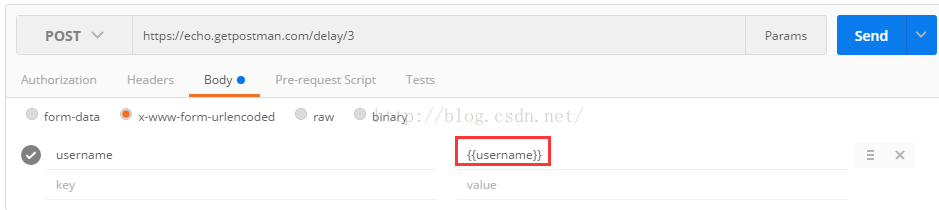
那么在用例数据项里面我就可以这样使用,{{username}},用来代表具体的tester值,具体见下图
而环境变量的设置可使用与全局变量基本一样,只是环境变量我们还有另外一个入口可以进行设置,那就是环境配置管理中,我们可以预先建立若干和与环境相关的一套变量,根据实际的测试需求在执行前选择对应的环境变量模板,这样可以快速切换测试服务器与线上服务器之前的环境差异。比如:配置2套环境变量模板,一套url是测试环境,另一套为线上环境,根据测试对象不同我们选择不同的环境变量模板就行了,而不再需要修改测试数据中的url了。
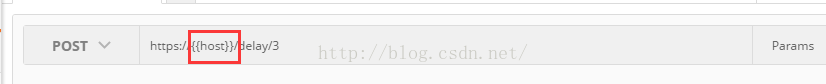
上面我们就把请求的host提取出来,然后在不同环境变量模板里使用不同的url值,后面我们就可以通过选择不同的环境变量模板来进行对应的请求测试
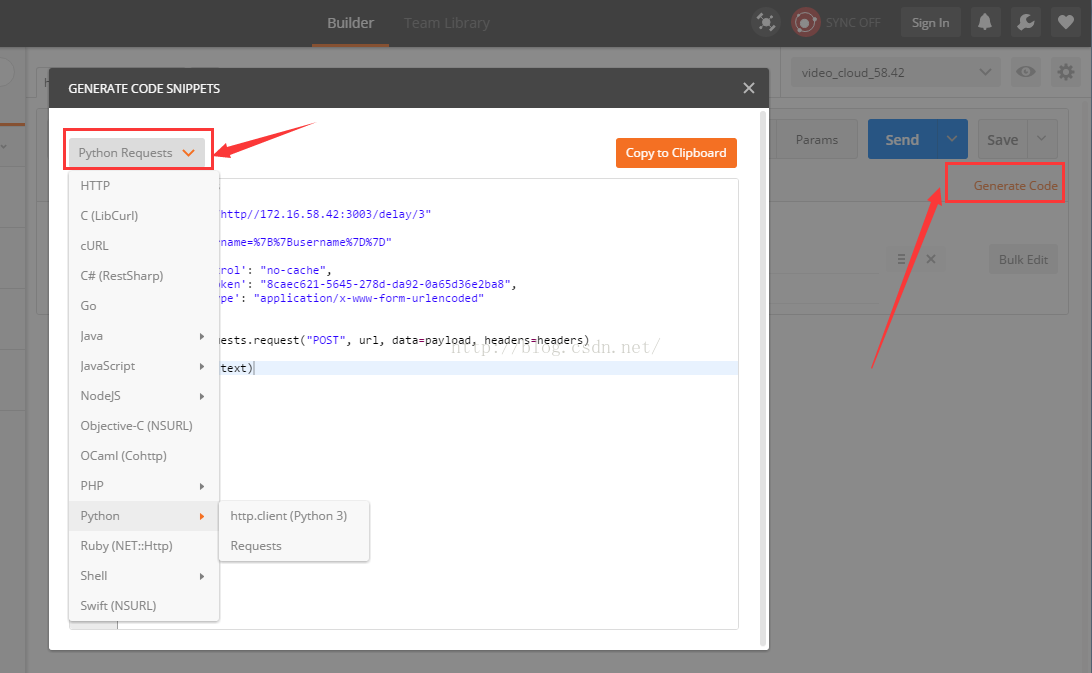
8、导出用例为代码
POSTMAN还有一个很赞的地方就是导出用例为CODE,即如果你编写好了用例之后可以通过点击“Generate Code”来一键生成代码,并且还有好多语言和类库可以选择,帧的是棒棒哒!
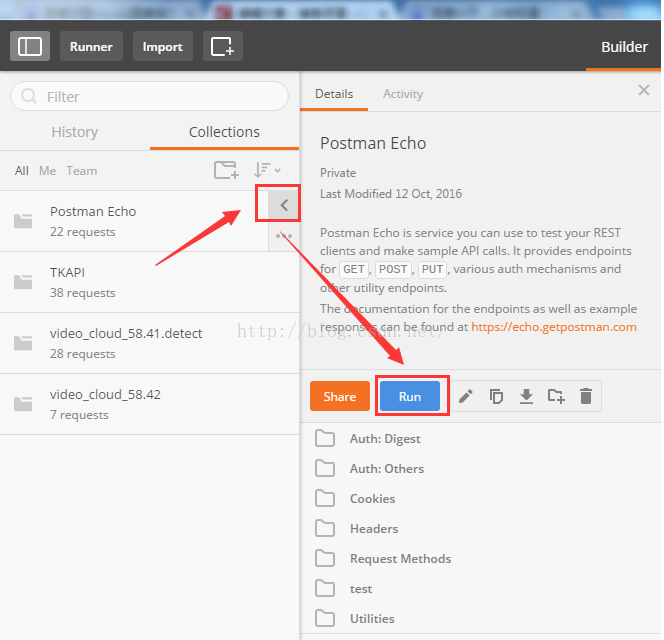
9、批量执行用例
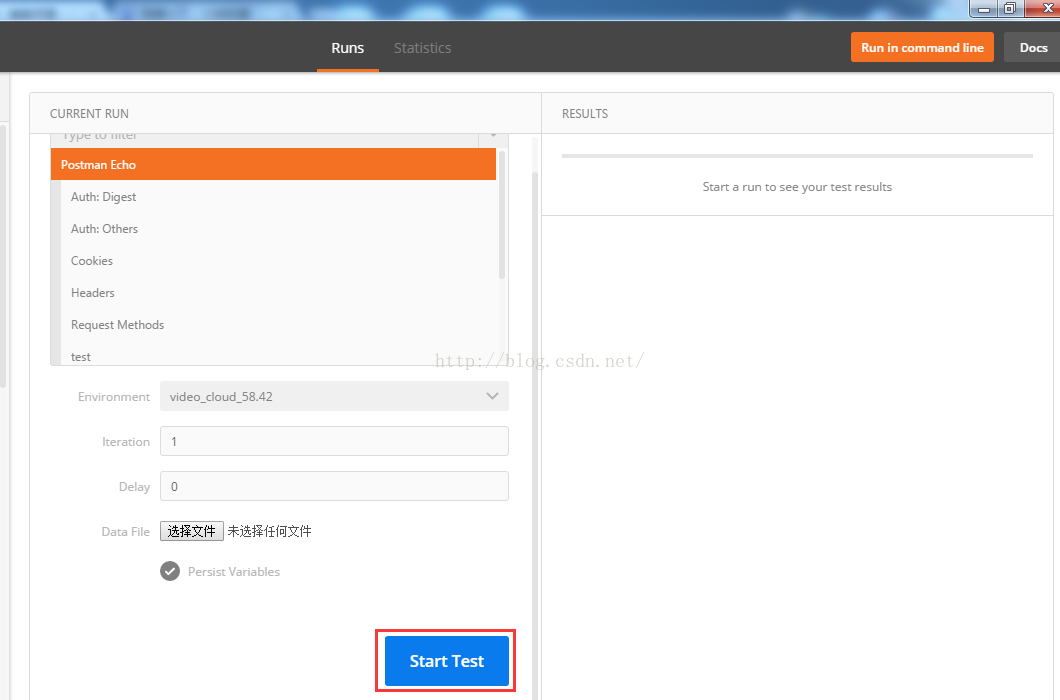
最后我们再来看看POSTMAN的批量执行功能,这个功能由单独的runner来负责的,我们需要在另外的界面进行操作,具体如下:
依次点击上面的按钮就会出现runer界面,如下直接点击“Start Test”即可