参考博客
https://www.jb51.net/article/251567.htm
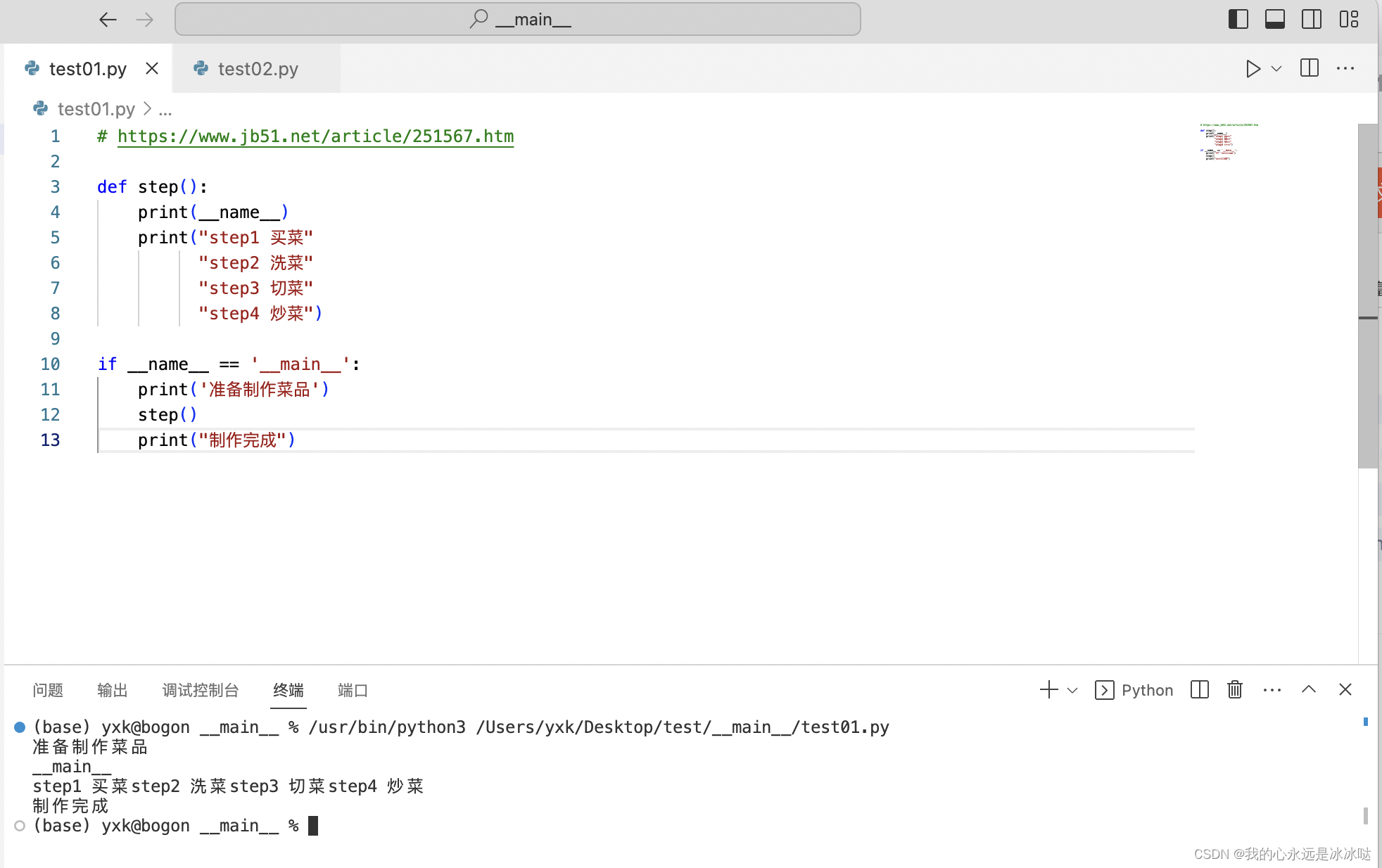
test01.py
# https://www.jb51.net/article/251567.htmdef step():print(__name__)print("step1 买菜""step2 洗菜""step3 切菜""step4 炒菜")if __name__ == '__main__':print('准备制作菜品')step()print("制作完成")
结果如下

可以看到这里的 print(“准备制作菜品”)和print(“制作完成”)是执行且输出的
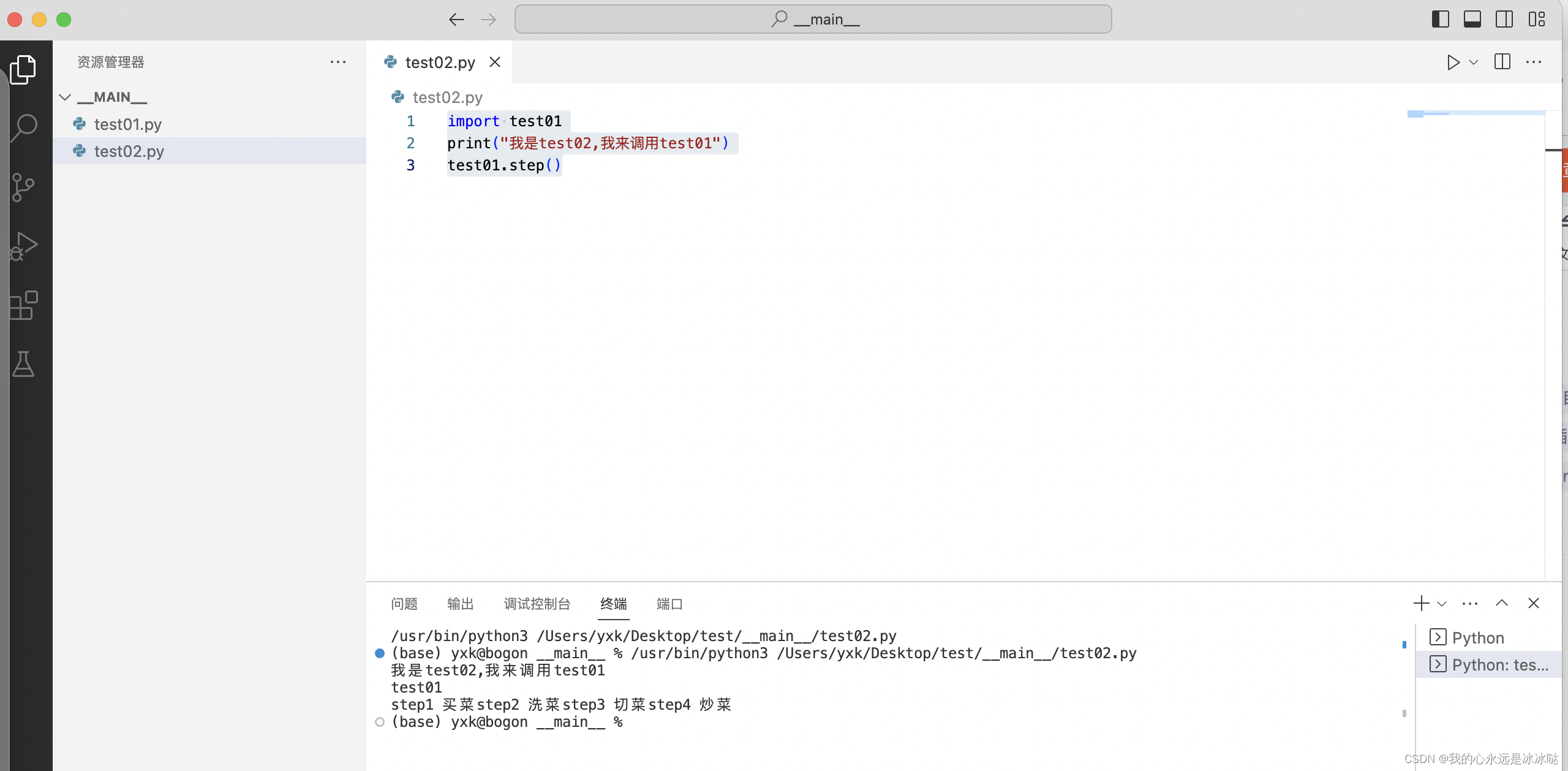
test02.py
import test01
print("我是test02,我来调用test01")
test01.step()
结果如下

可以看到,这里的print(“准备制作菜品”)和print(“制作完成”)是没有执行的,所以这种用法是可以当作文件测试的

)

















