文章目录
- 1. ThymeleafView
- 2. 转发视图
- 3. 重定向视图
- 4. 视图控制器view-controller
- 5. 总结
- 6. 荐书

SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户SpringMVC视图的种类很多,默认有转发视图和重定向视图 当工程引入jstl的依赖,转发视图会自动转换为JstlView 若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView。
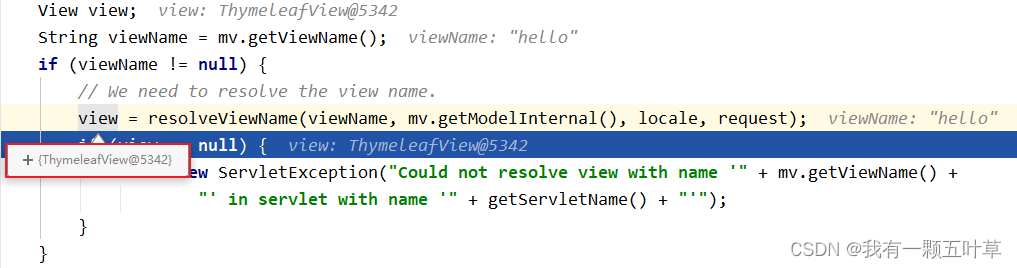
1. ThymeleafView
当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置的视图解析器解析,视图名称拼接视图前缀和视图后缀所得到的最终路径,会通过转发的方式实现跳转
@RequestMapping("/testHello")
public String testHello(){return "hello";
}

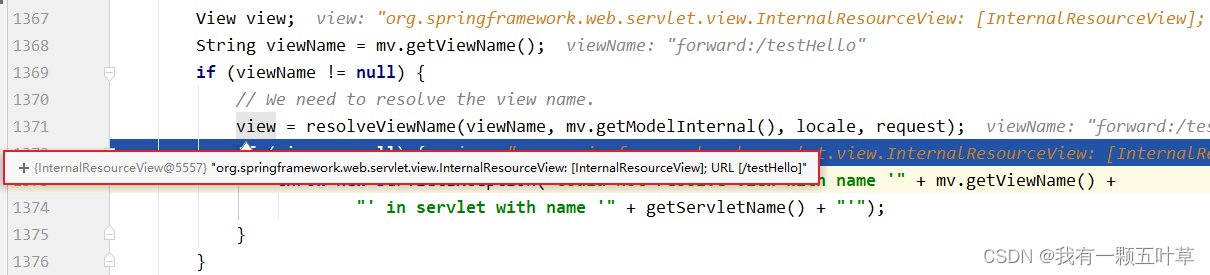
2. 转发视图
SpringMVC中默认的转发视图是InternalResourceView
SpringMVC中创建转发视图的情况:
当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:"去掉,剩余部分作为最终路径通过转发的方式实现跳转
例如"forward:/",“forward:/employee”
@RequestMapping("/testForward")
public String testForward(){return "forward:/testHello";
}

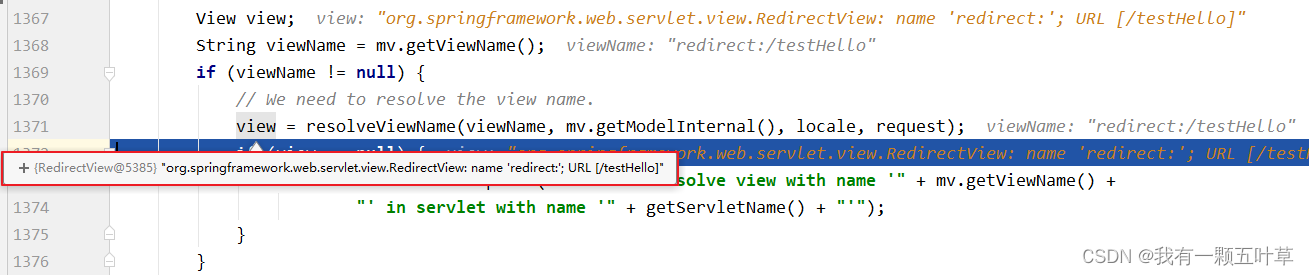
3. 重定向视图
SpringMVC中默认的重定向视图是RedirectView
当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:“去掉,剩余部分作为最终路径通过重定向的方式实现跳转
例如"redirect:/”,“redirect:/employee”
@RequestMapping("/testRedirect")
public String testRedirect(){return "redirect:/testHello";
}

注: 重定向视图在解析时,会先将redirect:前缀去掉,然后会判断剩余部分是否以/开头,若是则会自动拼接上下文路径
4. 视图控制器view-controller
当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用view-controller标签进行表示:
- path:设置处理的请求地址
- view-name:设置请求地址所对应的视图名称
<!--path:设置处理的请求地址view-name:设置请求地址所对应的视图名称
-->
<mvc:view-controller path="/testView" view-name="success"></mvc:view-controller>
注:
当SpringMVC中设置任何一个view-controller时,其他控制器中的请求映射将全部失效,此时需要在SpringMVC的核心配置文件中设置开启mvc注解驱动的标签:
<mvc:annotation-driven />
5. 总结
Spring MVC 是一个轻量级的Java Web框架,它采用了MVC(Model-View-Controller)设计模式来帮助开发者构建Web应用程序。在Spring MVC中,视图(View)是负责渲染并呈现用户界面的组件。
Spring MVC支持多种视图技术,包括JSP(JavaServer Pages)、Thymeleaf、Freemarker、Velocity等。开发者可以根据自己的喜好和需求选择合适的视图技术。
在Spring MVC中,视图的主要作用是将模型(Model)的数据呈现给用户。开发者可以在控制器(Controller)中将需要展示的数据放入模型对象中,然后将模型对象传递给视图进行渲染。
视图通常会使用模板引擎来处理动态内容和模板布局。不同的视图技术有不同的语法和特性,但它们都提供了一种将数据和静态页面结合的机制。
Spring MVC视图负责将模型的数据呈现给用户,并且开发者可以选择适合自己的视图技术来实现界面呈现。
6. 荐书
《Spring Security实战》
推荐语: 本书是一本关于 Spring Security 的应用指南,主要讲解了 Spring Security 的基础知
识点、核心概念,以及围绕身份验证和授权过程的关键处理流程。书中采取了循序渐
进、示例辅助的编写方式,以期让读者能够轻松入门并且随着对本书的深入阅读而能
稳步得到技能提升,同时也逐渐加深对于 Spring Security 和身份验证以及授权过程的
理解。
相信在通读并深刻理解本书的内容之后,读者就能够熟练运用 Spring Security
对应用程序的各层进行安全配置。本书提供了许多应用示例,并且根据内容结构的编
排还提供了 3 个动手实践的练习章节,这样,读者就能通过每一章的知识内容并且结
合实践练习来巩固所学知识。
本书面向使用 Spring 框架构建企业级应用程序的开发人员。每个开发人员都应该
从设计阶段就开始考虑应用程序的安全性问题。本书将讲解如何使用 Spring Security
配置应用程序级别的安全保障。使用 Spring 开发应用程序,开发人员必须了解如何正
确地使用 Spring Security,以及如何在应用程序中应用安全配置。这是非常重要的,如
果没有经过体系化的学习和实践就盲目地借助网络资源应用 Spring Security,那么所实
现的安全配置势必有所缺失,从而造成应用程序存在漏洞或造成数据泄露的严重问题。
有鉴于此,建议从事 Spring 应用程序开发的人员阅读本书并充分理解其中的内容。
内容简介:安全性是没有任何商量余地的。我们要依赖Spring应用程序来传输数据、验证凭据和防止攻击。采用“通过设计实现安全防护”的原则将能够保护我们的网络避免数据被窃取和未经授权的入侵。 《Spring Security实战》展示了如何在造成破坏之前防止跨站脚本和请求伪造攻击。该书将从基础开始讲解,其中将模拟密码升级并添加多种类型的授权。随着技能的增长,读者将可以将Spring Security应用到新的架构中,并创建高级的OAuth2配置。完成之后,读者将拥有一个定制的Spring Security配置,它可以保护应用程序免受常见的和特殊的威胁。
主要内容
●对密码进行编码以及对用户进行身份验证
●端点的安全防护
●安全性测试的自动化
●设置独立的授权服务器

购书链接:点我跳转




.11)

)
![聊聊分布式架构05——[NIO基础]BIO到NIO的演进](http://pic.xiahunao.cn/聊聊分布式架构05——[NIO基础]BIO到NIO的演进)



真题解析#中国电子学会#全国青少年软件编程等级考试)



)



JavaScript闭包原理和作用)
