因为数据库中没有数据无法查看设置效果,于是自己创建了个测试数据表,用来给demo测试
-- 二维码操作入口设置
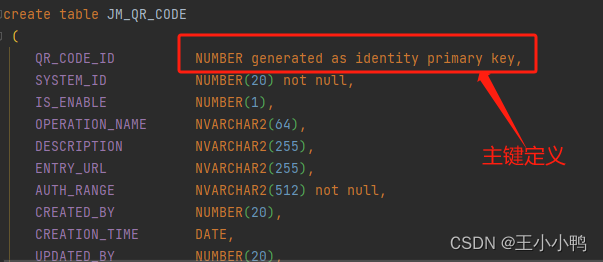
create table JM_QR_CODE(QR_CODE_ID NUMBER generated as identity primary key,SYSTEM_ID NUMBER(20) not null,IS_ENABLE NUMBER(1),OPERATION_NAME NVARCHAR2(64),DESCRIPTION NVARCHAR2(255),ENTRY_URL NVARCHAR2(255),AUTH_RANGE NVARCHAR2(512) not null,CREATED_BY NUMBER(20),CREATION_TIME DATE,UPDATED_BY NUMBER(20),UPDATED_TIME DATE,TENANT_ID NUMBER(20) not null,DEL_FLAG NUMBER(1)
)
/comment on table JM_QR_CODE is '晶码二维码操作入口设置表'
/
comment on column JM_QR_CODE.QR_CODE_ID is '主键'
/
comment on column JM_QR_CODE.SYSTEM_ID is '接入系统ID'
/
comment on column JM_QR_CODE.IS_ENABLE is '启用状态'
/
comment on column JM_QR_CODE.OPERATION_NAME is '操作项名称'
/
comment on column JM_QR_CODE.DESCRIPTION is '操作项描述'
/
comment on column JM_QR_CODE.ENTRY_URL is '操作入口地址'
/
comment on column JM_QR_CODE.AUTH_RANGE is '操作权限范围:IS_ALL-任何人'
/
comment on column JM_QR_CODE.CREATED_BY is '创建人'
/
comment on column JM_QR_CODE.CREATION_TIME is '创建时间'
/
comment on column JM_QR_CODE.UPDATED_BY is '更新人'
/comment on column JM_QR_CODE.UPDATED_TIME is '更新时间'
/
comment on column JM_QR_CODE.TENANT_ID is '租户ID'
/
comment on column JM_QR_CODE.DEL_FLAG is '逻辑删除'
/在demo中引入该数据表,结果
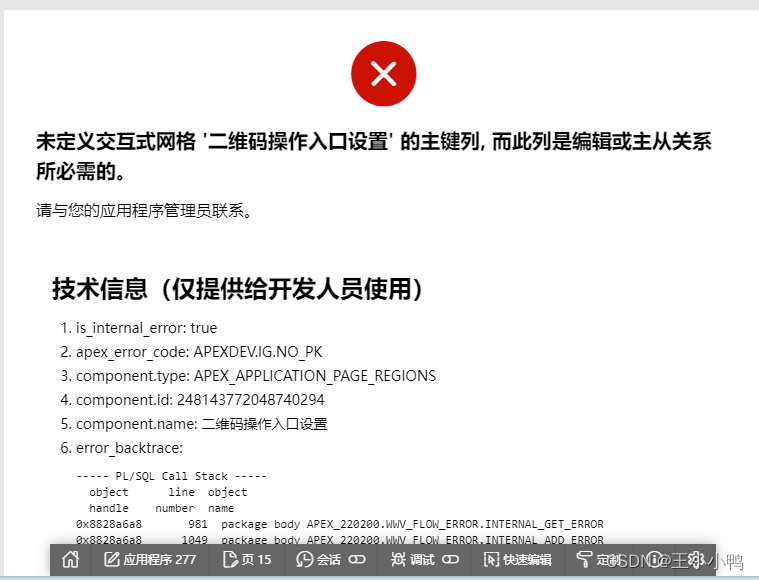
【错误记录】未定义交互式网格 '二维码操作入口设置' 的主键列, 而此列是编辑或主从关系所必需的。

报错:
未定义交互式网格 '二维码操作入口设置' 的主键列, 而此列是编辑或主从关系所必需的。
请与您的应用程序管理员联系。
技术信息(仅提供给开发人员使用)
- is_internal_error: true
- apex_error_code: APEXDEV.IG.NO_PK
- component.type: APEX_APPLICATION_PAGE_REGIONS
- component.id: 248143772048740294
- component.name: 二维码操作入口设置
- error_backtrace:
----- PL/SQL Call Stack -----object line objecthandle number name 0x8828a6a8 981 package body APEX_220200.WWV_FLOW_ERROR.INTERNAL_GET_ERROR 0x8828a6a8 1049 package body APEX_220200.WWV_FLOW_ERROR.INTERNAL_ADD_ERROR 0x8828a6a8 1522 package body APEX_220200.WWV_FLOW_ERROR.RAISE_INTERNAL_ERROR 0xa62db5b0 7104 package body APEX_220200.WWV_FLOW_INTERACTIVE_GRID.RENDER 0x725d9208 2334 package body APEX_220200.WWV_FLOW_REGION_NATIVE.RENDER_REGION 0x882538d0 2766 package body APEX_220200.WWV_FLOW_PLUGIN.RENDER_REGION 0x729a3488 1023 package body APEX_220200.WWV_FLOW_DISP_PAGE_PLUGS.DISPLAY_REGION_BODY 0x729a3488 1584 package body APEX_220200.WWV_FLOW_DISP_PAGE_PLUGS.RENDER_REGION 0x72ae1338 1880 package body APEX_220200.WWV_FLOW_PAGE.RENDER_COMPONENTS 0x72ae1338 1975 package body APEX_220200.WWV_FLOW_PAGE.RENDER_PAGE_COMPONENTS 0x72ae1338 2960 package body APEX_220200.WWV_FLOW_PAGE.EMIT_BODY 0x72ae1338 3209 package body APEX_220200.WWV_FLOW_PAGE.RENDER 0x8a3b2088 3308 package body APEX_220200.WWV_FLOW.SHOW 0x8a3b2088 5393 package body APEX_220200.WWV_FLOW.RESOLVE_FRIENDLY_URL 0xa69326d8 2 anonymous block
说是为定义主键列,我:??? 这不是在这儿呢吗

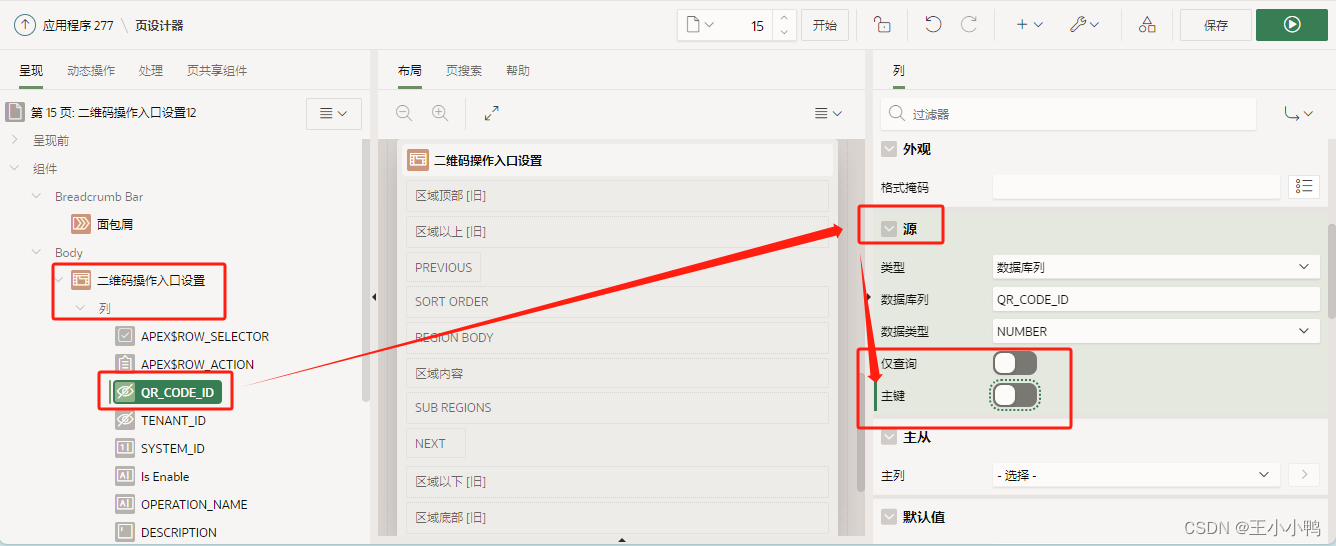
【问题原因】后来找到原因了,是apex上的主键未设置

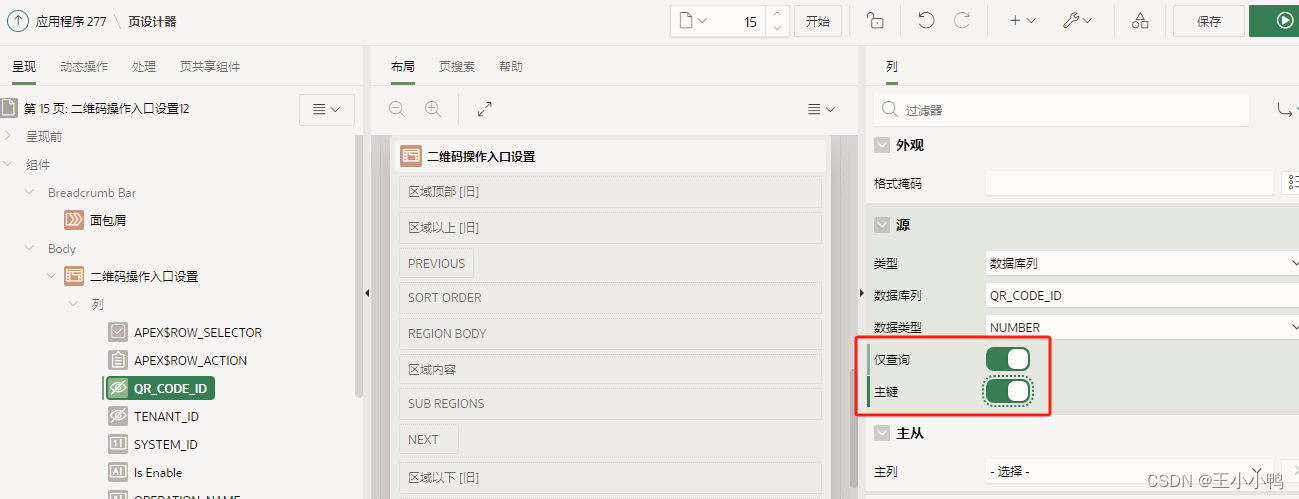
【问题解决】需要将列下的主键→【源】→【主键】【仅查询】打开

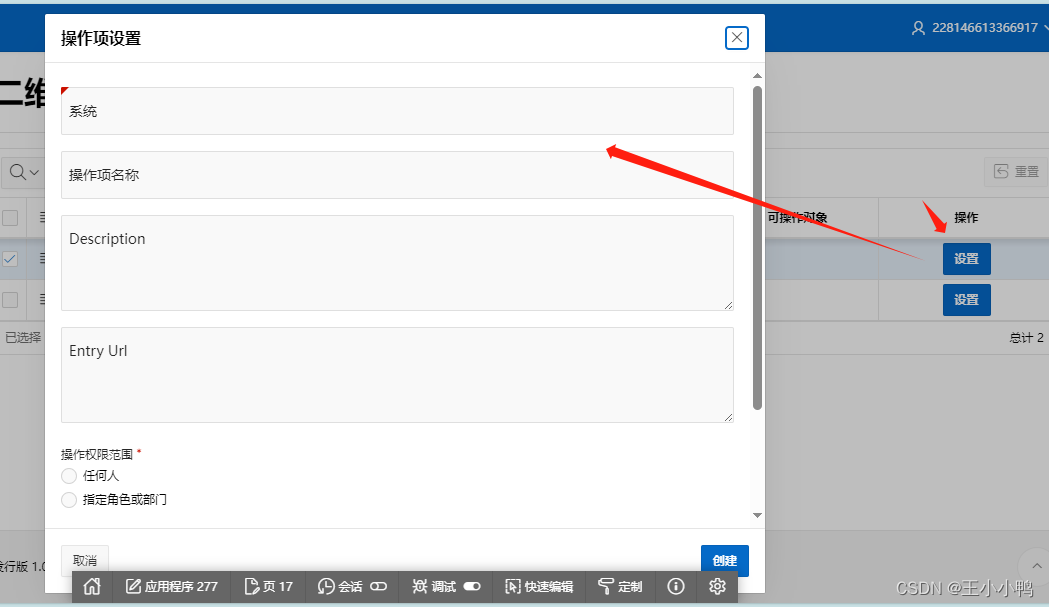
初具雏形


给启用状态设置标识类型
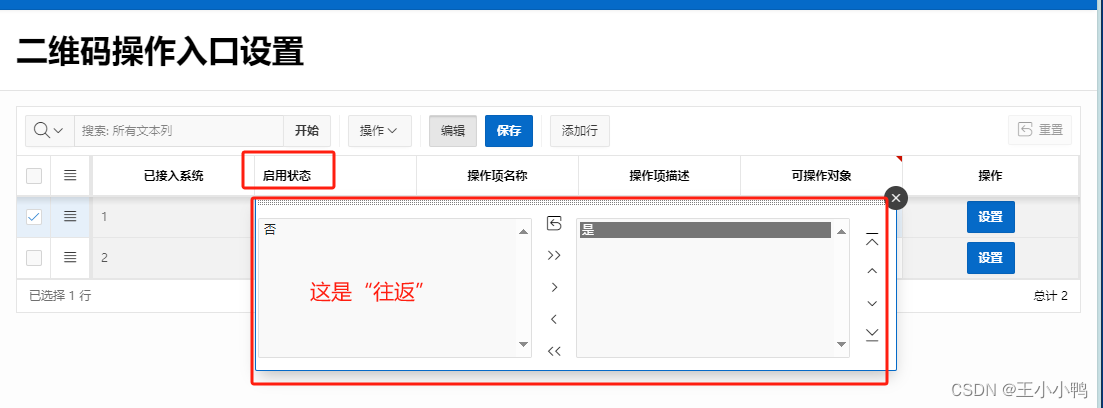
”往返“
【错误记录】给列设类型后报错"呈现区域xxx时出错"
"切换"(直接报错)


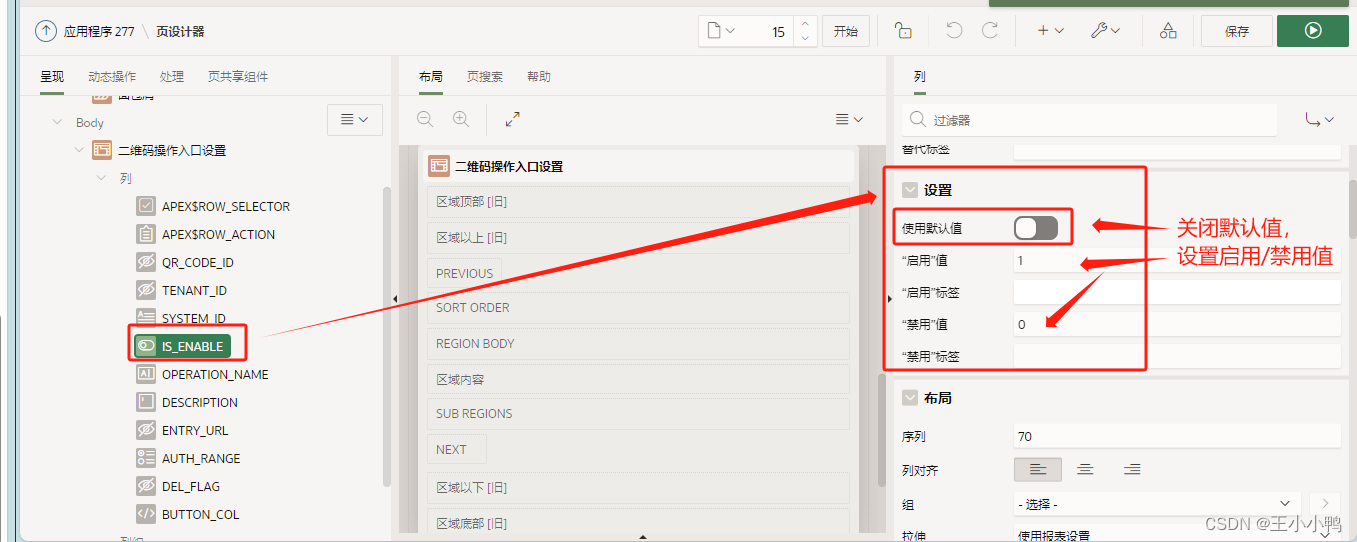
【问题原因】未设置启用禁用值(自带的是默认,默认不被识别)
【问题解决】选中列中的对应字段→【设置】关闭默认值→设置启用/禁用值(这里我用的1/0)

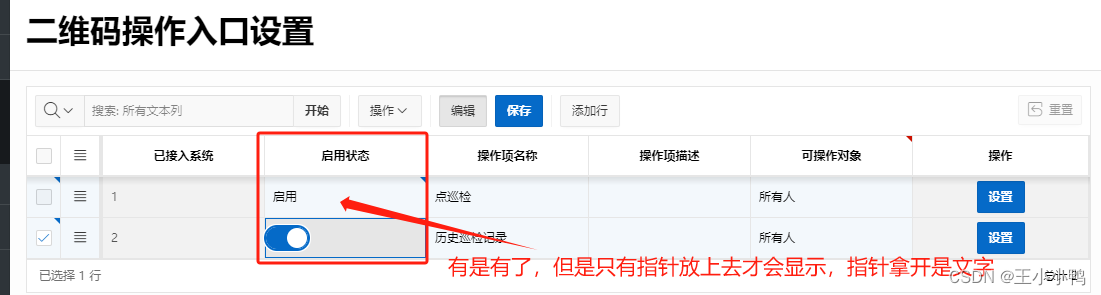
更改后:

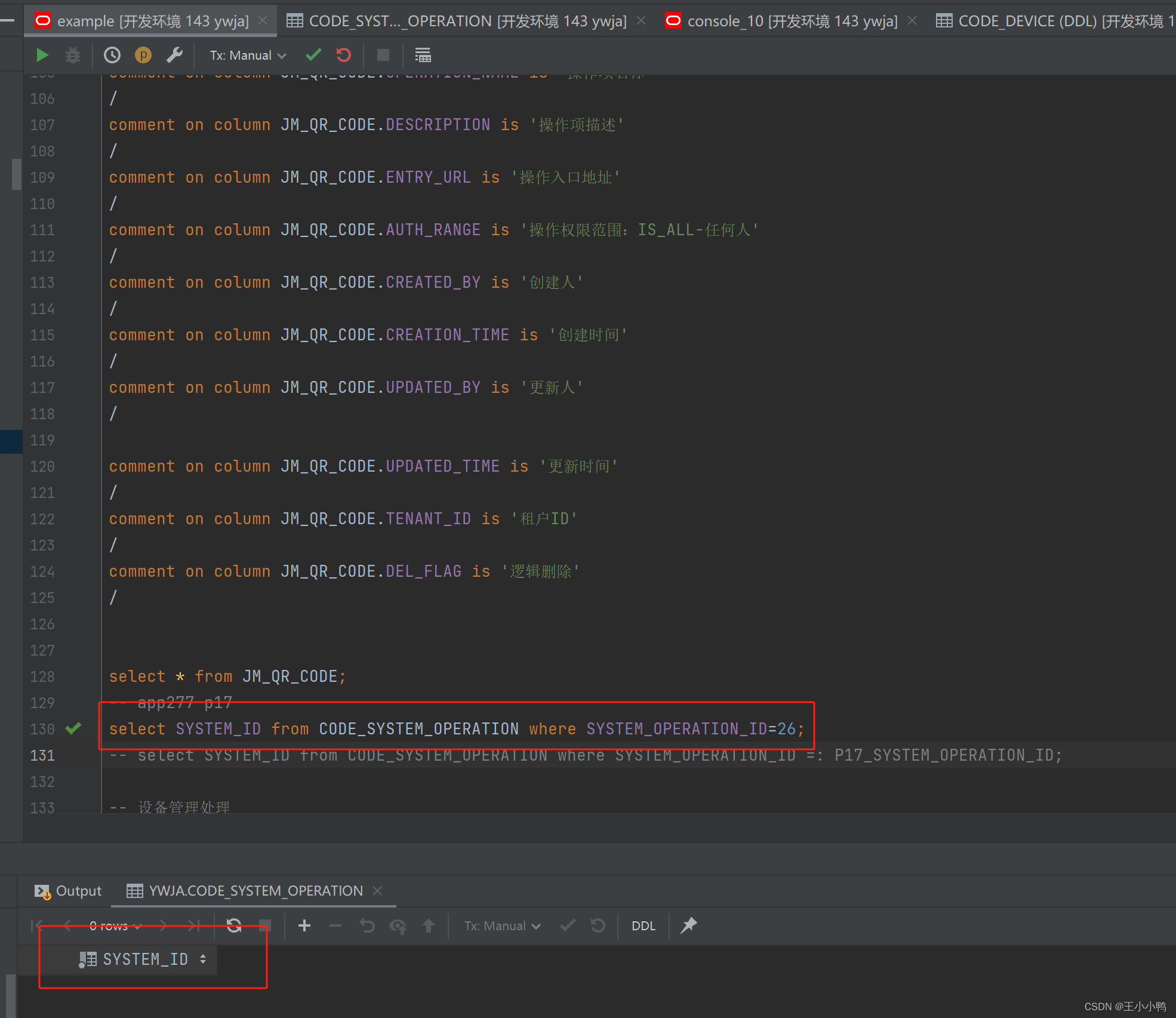
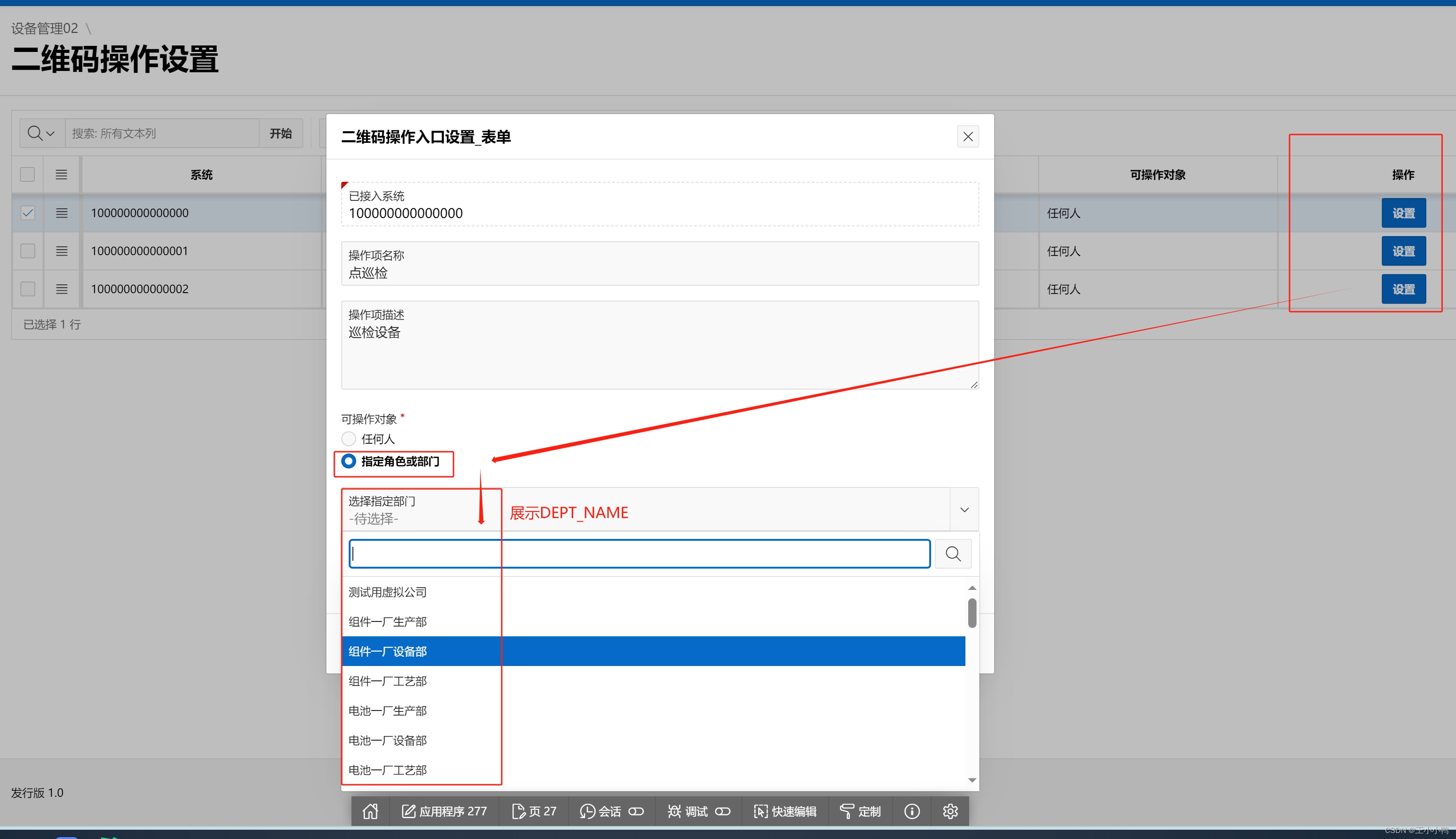
在设置里进行展示回显,但是值列表一查还是什么都不显示,后来去数据表查看还是什么都没有,才想起来数据表里没有任何数据ORZ

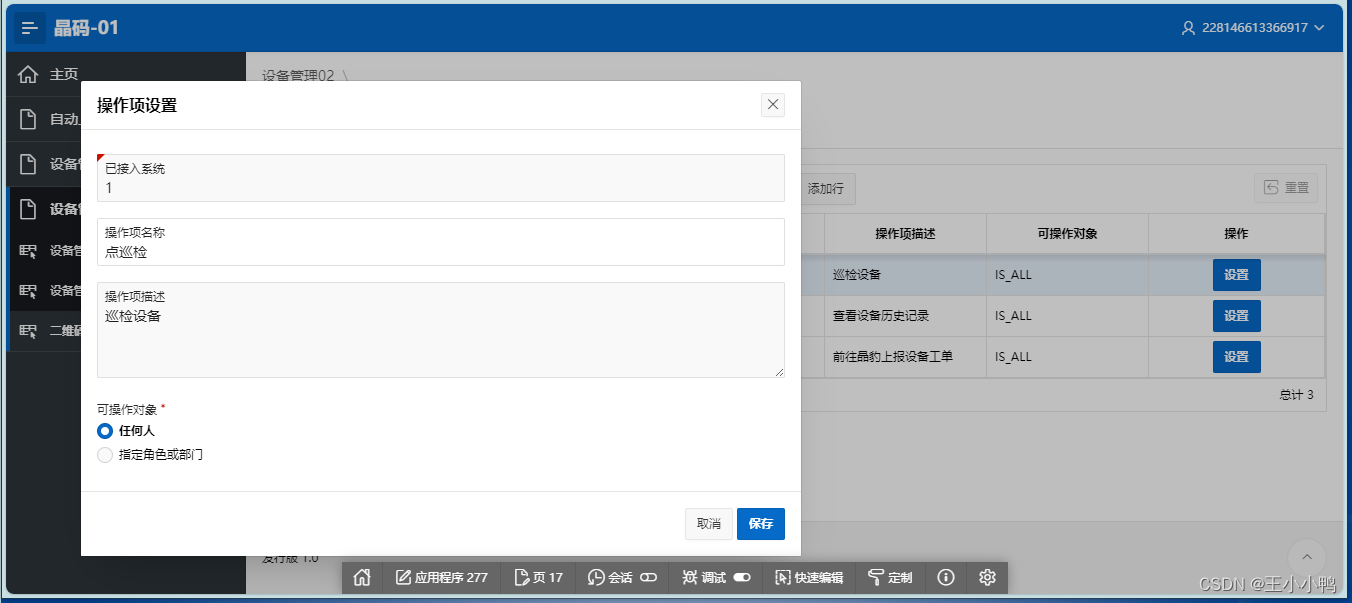
往里面添加好数据以后的展示

修修改改以后出现了新的问题:
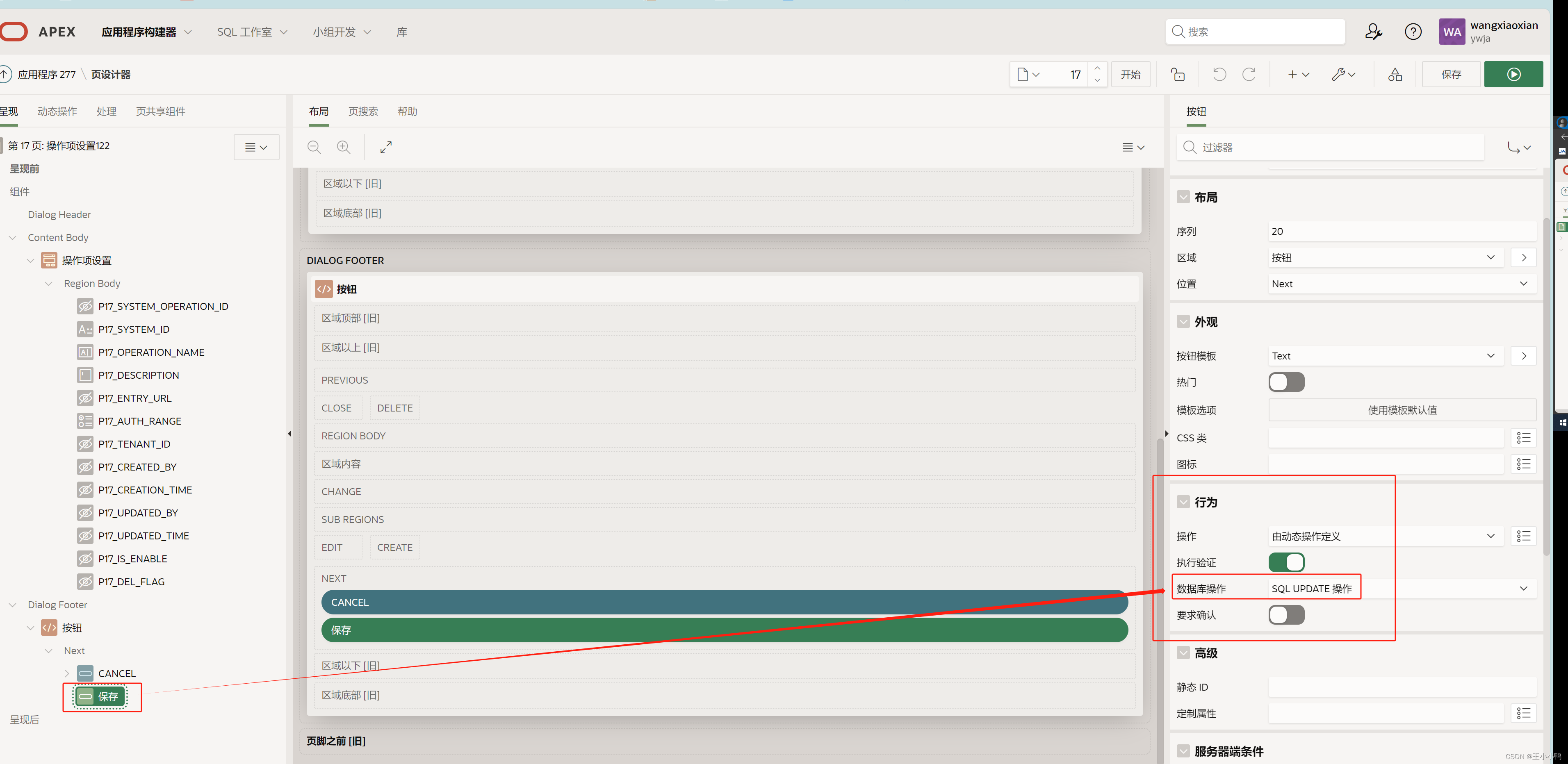
进入设置修改操作项描述点击“保存”以后没有反应,既无设置的项更改,也不关闭弹窗,进入对应的页设置,发现保存按钮对应的【行为】→【数据库操作】“SQL UPDATE操作”

明明之前还能更改来着QAQ
解决方法:重新建一个,这次可以成功实现点击保存后对话框消失,数据可以更改啦!
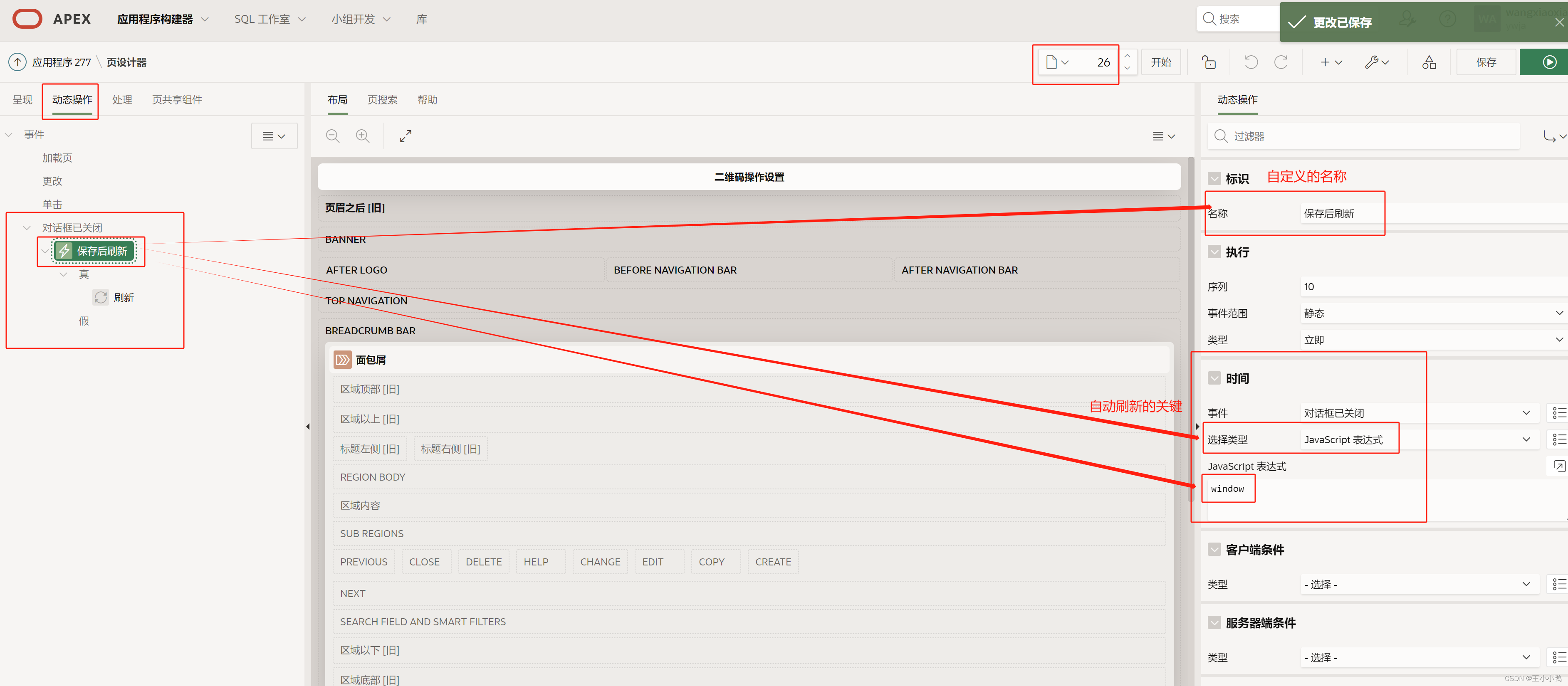
【小技巧】更新后自动刷新交互式网格
但是一个新的问题出现了:每次修改后主交互式网格数据需要手动进行刷新,这很不符合用户使用体验,于是需要在保存后对数据进行自动刷新:
在主交互式网格页设计器→【动态操作】→【对话框已关闭】→右键 创建动态操作→【标识】自定义名称“保存后刷新”→【时间】选择类型“JavaScript表达式” →window刷新
→创建真操作→【标识】刷新
如此就大公告吉了。

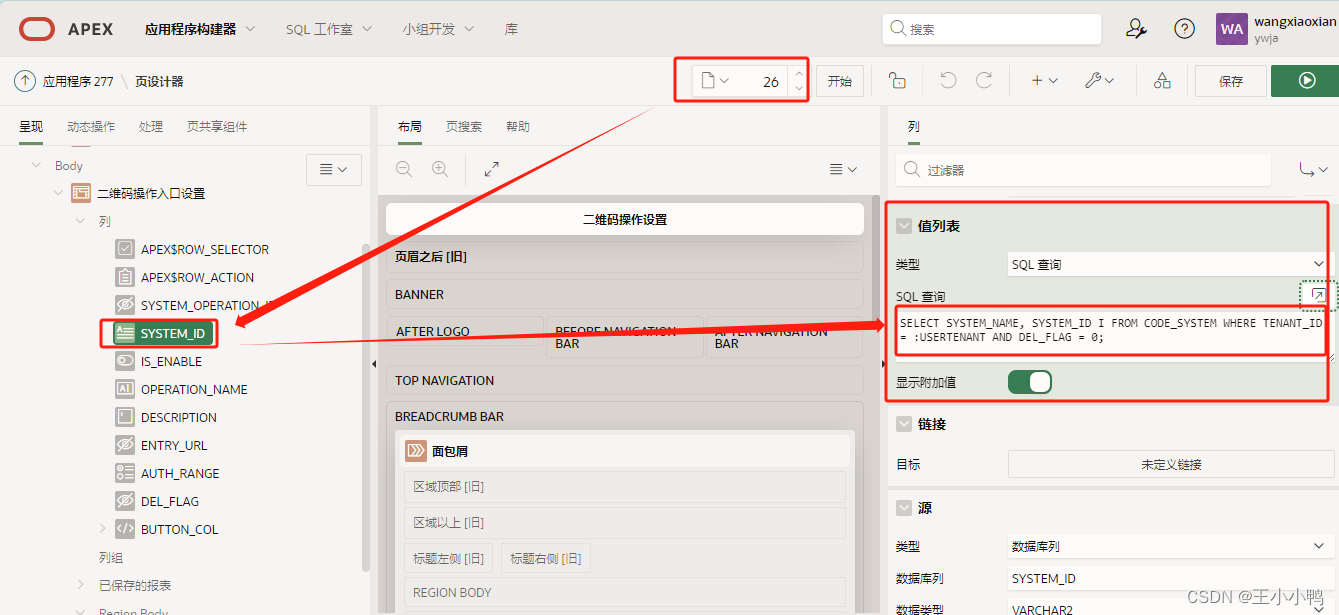
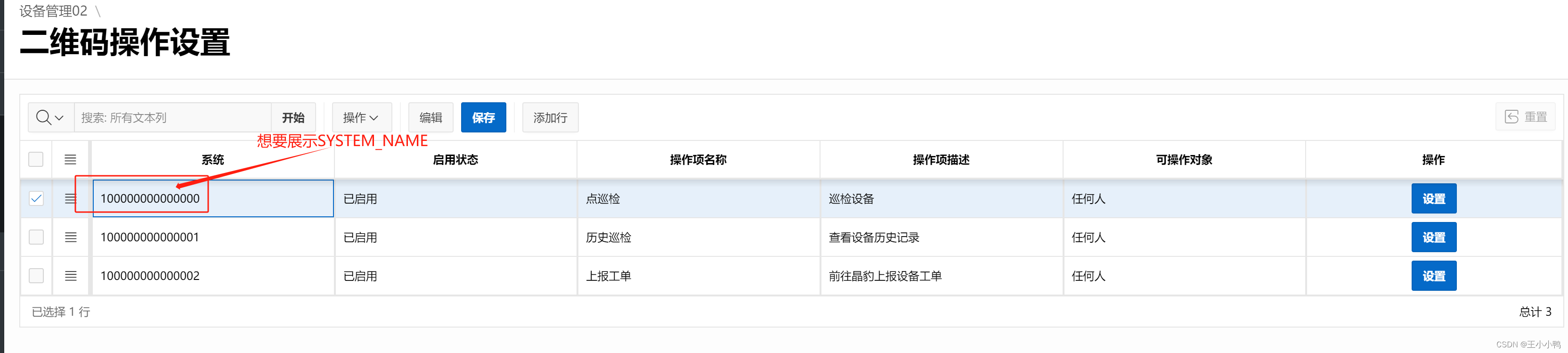
【待解决的问题】存入的是SYSTEM_ID,想要页面展示的是SYSTEAM_NAME


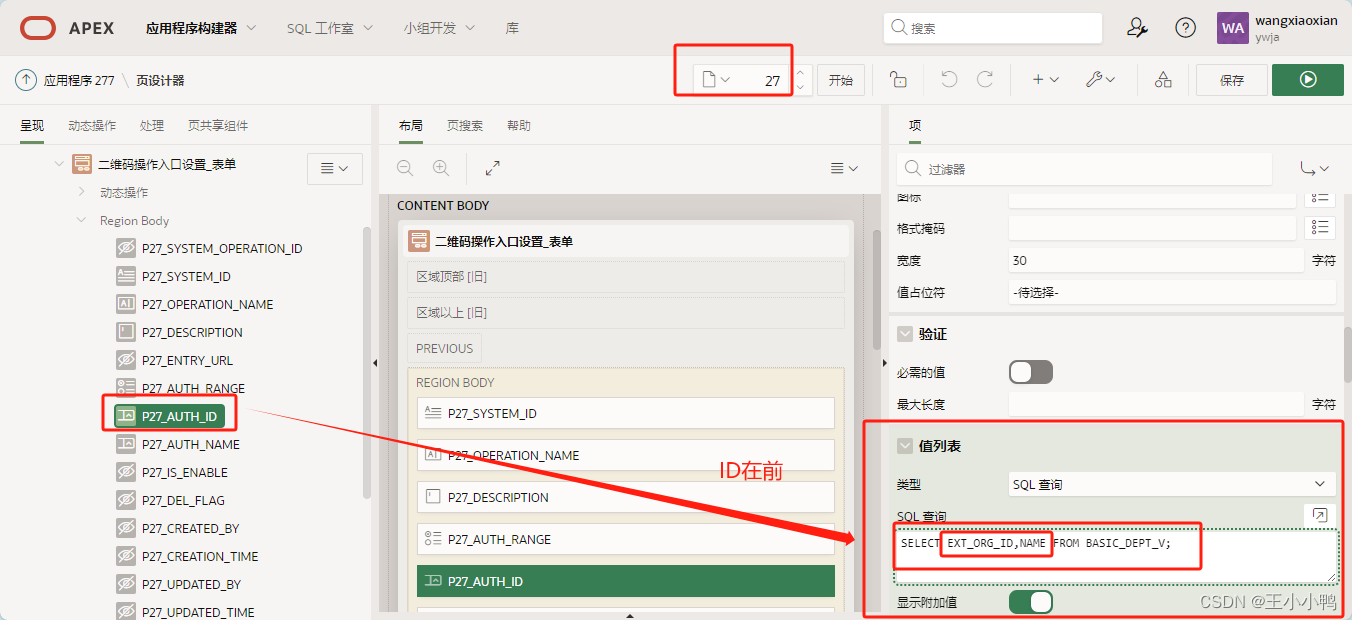
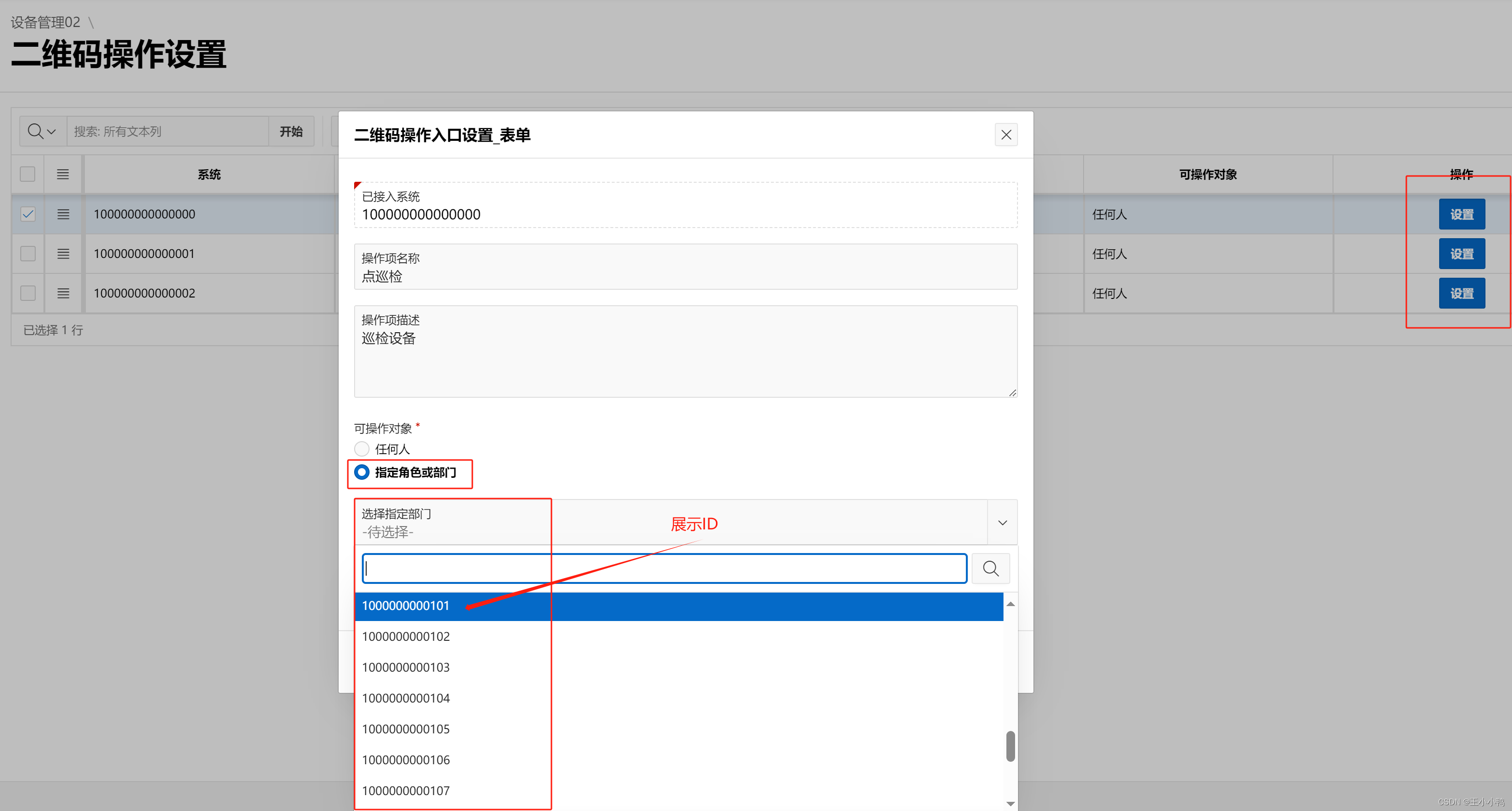
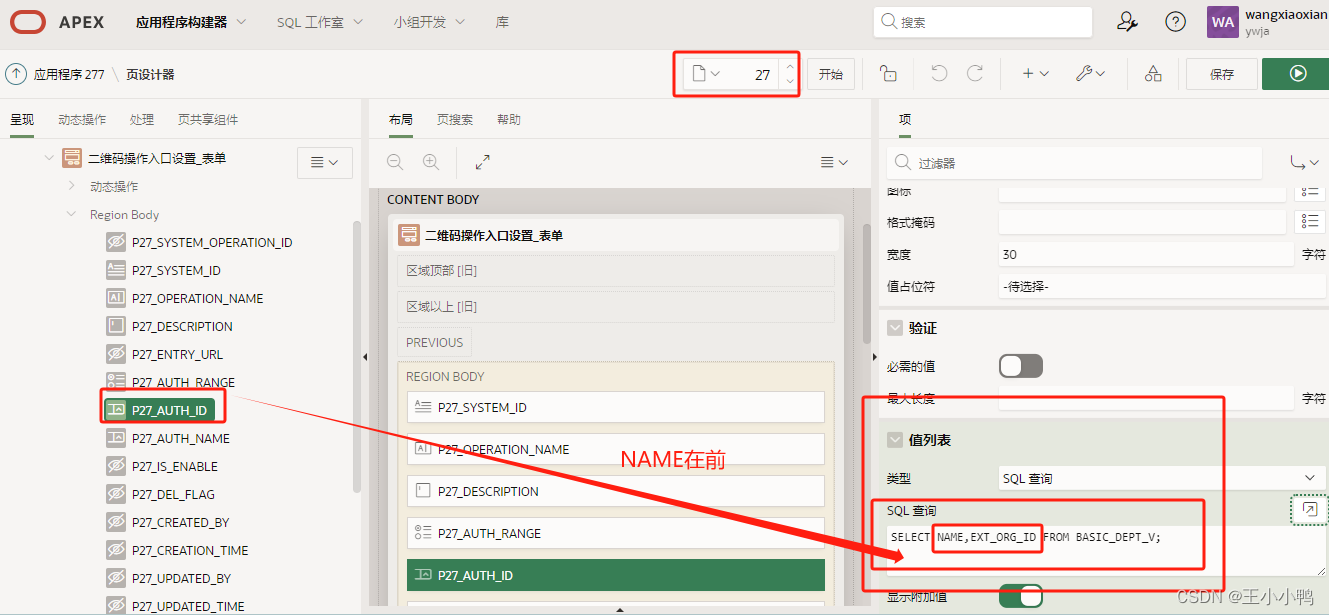
【小细节】在查找多个字段时,哪个字段在前页面优先展示哪个内容
实例:
ID在前,优先展示ID


NAME在前,优先展示NAME




引用的用法总结)

—— 伴随灵敏度分析、线性方程组求解器的分类和特点、优化软件)
)
”?)
)



第四第五周实验 密码保险箱的设计)







