目录
一、自定义组件
1. 组件的创建与引用
1.1 创建组件
1.2 引用组件
1.2.1 局部引用组件
1.2.2 全局引用组件
1.2.3 全局引用 VS 局部引用
1.2.4 组件和页面的区别
2. 样式
2.1 组件样式隔离
2.2 组件样式隔离的注意点
2.3 修改组件的样式隔离选项
2.4 styleIsolation 的可选值
3. 数据、方法和属性
3.1 data 数据
3.2 methods方法
3.3 properties 属性
3.4 data 和 properties 的区别
3.5 使用 setData 修改 properties 的值
4. 数据监听器
4.1 什么是数据监听器
4.2 数据监听器的基本用法
4.3 监听对象属性的变化
5. 数据监听器 - 案例
1. 案例效果
2. 渲染 UI 结构
4. 监听对象中指定属性的变化
5. 监听对象中所有属性的变化
6. 纯数据字段
6.1 什么是纯数据字段
6.2 使用规则
6.3 使用纯数据字段改造数据监听器案例
7. 组件的生命周期
7.1 组件全部的生命周期函数
7.2 组件主要的生命周期函数
7.3 lifetimes 节点
8. 组件所在页面的生命周期
8.1 什么是组件所在页面的生命周期
8.2 pageLifetimes 节点
8.3 生成随机的 RGB 颜色值
9. 插槽
9.1 什么是插槽
9.2. 单个插槽
9.3 启用多个插槽
9.4 定义多个插槽
9.5 使用多个插槽
10. 父子组件之间的通信
10.1 父子组件之间通信的 3 种方式
10.1.1 属性绑定
10.1.2 事件绑定
10.1.3 获取组件实例
11. behaviors
11.1 什么是 behaviors
11.2 behaviors 的工作方式
11.3 创建 behavior
11.4 导入并使用 behavior
11.5 behavior 中所有可用的节点
11.6 同名字段的覆盖和组合规则*
💠 自定义组件小结
二、使用npm包
1. 小程序对 npm 的支持与限制
2. Vant Weapp
2.1 什么是 Vant Weapp
2.2 安装 Vant 组件库
2.3. 使用 Vant 组件
2.4 定制全局主题样式
3. API Promise化
3.1 基于回调函数的异步 API 的缺点
3.2 什么是 API Promise 化
3.3 实现 API Promise 化
3.4 调用 Promise 化之后的异步 API
三、全局数据共享
1. 什么是全局数据共享
2. 小程序中的全局数据共享方案
2.1 MobX
2.1.1 安装 MobX 相关的包
2.1.2 创建 MobX 的 Store 实例
2.1.3 将 Store 中的成员绑定到页面中
2.1.4 在页面上使用 Store 中的成员
2.1.5 将 Store 中的成员绑定到组件中
2.1.6 在组件中使用 Store 中的成员
四、分包
1. 基础概念
1.1 什么是分包
1.2 分包的好处
1.3 分包前项目的构成
1.4 分包后项目的构成
1.5 分包的加载规则
1.6 分包的体积
2. 使用分包
2.1 配置方法
2.2 打包原则
2.3 引用原则
3. 独立分包
3.1 什么是独立分包
3.2 独立分包和普通分包的区别
3.3 独立分包的应用场景
3.4 独立分包的配置方法
3.5 引用原则
4. 分包预下载
4.1 什么是分包预下载
4.2 配置分包的预下载
4.3 分包预下载的限制
💠 案例 - 自定义 tabBar
💠 小结一下

一、自定义组件
1. 组件的创建与引用
1.1 创建组件
①在项目的根目录中,鼠标右键,创建 components -> test 文件夹
②在新建的 components -> test 文件夹上,鼠标右键,点击“ 新建 Component ”
③键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

1.2 引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
● 局部引用:组件只能在当前被引用的页面内使用
● 全局引用:组件可以在每个小程序页面中使用
1.2.1 局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:

1.2.2 全局引用组件
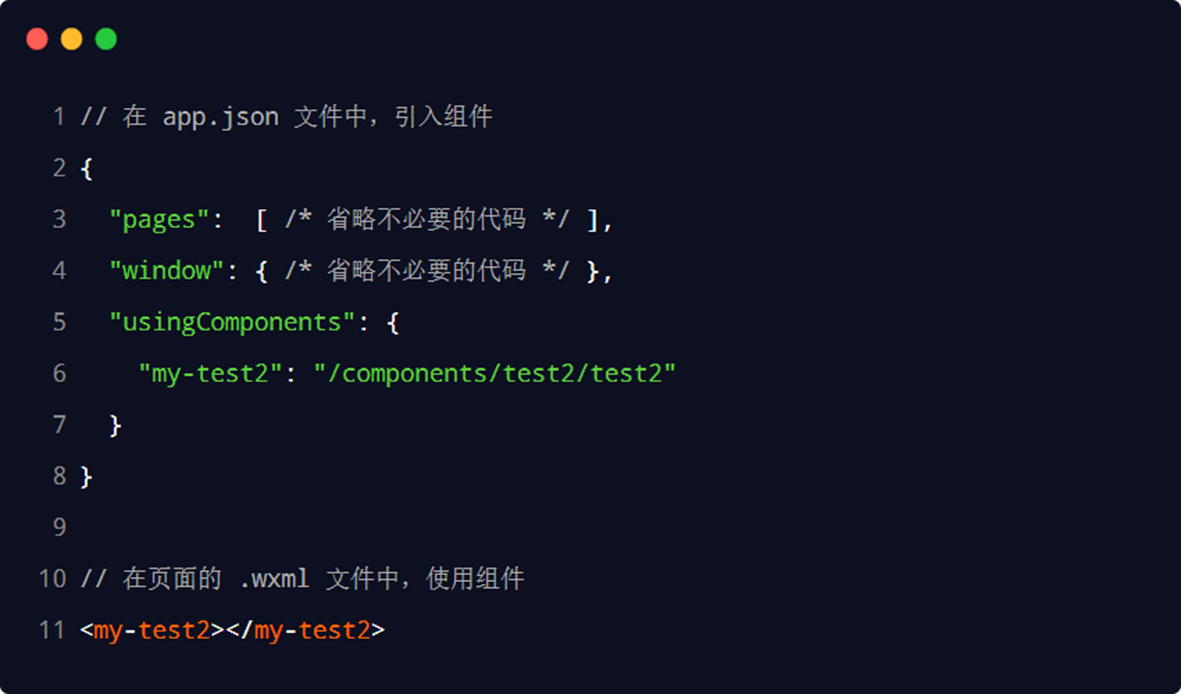
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:

1.2.3 全局引用 VS 局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
● 如果某组件在多个页面中经常被用到,建议进行“全局引用”
● 如果某组件只在特定的页面中被用到,建议进行“局部引用”
1.2.4 组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
● 组件的 .json 文件中需要声明 "component": true 属性
● 组件的 .js 文件中调用的是 Component() 函数
● 组件的事件处理函数需要定义到 methods 节点中
2. 样式
2.1 组件样式隔离
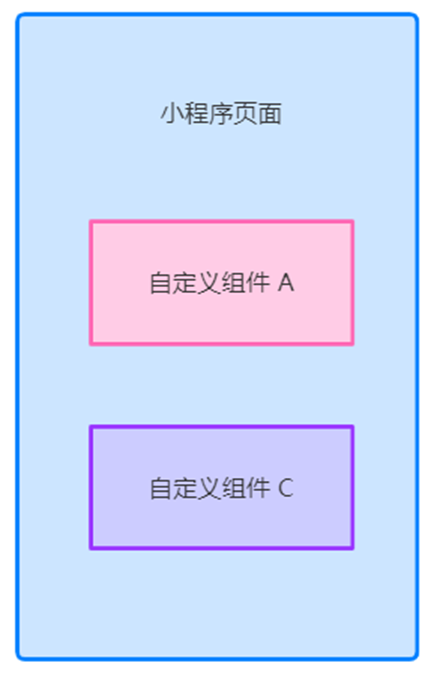
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:
组件 A 的样式不会影响组件 C 的样式
组件 A 的样式不会影响小程序页面的样式
小程序页面的样式不会影响组件 A 和 C 的样式

好处:
① 防止外界的样式影响组件内部的样式
② 防止组件的样式破坏外界的样式
2.2 组件样式隔离的注意点
● app.wxss 中的全局样式对组件无效
● 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
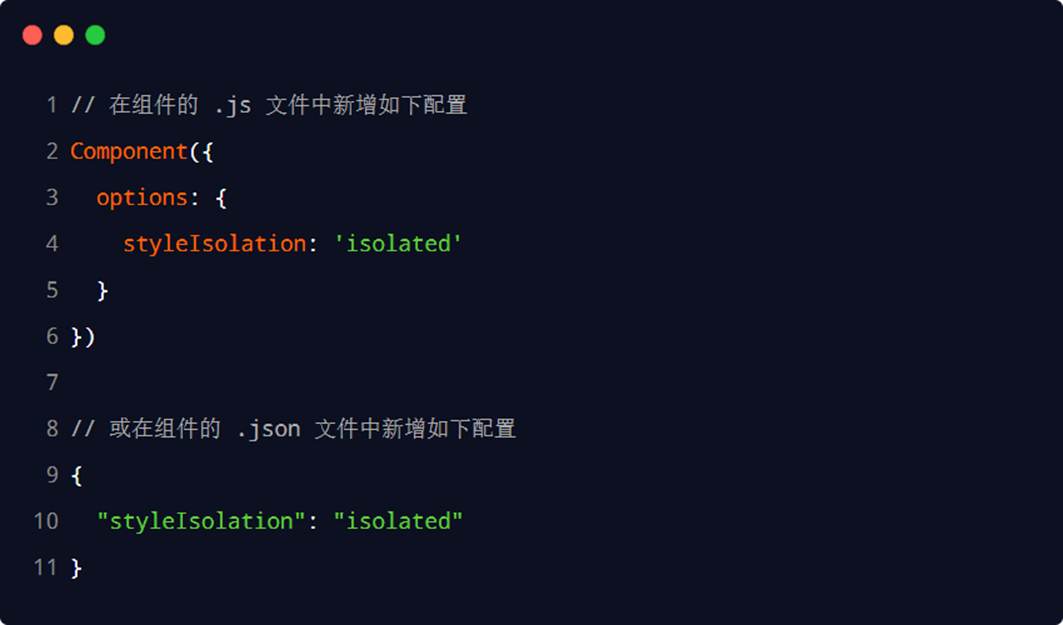
2.3 修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:

2.4 styleIsolation 的可选值
| 可选值 | 默认值 | 描述 |
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
3. 数据、方法和属性
3.1 data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:

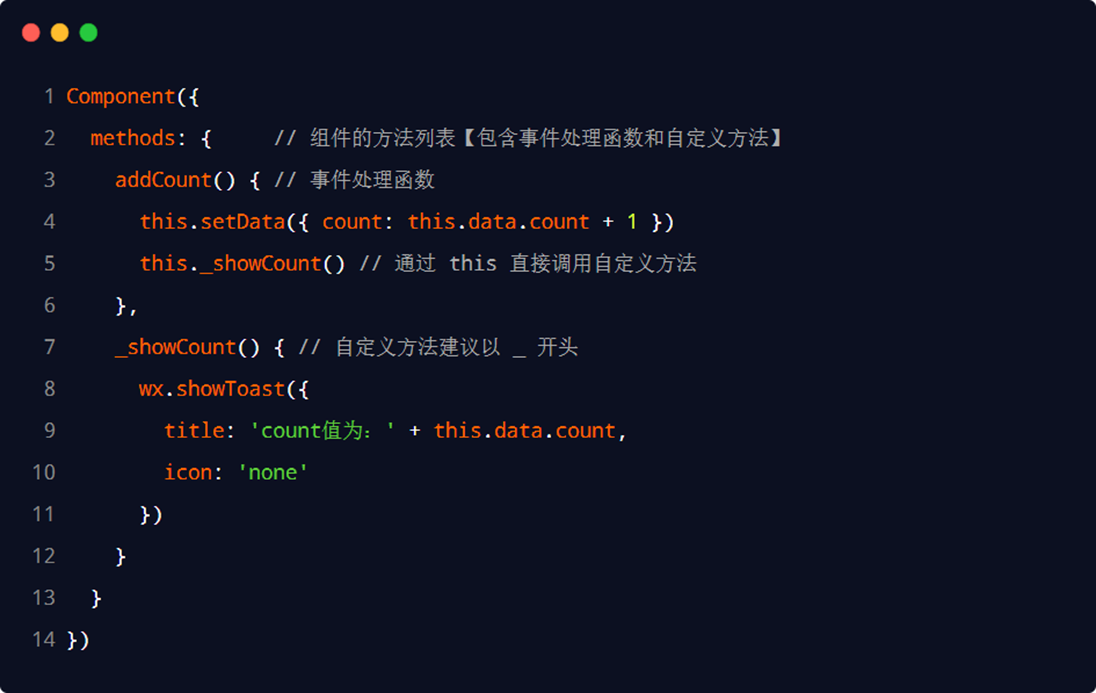
3.2 methods方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:

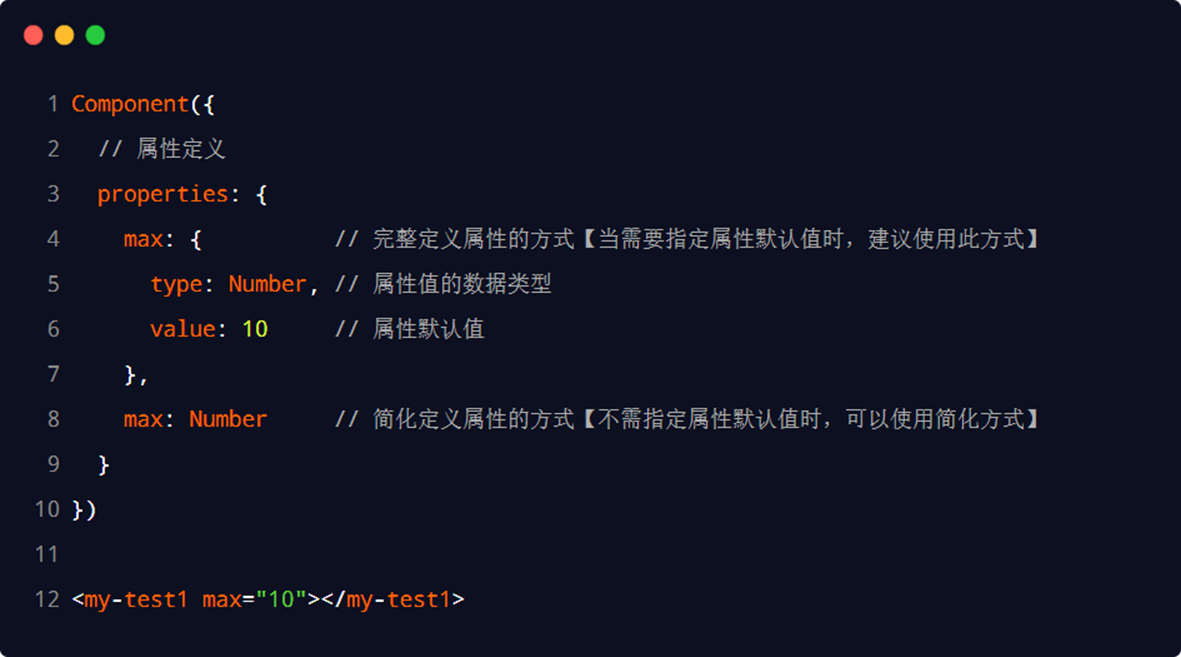
3.3 properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:

3.4 data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
● data 更倾向于存储组件的私有数据
● properties 更倾向于存储外界传递到组件中的数据
3.5 使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,示例代码如下:

4. 数据监听器
4.1 什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:

4.2 数据监听器的基本用法
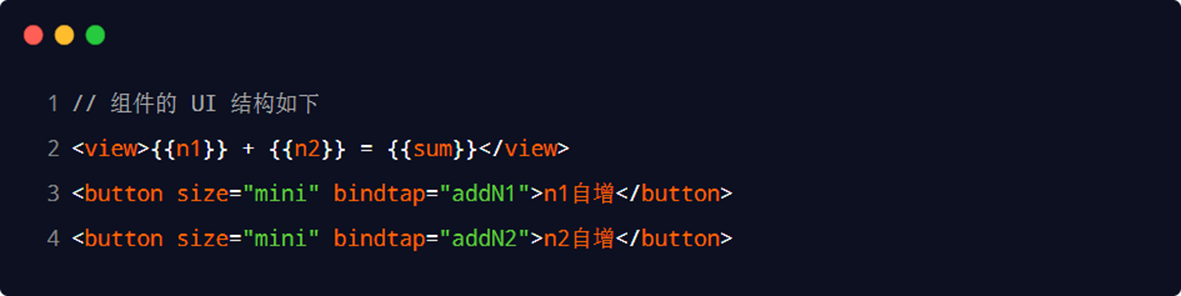
组件的 UI 结构如下:

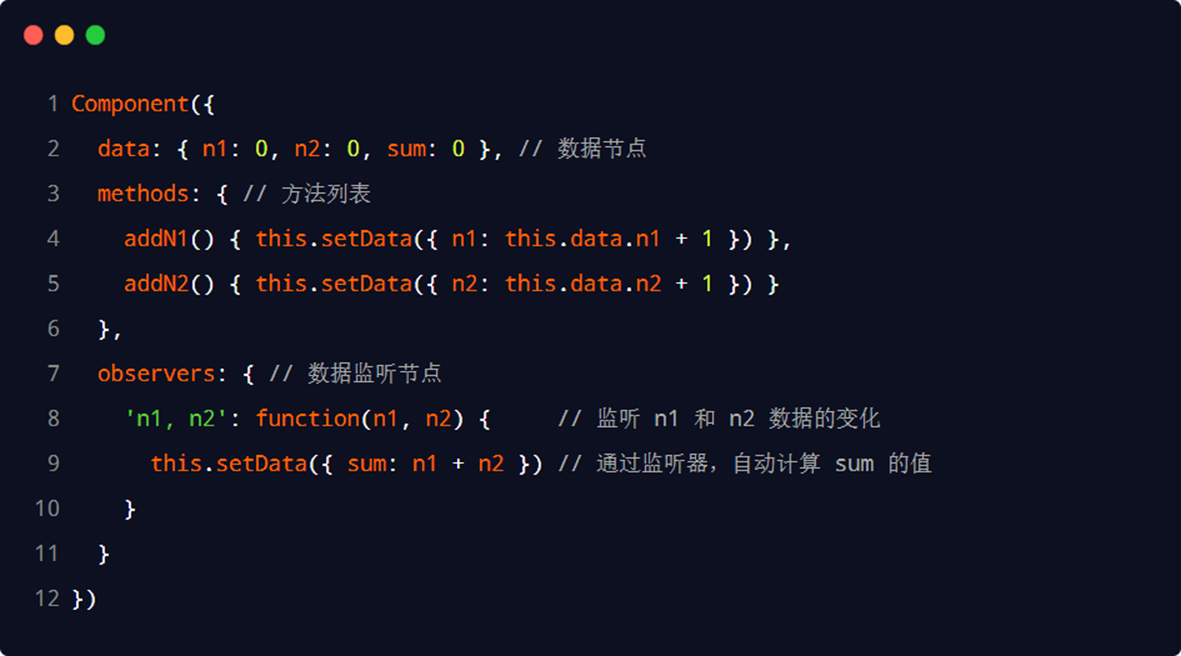
组件的 .js 文件代码如下:

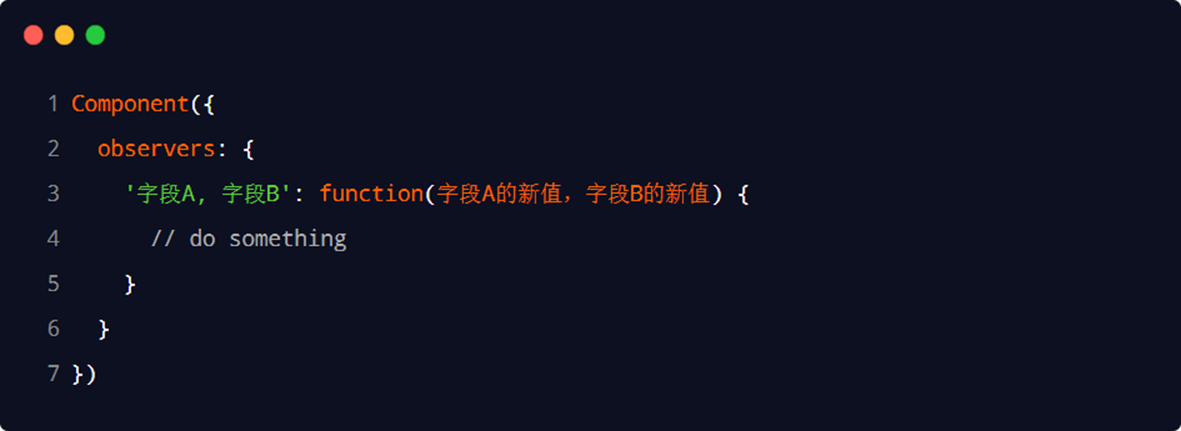
4.3 监听对象属性的变化
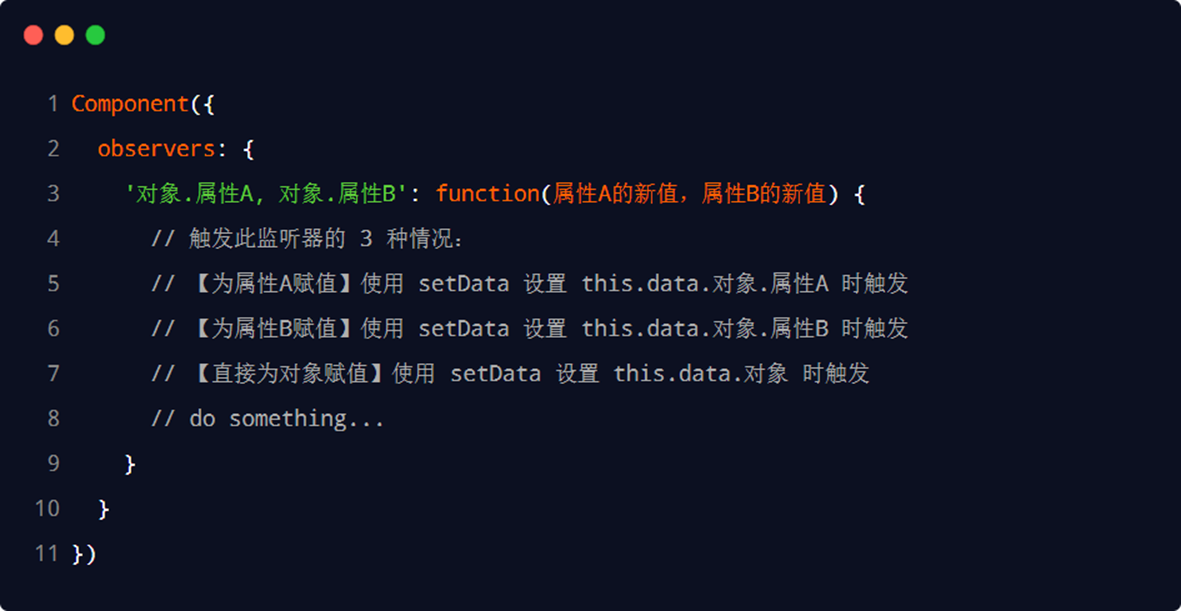
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:

5. 数据监听器 - 案例
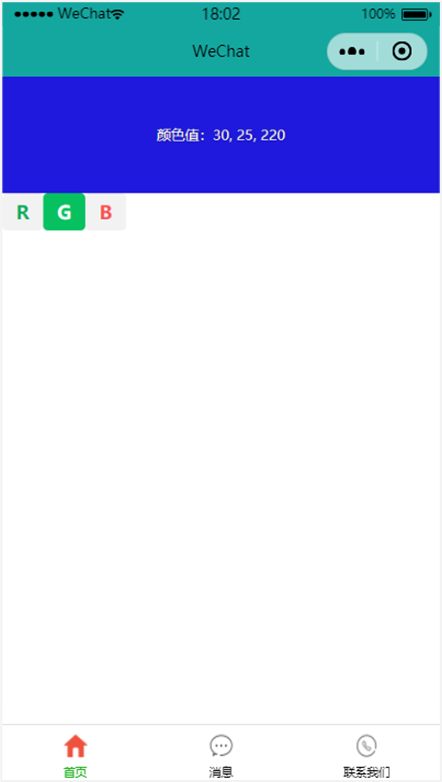
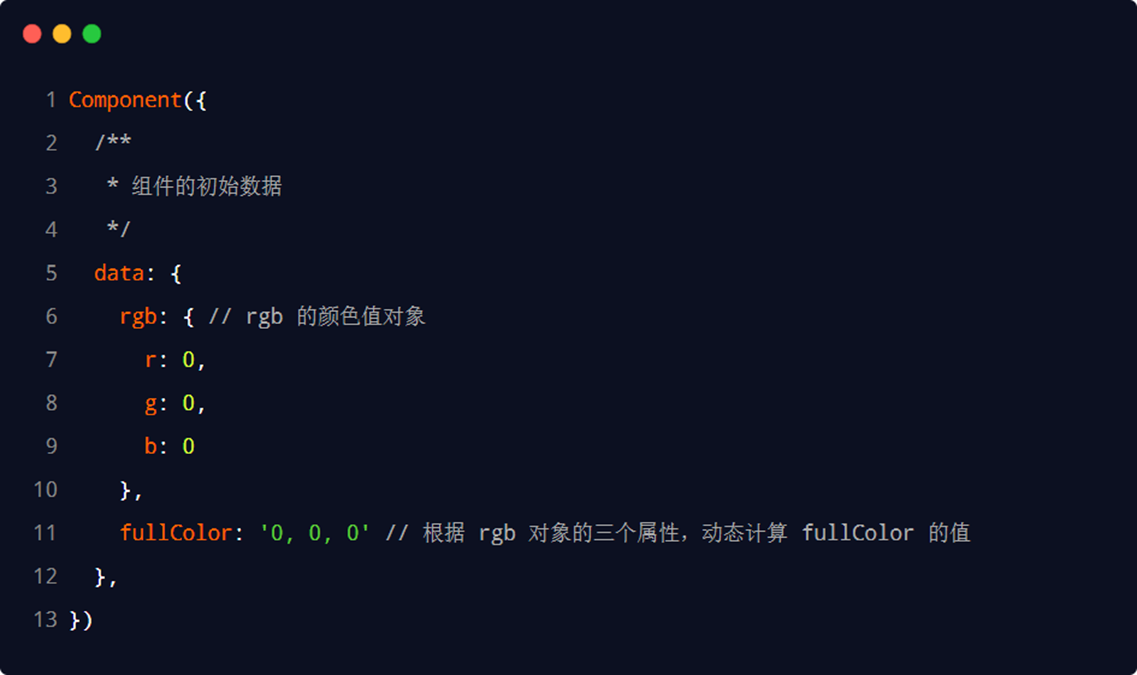
1. 案例效果


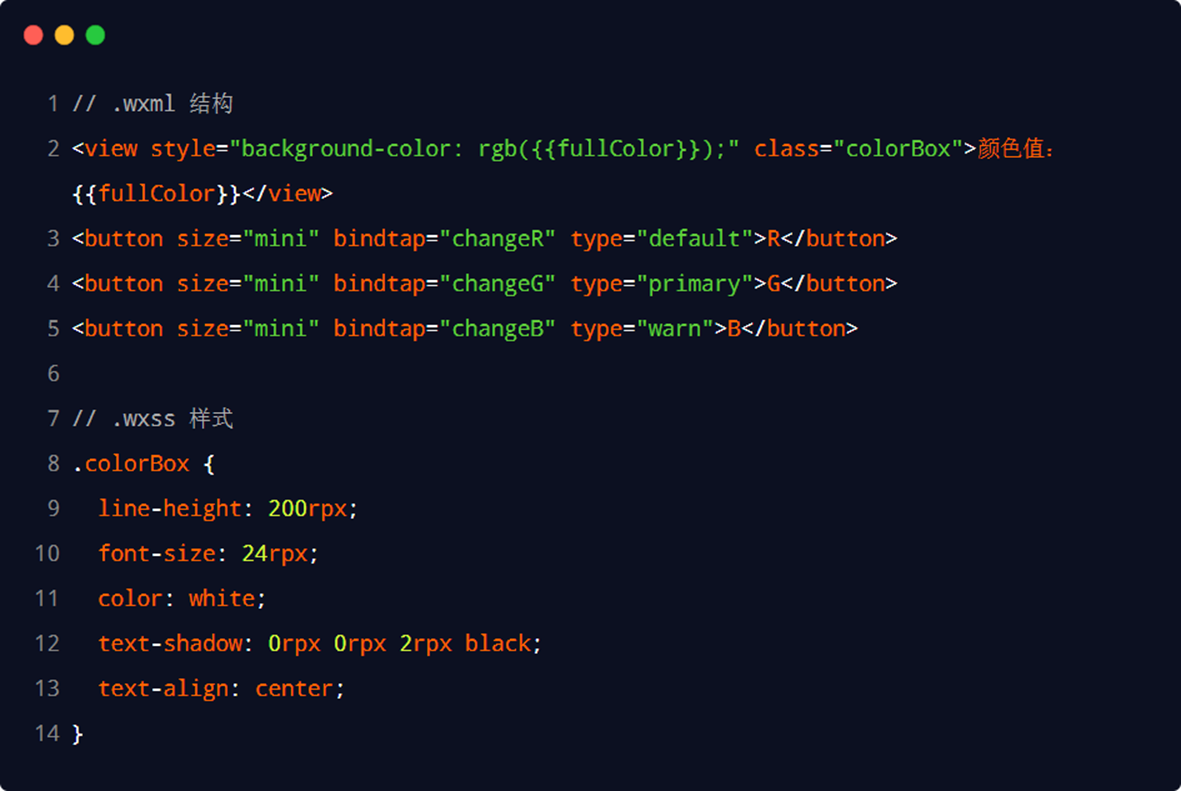
2. 渲染 UI 结构

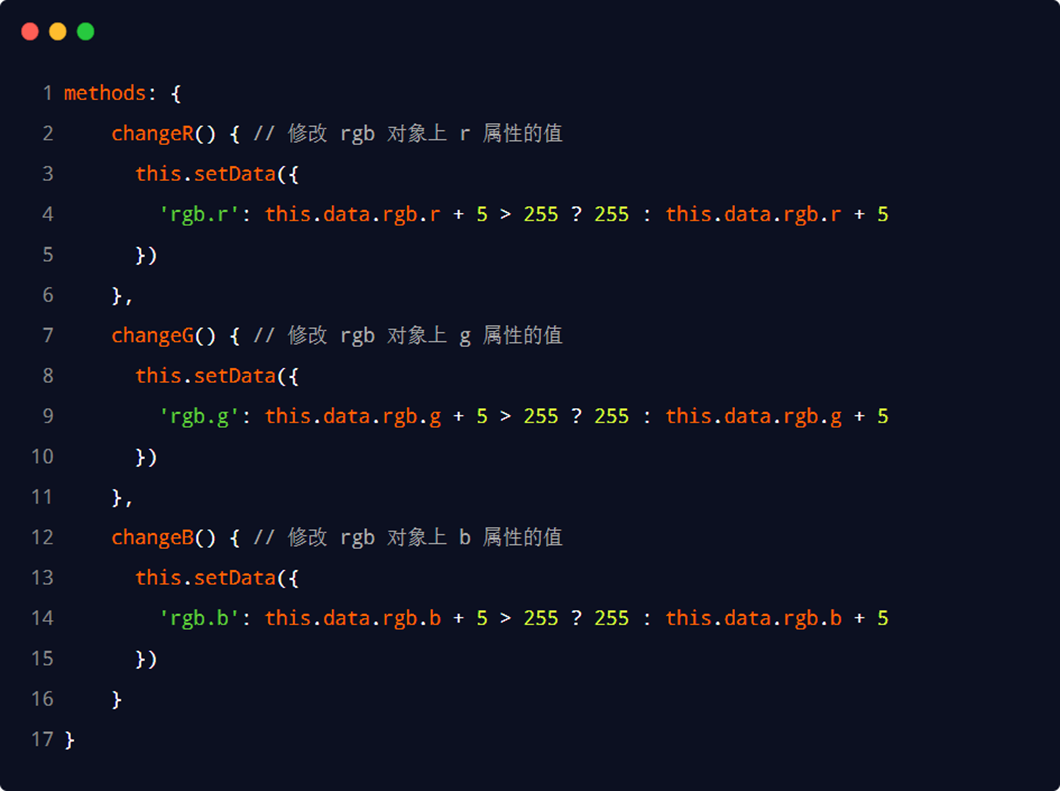
3. 定义 button 的事件处理函数

4. 监听对象中指定属性的变化

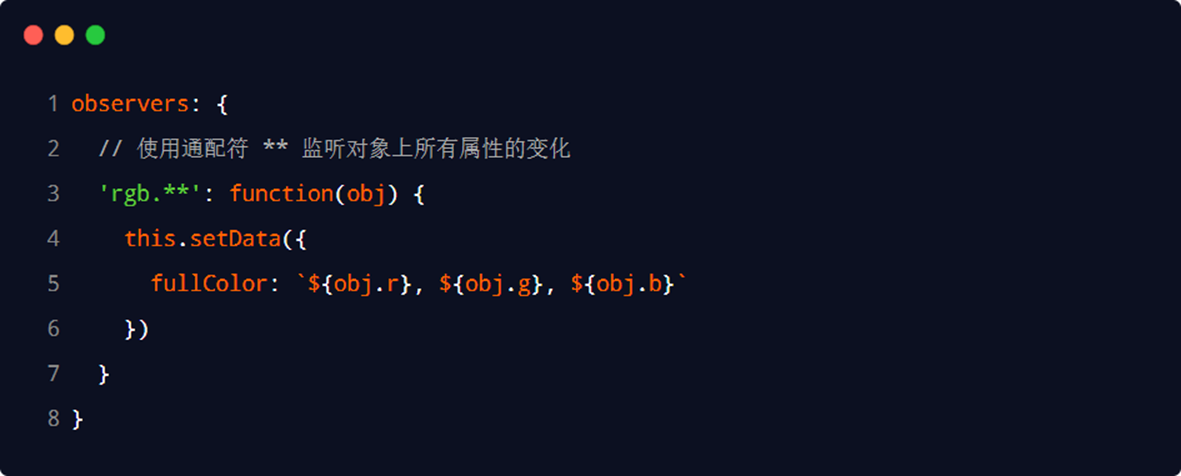
5. 监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,示例代码如下:

6. 纯数据字段
6.1 什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
6.2 使用规则
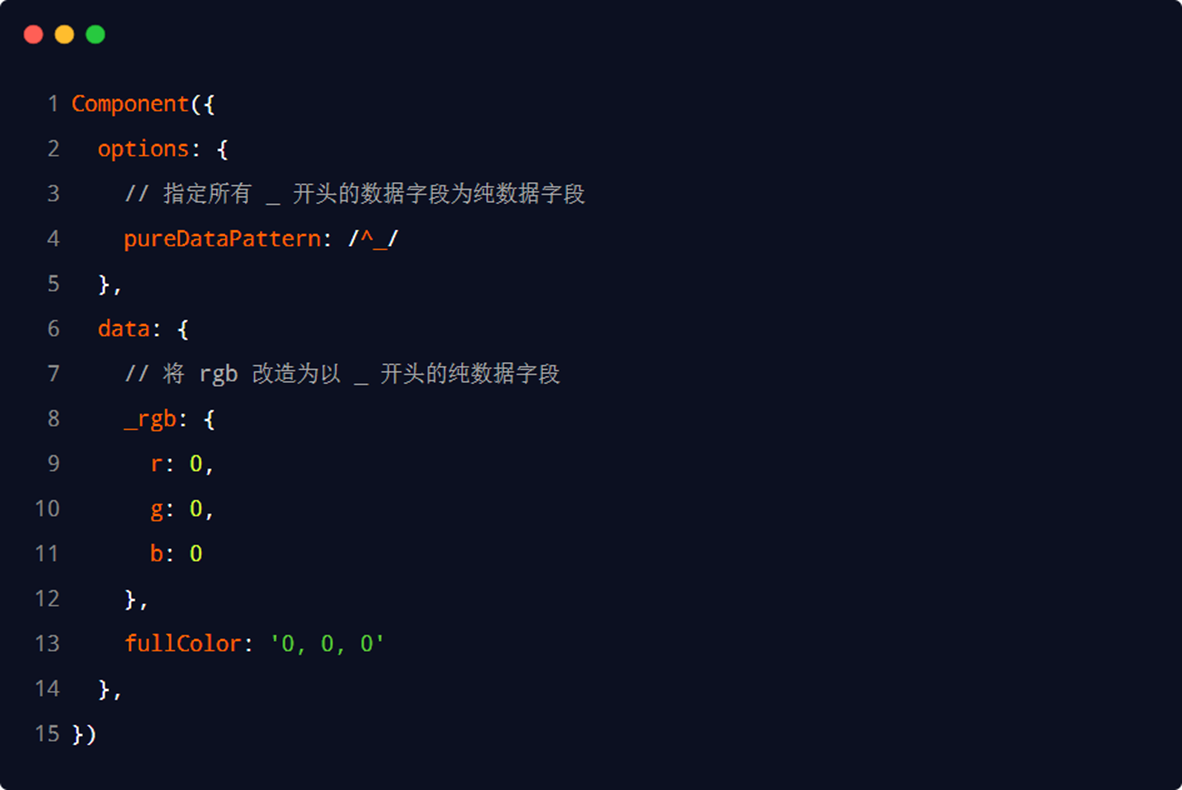
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

6.3 使用纯数据字段改造数据监听器案例

7. 组件的生命周期
7.1 组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 |
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
注:关于组件生命周期函数执行的时机说明
✔ created
在执行created生命周期函数时,证明组件刚被创建好,但是这个组件还没有被放到小程序页面中进行渲染(显示),此时我们能做的事情是比较少的
✔ attached
组件创建好以后,紧接着就需要把创建好的组件放进页面节点树里,那么组件刚一被放进节点树的时候,此时就会执行attached生命周期函数
✔ ready
在执行attached期间,组件只是刚被放进页面的UI结构中,但是这个组件还未被渲染,接下来就是组件在页面上来被真正的渲染出来,当组件被渲染完成以后会执行组件的ready生命周期函数,所以ready生命周期函数执行的时机就是在组件刚被渲染完成之后
7.2 组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
① 组件实例刚被创建好的时候,created 生命周期函数会被触发
● 此时还不能调用 setData
● 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
② 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
● 此时, this.data 已被初始化完毕
● 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③ 在组件离开页面节点树后, detached 生命周期函数会被触发
● 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
● 此时适合做一些清理性质的工作
7.3 lifetimes 节点
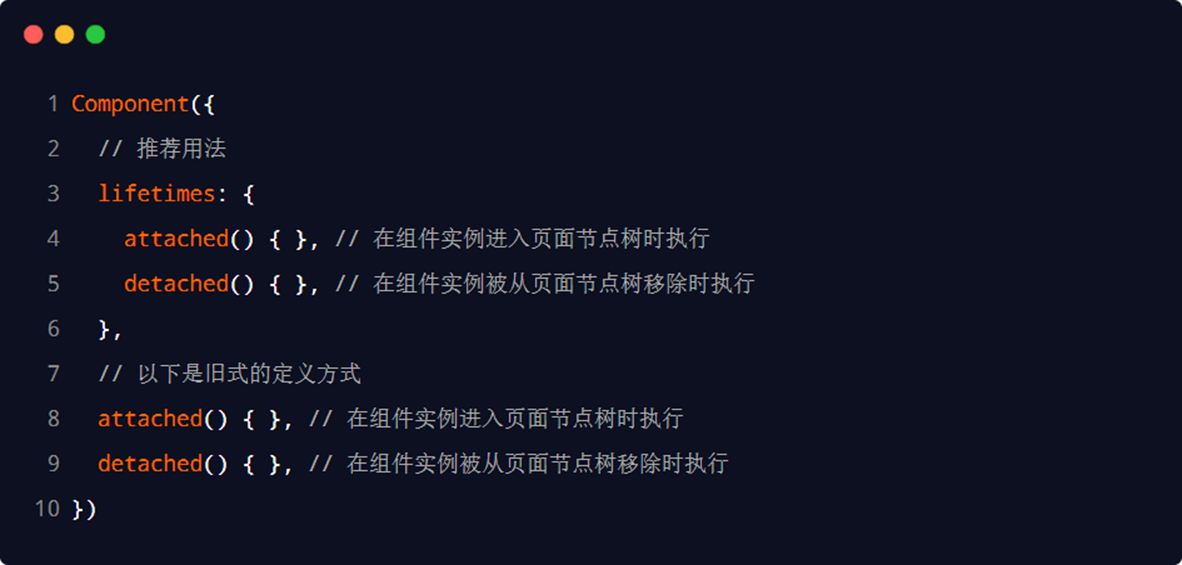
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:

8. 组件所在页面的生命周期
8.1 什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
也就是说,在组件的js文件中,可以监听页面状态的变化即可以监听组件所在页面的生命周期,然后去执行一些操作
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
下面我们来看一下,在组件里面都可以访问页面的哪些生命周期函数
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
| 生命周期函数 | 参数 | 描述 |
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
8.2 pageLifetimes 节点
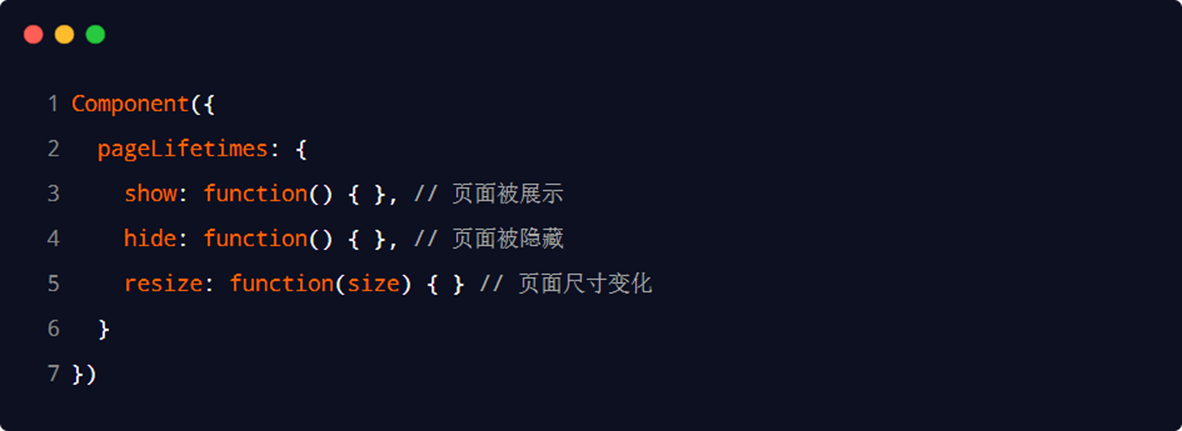
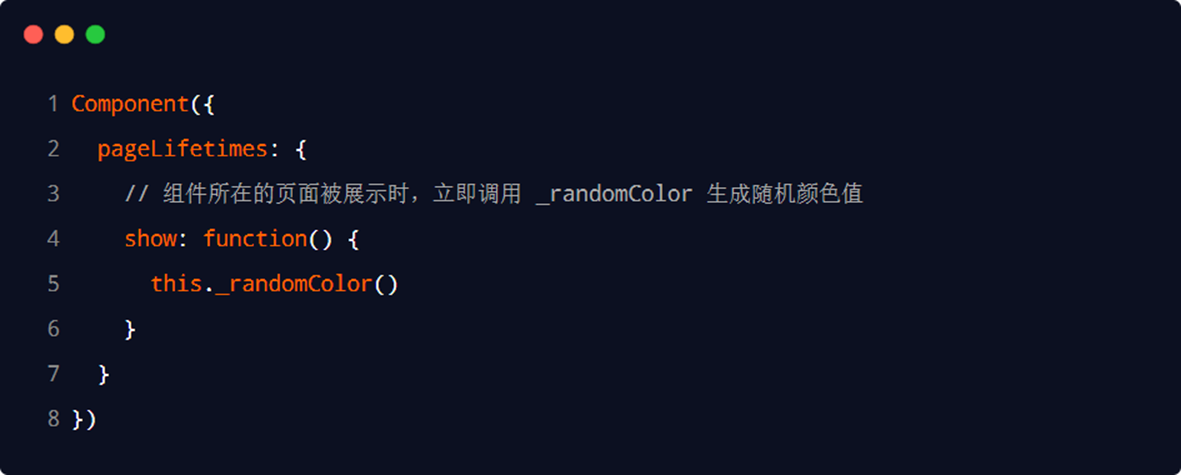
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

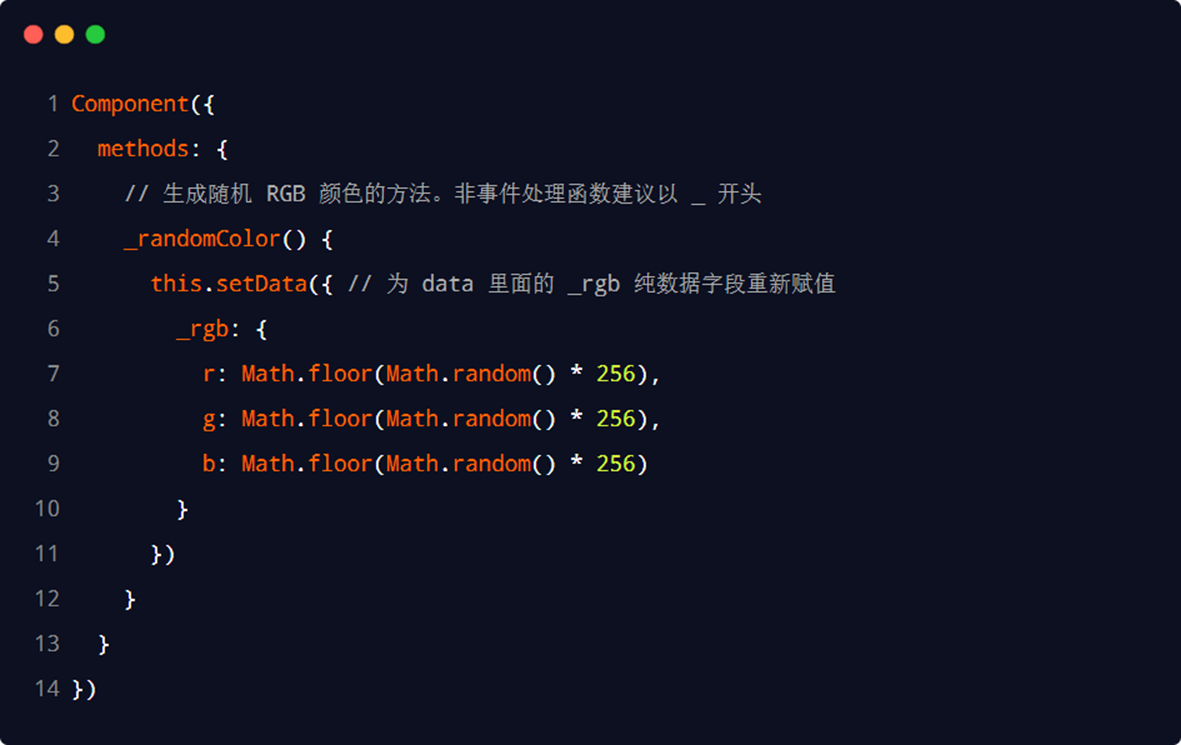
8.3 生成随机的 RGB 颜色值


9. 插槽
9.1 什么是插槽
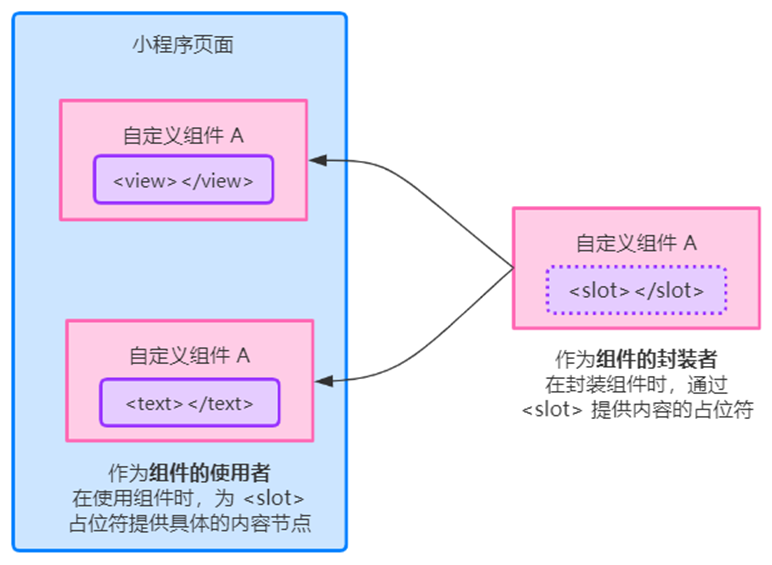
在自定义组件的 wxml 结构中,可以提供一个 <slot> 节点(插槽),用于承载组件使用者提供的 wxml 结构。

9.2. 单个插槽
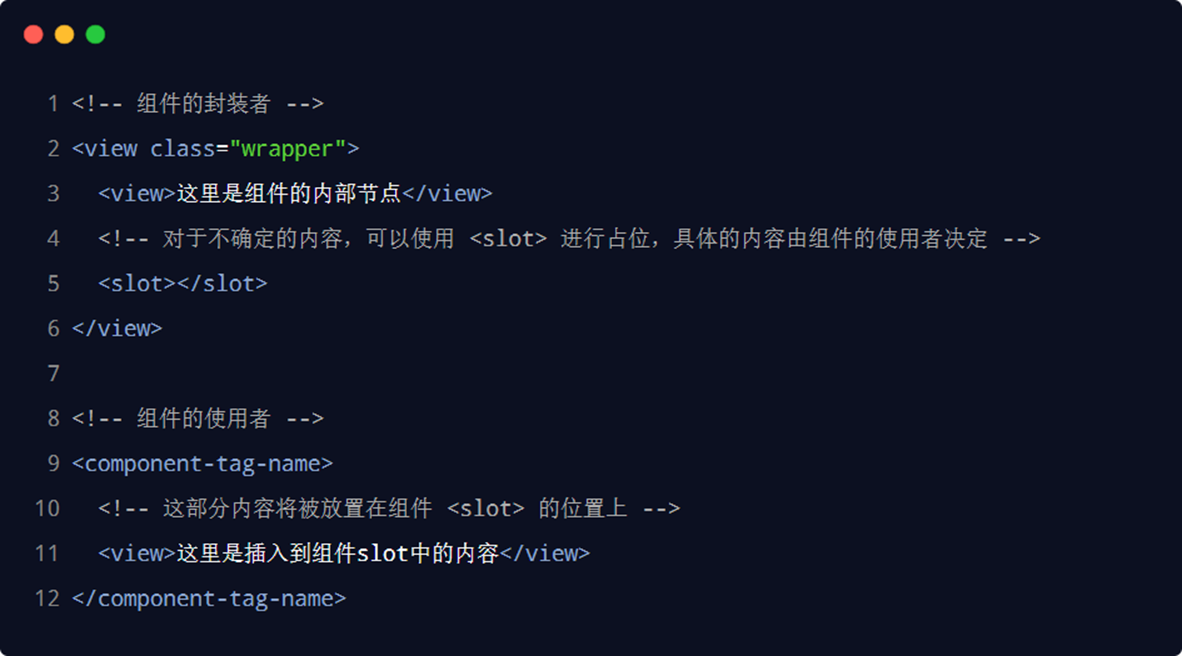
在小程序中,默认每个自定义组件中只允许使用一个 <slot> 进行占位,这种个数上的限制叫做单个插槽。

9.3 启用多个插槽
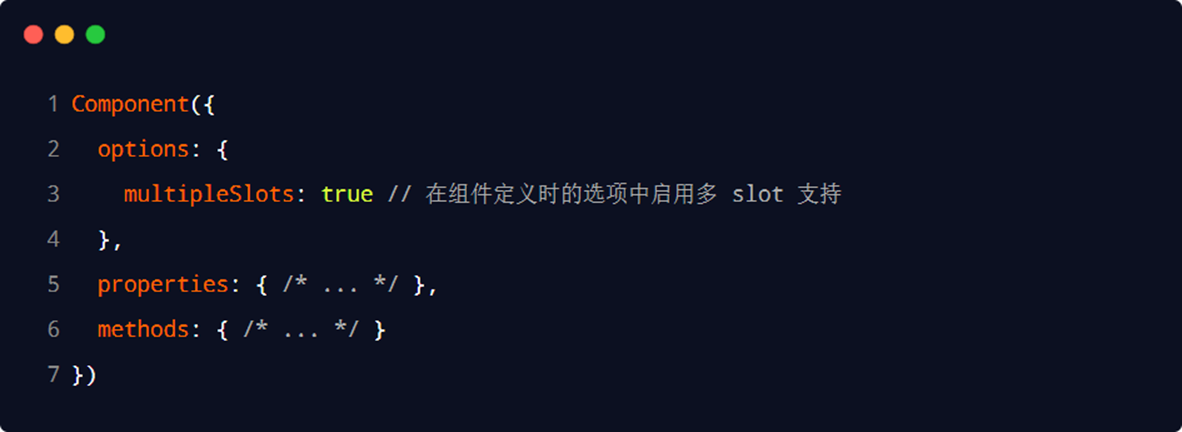
在小程序的自定义组件中,需要使用多 <slot> 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。

9.4 定义多个插槽
可以在组件的 .wxml 中使用多个 <slot> 标签,以不同的 name 来区分不同的插槽。示例代码如下:

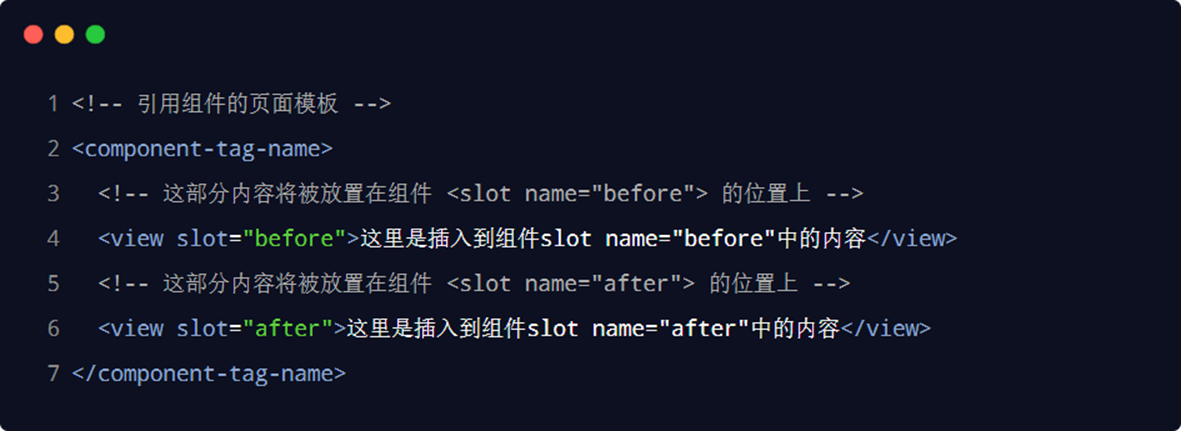
9.5 使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot> 中。示例代码如下:

10. 父子组件之间的通信
10.1 父子组件之间通信的 3 种方式
① 属性绑定
● 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
② 事件绑定
● 用于子组件向父组件传递数据,可以传递任意数据
③ 获取组件实例
● 父组件还可以通过 this.selectComponent() 获取子组件实例对象
● 这样就可以直接访问子组件的任意数据和方法
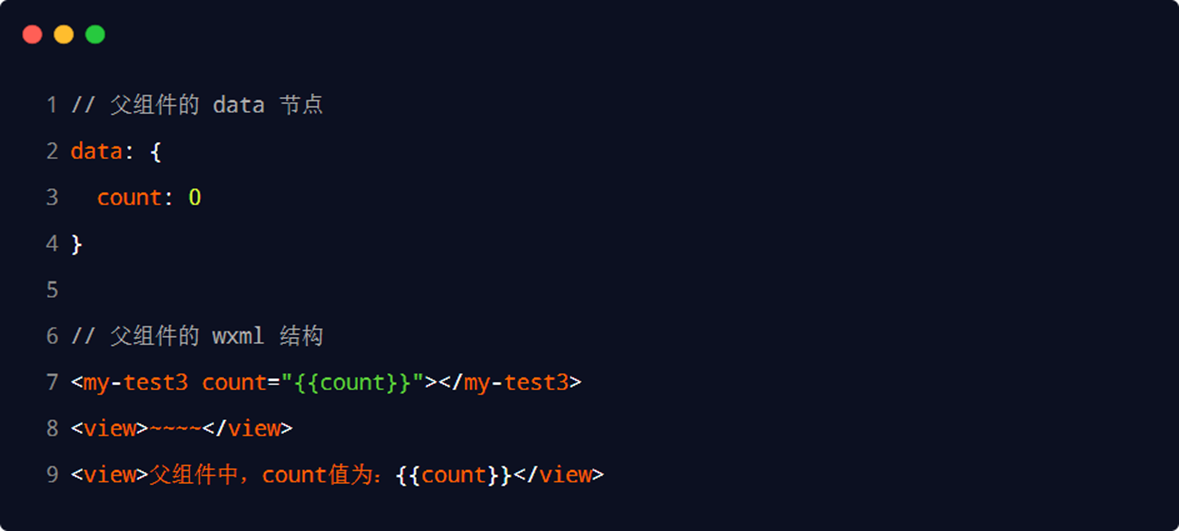
10.1.1 属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:

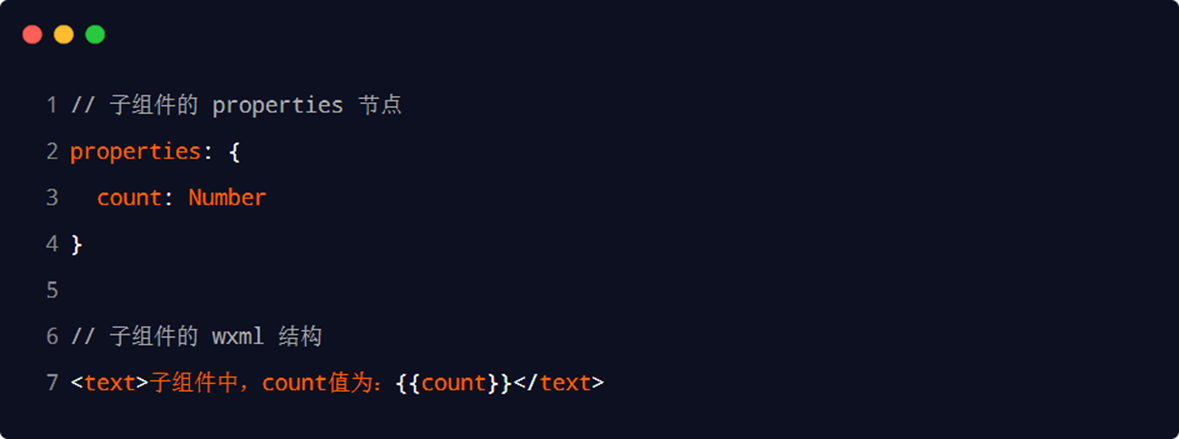
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:

10.1.2 事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
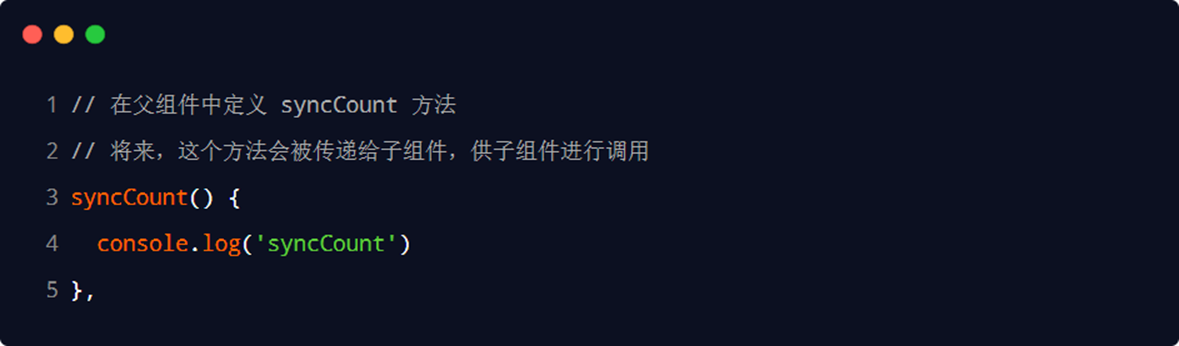
①在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
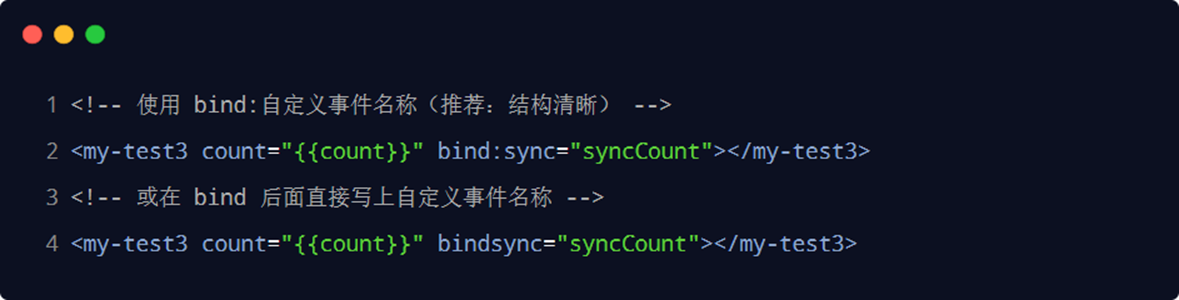
②在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
③在子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', { /* 参数对象 */ }) ,将数据发送到父组件
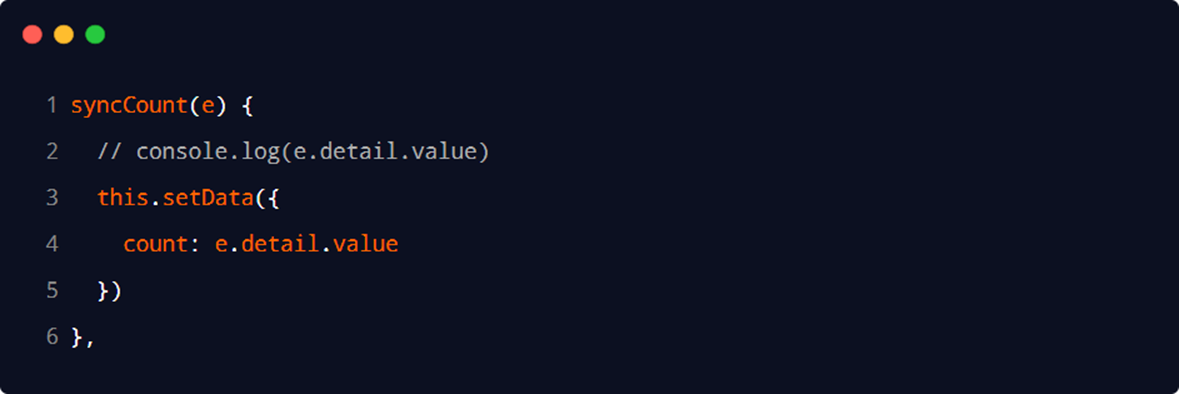
④在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。

步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。

步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件。

步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。

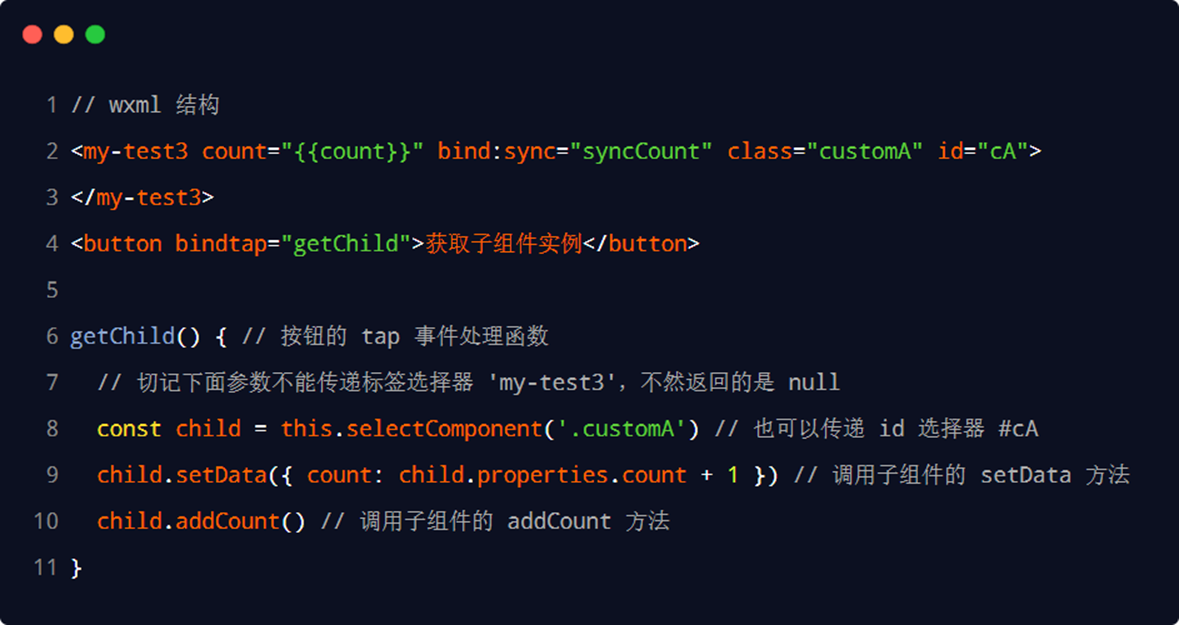
10.1.3 获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。

11. behaviors
11.1 什么是 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。

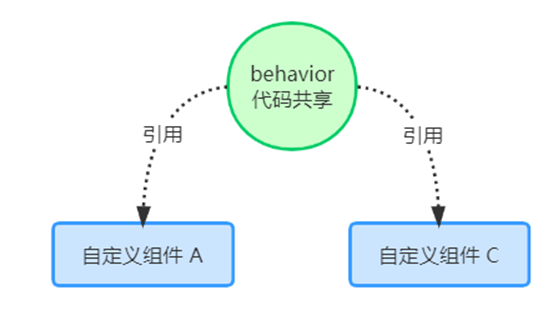
11.2 behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
11.3 创建 behavior
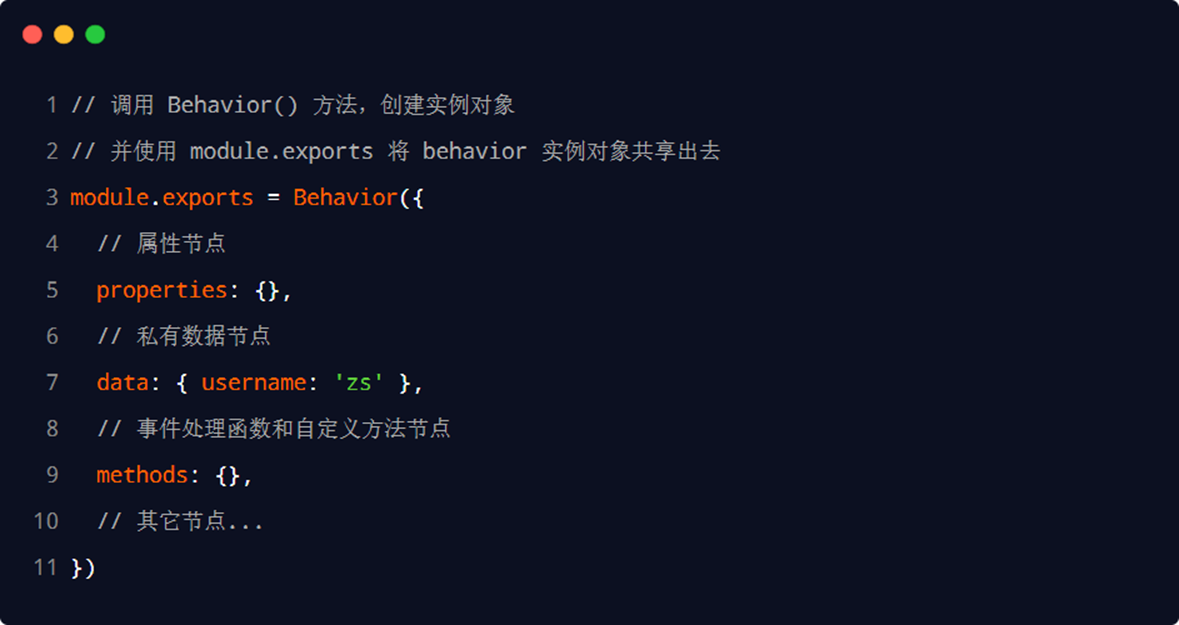
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:

11.4 导入并使用 behavior
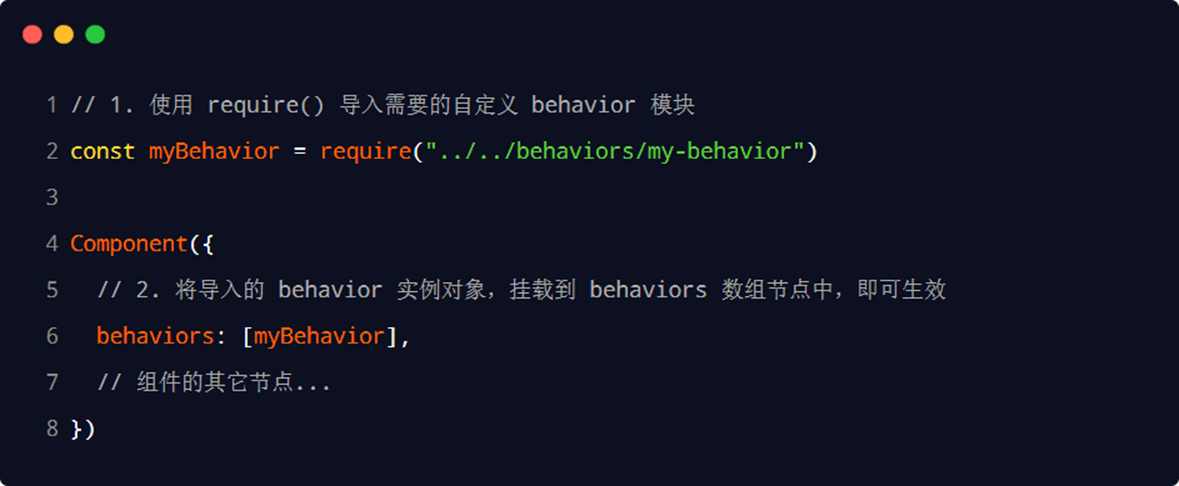
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:

11.5 behavior 中所有可用的节点
| 可用的节点 | 类型 | 是否必填 | 描述 |
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
11.6 同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
①同名的数据字段 (data)
②同名的属性 (properties) 或方法 (methods)
③同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
behaviors | 微信开放文档
💠 自定义组件小结
①能够创建并引用组件
✔ 全局引用、局部引用、usingComponents
②能够知道如何修改组件的样式隔离选项
✔ options -> styleIsolation( isolated, apply-shared, shared)
③能够知道如何定义和使用数据监听器
✔ observers
④能够知道如何定义和使用纯数据字段
✔ options -> pureDataPattern
⑤能够知道实现组件父子通信有哪3种方式
✔ 属性绑定、事件绑定、this.selectComponent(' id或class选择器')
⑥能够知道如何定义和使用behaviors
✔ 调用 Behavior() 构造器方法
二、使用npm包
1. 小程序对 npm 的支持与限制
从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
①不支持依赖于 Node.js 内置库的包
某些npm包依赖于nodejs里的核心模块,如依赖于fs模块的包等,这些包就无法在小程序里使用,因为小程序并没有提供nidejs这样一个运行环境。
②不支持依赖于浏览器内置对象的包
比如,jQuery,因为jQuery依赖于浏览器的window等这些内置对象。但是小程序并不提供像浏览器里这些内置对象,所以说依赖于浏览器内置对象的包,也无法在小程序中正常的运行。
③不支持依赖于 C++ 插件的包
比如,npm上一些负责加密的包,它会依赖于C++的插件来提高加密的性能,但是小程序中不提供C++的运行环境,所以说在小程序也不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
2. Vant Weapp
2.1 什么是 Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
◼️ 官方文档地址 Vant Weapp - 轻量、可靠的小程序 UI 组件库
扫描下方的小程序二维码,体验组件库示例:

2.2 安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
①通过 npm 安装(建议指定版本为@1.3.3)
安装之前,需要在小程序根目录中打开命令行工具,使用 npm init -y 初始化一个package.json包管理文件。
②构建 npm 包
③修改 app.json
详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程:
https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
2.3. 使用 Vant 组件
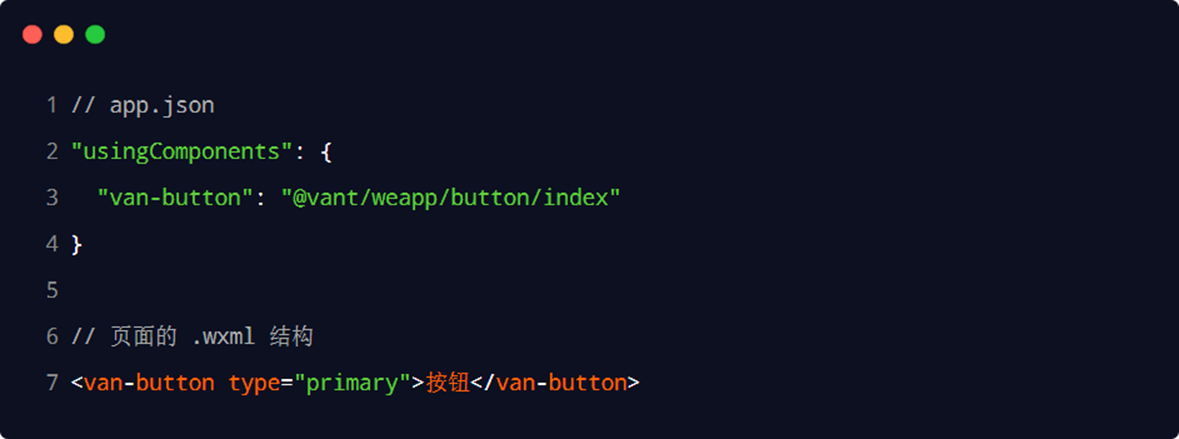
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:

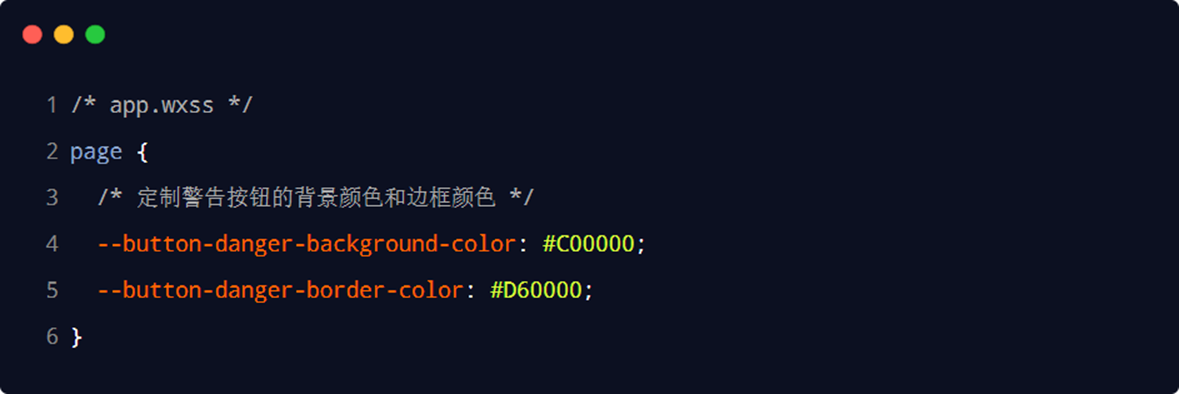
2.4 定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档:使用 CSS 自定义属性(变量) - CSS:层叠样式表 | MDN
在 app.wxss 中,写入 CSS 变量,即可对全局生效:

所有可用的颜色变量,请参考 Vant 官方提供的配置文件:https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
注:page标签是小程序每个页面的根节点,所以说我们可以拿page标签定义样式变量,这样小程序每个页面都可以访问到这些CSS变量
3. API Promise化
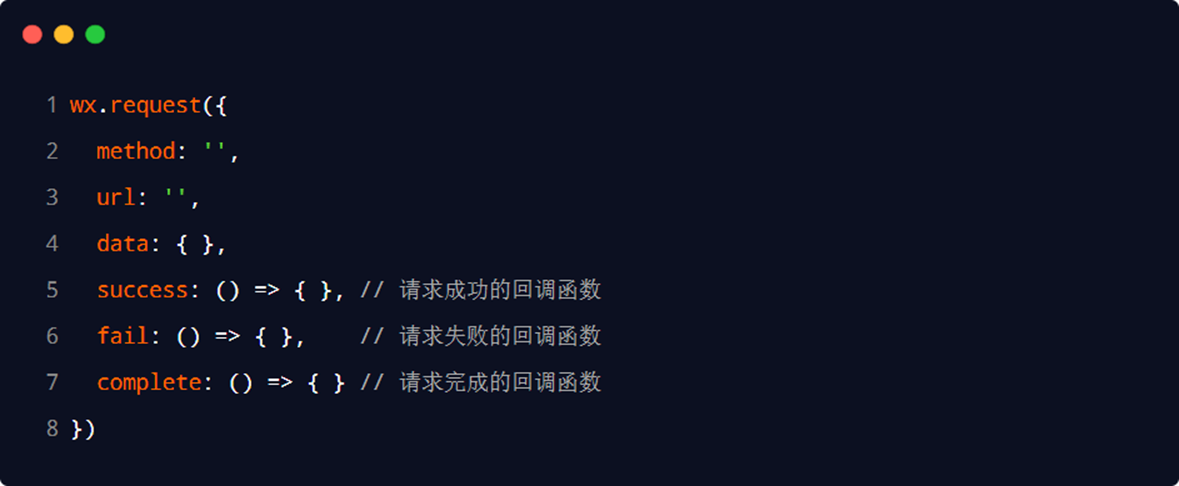
3.1 基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:

缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
3.2 什么是 API Promise 化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
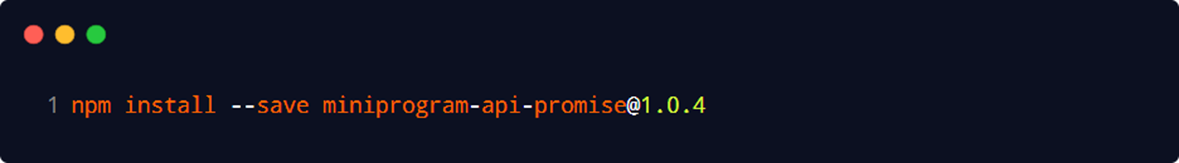
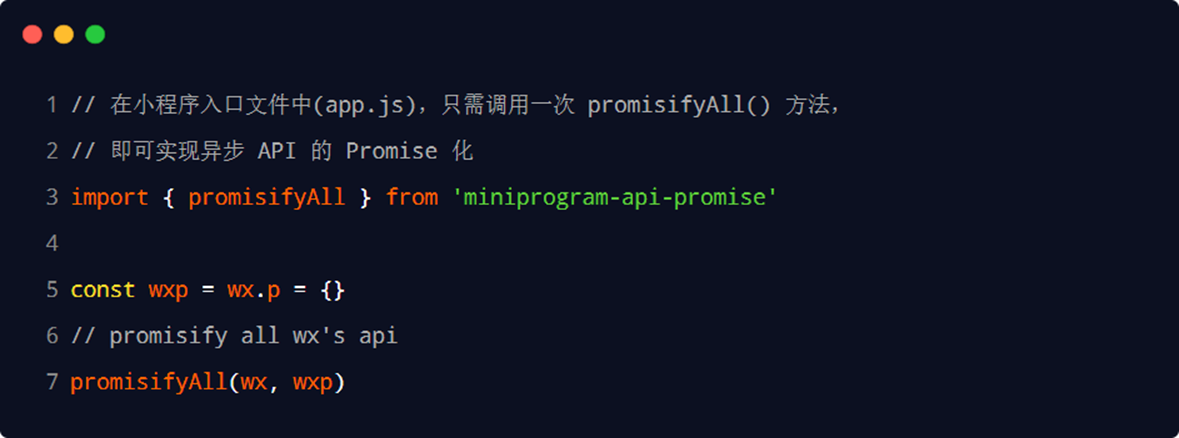
3.3 实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装和使用步骤如下:


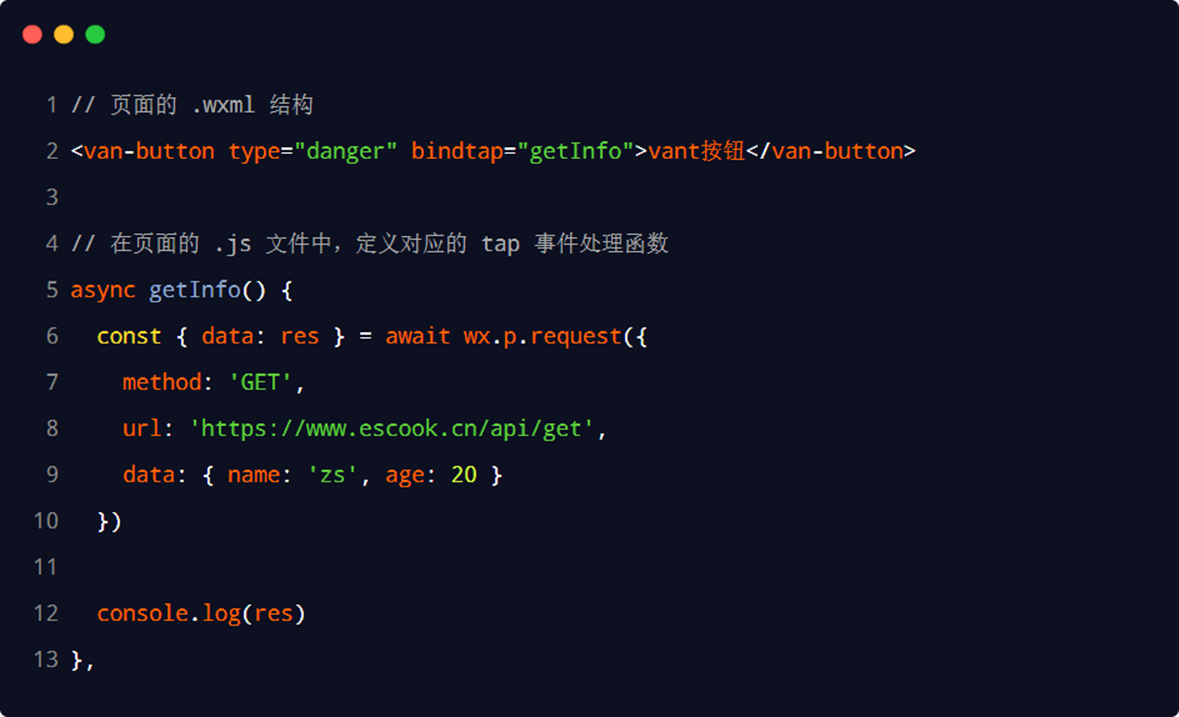
3.4 调用 Promise 化之后的异步 API

三、全局数据共享
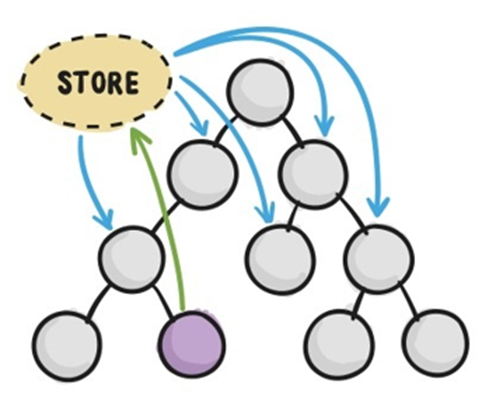
1. 什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。
2. 小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
● mobx-miniprogram 用来创建 Store 实例对象
● mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面

2.1 MobX
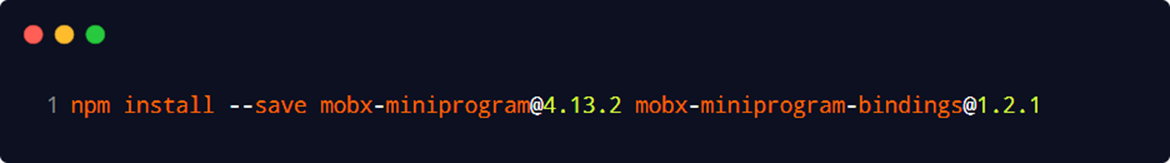
2.1.1 安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:

注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
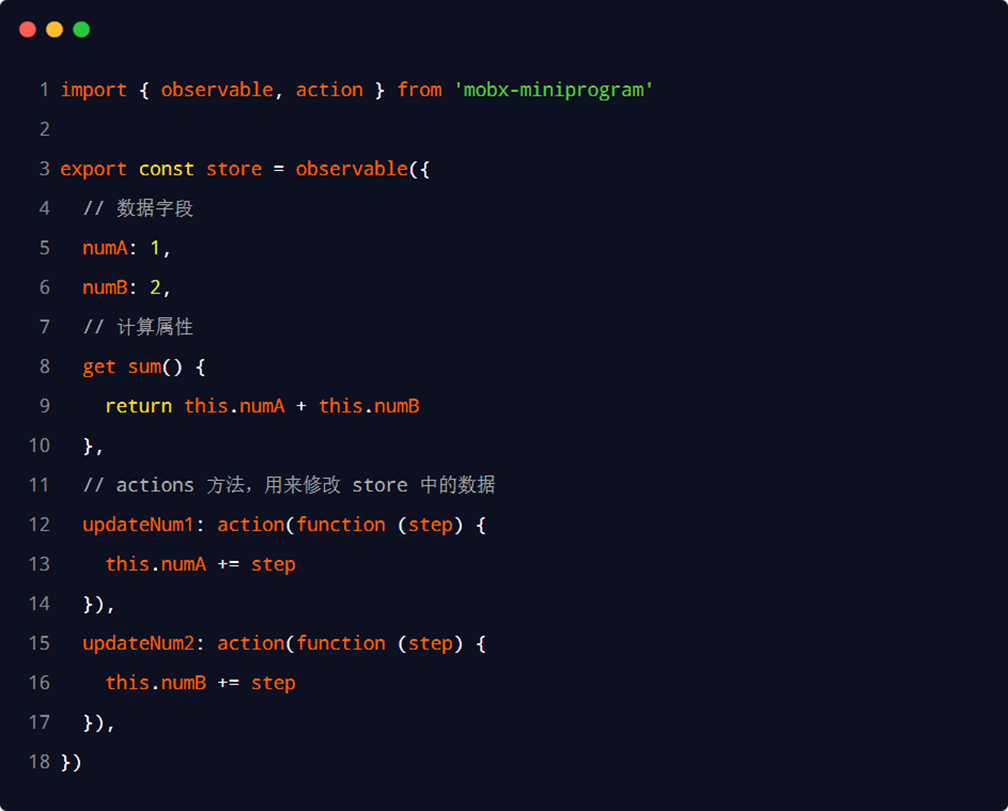
2.1.2 创建 MobX 的 Store 实例

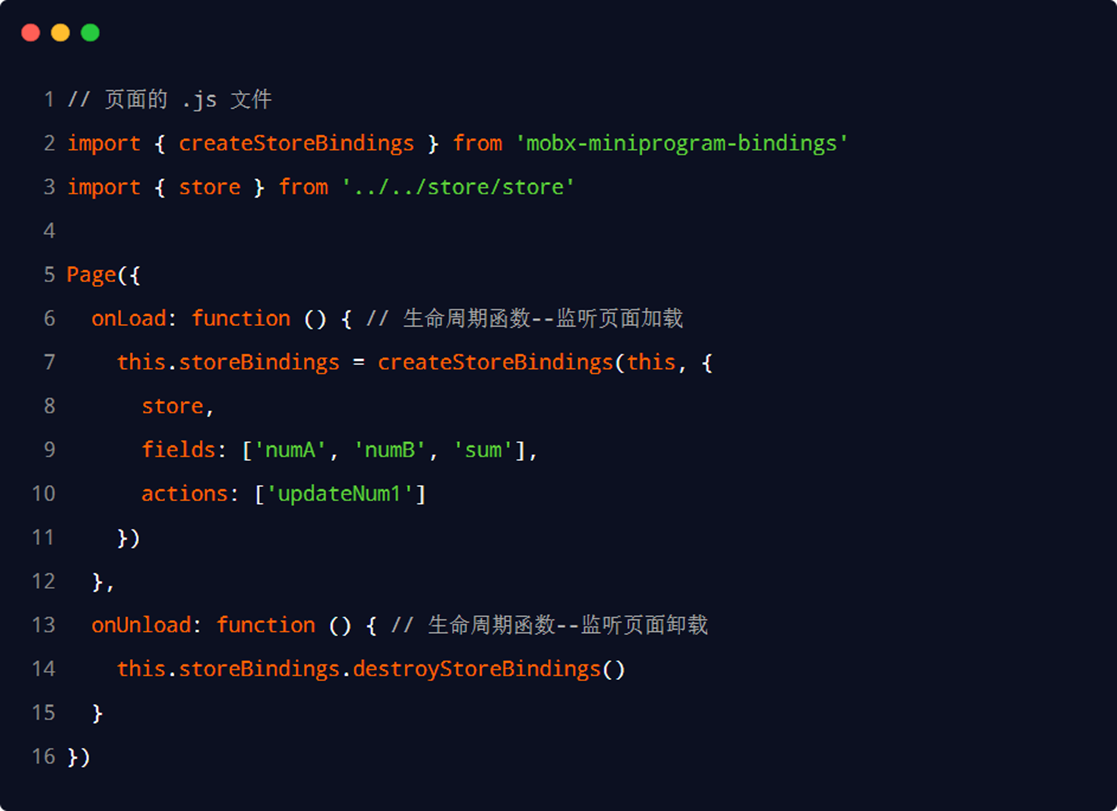
2.1.3 将 Store 中的成员绑定到页面中

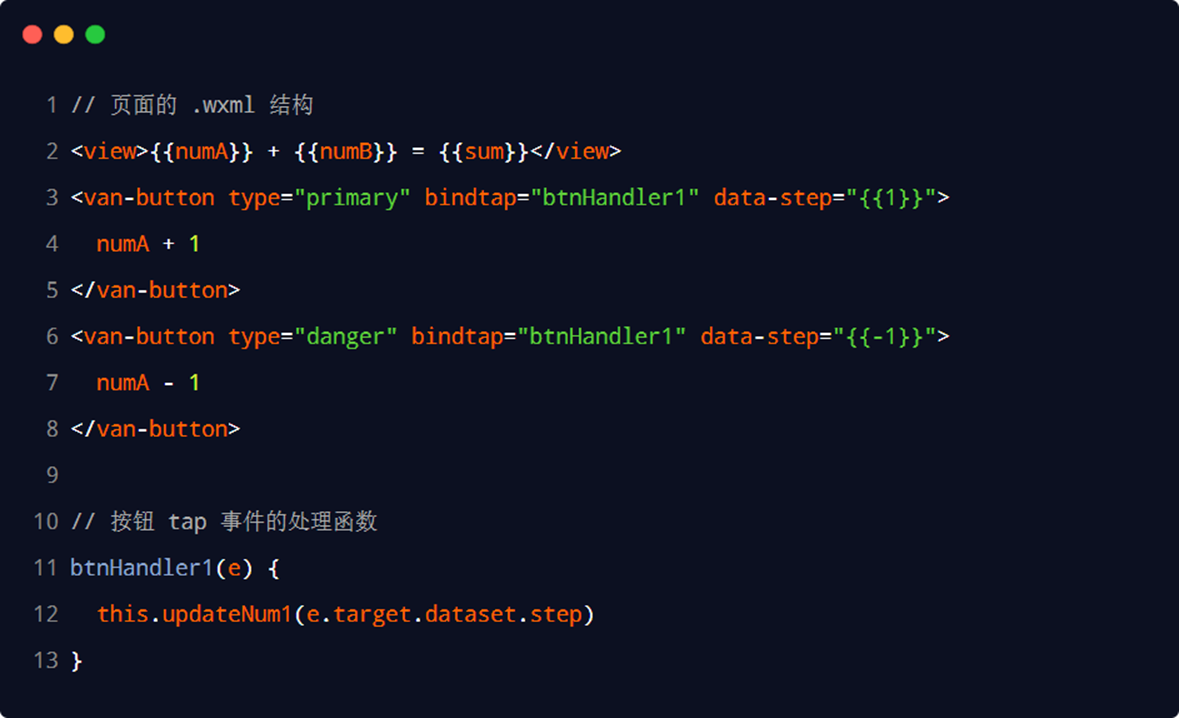
2.1.4 在页面上使用 Store 中的成员

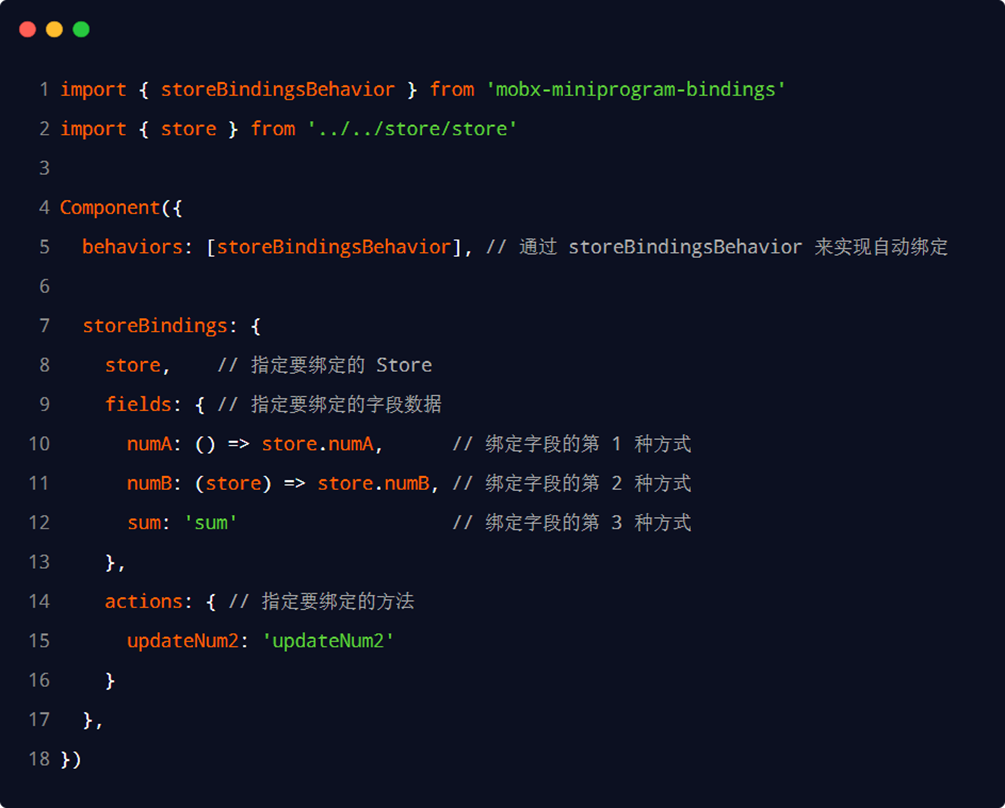
2.1.5 将 Store 中的成员绑定到组件中

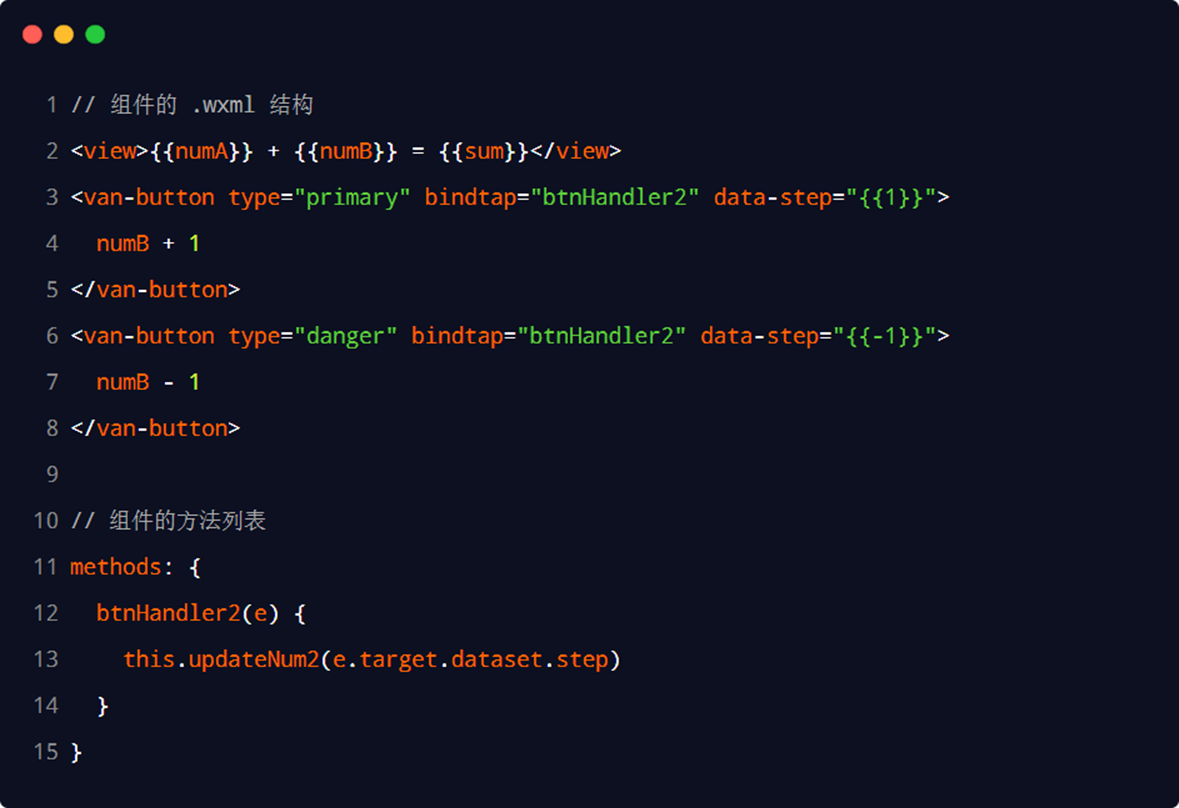
2.1.6 在组件中使用 Store 中的成员

四、分包
1. 基础概念
1.1 什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
1.2 分包的好处
对小程序进行分包的好处主要有以下两点:
● 可以优化小程序首次启动的下载时间
默认情况下,小程序不会对项目进行分包,所有的页面都是打包到一起的,用户在首次启动时,小程序需要把整个项目下载下来才能运行,此时项目体积会比较打,因此会导致首次启动小程序的下载时间比较长。如果采用分包的话,可以先把首页下载下来,于是就可提高小程序首次启动的下载时间。
● 在多团队共同开发时可以更好的解耦协作
比如,我们可以按照功能的不同,将小程序划分为不同的子包,由不同的人负责不同的功能,每个人负责一个分包的开发,开发效率会更高一些。
1.3 分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。

1.4 分包后项目的构成
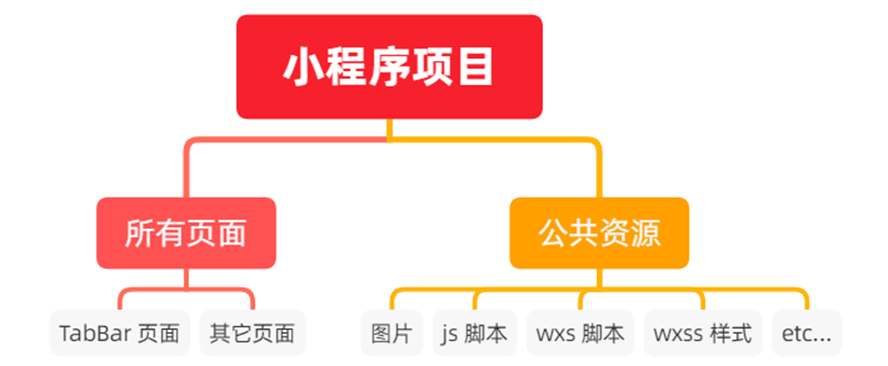
分包后,小程序项目由 1 个主包 + 多个分包组成:
● 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
● 分包:只包含和当前分包有关的页面和私有资源

1.5 分包的加载规则
①在小程序启动时,默认会下载主包并启动主包内页面
● tabBar 页面需要放到主包中
②当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
● 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
1.6 分包的体积
目前,小程序分包的大小有以下两个限制:
● 整个小程序所有分包大小不超过 20M(主包 + 所有分包)
● 单个分包/主包大小不能超过 2M
2. 使用分包
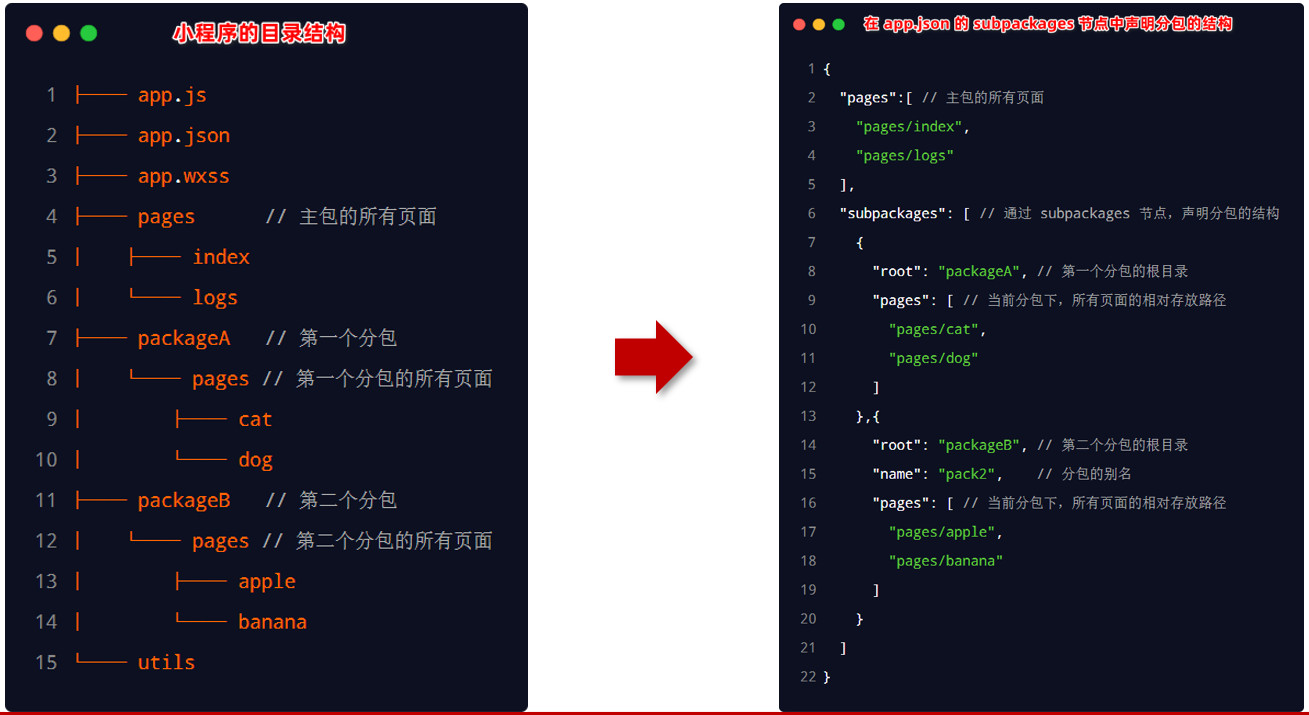
2.1 配置方法

2.2 打包原则
① 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
② 主包也可以有自己的 pages(即最外层的 pages 字段)
③ tabBar 页面必须在主包内
④ 分包之间不能互相嵌套
2.3 引用原则
①主包无法引用分包内的私有资源
②分包之间不能相互引用私有资源
③分包可以引用主包内的公共资源

3. 独立分包
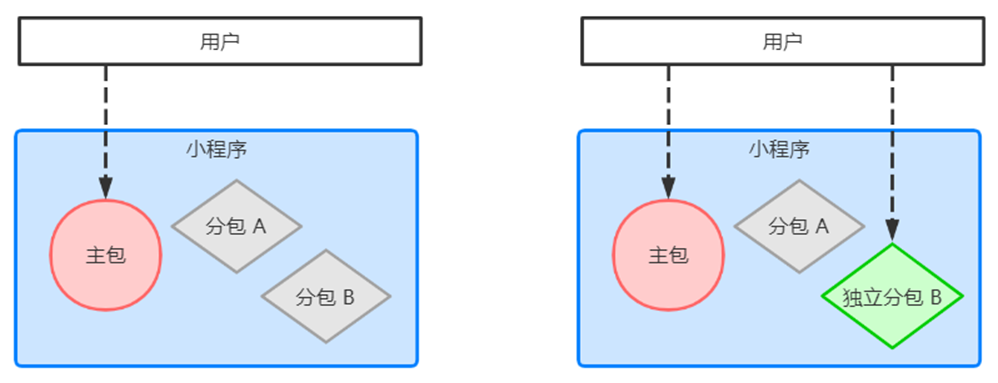
3.1 什么是独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。

3.2 独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
● 普通分包必须依赖于主包才能运行
● 独立分包可以在不下载主包的情况下,独立运行
3.3 独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
● 当小程序从普通的分包页面启动时,需要首先下载主包
● 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意:一个小程序中可以有多个独立分包。
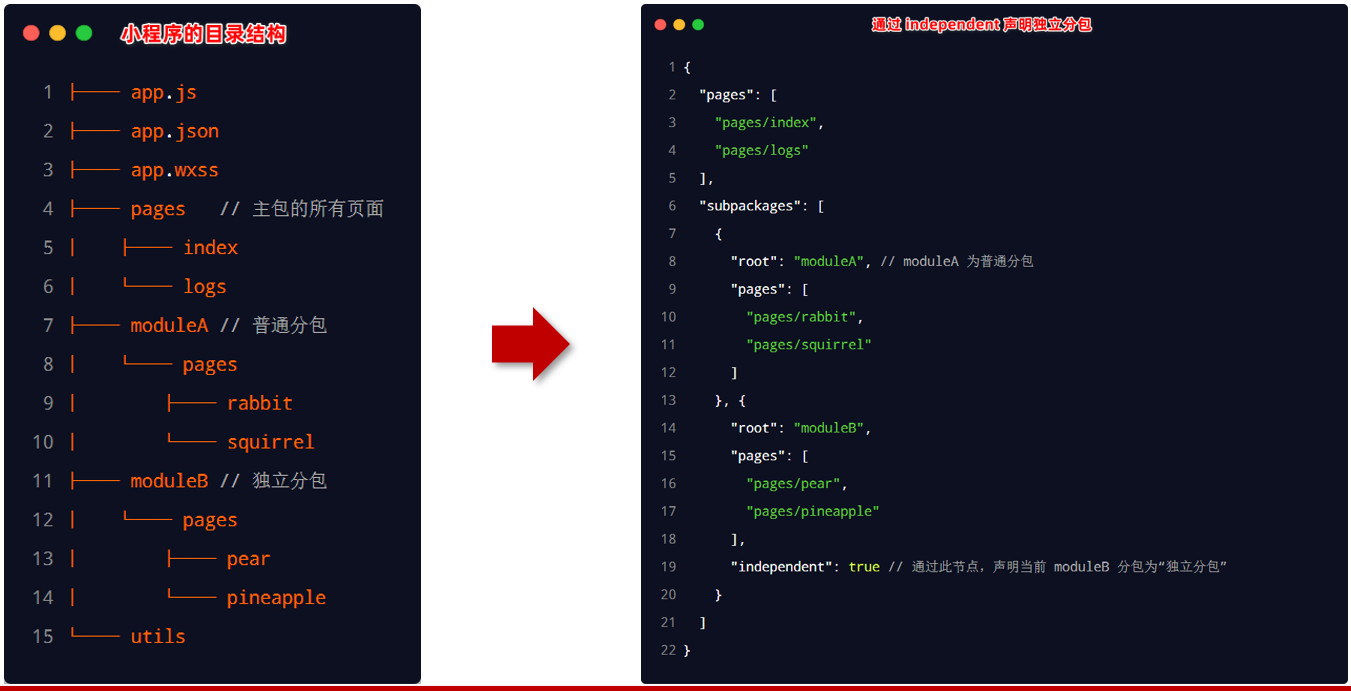
3.4 独立分包的配置方法

3.5 引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
① 主包无法引用独立分包内的私有资源
② 独立分包之间,不能相互引用私有资源
③ 独立分包和普通分包之间,不能相互引用私有资源
④ 特别注意:独立分包中不能引用主包内的公共资源(普通分包可以)
4. 分包预下载
4.1 什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
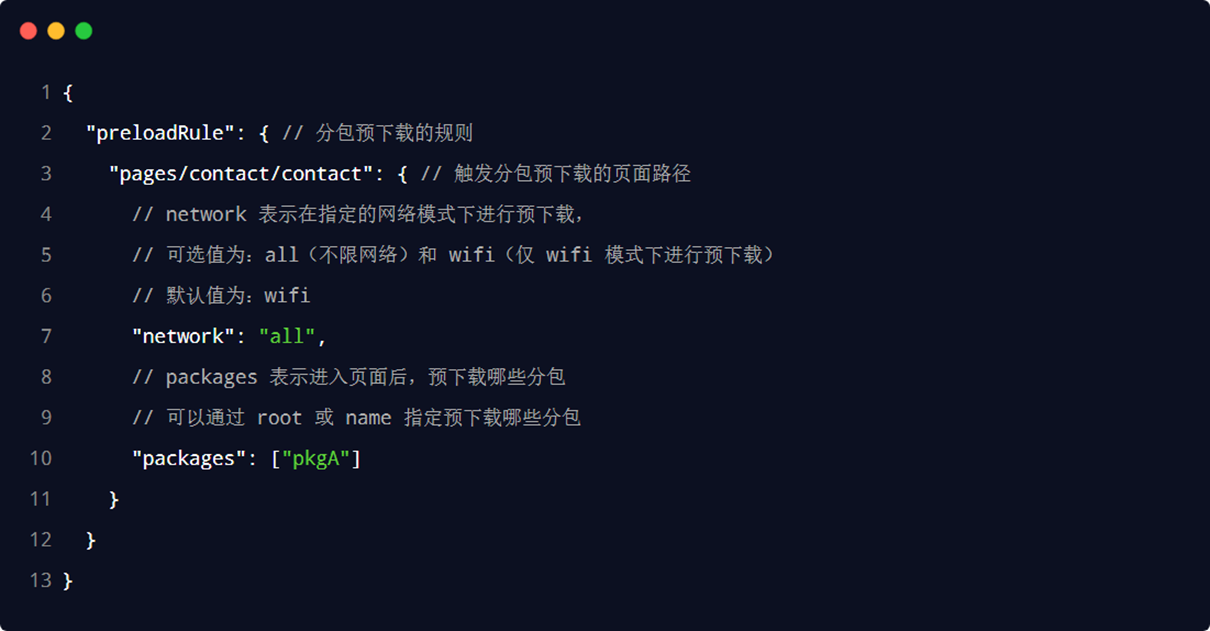
4.2 配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载规则,示例代码如下:

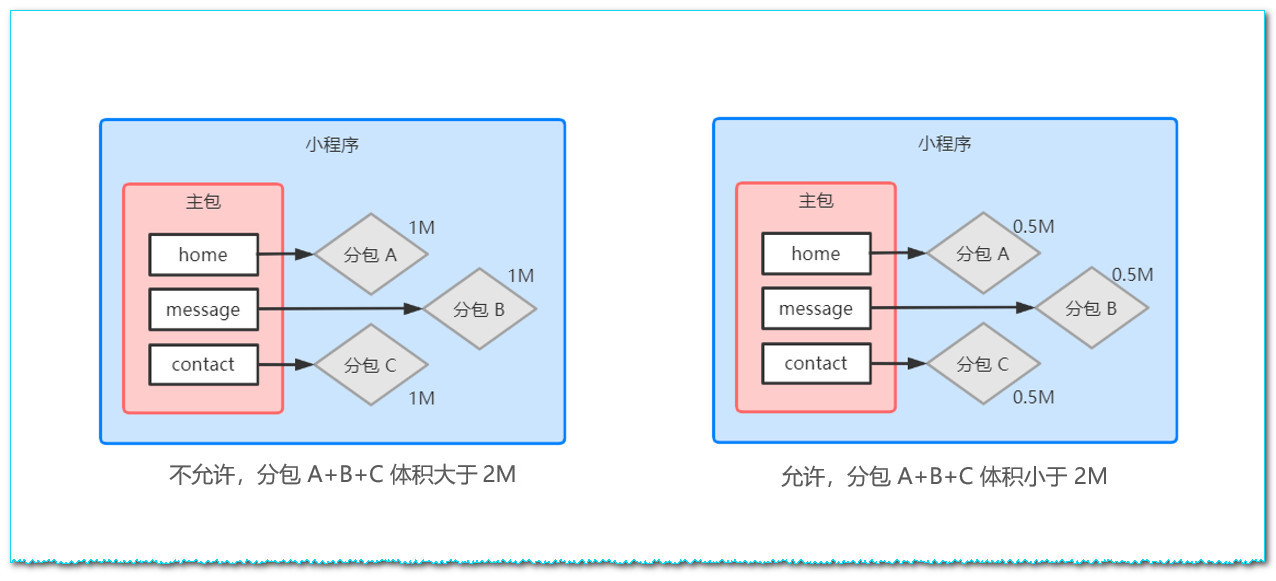
4.3 分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额 2M,例如:

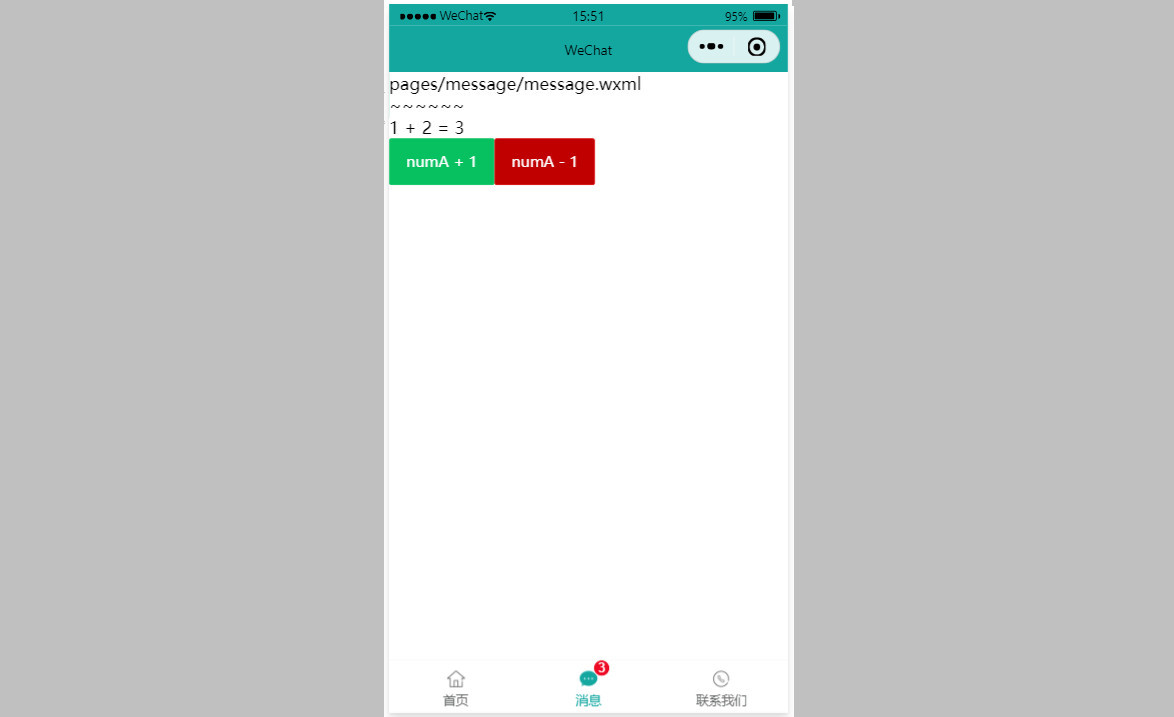
💠 案例 - 自定义 tabBar
✔ 案例效果

在此案例中,用到的主要知识点如下:
● 自定义组件
● Vant 组件库
● MobX 数据共享
● 组件样式隔离
● 组件数据监听器
● 组件的 behaviors
● Vant 样式覆盖
✔ 实现步骤
自定义 tabBar 分为 3 大步骤,分别是:
①配置信息
②添加 tabBar 代码文件
③编写 tabBar 代码
详细步骤,可以参考小程序官方给出的文档:自定义 tabBar | 微信开放
主要代码如下:
* app.json
{"pages": ["pages/home/home","pages/message/message","pages/contact/contact"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#13A7A0","navigationBarTitleText": "WeChat","navigationBarTextStyle": "black"},"tabBar": {"custom": true,"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "/images/tabs/home.png","selectedIconPath": "/images/tabs/home-active.png"},{"pagePath": "pages/message/message","text": "消息","iconPath": "/images/tabs/message.png","selectedIconPath": "/images/tabs/message-active.png"},{"pagePath": "pages/contact/contact","text": "联系我们","iconPath": "/images/tabs/contact.png","selectedIconPath": "/images/tabs/contact-active.png"}]},"sitemapLocation": "sitemap.json","usingComponents": {"van-button": "@vant/weapp/button/index","my-numbers": "./components/numbers/numbers","van-tabbar": "@vant/weapp/tabbar/index","van-tabbar-item": "@vant/weapp/tabbar-item/index"}
}* custom-tab-bar/index.wxml
<!--custom-tab-bar/index.wxml-->
<!-- <text>这是自定义的TabBar</text> --><!-- {{active}}属性绑定,该值来自于组件脚本文件index.js中从store映射过来的activeTabBarIndex值即active: 'activeTabBarIndex' -->
<!-- Tabbar 标签栏组件中的Tabbar属性active-color 选中标签的颜色,默认#7d7e80 -->
<van-tabbar active="{{active}}" bind:change="onChange" active-color="#13A7A0">
<!-- 按需渲染数字徽标—— item.info ? item.info : '' ——使用三元表达式判断哪个tabbar上有徽标info属性 --><van-tabbar-item wx:for="{{list}}" wx:key="index" info="{{item.info ? item.info : ''}}"><image slot="icon" src="{{item.iconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" /><image slot="icon-active" src="{{item.selectedIconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />{{item.text}}</van-tabbar-item>
</van-tabbar>* custom-tab-bar/index.wxml
// custom-tab-bar/index.js
// storeBindingsBehavior 起到一个桥梁作用:将store里的数据或成员映射到当前组件里,来进行使用
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
// store 数据源
import { store } from '../store/store'Component({options: {// 在自定义组件中使用 Vant Weapp 组件时,如果想要在页面的样式文件中覆盖组件的样式需开启// 样式覆盖:https://youzan.github.io/vant-weapp/#/custom-style#jie-chu-yang-shi-ge-chistyleIsolation: 'shared'},behaviors: [storeBindingsBehavior], // 通过 storeBindingsBehavior 来实现自栋动绑定// 声明一个配置对象storeBindings: {// 数据源:指定要绑定的数据源store,// 字段数据:指定要绑定的字段数据fields: {sum: 'sum',active: 'activeTabBarIndex'},// 方法:指定要绑定的方法actions: {updateActive: 'updateActiveTabBarIndex'},},// 数据监听器observers: {// 监听sum获取sum的最新值val'sum': function (val) {this.setData({'list[1].info': val})}},/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {// 把active抽离到store里进行公共存储并命名为activeTabBarIndex,所以这里就不需要再定义了,直接使用从store映射过来的activeTabBarIndex即active: 'activeTabBarIndex'// active: 0,"list": [{"pagePath": "/pages/home/home","text": "首页","iconPath": "/images/tabs/home.png","selectedIconPath": "/images/tabs/home-active.png"},{"pagePath": "/pages/message/message","text": "消息","iconPath": "/images/tabs/message.png","selectedIconPath": "/images/tabs/message-active.png",info: 0},{"pagePath": "/pages/contact/contact","text": "联系我们","iconPath": "/images/tabs/contact.png","selectedIconPath": "/images/tabs/contact-active.png"}]},/*** 组件的方法列表*/methods: {onChange(event) {// event.detail 的值为当前选中项的索引// 因为我们把在index.js文件中data里定义的active放在了store里,这里并未定义active,所以this.setData({ active: event.detail })就不使用了,直接使用从store里映射过来的action方法即可// this.setData({ active: event.detail })this.updateActive(event.detail)// 切换tab页面实现跳转wx.switchTab({url: this.data.list[event.detail].pagePath,})},}
})* custom-tab-bar/index.wxss
/* custom-tab-bar/index.wxss *//* vant的Tabbar 标签栏组件图标跟文字之间margin过大,显示Tabbar徽标时越过当前Tabbar的范围,需要重置为0 */
/* 在自定义组件中使用 Vant Weapp 组件时,如果想要在页面的样式文件中覆盖组件的样式需要在组件的js文件中开启styleIsolation: 'shared' 配置项,如不开启,无法覆盖,样式不生效*/
/* 样式覆盖:https://youzan.github.io/vant-weapp/#/custom-style#jie-chu-yang-shi-ge-chi */
.van-tabbar-item {--tabbar-item-margin-bottom: 0;
}* store/store.js
// 在这个 JS 文件中,专门来创建 Store 的实例对象
// 分析:按需导入mobx-miniprogram包的成员:observable 和 action 方法
import { observable, action } from 'mobx-miniprogram'// observable方法用来创建 Store 的实例对象
// 分析:调用observable()方法得到一个实例对象,并按需导出,外界在使用时,导入store实例即可使用其中的数据与方法
export const store = observable({// 数据字段numA: 1,numB: 2,activeTabBarIndex: 0,// 计算属性// 分析:计算属性sum前的修饰符get表示当前计算属性的值是只读的 ——你只能获取它的值,无法为它重新赋值。因为计算属性的值不需要被重新赋值,它的值是依赖数据字段的变化自动进行计算的get sum() { return this.numA + this.numB},// actions 函数,专门来修改 store 中数据的值// 分析:声明一些action方法如updateNum1、updateNum2,同时分别为他们指定一个function函数,只不过这个函数需要被action方法包裹起来,即在外面我们需要先调用action方法,在action方法内部传一个function,通过这个function来修改store内数据的值,外界传过来的参数,可以在function的形参里面进行接收,比如外界传了一个步长值step,接下来可以根据这个step让numA进行自增updateNum1: action(function (step) { // 外界传参可以使用action方法内function的形参接收this.numA += step}),updateNum2: action(function (step) {this.numB += step}),updateActiveTabBarIndex: action(function (index) {this.activeTabBarIndex = index})
})pages/message/message.wxml
<!--pages/message/message.wxml-->
<text>pages/message/message.wxml</text><view>~~~~~~</view><view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler1" data-step="{{1}}">numA + 1</van-button>
<van-button type="danger" bindtap="btnHandler1" data-step="{{-1}}">numA - 1</van-button>
pages/message/message.js
// pages/message/message.js
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'Page({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad(options) {// this指代当前页面实例 配置对象包含3个属性:数据源store、字段fields、方法actions// 分析:调用createStoreBindings()方法,传递一个this(当前页面实例)和一个配置对象,就可以将store里面对应的字段或对应的方法绑定到当前页面的实例身上,该方法的最终返回值挂载到页面上作为当前页面的一个自定义属性而存在,这个属性值storeBindings,作用是当当前页面被卸载时可以在卸载处理函数中做请理性的工作this.storeBindings = createStoreBindings(this, {// 数据源,将来会将store里面对应的属性或方法绑定到当前页面实例上store,// 数据字段,需要将哪些字段绑定到当前页面上来进行使用fields: ['numA', 'numB', 'sum'], // 可以为空数组,默认// 方法,需要将哪些方法绑定到当前页面上来进行使用actions: ['updateNum1'] // 可以为空数组,默认})},btnHandler1(e) {// console.log(e)// 在事件处理函数中,调用从store映射过来的updateNum1()方法this.updateNum1(e.target.dataset.step)},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {this.storeBindings.detroyStoreBindings()},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})💠 小结一下
① 能够知道如何安装和配置 vant-weapp 组件库
● 参考 Vant 的官方文档
② 能够知道如何使用 MobX 实现全局数据共享
● 安装包、创建 Store、参考官方文档进行使用
③ 能够知道如何对小程序的 API 进行 Promise 化
● 安装包、在 app.js 中进行配置
④ 能够知道如何实现自定义 tabBar 的效果
● Vant 组件库 + 自定义组件 + 全局数据共享
【前文回顾】👉 小程序 - 基础| 页面导航、页面事件、生命周期、WXS脚本_04



)



的二值化示例)
)

)
(内附完整代码))




)
)


协议中选择多点中继节点算法研究(Matlab代码实现))