亲爱的小伙伴们,你们最近是否有遇到用使用最新的脚手架打包项目后index.html文件无法正常打开,然后控制台报错的情况呢,不要担心,这个坑今天被我踩到了并且被我解决了,下边就让我来给大家分享一下经验吧!
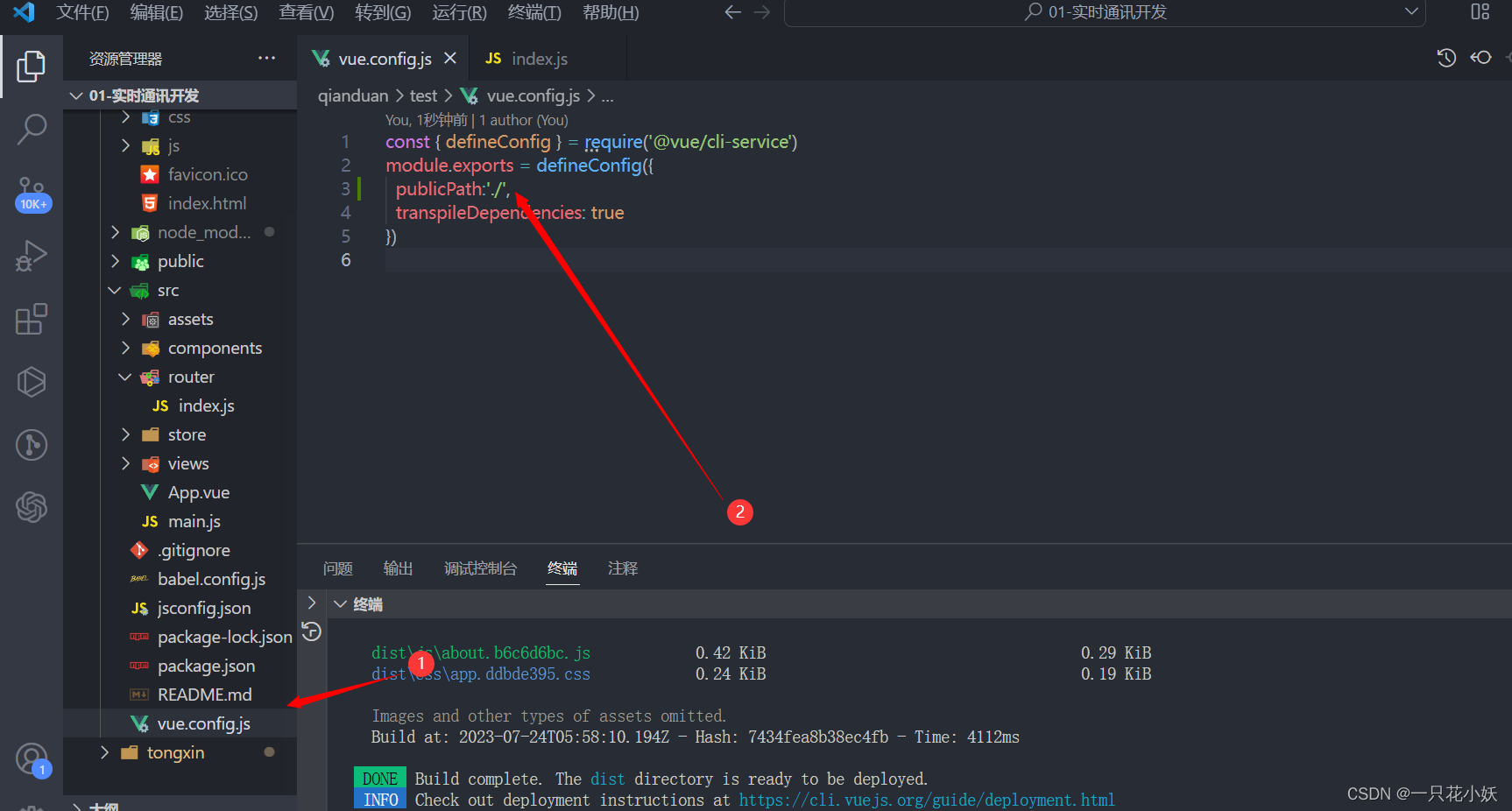
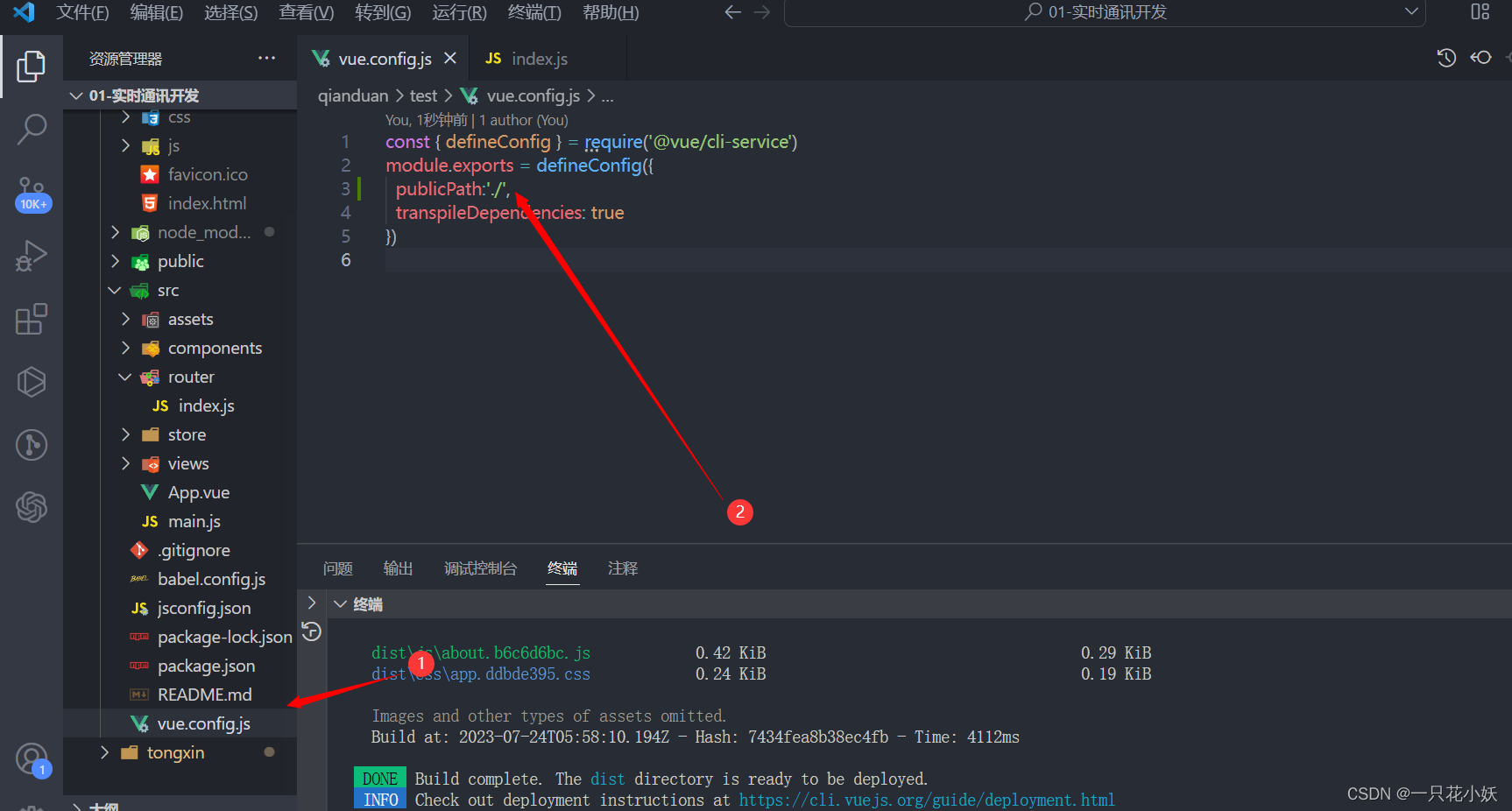
1.找到vue.config.js文件,进行如下配置
即添加一行配置:pubilcPath:'./'

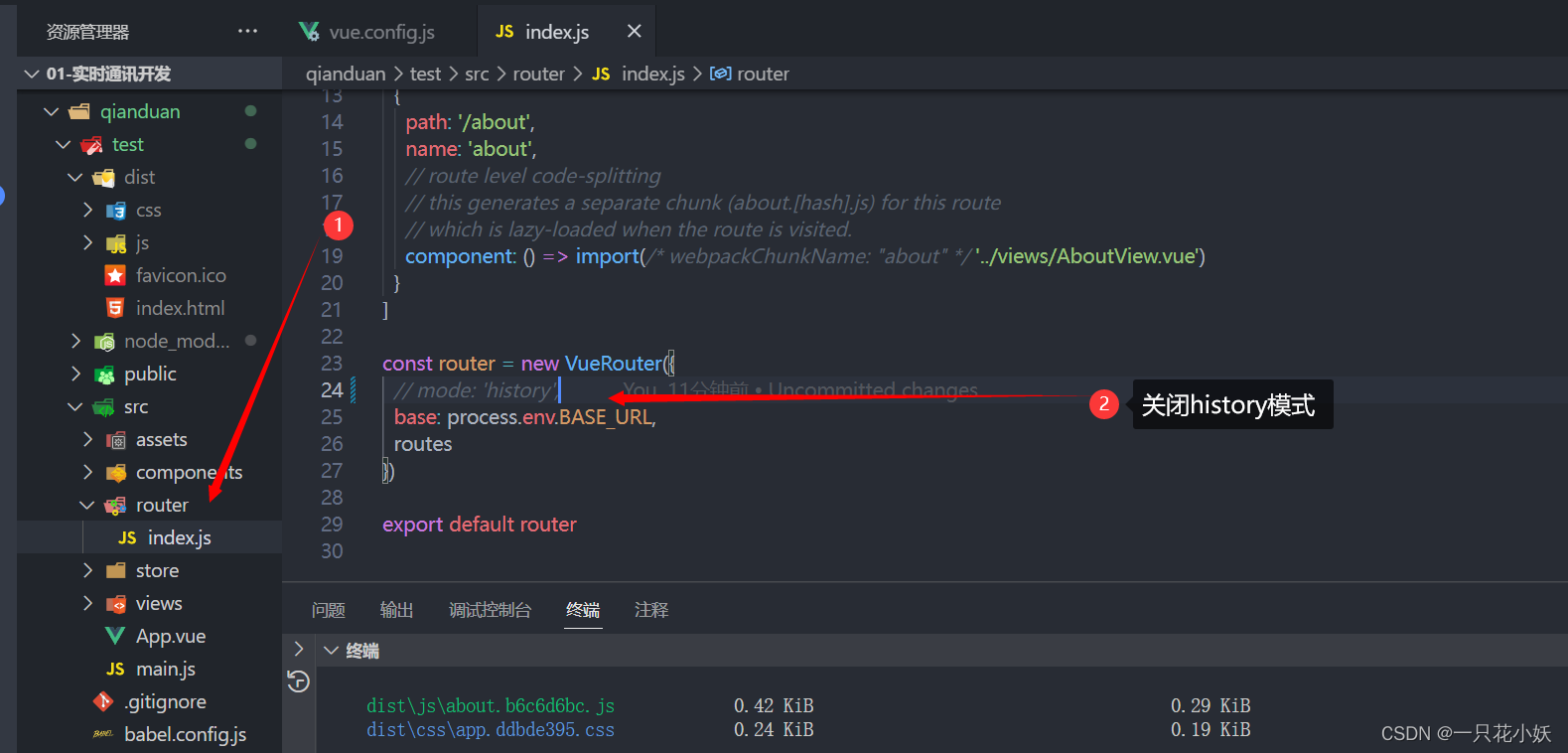
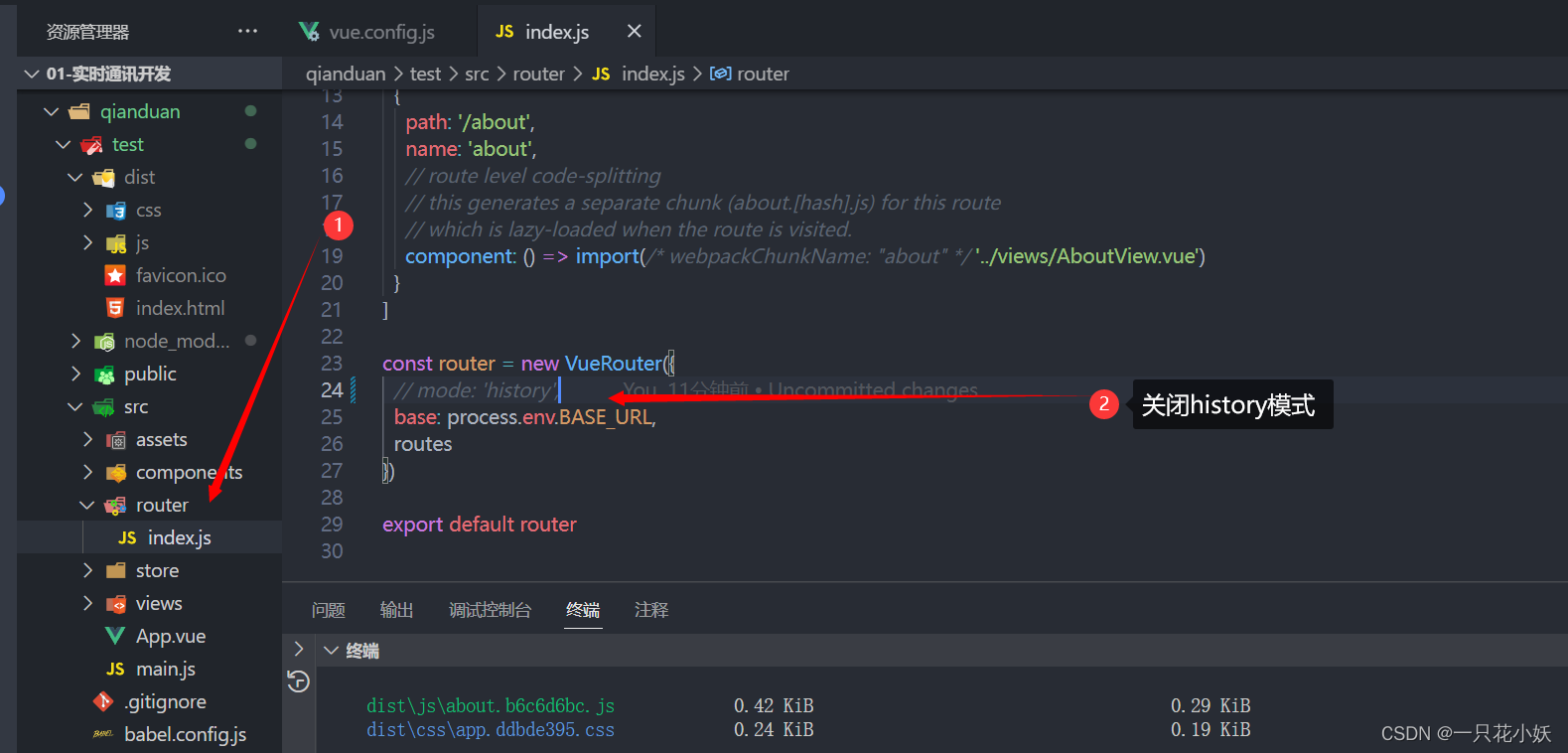
2.找到router.js文件,将history模式关闭

3.完成配置后重新输入指令后再次打包,你将发现打包后的项目将可以正常访问了
亲爱的小伙伴们,你们最近是否有遇到用使用最新的脚手架打包项目后index.html文件无法正常打开,然后控制台报错的情况呢,不要担心,这个坑今天被我踩到了并且被我解决了,下边就让我来给大家分享一下经验吧!
1.找到vue.config.js文件,进行如下配置
即添加一行配置:pubilcPath:'./'

2.找到router.js文件,将history模式关闭

3.完成配置后重新输入指令后再次打包,你将发现打包后的项目将可以正常访问了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/9241.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!