有了网络模拟器可以对很多网络应用场景进行模拟,既方便学习又有利于实际的网络实施。
之前因为没有用过,用过了才知道eNSP的好处。但是与思科模拟器不同,连接是自动连接,不能确定端口,比如使用指定的光纤端口或者RJ45的端口。
今天模拟使用路由器上端口地址进行静态路由。
在eNSP中有众多的路由器,基本上我没有接触过,就使用基本的路由器Router,交换机则只有4种并且只有S5700和S3700可以用,其他两种需要导入包文件,我没有去网上下载。
路由器是可以在端口上设置IP地址的,可是交换机则不一定,按道理三层交换机都有路由功能,没有端口地址怎么投送数据包?我的理解是有的只是限定具体的端口,比如HUAWEI S7706上,可以在XGigabitEthernet上可以设置IP,在普通口上通过设置undo portswitch后可以设定IP地址。
因为S5700在undo portswitch后也不能设置IP地址,那么只能设置这个端口为access来模拟端口地址。
网络拓扑考虑了实际的应用场景,一般企业网络大概都差不多。变化的是结构,比如将路由器R6换成Cloud或者再外接设备,可以当做外网来对待。路由器或者交换机实现多链路聚合等。

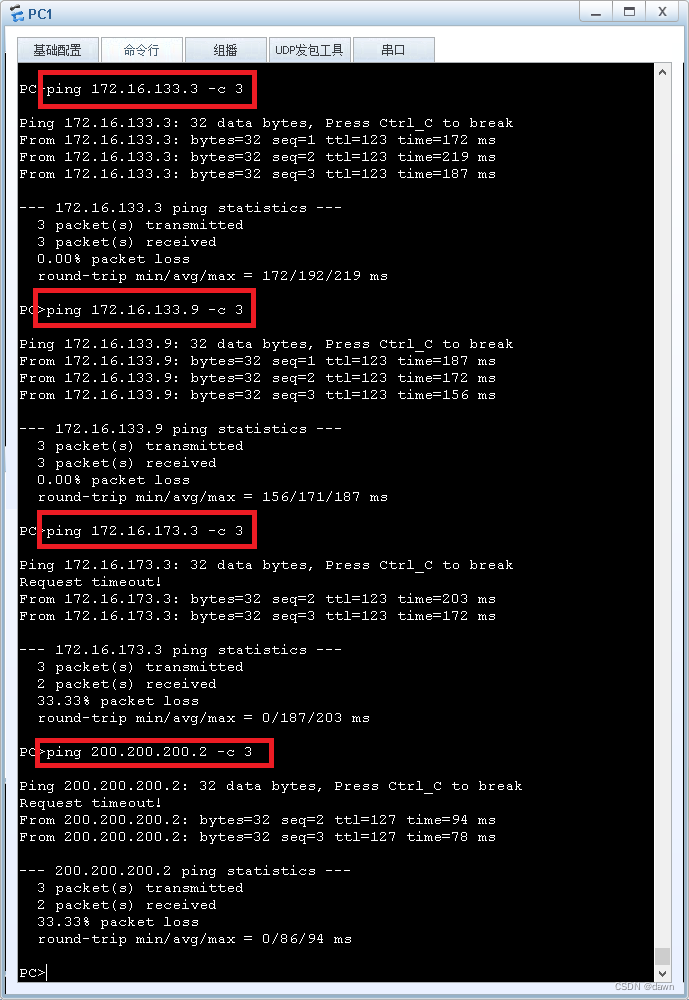
网络通断测试,在PC1(IP地址:192.168.131.3/24)上进行测试:

可以看到网络是全通的。
注意点:
1、在设置静态路由的时候,路由器的静态路由我们有时候习惯地写成
ip route-static 200.200.200.0 255.255.255.0 Ethernet 0/0/0这是有问题的,将数据包发送到端口并不能继续转发下去,因为设备直联可以确定对端的地址,一般情况下需要写成:
ip route-static 200.200.200.0 255.255.255.0 对端的IP地址2、交换机如果没有端口可以设置IP地址,可以通过Vlan来设置,让两个直接端的IP都在一个Vlan下就可以了,路由器的端口地址设置可以根据交换机上的Vlan来确定。
3、路由器上两个直联的端口地址因为地址数上,子网掩码一般设置为255.255.255.252。
4、添加路由的条数有一个规律,就是除了直联段的网络不用写,未知的都需要写。
5、主要路由:
R5:
ip route-static 172.16.0.0 255.255.0.0 200.200.199.6
ip route-static 192.168.131.0 255.255.255.0 200.200.200.1
ip route-static 192.168.191.0 255.255.255.0 200.200.200.1
ip route-static 200.200.200.0 255.255.255.0 200.200.200.1
ip route-static 200.200.201.0 255.255.255.0 200.200.199.6
ip route-static 200.200.202.0 255.255.255.0 200.200.199.6上面的192.168.131.0和192.168.191.0,这两条可以写成一条。
R6:
ip route-static 172.16.0.0 255.255.0.0 200.200.201.8
ip route-static 192.168.0.0 255.255.0.0 200.200.199.5
ip route-static 200.200.200.0 255.255.255.0 200.200.199.5
ip route-static 200.200.202.0 255.255.255.0 200.200.201.8R7:
ip route-static 172.16.0.0 255.255.0.0 200.200.202.1
ip route-static 192.168.0.0 255.255.0.0 200.200.201.7
ip route-static 200.200.199.0 255.255.255.0 200.200.201.7
ip route-static 200.200.200.0 255.255.255.0 200.200.201.7
ip route-static 200.200.202.0 255.255.255.0 200.200.202.1以前配置网络设备都是参照别人的代码进行,基础知识没有怎么学习,利用eNSP来学习也是一个好方法。做通后可以帮助你想明白一些原理。
边框样式)


:p2p去中心化之初始化websoket服务端)
如何关闭搜索栏历史记录)




 0-2031(17004))

 Aop全流程)







