第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
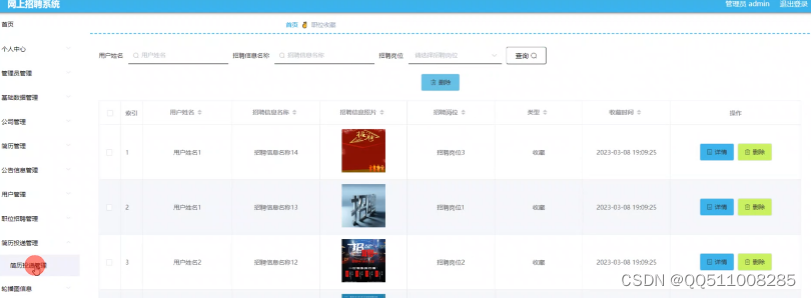
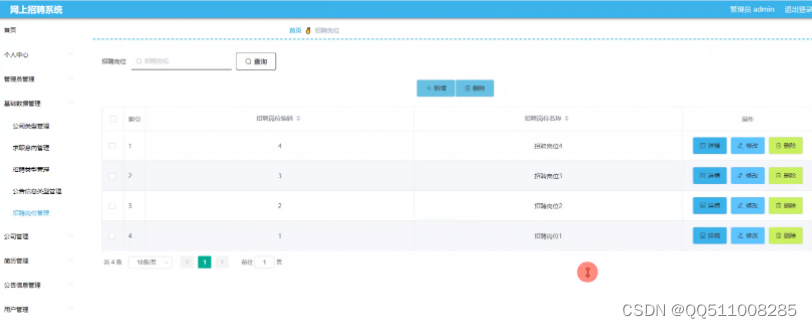
管理员添加首页、个人中心、管理员管理、基础数据管理、公司管理、简历管理、公告信息管理、用户管理、职位招聘管理、简历投递管理、轮播图信息等操作。招聘者:具备前台登录入口界面,具备发布、并且提供了更多的选择给企业和求职者,精简招聘过程,快速匹配合适岗位。所以通过本设计可以实现更高效、精准的招聘工作修改和撤销招聘信息、展示公司信息包括公司名称、成立时间和相关介绍信息; 

 管理员:对信息的增删改查等功能,并且具有最高权限和管理功能。随着近几年市场规模的扩大和商业规模的创新,为招聘系统的应用提供了良好的平台。但是传统的求职方式主要是朋友内推或者参加招聘会等,其过程繁琐且时效性差,部分求职过程会因为时间差或者信息差而导致错失面试机会,而且对企业和求职者来说,不仅耗时耗力也有可能错过一些更合适的人选或工作机会,与传统招聘方式相比的网上招聘系统有更高的可行性和优越性,而且未来的发展方式也会更全方位多元化,所以,设计一个网上招聘系统具有很大的发展空间。
管理员:对信息的增删改查等功能,并且具有最高权限和管理功能。随着近几年市场规模的扩大和商业规模的创新,为招聘系统的应用提供了良好的平台。但是传统的求职方式主要是朋友内推或者参加招聘会等,其过程繁琐且时效性差,部分求职过程会因为时间差或者信息差而导致错失面试机会,而且对企业和求职者来说,不仅耗时耗力也有可能错过一些更合适的人选或工作机会,与传统招聘方式相比的网上招聘系统有更高的可行性和优越性,而且未来的发展方式也会更全方位多元化,所以,设计一个网上招聘系统具有很大的发展空间。
模块设计完成之后进行功能完善和测试。通过本设计,提高自身学习和应用能力,从而深入理解 相关框架技术在网上招聘系统中的实现和贯通。从而搭建更方便、功能性更多的系统
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
通过软件的需求分析已经获得了系统的基本功能需求,根据需求,将网上招聘系统功能模块主要分为管理员模块。主要分为三个模块:
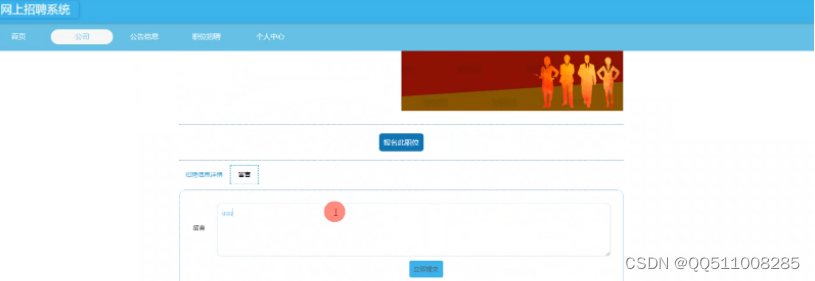
求职者: 具备前台登录入口界面,包括注册、招聘首页、浏览和筛选招聘信息;个人信息的修改、完善、保存功能;个人简历的上传、下载和修改功能;针对心仪职位可以选择收藏职位或者投递简历等。
。网上招聘系统不仅信息流通性强还可以解决地域限制,解放了人事部门人员的劳动力,扩大了招聘范围,降低招聘成本,而且求职者也能全方位的对招聘信息进行筛选从而高效找到适合自己的岗位。

--- qsort函数(快速排序)的使用和(用冒泡排序)模拟实现)









)
)

:Elasticsearch在windows和liunx上的安装部署)




