作者简介


目录
1.行断点
2.方法断点
3.异常断点
4.字段断点
5.条件表达式
1.行断点
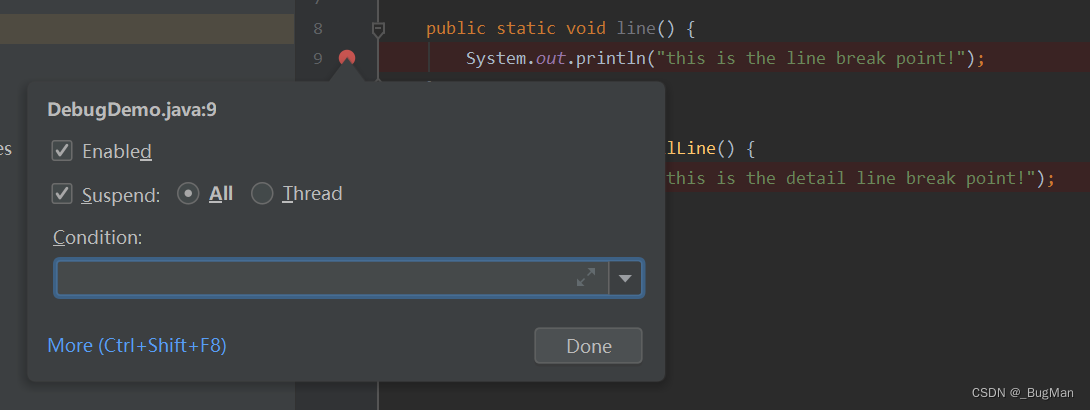
行断点就是平时我们在代码行旁边单击鼠标打上的断点,这个没有什么好说的。关键点在于很多人不知道的,行断点其实是可以右击选择是对改行的全部调用都生效,还是只对当前线程生效。

我猜不少人在工作中都遇到过,前端连接咱们自己这边的后端进行调试的时候,我们自己也需要打行断电来进行debug,如果前端正好也调用了打行断点这行代码,前端的小伙伴就会卡住。博主在工作中和前端一起调试的时候,经常听见前端说的一句话就是:“把断点放开!”,勾选Thread就能杜绝这个问题。
2.方法断点
方法断点是打在方法签名上的断点。
方法断点可以用来干什么:
- 回看整个方法
- 找到接口的实现类
1.回看整个方法
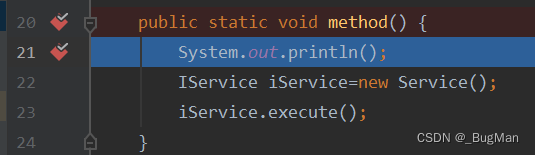
本身我是在第20行打了一个方法断点,点击debug后,第21行也会自动打上方法断点,这是方法断点的特点。

然后你可以一行一行的向下走,最后走到方法结束的反向括号的位置,这也是方法断点在实际使用上最好用的一点,可以在方法结束的时候抓住,从而回看整个方法的变量的情况:

2.找接口的实现类
方法断点还有个特别牛逼的用处就是用来找调用的实现方法到底是哪个。实际开发中我们会遇到一个接口有很多实现类的情况,这时候往往不太容易看出来到底是调用的哪个实现。这时候在接口的方法上打上方法断点,debug会自动定位到实现类上:
我首先只在接口方法上打了个断点:

然后再debug前面的methd(method上不用打任何方法断点),自动就定位到了实现上面:

3.异常断点
异常断点可以用来干什么:
- 精准的定位到异常的位置
在实际开发中大家隔三岔五就会遇见异常不好定位的情况,有些时候是try了很多行代码,也不知道异常具体是从那一行产生的,只能一行行的去debug。还有些时候因为有些时候前人为了让程序运行起走,try catch的时候直接把异常吞了,而没有抛出,最后导致程序的运行结果让人扣脑袋。这时候异常断点就能派上大用场了,异常断点可以直接抓住产生异常的代码行,帮助我们快速定位异常。
点击这里会进入断点的配置界面:

勾选上异常断点以及any exception:

如果想抓住具体类型的异常的话,点加号添加即可:
这里我们添加空指针异常。

然后再debug,就会程序就会停在抛出空指针异常的地方:

4.字段断点
字段断点即打在类的属性上的断点。
字段断点能干什么:
- 监听属性的变化
准备一个有全参构造、get/set方法、toString方法的实体类,然后在要监控的属性上打上断点:

测试代码:

我们直接debug这段代码,断点会详细的展示字段的变化全过程,因为测试代码最开始是在构造函数的时候所监控的属性发生了变化,所以断点会从构造函数开始陆续走完全过程:

5.条件表达式
可能大家在实际的开发中会遇见这样的问题:
对循环进行debug,只想抓其中的某一次来查看,但是因为循环的次数太多了,为了等到需要的那一次疯狂的点下一步。
IDEA中其实为我们准备了条件表达式来精准的抓住满足条件时的断点。
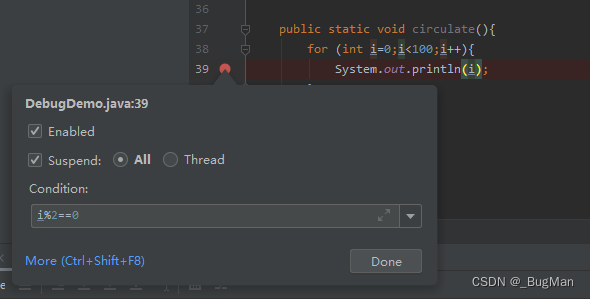
比如我想抓住下面这段循环中i为偶数的断点,直接右击行断点,在condition中配置上表达式即可:

以此类推,可以完成很复杂的条件判断。
解决方案:MESI 协议状态转换详解)

)



)
中)











