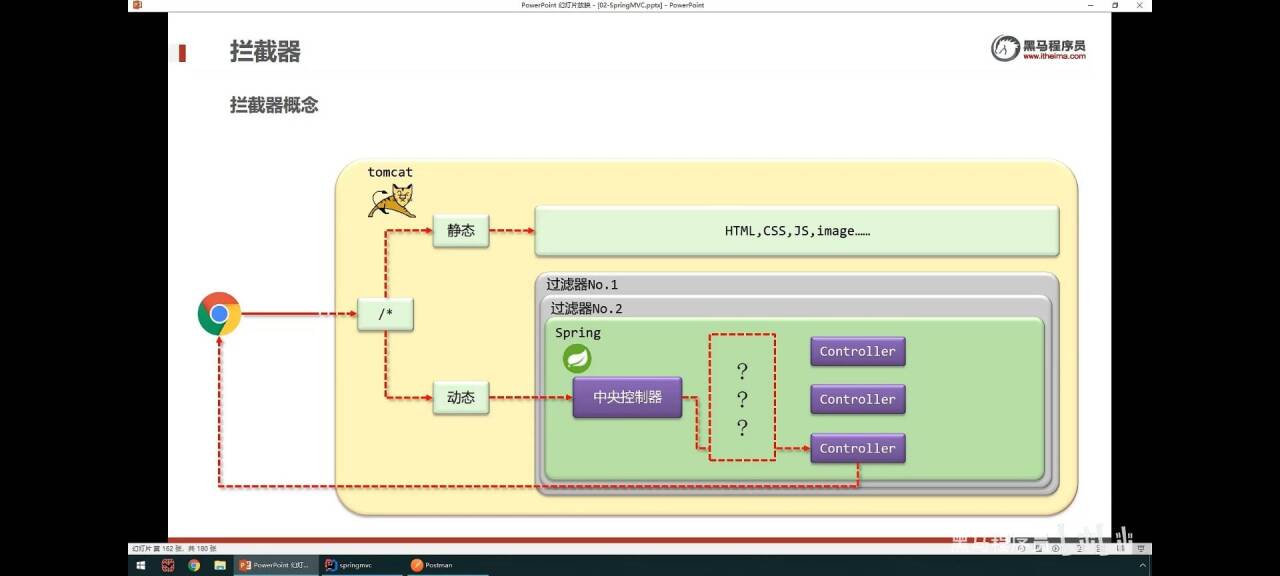
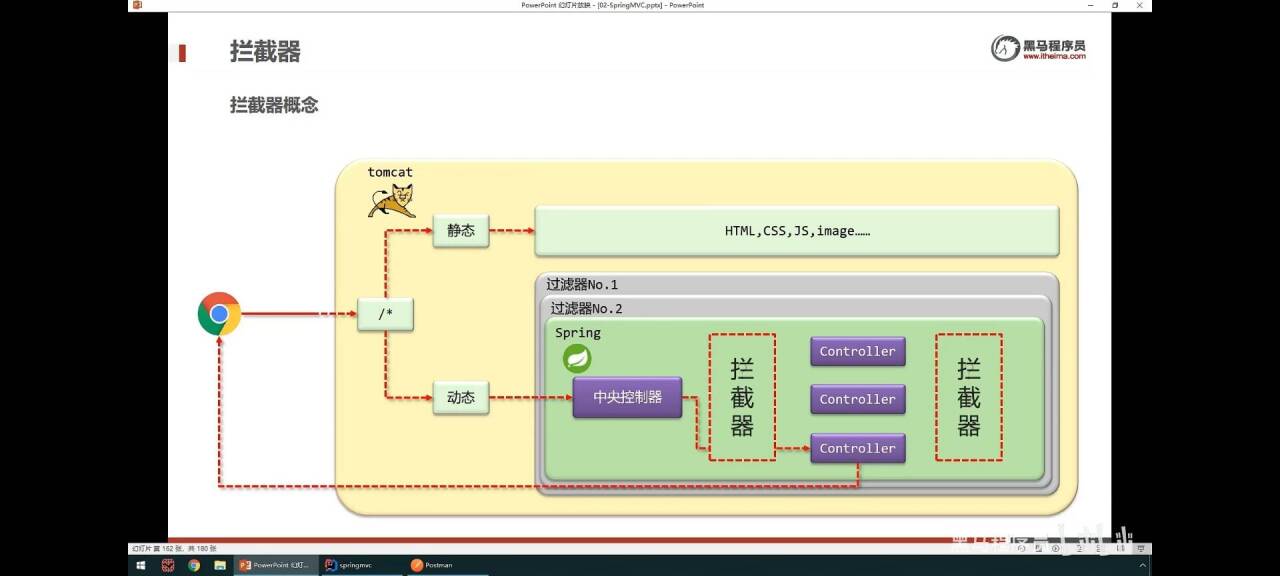
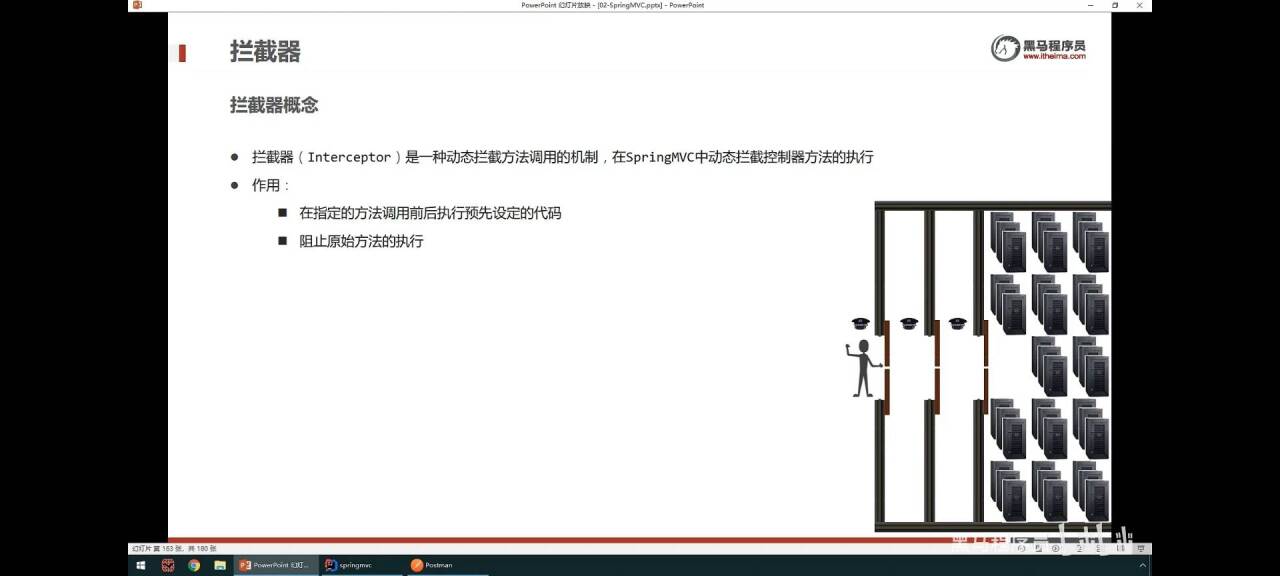
1.拦截器简介
拦截器的底层思想是AOP思想




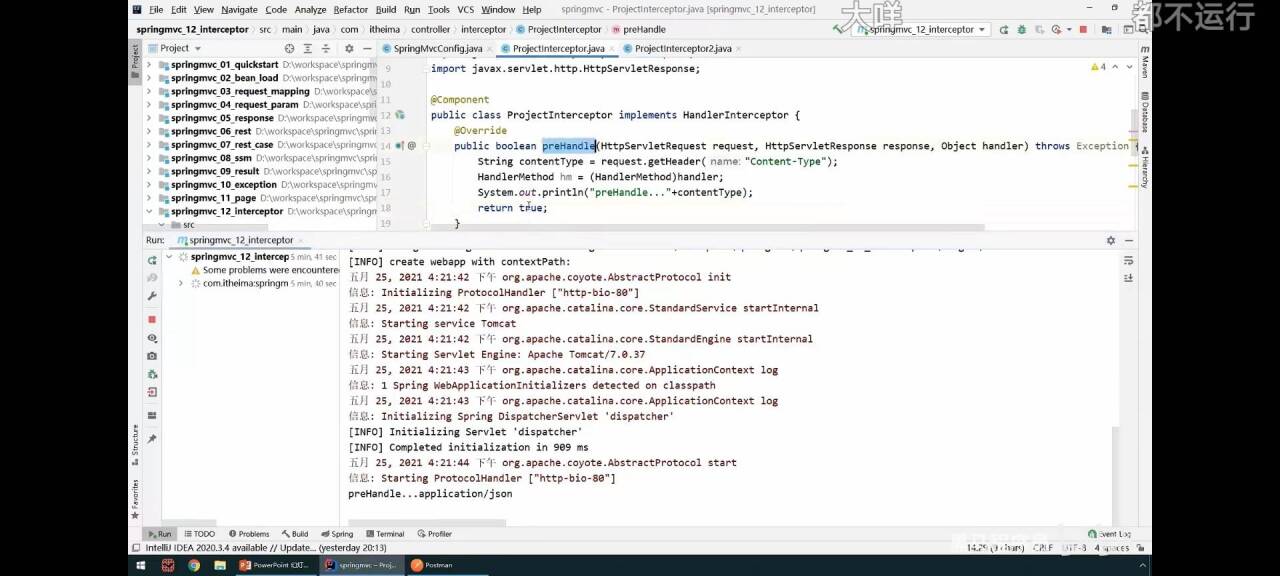
2.拦截器入门案例
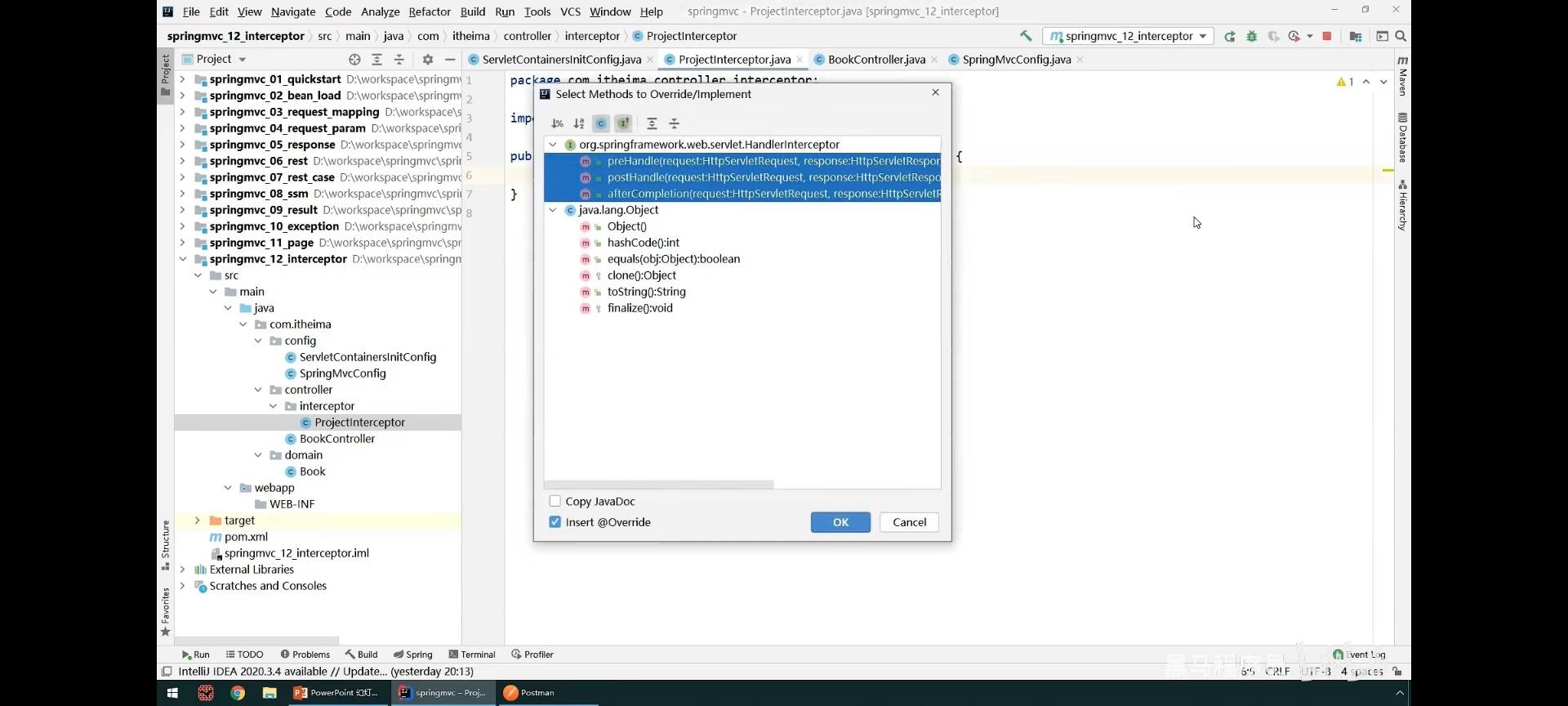
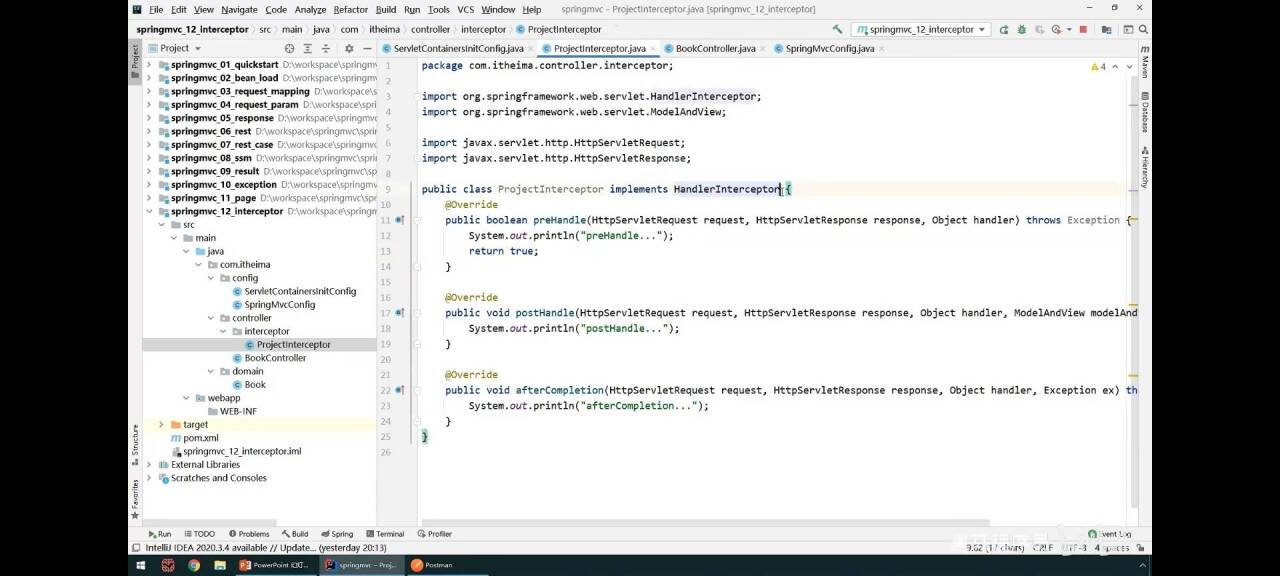
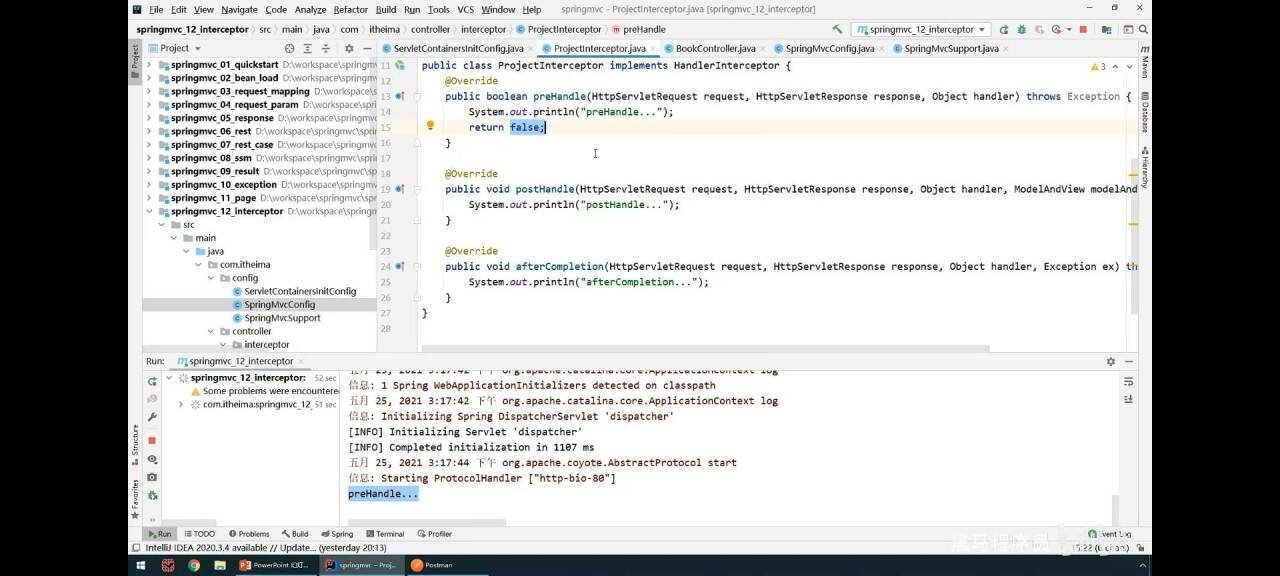
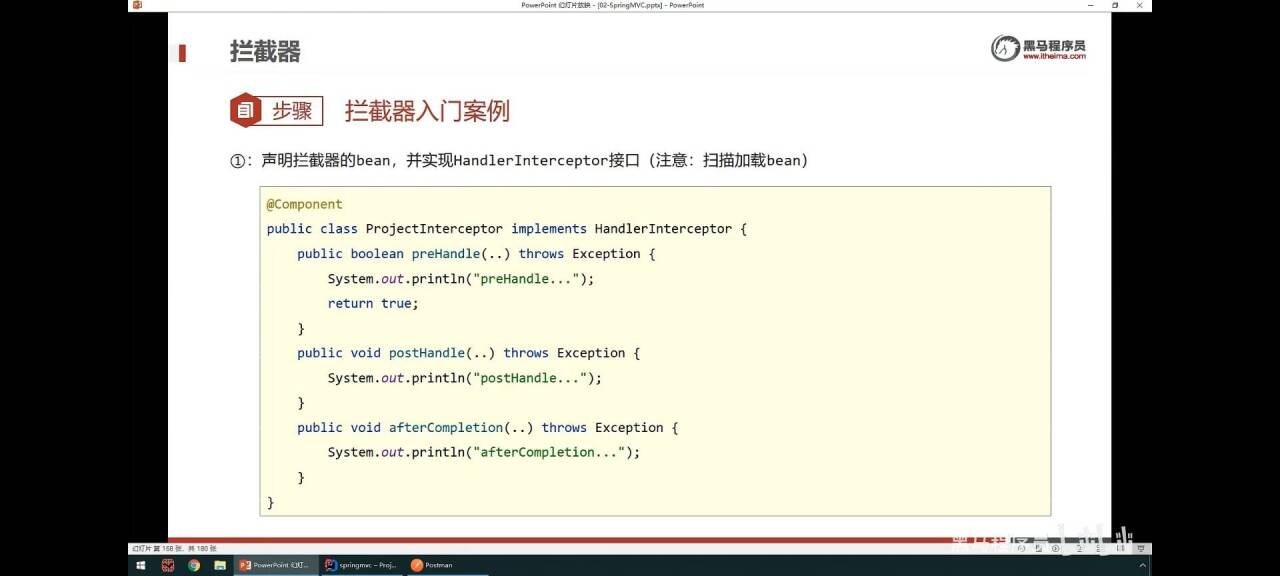
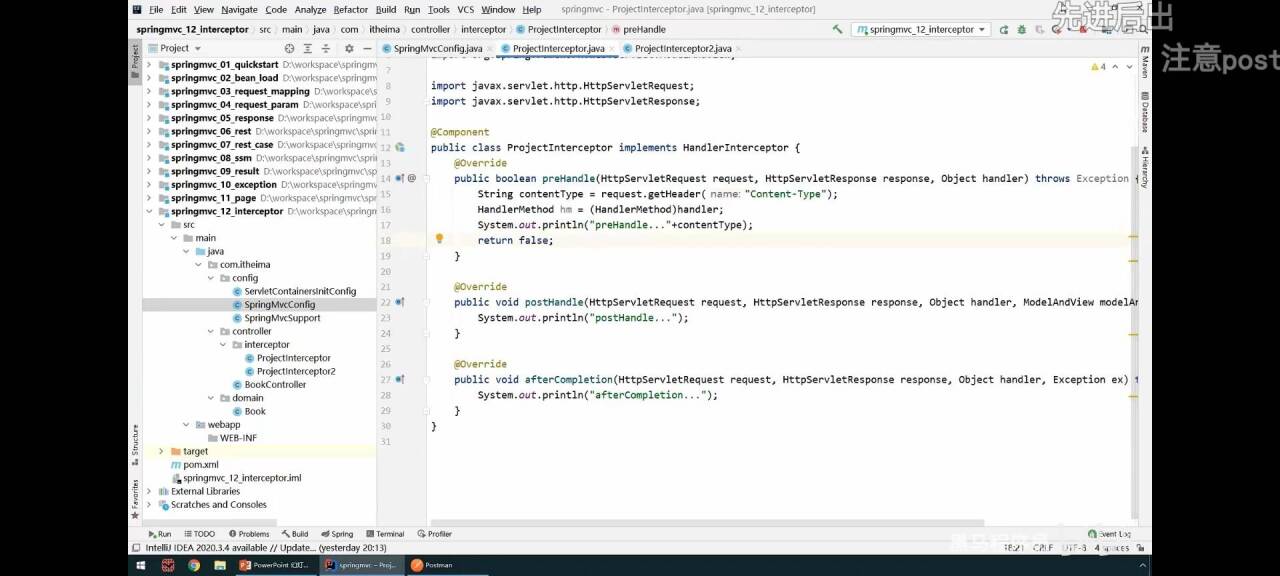
(一)制作拦截器的功能类
一般情况下,拦截器都是给表现层用的,所以创建在controller下。











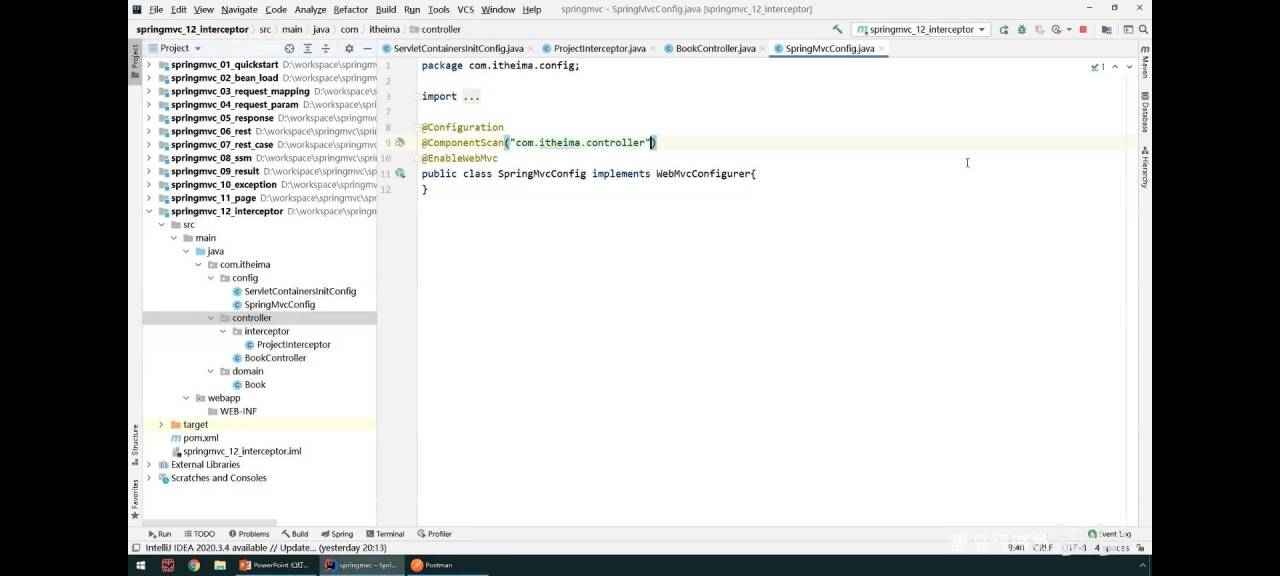
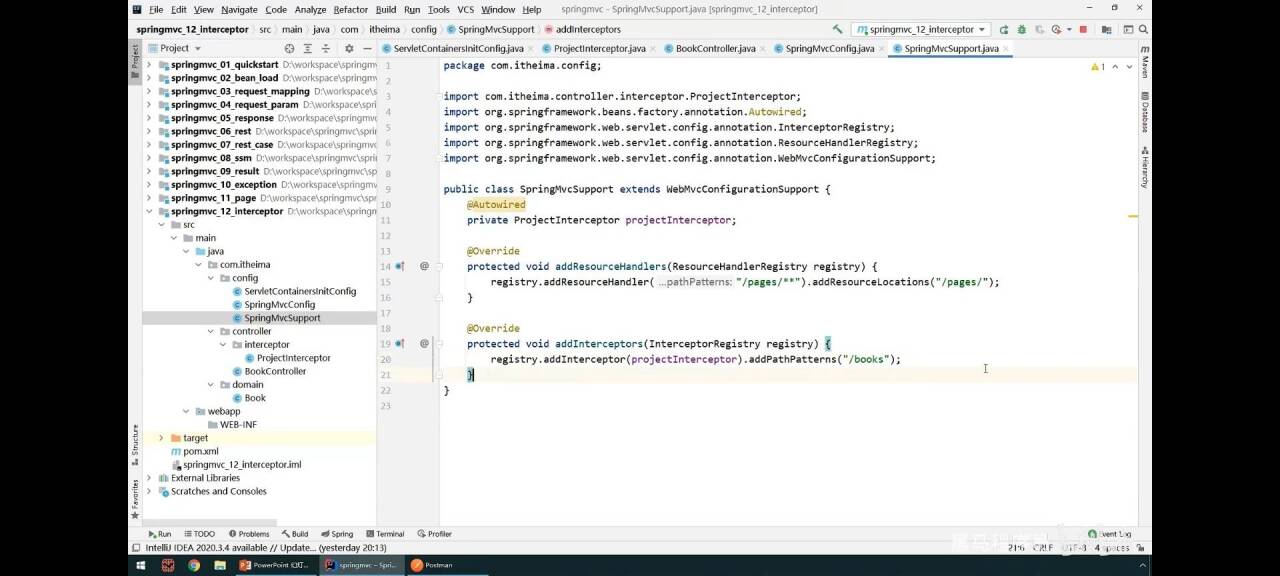
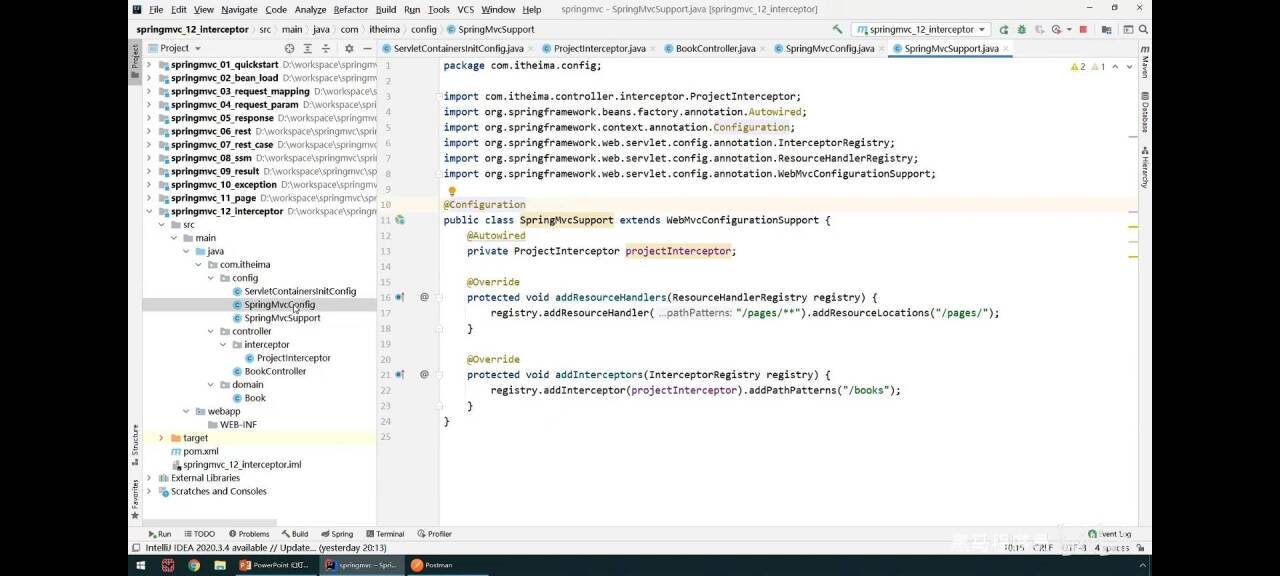
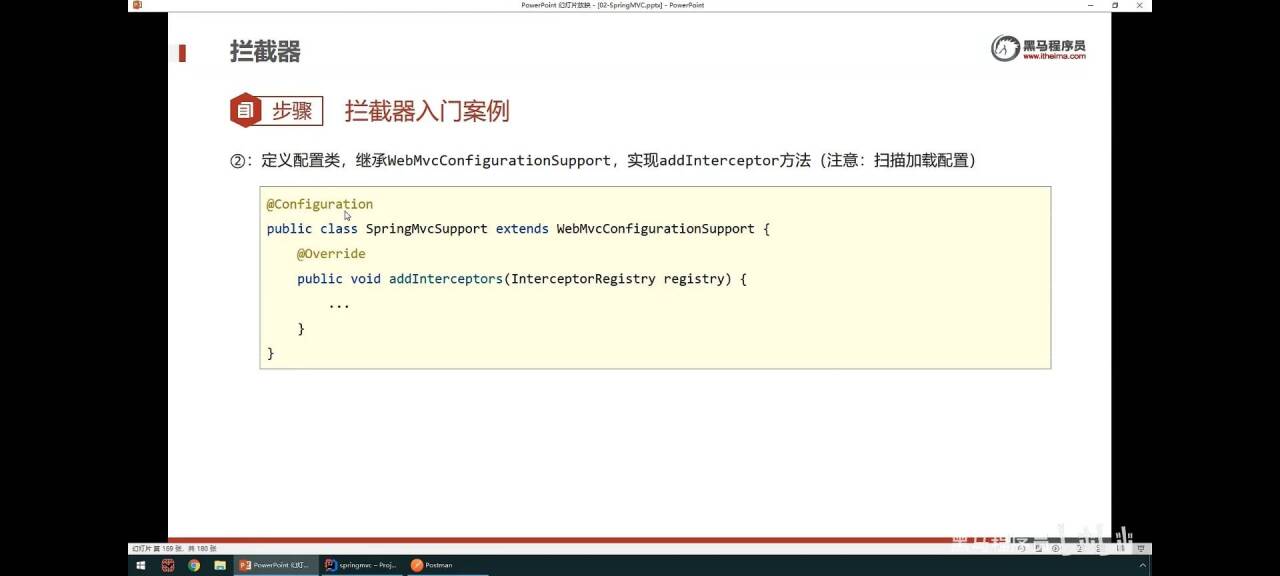
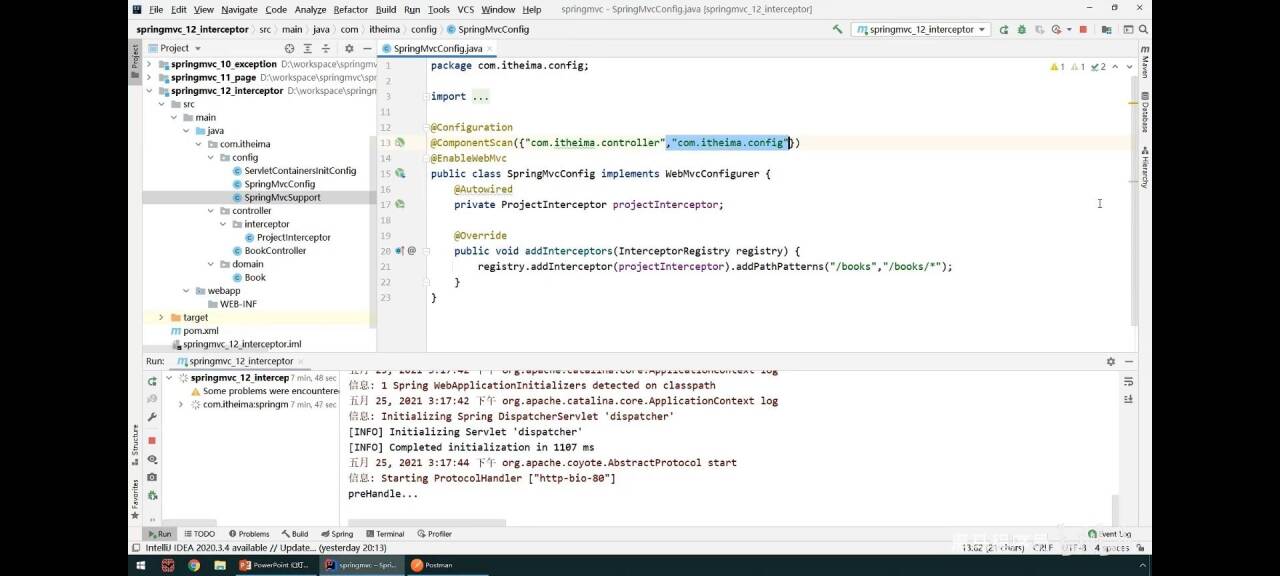
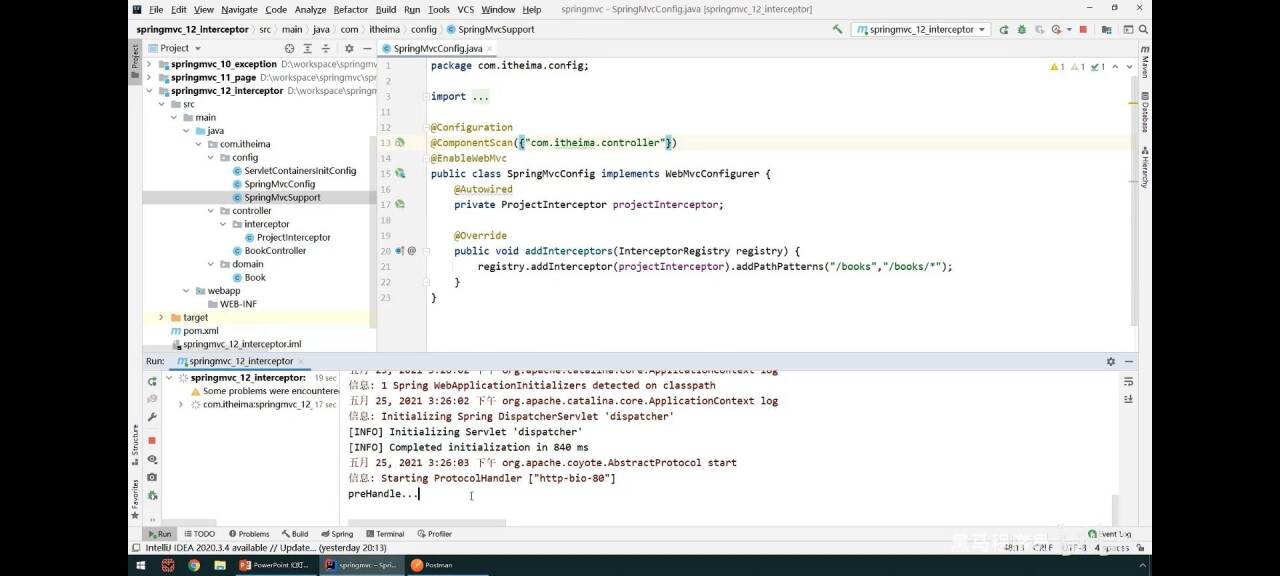
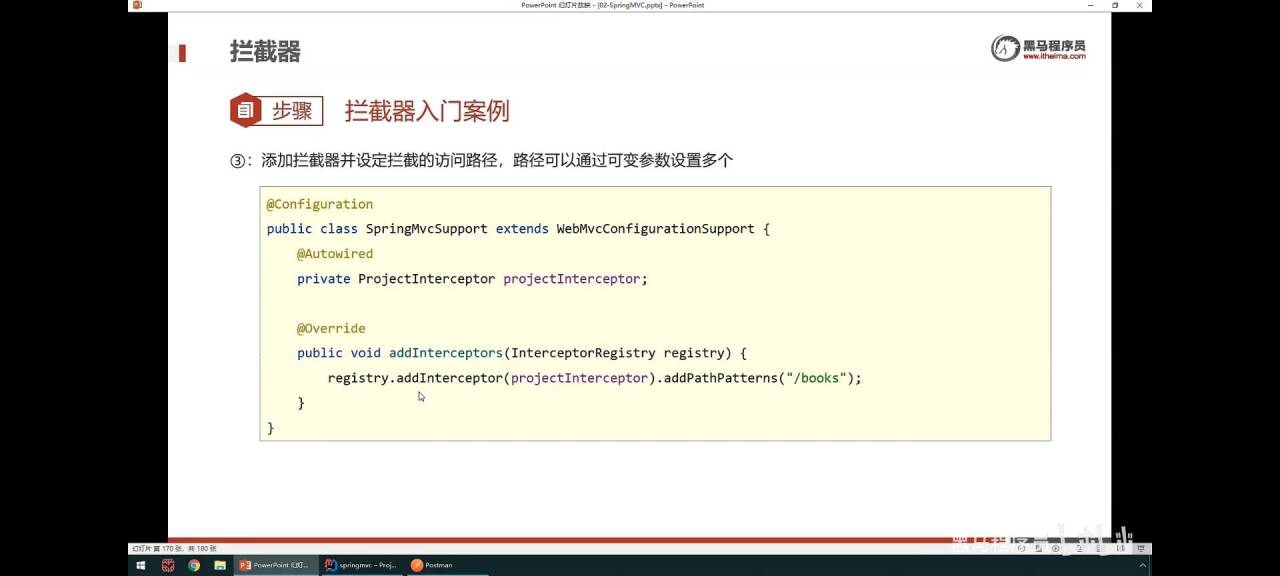
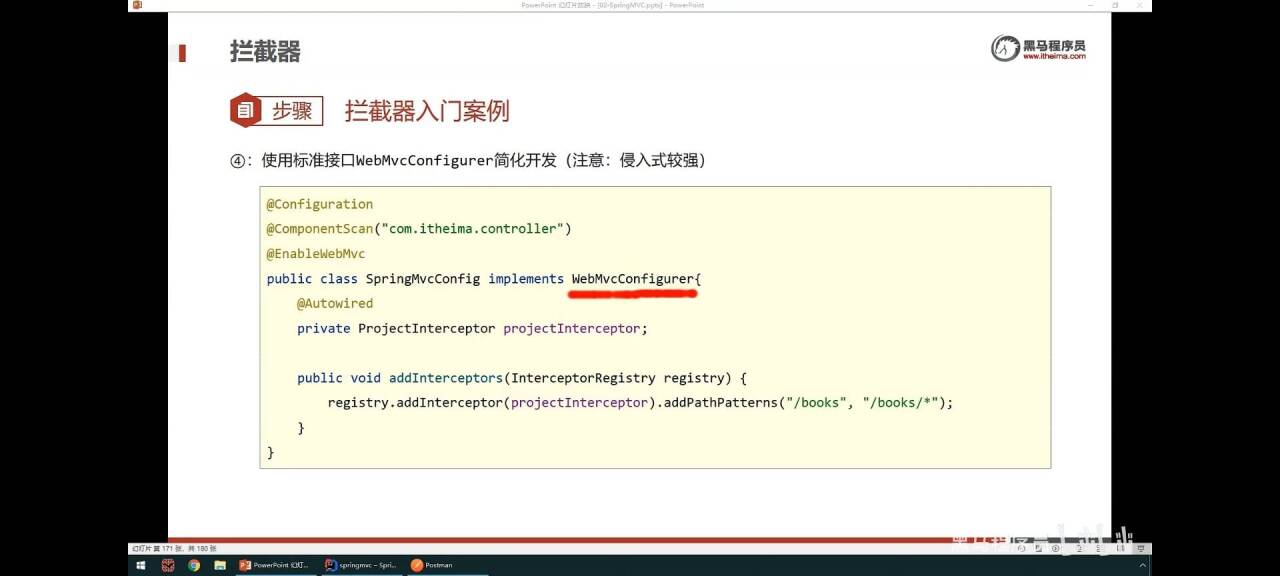
(二)配置拦截器的执行位置
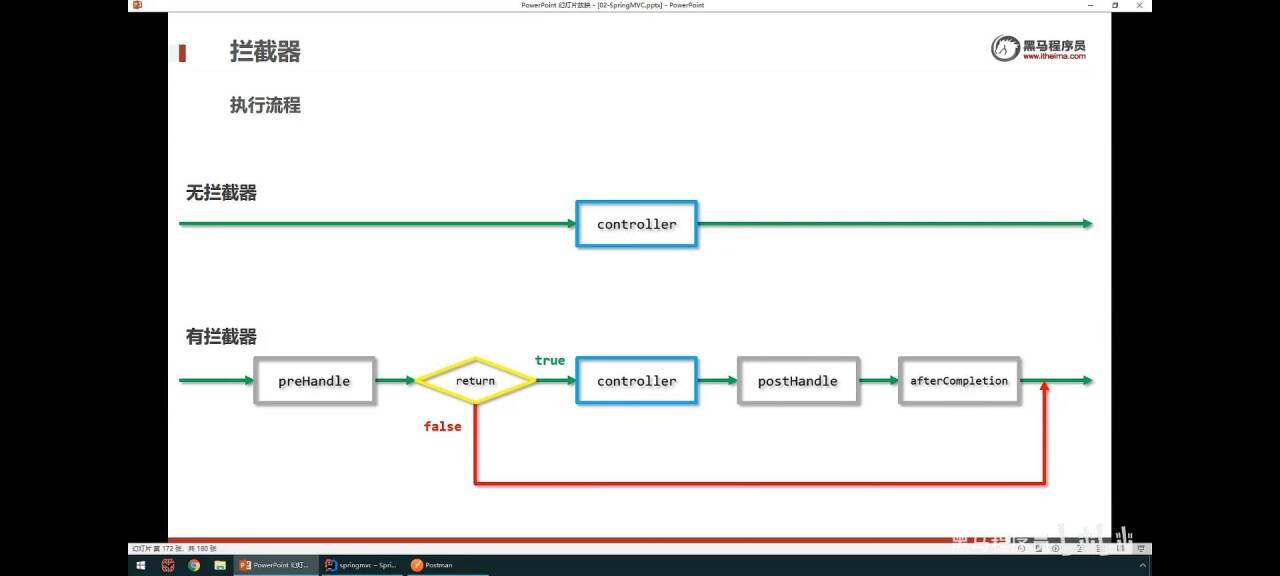
在projectinterceptor.java中,如果是return false,则说明把原始方法及之后的方法 无法调用和执行。









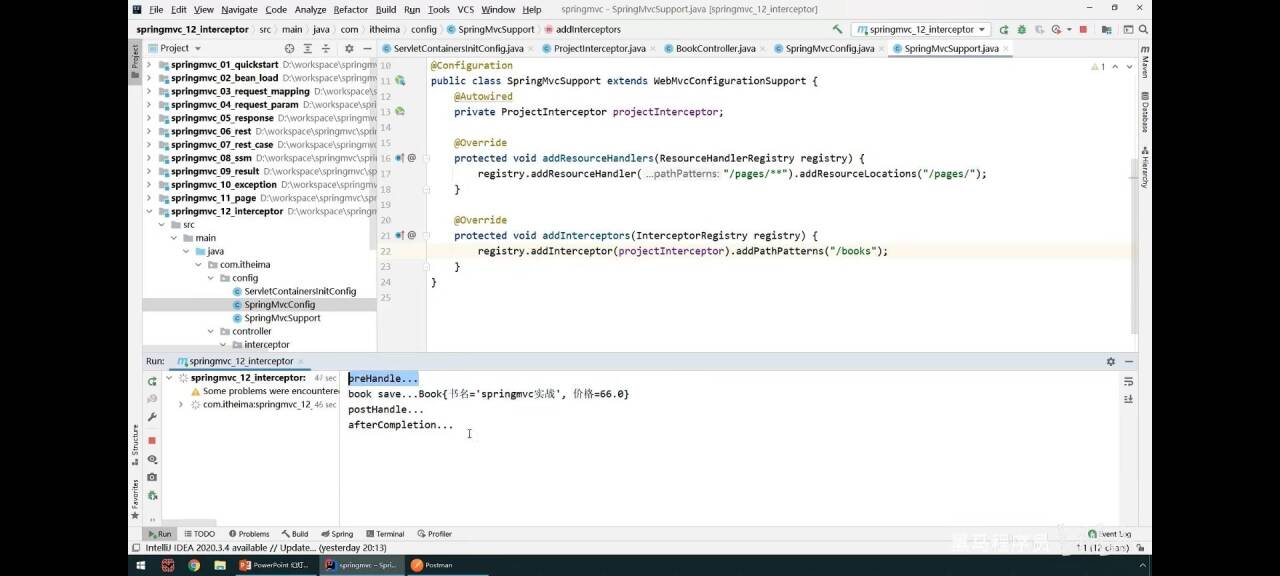
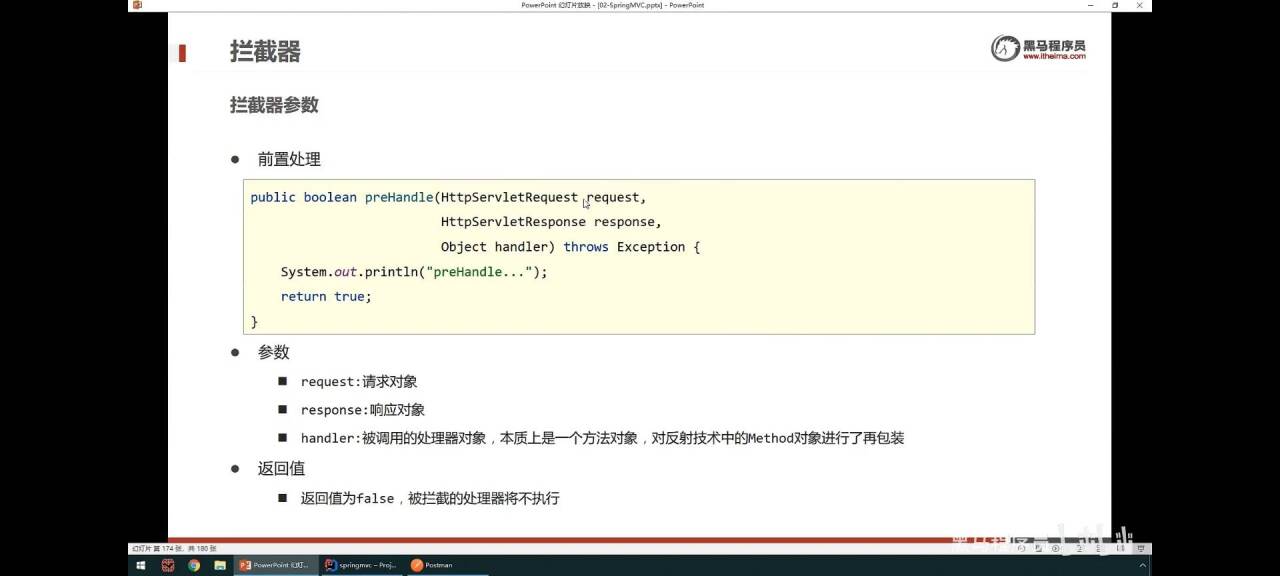
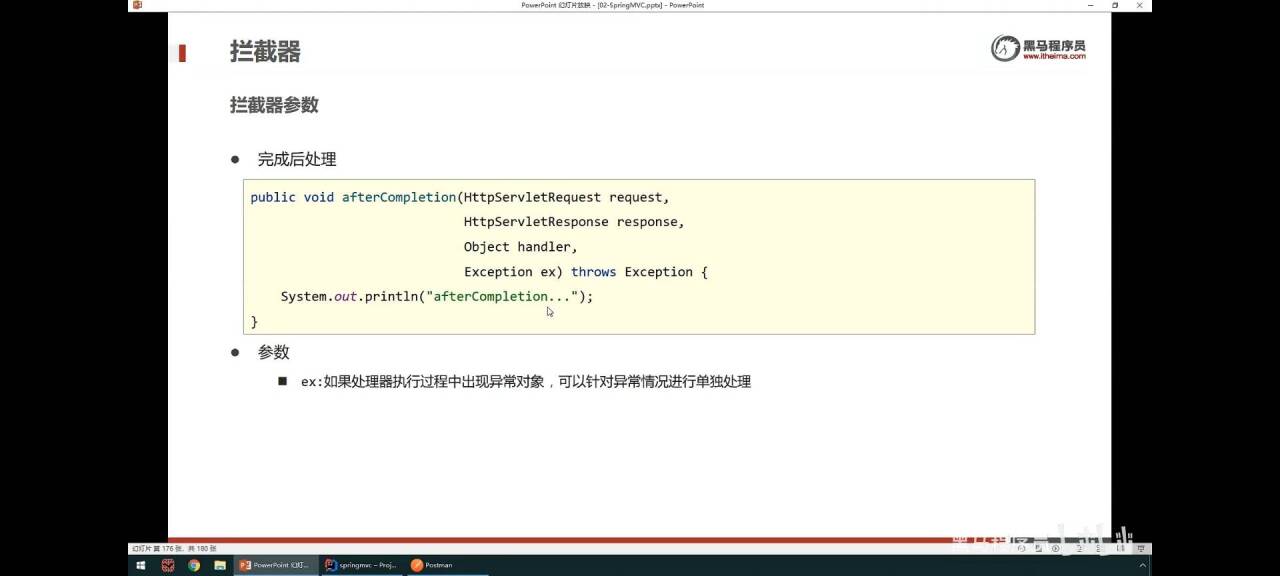
3.拦截器参数
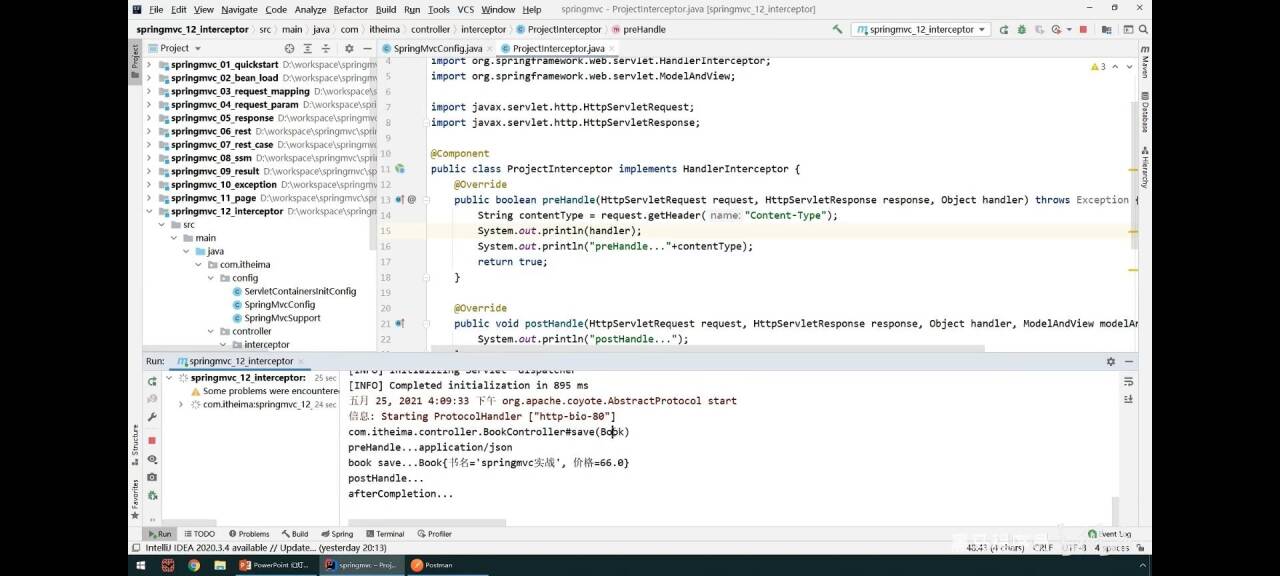
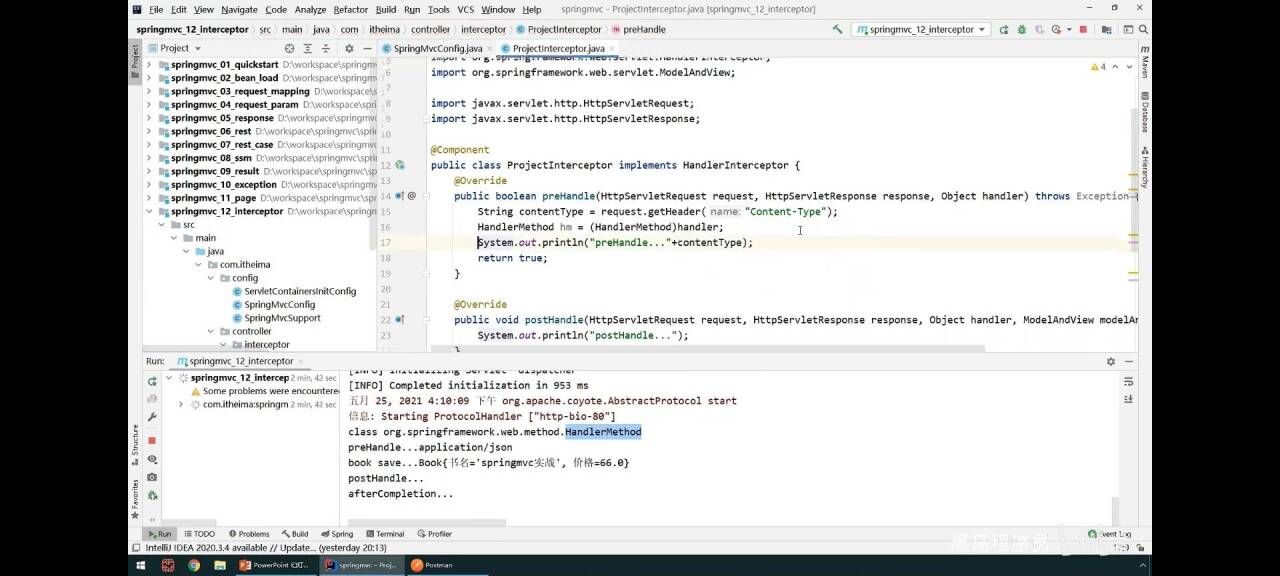
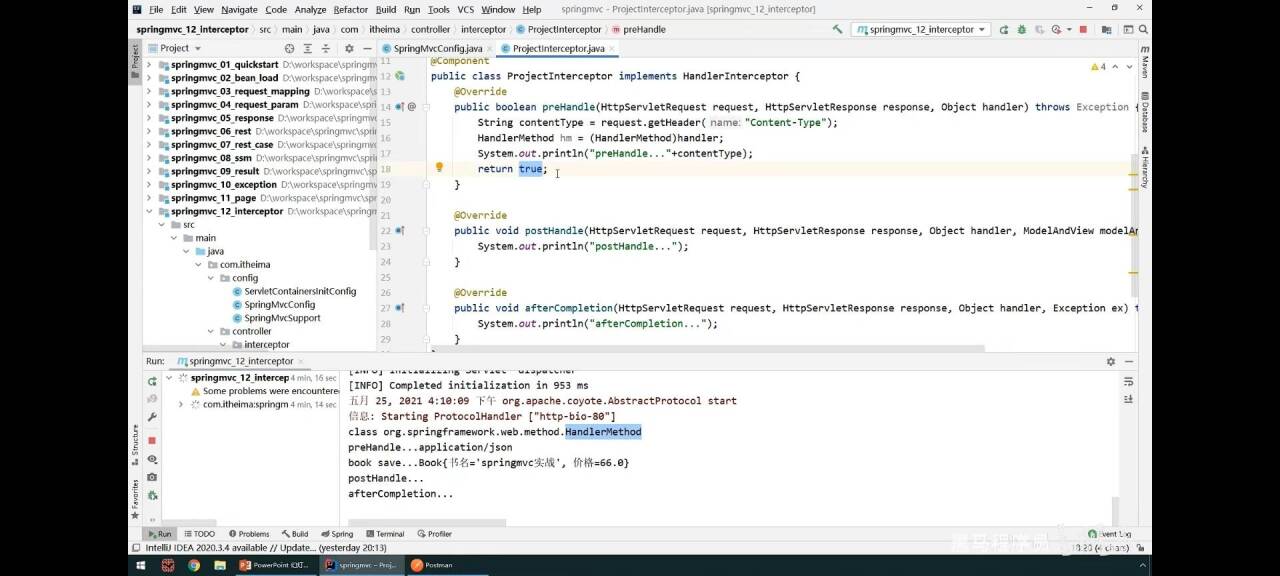
在controller中的interceptor文件夹下的Projectinterceptor中执行







可以使用拦截器的参数,用参数的API,可以调用相应的方法。
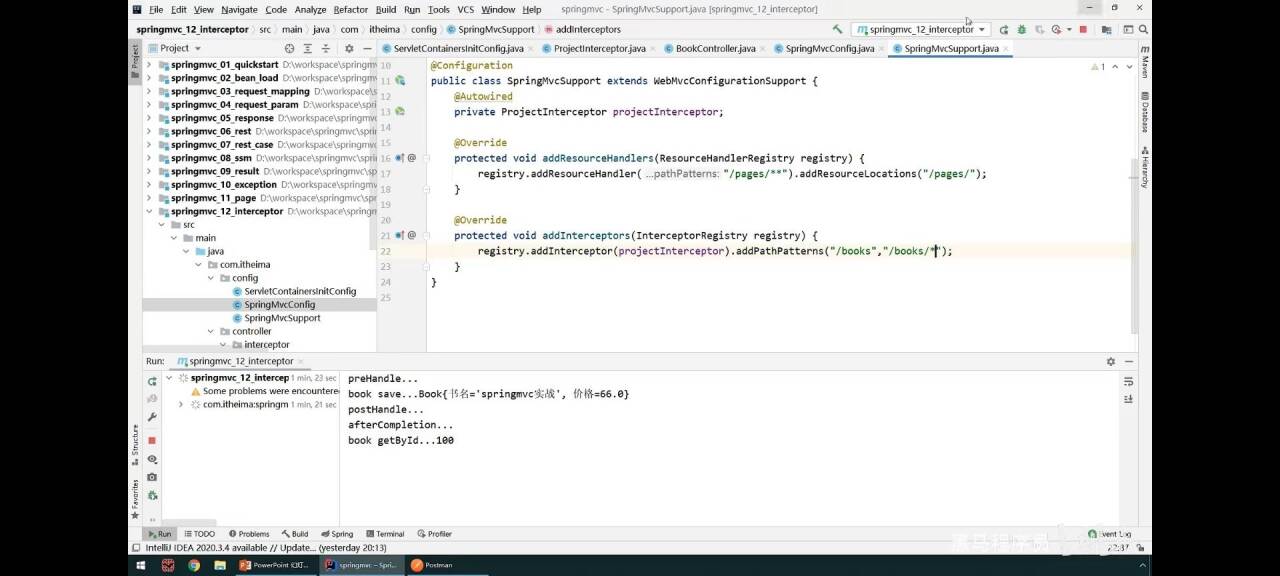
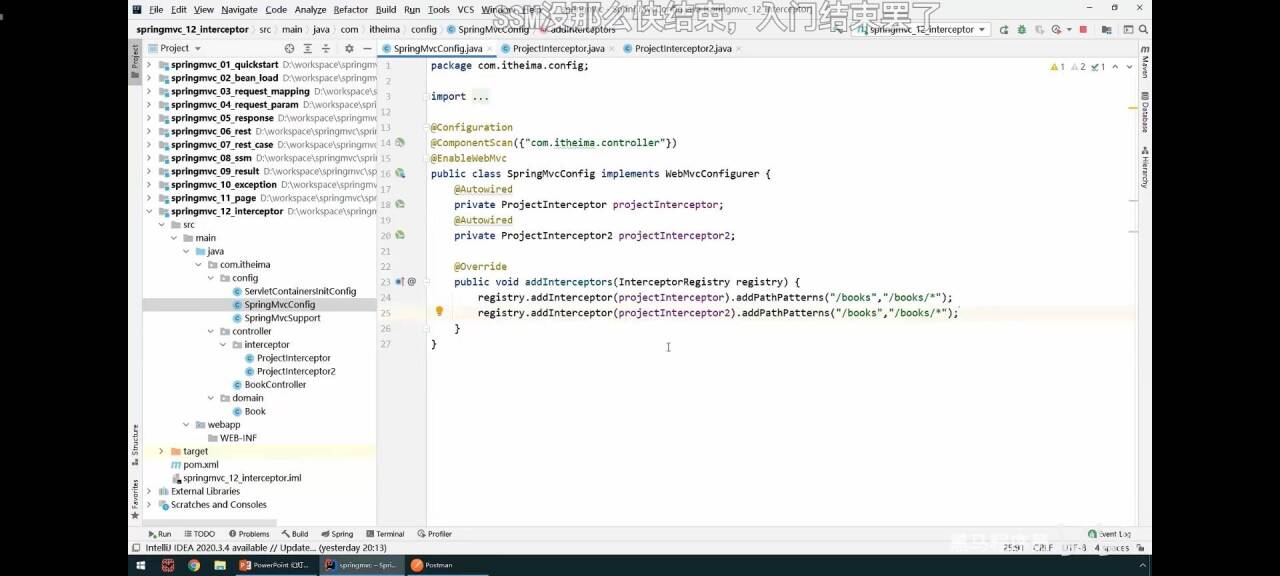
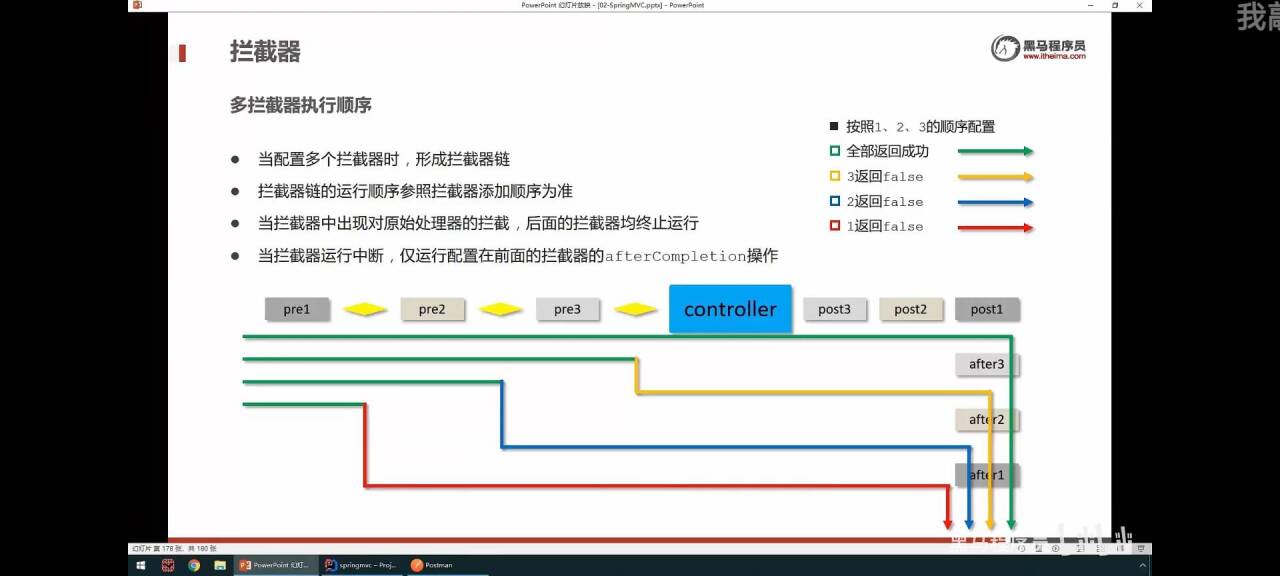
4.拦截器链配置
(一)配置多个拦截器,形成拦截器链
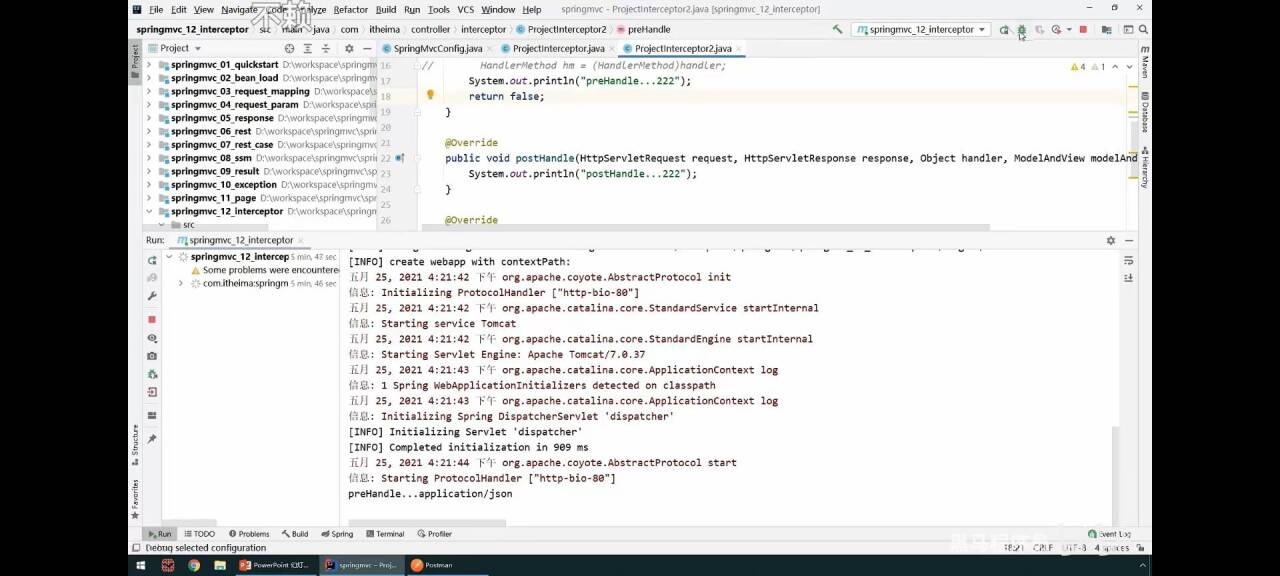
(1)在controller的interceptor文件夹下重新创建一个Projectinterceptor2.java文件。(穿脱原则,如果进去的时候是先1后2,出来的时候是先2后1)

在springMvcConfig配置多个拦截器,用InteceptorRegistry类型的方法

(2)在controller的interceptor文件夹下有Projectinterceptor1.java文件,然后把preHandle的返回值改成return false。运行结果就只有1的prehandle…application/json的输出。

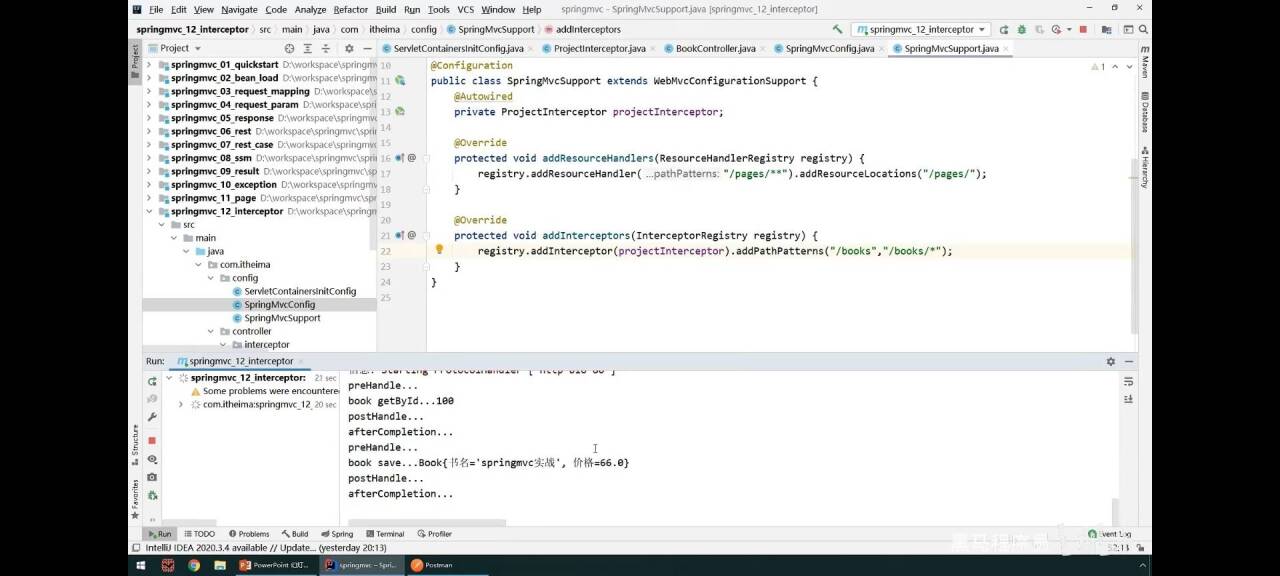
(二)拦截器链的运行顺序参照拦截器的添加顺序为准。
(三)当拦截器中出现对原始拦截i其的拦截,后面的拦截器均终止运行。

(四)当拦截器运行中断,仅运行配置在前面的拦截器的afterCompletion操作。









)





)






