从 HTML 到 CSS:开启网页样式之旅(七)—— CSS浮动
- 前言
- 一、浮动的简介
- 1.没有浮动的代码和效果
- 2.加入浮动的代码和效果
- 二、元素浮动后的特点
- 1. 脱离文档流
- 2.宽高特性:
- 3.共用一行:
- 4.margin 特性:
- 5.区别于行内块元素:
- 三、浮动小练习
- 练习 1:盒子 1 右浮动
- 移动后代码
- 练习 2:盒子 1 左浮动
- 移动后代码
- 练习 3:所有盒子都浮动
- 移动后代码
- 练习 4:所有盒子浮动后,盒子 3 落下来
- 问题代码
- 练习 5:所有盒子浮动后,盒子 3 卡住了
前言
- 在之前的博客中,我们已经详细探讨了 CSS 样式的继承、元素的默认样式、元素间空白问题以及行内块的幽灵空白问题等诸多内容,这些知识为我们构建网页样式打下了坚实的基础。
- 而今天,我们将聚焦于 CSS 中一个极为重要的布局方式 —— 浮动,深入了解它的相关概念、特点以及在实际布局中如何运用并处理其产生的影响
一、浮动的简介
- 最初,浮动是为了实现文字环绕图片的效果而诞生的,
- 比如在网页中我们想要文字围绕着一张图片进行展示,就可以利用浮动来达成这样的效果。
- 发展到现在,浮动已然成为主流的页面布局方式之一,它能够帮助我们灵活地对网页中的各种元素进行排版布局,创造出丰富多样的页面结构。

1.没有浮动的代码和效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Float Example</title><link rel="stylesheet" href="styles.css"><style>.container {width: 800px;margin: 0 auto;}</style>
</head><body><div class="container"><img src="../HTMLpart2Bootstrap/bootstrap-5.1.3-dist/图片/HTML5.jpg" width="200" height="200"><p class="text">Lorem ipsum dolor sit amet consectetur adipiscing elit. Fuga, esse eveniet. Soluta quas beataeaperiam velit voluptatibus at veniam minima mollitia nostrum maxime eveniet eos, totam facilis animilaudantium eius placeat earum aspernatur rerum voluptatum, sunt repellat? Quidem recusandae iusto velitincidunt veritatis quasi, labore voluptatem odit debitis eum ullam vero illum tempora dignissimosvoluptatibus eius cumque, optio nulla assumenda! Magnam quisquam laborum doloribus eveniet minima eum!Repellat, quibusdam. Illum, consectetur blanditiis fugiat quasi reiciendis inde voluptate rem sequiexplicabo, temporibus facilis quod tenetur voluptates aliquam aperiam, ducimus sint. Similique mollitiaillum liquid eos ero suscipit necessitatibus dolore maxime?</p></div>
</body></html>

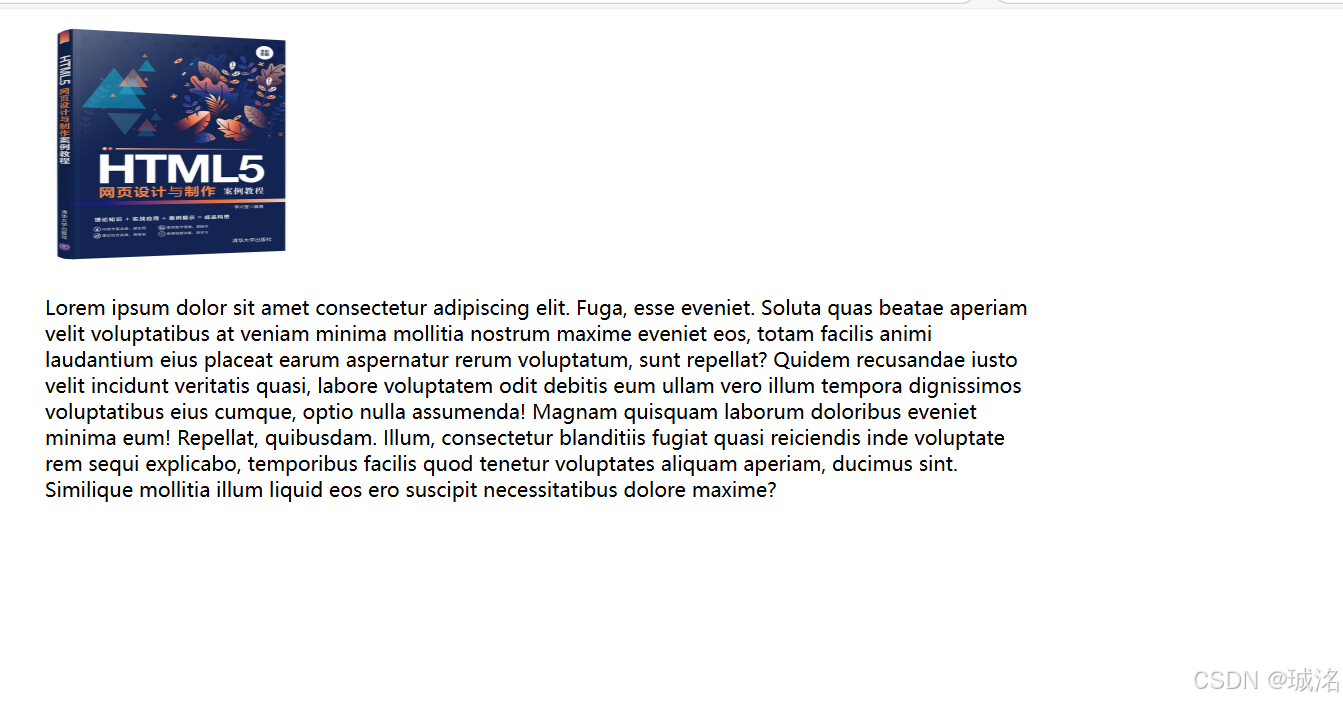
2.加入浮动的代码和效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Float Example</title><link rel="stylesheet" href="styles.css"><style>/* 给图片添加左浮动,使其可以让文字环绕在右侧 */img {float: left;margin-right: 10px; /* 可以设置图片和文字之间的间隔 */}</style></head><body><div class="container"><img src="../HTMLpart2Bootstrap/bootstrap-5.1.3-dist/图片/HTML5.jpg" width="200" height="200"><p class="text">Lorem ipsum dolor sit amet consectetur adipiscing elit. Fuga, esse eveniet. Soluta quas beataeaperiam velit voluptatibus at veniam minima mollitia nostrum maxime eveniet eos, totam facilis animilaudantium eius placeat earum aspernatur rerum voluptatum, sunt repellat? Quidem recusandae iusto velitincidunt veritatis quasi, labore voluptatem odit debitis eum ullam vero illum tempora dignissimosvoluptatibus eius cumque, optio nulla assumenda! Magnam quisquam laborum doloribus eveniet minima eum!Repellat, quibusdam. Illum, consectetur blanditiis fugiat quasi reiciendis inde voluptate rem sequiexplicabo, temporibus facilis quod tenetur voluptates aliquam aperiam, ducimus sint. Similique mollitiaillum liquid eos ero suscipit necessitatibus dolore maxime?</p></div>
</body></html>

二、元素浮动后的特点
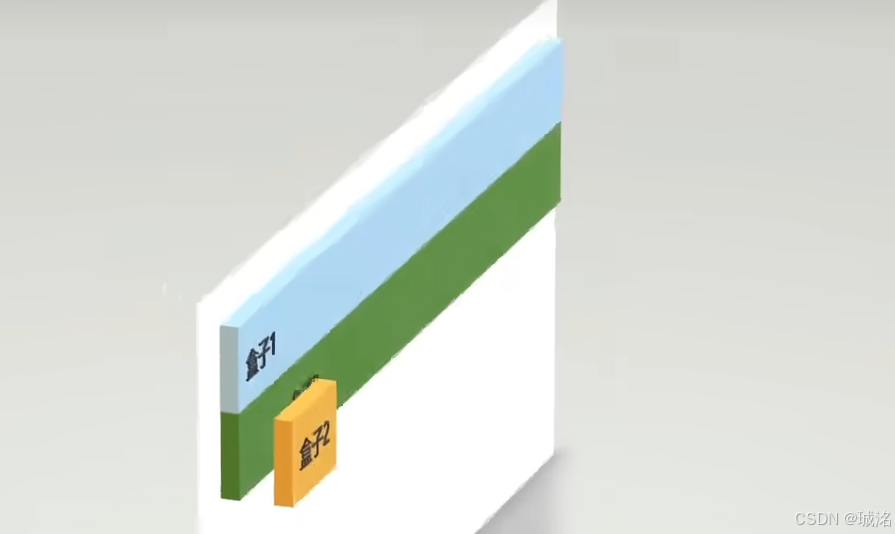
1. 脱离文档流
元素设浮动后脱离正常文档流,按浮动方向调整位置,不再按原有顺序排列,原位置也不再占据。
2.宽高特性:
浮动前不论何种元素,浮动后默认宽高由内容撑开,也能手动设置宽高,以满足布局要求
3.共用一行:
浮动元素可与其他元素共用一行,多个浮动盒子能依宽度和浮动方向紧凑排列,空间够就不换行,让布局更灵活紧凑

4.margin 特性:
浮动元素不会出现 margin 合并及塌陷问题,能精准设置四个方向的 margin 和 padding 来控制间距与内边距。
5.区别于行内块元素:
浮动元素不像行内块会被当文本处理,不存在空白问题,基于浮动规则排版更精细。
三、浮动小练习
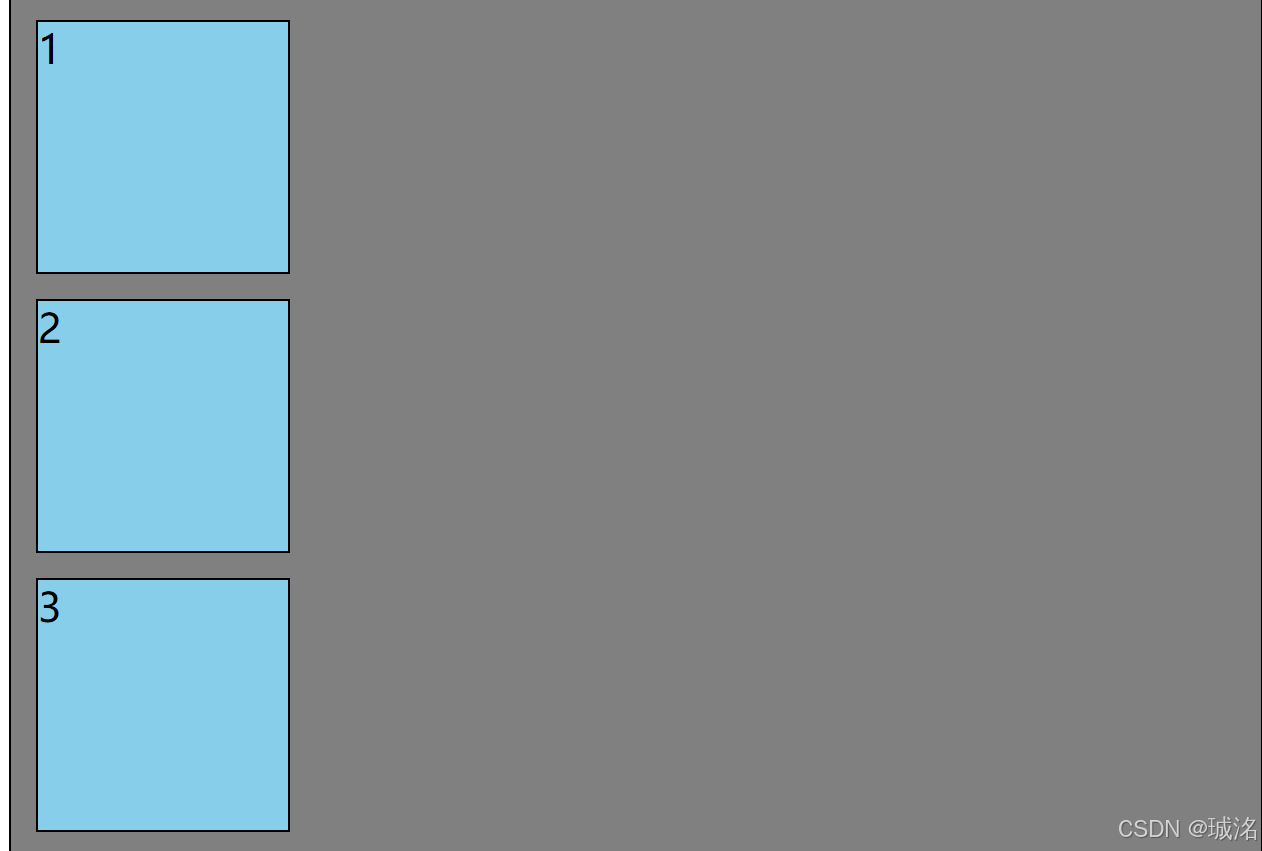
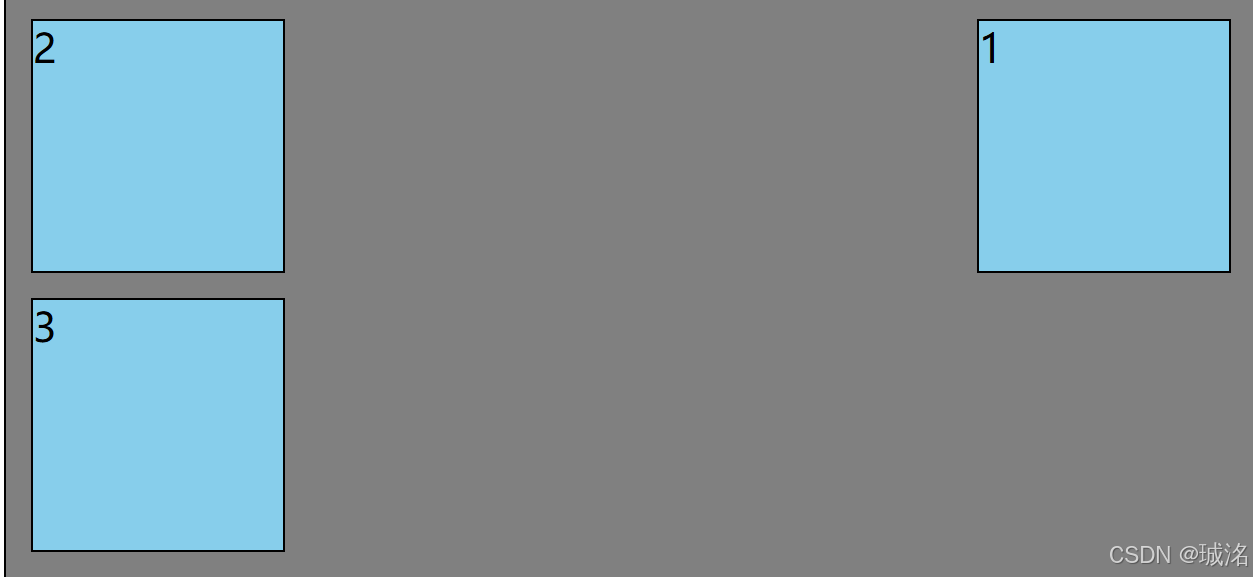
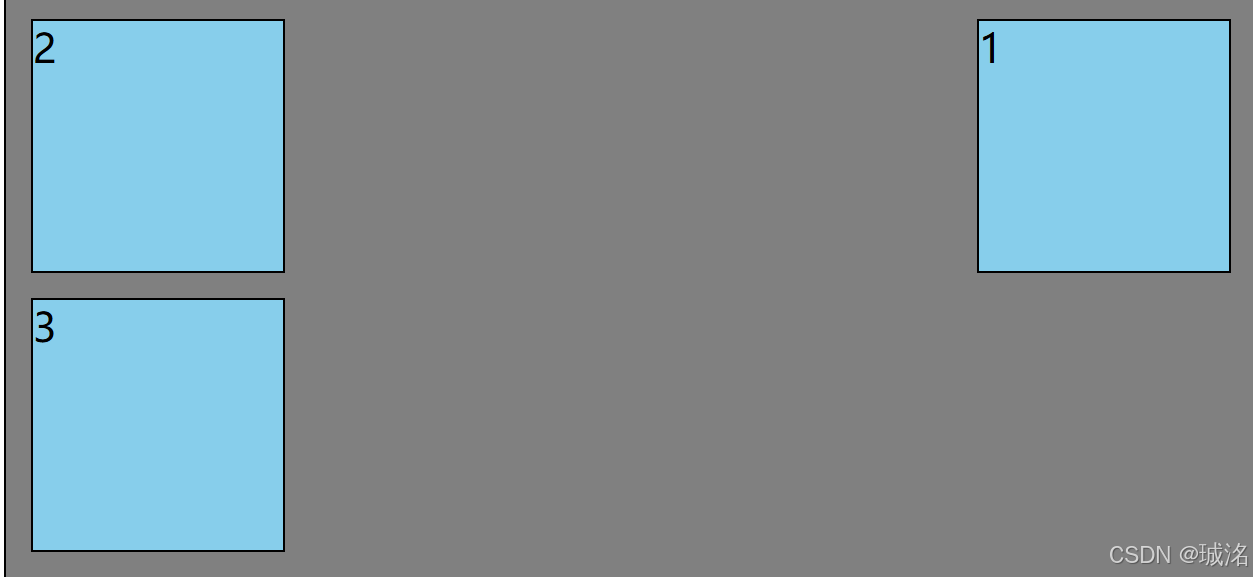
练习 1:盒子 1 右浮动

<head><meta charset="UTF-8"><title>03_浮动的小练习</title><style>.outer {width: 500px;background-color: gray;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: skyblue;border: 1px solid black;margin: 10px;}</style>
</head>
<body><div class="outer"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div></div>
</body>
效果图
移动后代码
<head><meta charset="UTF-8"><title>03_浮动的小练习</title><style>.outer {width: 500px;background-color: gray;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: skyblue;border: 1px solid black;margin: 10px;}.box1 {float: right;}</style>
</head>
<body><div class="outer"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div></div>
</body>

在上述代码中,通过给类名为 box1 的 div 元素设置 float: right,使其向右浮动
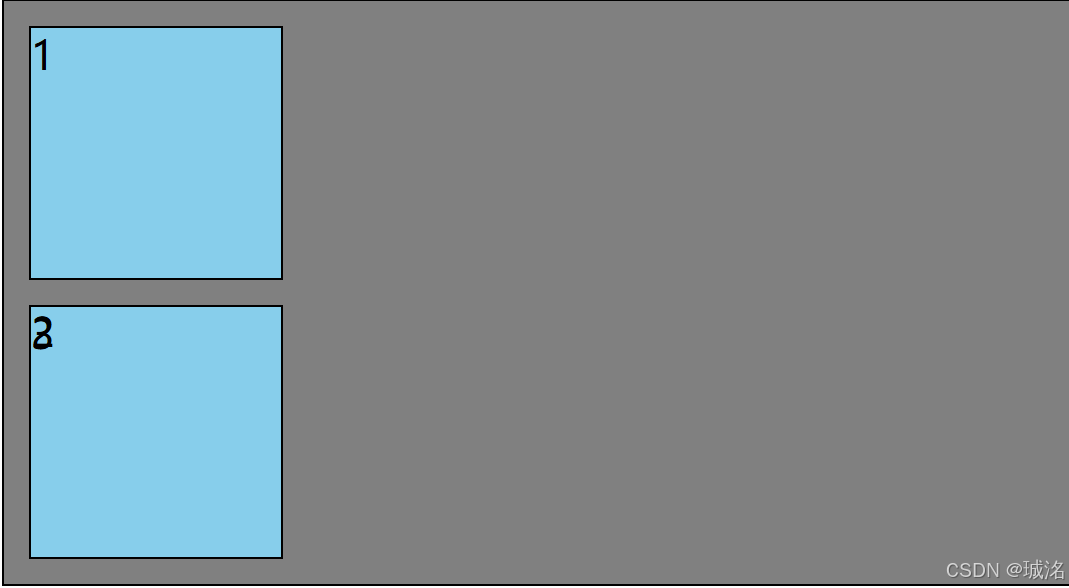
练习 2:盒子 1 左浮动

移动后图片

移动后代码
<head><meta charset="UTF-8"><title>03_浮动的小练习</title><style>.outer {width: 500px;background-color: gray;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: skyblue;border: 1px solid black;margin: 10px;}.box1 {float: left;}</style>
</head>
<body><div class="outer"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div></div>
</body>

这里将 box1 的浮动属性设置为 float: left,它就会向左浮动,靠页面左侧显示,后面的文本内容会环绕在它的右侧,实现了左浮动的布局效果。
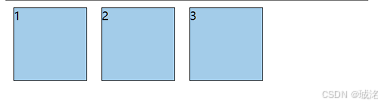
练习 3:所有盒子都浮动

移动后代码
<head><meta charset="UTF-8"><title>03_浮动的小练习</title><style>.outer {width: 500px;background-color: gray;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: skyblue;border: 1px solid black;margin: 10px;float: left;}</style>
</head>
<body><div class="outer"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div></div>
</body>

给所有类名为 box 的 div 元素都设置 float: left,它们就都会向左浮动,在同一行依次排列(只要一行空间足够),通过设置 margin-right 来控制盒子之间的间距,展现出所有盒子浮动后的布局效果。
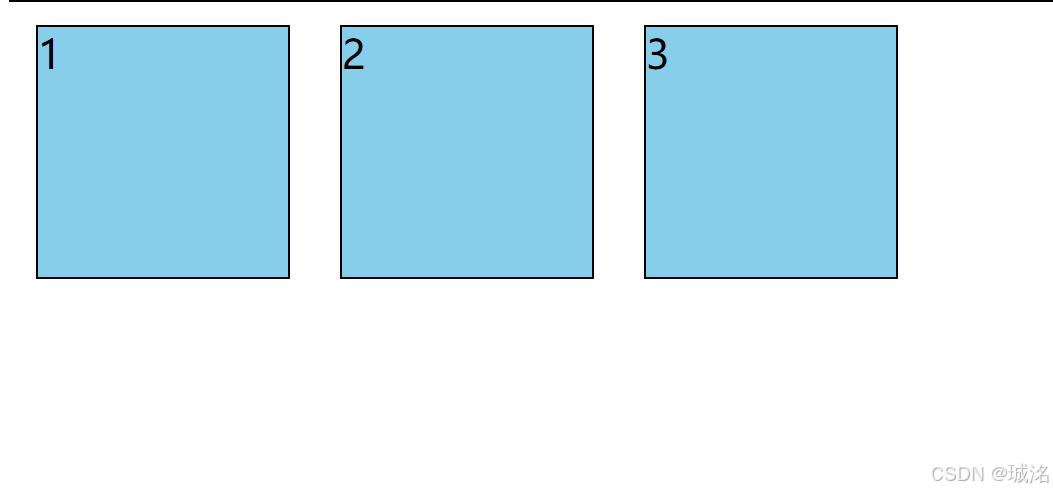
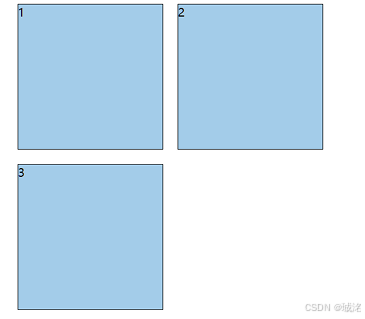
练习 4:所有盒子浮动后,盒子 3 落下来

问题代码
<head><meta charset="UTF-8"><title>03_浮动的小练习</title><style>.outer {width: 500px;background-color: gray;border: 1px solid black;}.box {width: 200px;height: 200px;background-color: skyblue;border: 1px solid black;margin: 10px;float: left;}</style>
</head>
<body><div class="outer"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div></div>
</body>
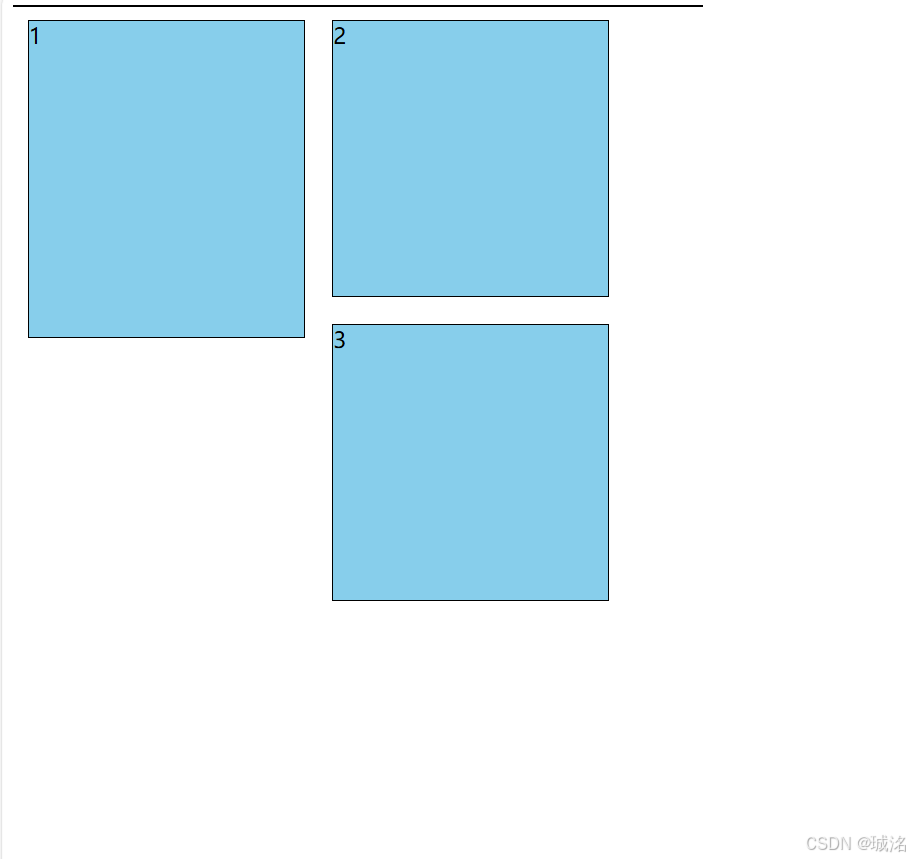
练习 5:所有盒子浮动后,盒子 3 卡住了
<head><meta charset="UTF-8"><title>03_浮动的小练习</title><style>.outer {width: 500px;background-color: gray;border: 1px solid black;}.box {width: 200px;height: 200px;background-color: skyblue;border: 1px solid black;margin: 10px;float: left;}.box1 {height: 230;}</style>
</head>
<body><div class="outer"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div></div>
</body>

只增加盒子1的长度,将三挤下去
| 非常感谢您的阅读,喜欢的话记得三连哦 |









)
)



)




 核心组件架构概述)

