目录
一、Node.js的下载和安装
1、打开Node.js官网(Node.js — Run JavaScript Everywhere)
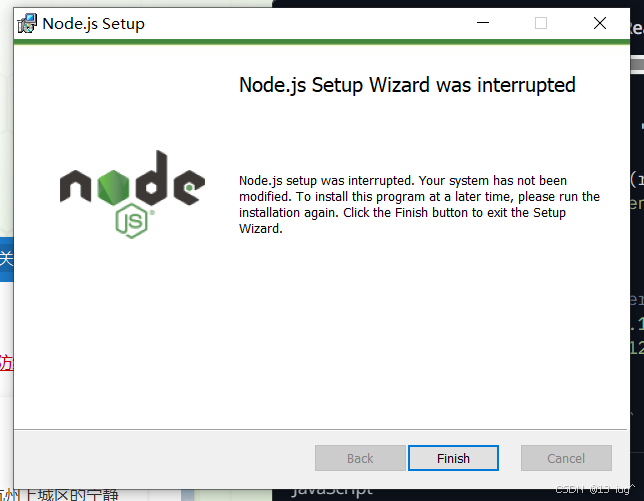
2、点击下载按钮,下载完成后,打开文件,一直按Next按钮,直到
3、下载完成后,找到文件所在位置,然后如下,输入cmd:
二、修改镜像源
三、基于Vite和pnpm创建Vue3项目
1、安装pnpm工具包,执行npm install -g pnpm安装pnpm编辑
2、创建脚手架pnpm create vue
3、修改项目名称,我将项目名称改为1,然后配置脚手架相关插件
4、复制http://localhost:5173/ ,打开网站
Vite是一个由 Vue.js 团队开发的现代化前端构建工具,它利用了现代浏览器的原生 ES 模块导入特性,提供了极快的冷启动和热更新性能。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
一、Node.js的下载和安装
Node.js 是一个开源的、跨平台的 JavaScript 运行环境(本质是Chrome引擎的封装),允许开发者使用 JavaScript 来编写服务器端代码。npm(Node Package Manager)是 Node.js 包管理器, 用来安装各种库、框架和工具
1、打开Node.js官网(Node.js — Run JavaScript Everywhere)

2、点击下载按钮,下载完成后,打开文件,一直按Next按钮,直到

3、下载完成后,找到文件所在位置,然后如下,输入cmd:

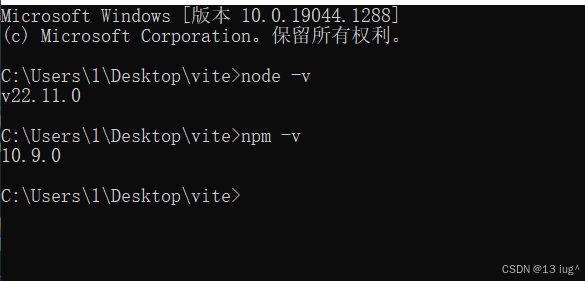
可在终端输入node -v查看Node.js版本,npm -v查NPM(Node包管理器)版本,确保安装成功且知晓版本信息。

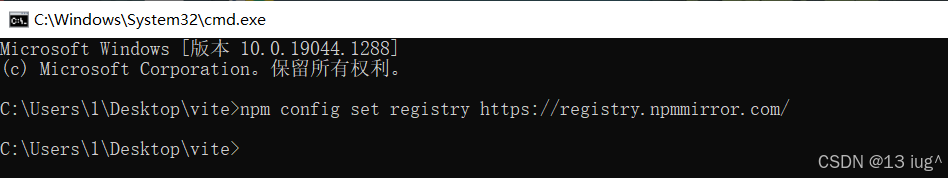
二、修改镜像源
通过npm get registry查看当前镜像源,因为默认镜像源是国外网址,国内访问经常失败,所以要设置淘宝镜像源,输入npm config set registry https://registry.npmmirror.com/修改镜像源

完成上面的步骤我们就下载好了Node.js和npm,但我们在后续写脚手架选择了pnpm。
npm和pnpm是两种流行的JavaScript包管理工具,它们在功能和工作原理上有以下显著的区别:
(1) 安装机制:
npm:默认在每个项目的'node_modules'文件夹下存储每个依赖包的完整副本。
pnpm:使用符号链接机制和硬链接。在全局存储目录中存储所有下载的依赖包,而项目中的'node_modules'只包含指向全局存储的符号链接。这样可以避免存储同一依赖包的多个副本,极大节省磁盘空间。(2)安装速度:
npm:虽然从v5版本起引入了'package-lock.json'来加速安装,但相较于pnpm,安装速度仍然偏慢.(3)依赖树结构:
npm:默认会生成一个扁平化的依赖树,使所有依赖包在项目的'node_modules'根目录下。这种方式可能导致版本冲突和隐式依赖的问题。
pnpm:使用严格的分层结构(hoist-less),每个依赖包只能访问自己显式声明的依赖,而不是从其他包中“偷取”隐式依赖。这能有效避免版本冲突和意外错误。(4)项目工作流支持:
npm:支持工作区(workspaces),但在这方面pnpm表现更为出色。
pnpm:对于多项目(monorepo)工作流有支持,能够更高效地处理共享依赖。总的来说,pnpm在磁盘空间利用、安装速度和依赖管理方面相对于npm有所改进,特别适合大型项目和多项目工作流。
三、基于Vite和pnpm创建Vue3项目
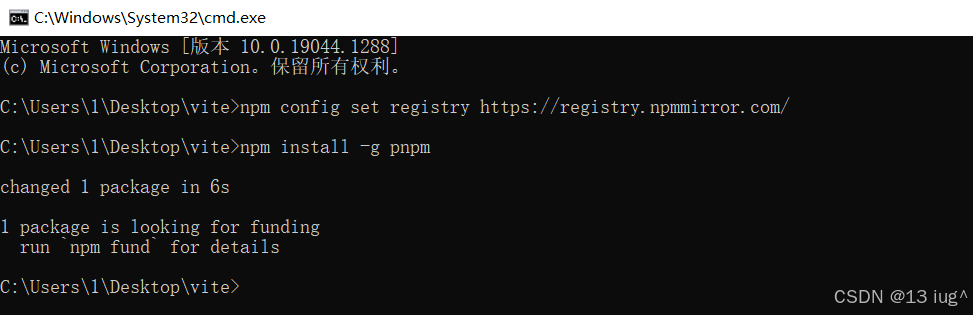
1、安装pnpm工具包,执行npm install -g pnpm安装pnpm
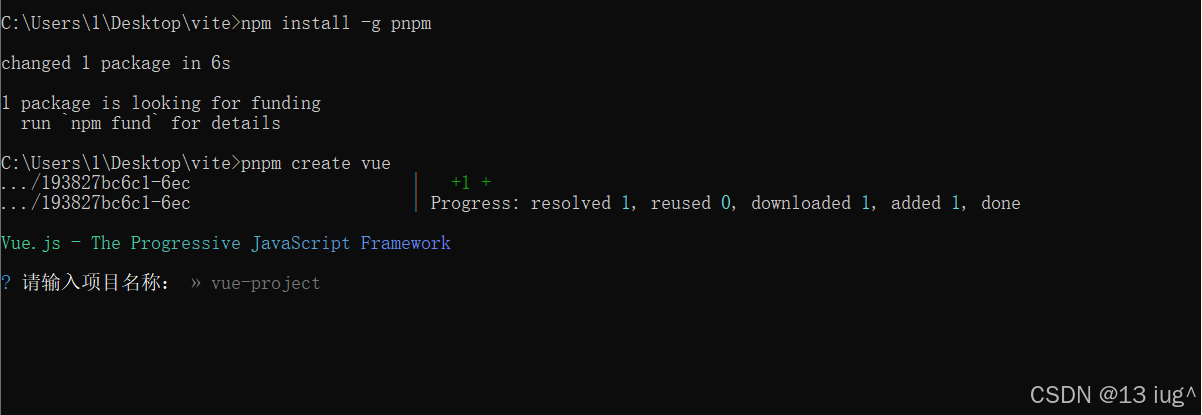
2、创建脚手架pnpm create vue

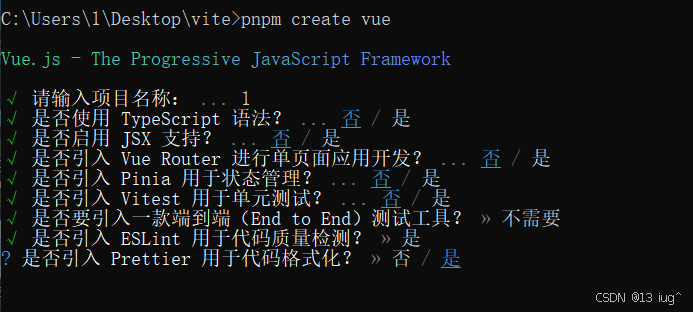
3、修改项目名称,我将项目名称改为1,然后配置脚手架相关插件

然后按enter键,然后将会出现如下命令:

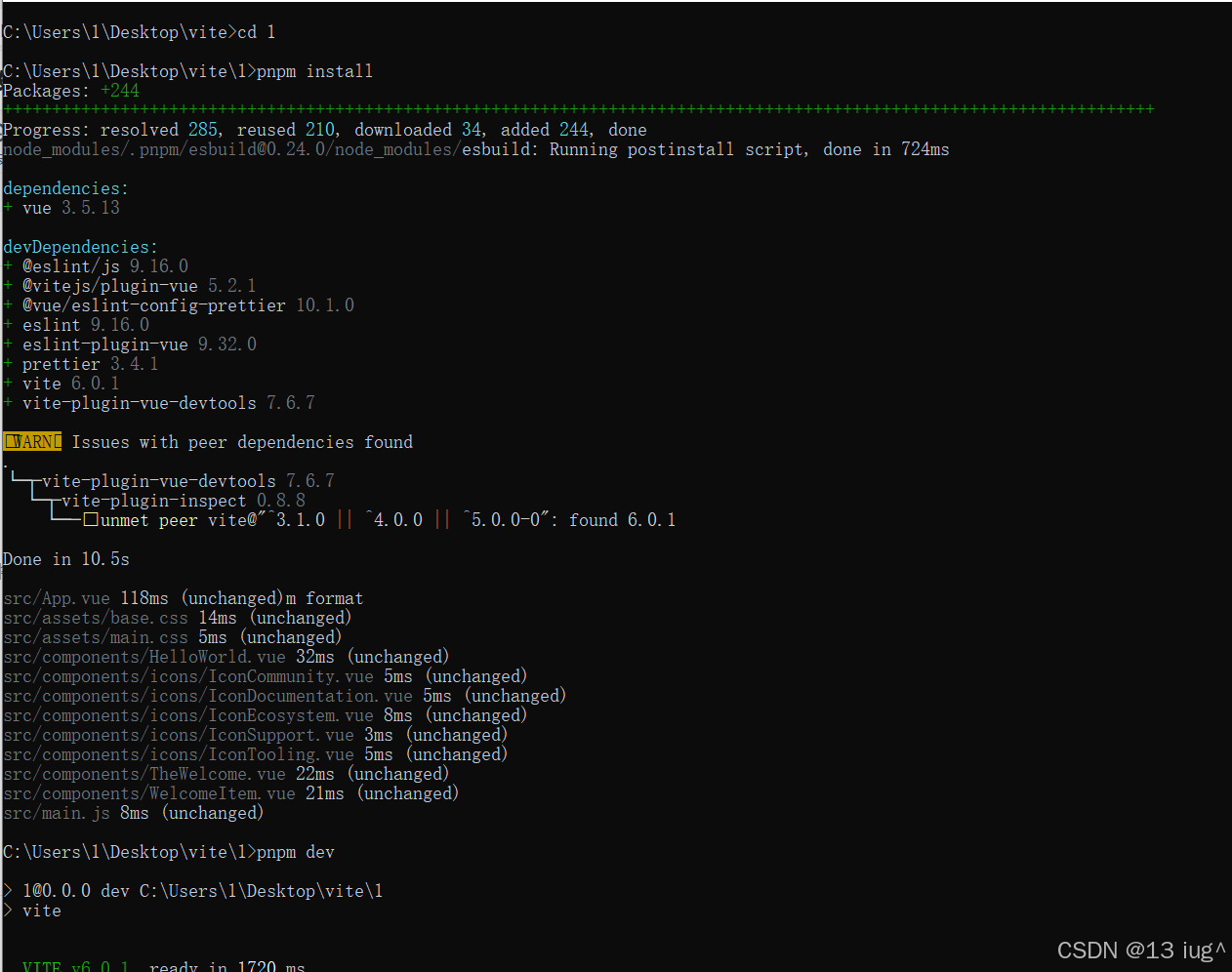
分别复制命令,一句一句运行


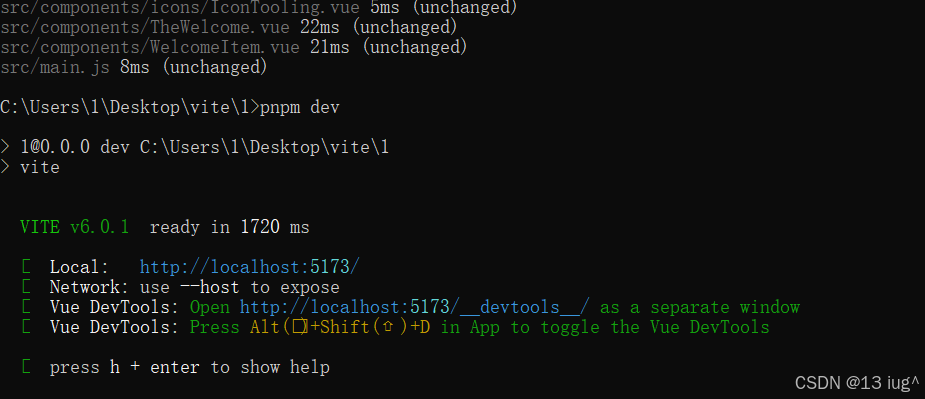
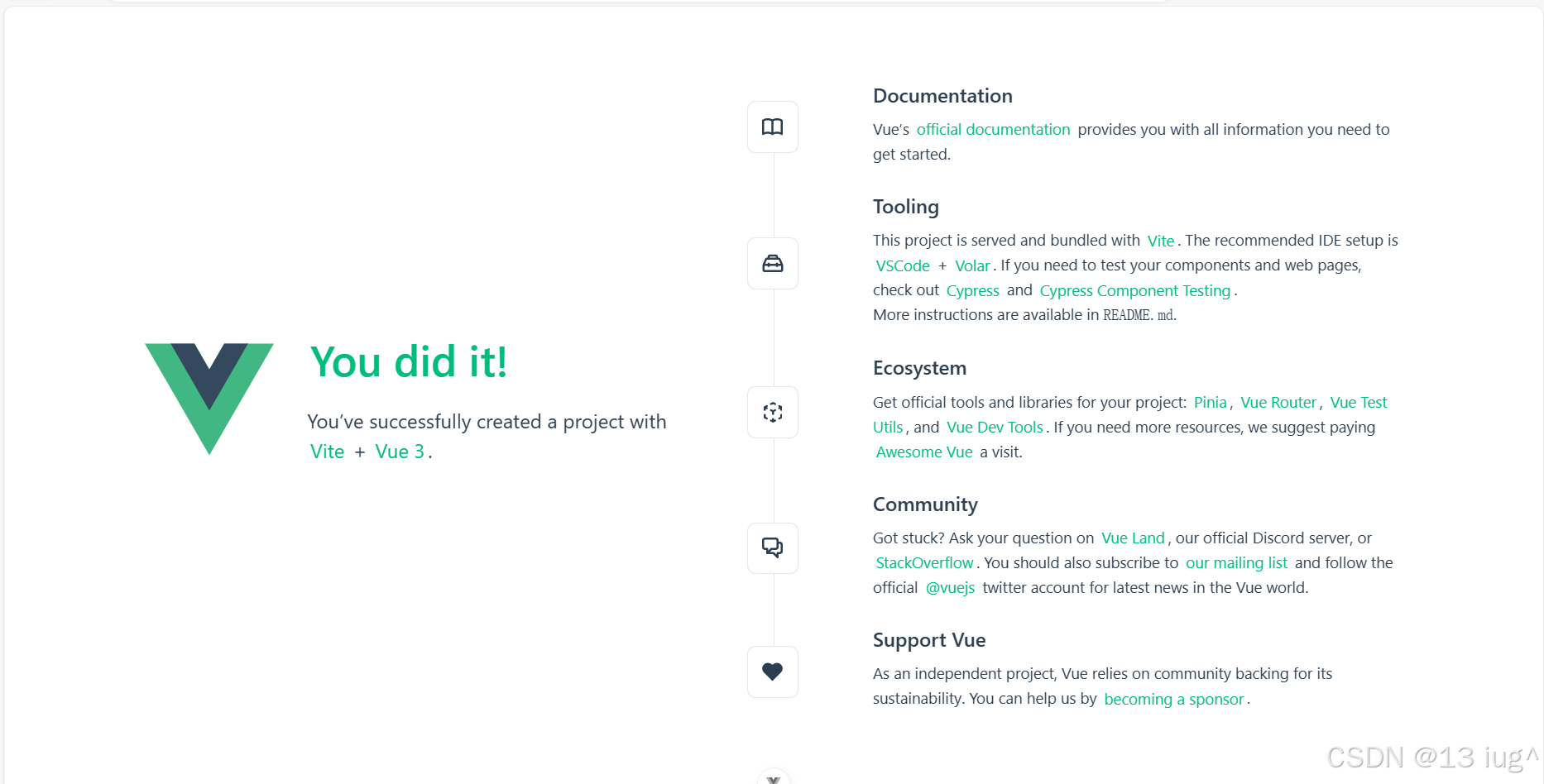
4、复制http://localhost:5173/ ,打开网站

这样就创建了一个脚手架!

--了解数据湖,这一篇就够了)












)
 —— 深度解析汇编语言中的批量数据传递与寄存器冲突)



