1. TCP服务端简介
TCP服务端是基于TCP协议构建的一种网络服务模式,它为HTTP(超文本传输协议)、SMTP(简单邮件传输协议)等高层协议的应用程序提供了可靠的底层支持。在TCP服务端中,服务器启动后会监听一个或多个端口,等待客户端发起连接请求。当接收到客户端的连接请求时,服务端会响应并建立一个全双工的连接,并确保双方都准备好进行数据交换。一旦连接建立成功,服务端就能够开始接收来自客户端的数据,并根据需要向客户端发送响应信息。对于运行在TCP服务端之上的应用层协议来说,这种可靠的服务是非常重要的。例如,Web服务器通过HTTP协议处理网页请求时,就需要依赖TCP来确保请求和响应数据的正确性;邮件服务器使用SMTP协议发送和接收邮件时,同样依靠TCP保证邮件内容的完整传输。掌握TCP服务端的编程技巧,可以极大地提升开发者的网络应用构建能力。本系列的第25篇文章《鸿蒙网络编程系列25-TCP回声服务器的实现》中基于ArkTS语言实现了TCP回声服务器,演示了基本的TCP服务端编程方法,本文将使用仓颉语言在API 12的环境中实现类似的功能。
2. TCP回声服务器演示
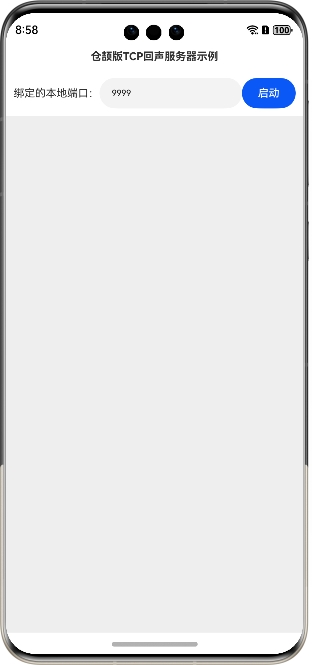
本示例运行后的页面如图所示:

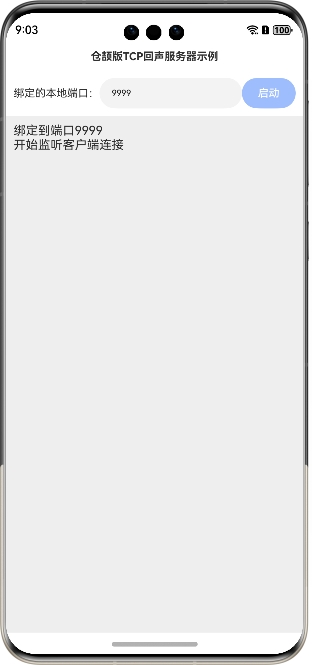
输入绑定的本地端口,默认是9999,单击“启动”按钮即可启动TCP监听服务,如图所示:

再启动上一篇文章《鸿蒙网络编程系列49-仓颉版TCP客户端》中介绍的TCP客户端,使用该客户端连接本TCP服务器,然后发送“Hi,TCP Server”给服务端,如图所示:

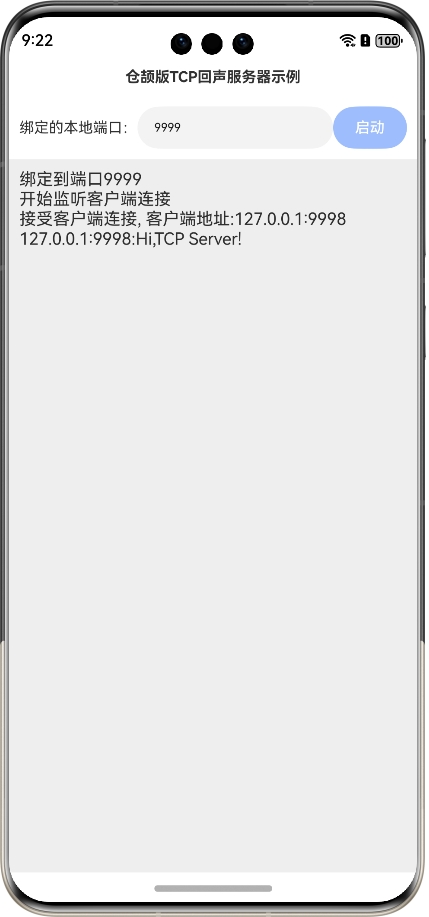
可以看到,收到了服务端的回复,此时再查看回声服务器的日志,如图所示:

可以看到,回声服务器也收到了客户端发送的消息。
3. TCP回声服务器示例编写
下面详细介绍创建该示例的步骤(确保DevEco Studio已安装仓颉插件)。
步骤1:创建[Cangjie]Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [{"name": "ohos.permission.INTERNET"}]
这里添加了访问互联网的权限。
步骤3:在build-profile.json5配置文件加上仓颉编译架构:
"cangjieOptions": {"path": "./src/main/cangjie/cjpm.toml","abiFilters": ["arm64-v8a", "x86_64"]}
步骤4:在index.cj文件里添加如下的代码:
package ohos_app_cangjie_entryimport ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos.net.http.*
import ohos.ability.getStageContext
import ohos.ability.*
import std.convert.*
import std.net.*
import std.socket.*@Entry
@Component
class EntryView {@Statevar title: String = '仓颉版TCP回声服务器示例';//连接、通讯历史记录@Statevar msgHistory: String = ''//本地端口@Statevar localPort: UInt16 = 9999//绑定状态@Statevar bindState = falselet scroller: Scroller = Scroller()func build() {Row {Column {Text(title).fontSize(14).fontWeight(FontWeight.Bold).width(100.percent).textAlign(TextAlign.Center).padding(10)Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {Text("绑定的本地端口:").fontSize(14)TextInput(text: localPort.toString()).onChange({value => localPort = UInt16.parse(value)}).setType(InputType.Number).width(100).fontSize(11).flexGrow(1)Button("启动").onClick {evt => startServer()}.enabled(!bindState).width(70).fontSize(14)}.width(100.percent).padding(10)Scroll(scroller) {Text(msgHistory).textAlign(TextAlign.Start).padding(10).width(100.percent).backgroundColor(0xeeeeee)}.align(Alignment.Top).backgroundColor(0xeeeeee).height(300).flexGrow(1).scrollable(ScrollDirection.Vertical).scrollBar(BarState.On).scrollBarWidth(20)}.width(100.percent).height(100.percent)}.height(100.percent)}//启动回声服务器func startServer() {//TCP服务端let tcpServer = TcpServerSocket(bindAt: localPort)tcpServer.bind()msgHistory += "绑定到端口${localPort}\r\n"bindState = true//启动一个线程监听客户端的连接并读取客户端发送过来的消息spawn {msgHistory += "开始监听客户端连接\r\n"while (true) {let echoClient = tcpServer.accept()msgHistory += "接受客户端连接, 客户端地址:${echoClient.remoteAddress}\r\n"//启动一个线程处理新的socketspawn {try {dealWithEchoClient(echoClient)} catch (exp: Exception) {msgHistory += "从套接字读取数据出错:${exp}\r\n"}}}}}//从客户端套接字读取数据并回写func dealWithEchoClient(echoClient: TcpSocket) {//存放从socket读取数据的缓冲区let buffer = Array<UInt8>(1024, item: 0)while (true) {//从socket读取数据var readCount = echoClient.read(buffer)if (readCount > 0) {//把接收到的数据转换为字符串let content = String.fromUtf8(buffer[0..readCount])//输出接收到的信息到日志msgHistory += "${echoClient.remoteAddress}:${content}\r\n"//回写到客户端echoClient.write(content.toArray())}}}
}
步骤5:编译运行,可以使用模拟器或者真机。
步骤6:按照本文第2部分“TCP回声服务器演示”操作即可。
4. 代码分析
本示例的关键部分有两处,第一处是开启监听,就是监听绑定的端口,等待客户端的连接,这个监听是阻塞的,如果没有客户端连接就会一直等待,代码如下:
let echoClient = tcpServer.accept()
如果有客户端连接,就会返回代表客户端连接的套接字,本示例中就是echoClient变量。
另一处是关于客户端连接的数据读取和发送,因为服务端可能会同时接收多个客户端的连接,为提高处理效率,这里新起了一个线程来专门负责客户端连接的数据读写,代码如下:
spawn {try {dealWithEchoClient(echoClient)} catch (exp: Exception) {msgHistory += "从套接字读取数据出错:${exp}\r\n"}}
具体的处理在函数dealWithEchoClient中实现。
本示例为简化代码的编写,假设客户端发送的数据可以一次性全部接收,也就是假设不存在数据粘包问题,当然实际中可能会存在,后面文章会针对仓颉语言讲解实现方式,关于ArkTS的实现方式见第本系列的第35篇《鸿蒙网络编程系列35-通过数据包结束标志解决TCP粘包问题》或第36篇《鸿蒙网络编程系列36-固定包头可变包体解决TCP粘包问题》
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/tcp/TCPEchoServer4Cj
本系列源码地址:
https://gitee.com/zl3624/harmonyos_network_samples


)






![[Leetcode小记] 3233. 统计不是特殊数字的数字数量](http://pic.xiahunao.cn/[Leetcode小记] 3233. 统计不是特殊数字的数字数量)



)



)
:重定向详解)
