DevExpress控件
一、DevExpress简介
1、所有编辑器的公共功能
-
全部都可以绑定数据;
-
全部都可以独立使用或用于由 Developer Express 提供的容器控件 (XtraGrid、XtraVerticalGrid、XtraTreeList 和 XtraBars) 内的内置编辑;
-
全部都使用相同的样式、外观与感觉、以及工具提示机制,因为它们都派生于 BaseEdit 类。
要把某个特定的编辑器嵌入到容器控件中,则必须创建一个相应的 Repository 项。 Repository 项是一个组件,存储了属于某个对应编辑器的属性和事件。 容器控件使用由 repository 项提供的信息,来创建所需的全功能编辑器。
2、编辑器列表
| 有文本框的编辑器 | REPOSITORY 项 | |
|---|---|---|
| ButtonEdit | RepositoryItemButtonEdit | 一个文本编辑器,允许在编辑框内显示按钮。
|
| HyperLinkEdit | RepositoryItemHyperLinkEdit | 一个编辑器,允许编辑超链接并导航到其目标。
|
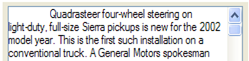
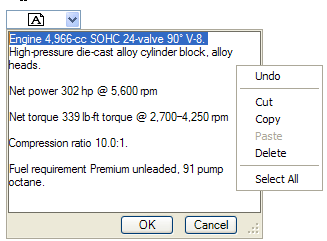
| MemoEdit | RepositoryItemMemoEdit | 一个编辑器,允许显示和编辑多行文本。
|
| SpinEdit | RepositoryItemSpinEdit | 一个编辑器,允许使用微调按钮来编辑数值。
|
| TextEdit | RepositoryItemTextEdit | 一个单行文本编辑器。
|
| TimeEdit | RepositoryItemTimeEdit | 一个编辑器,允许使用微调按钮来编辑时间值。
|
| 没有文本框的编辑器 | ||
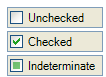
| CheckEdit | RepositoryItemCheckEdit | 一个编辑器,提供了选中、未选中、以及可选用的变灰状态。 经常用于编辑 Boolean 值。
|
| MarqueeProgressBarControl | RepositoryItemMarqueeProgressBar | 通过连续从左到右地滚动一个进度块,来指示某项操作正在进行。
|
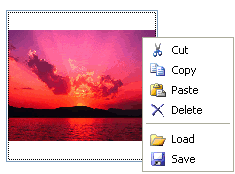
| PictureEdit | RepositoryItemPictureEdit | 一个编辑器,显示被存储为位图、元文件、图标、JPEG、GIF 或 PNG 格式的图像。
|
| ProgressBarControl | RepositoryItemProgressBar | 一个控件,指示某项漫长操作的进度。
|
| RadioGroup | RepositoryItemRadioGroup | 一个控件,提供了一组单选按钮。
|
| RangeTrackBarControl | RepositoryItemRangeTrackBar | 一个滑动栏,有两个滑动块,允许用户选择取值范围。
|
| TrackBarControl | RepositoryItemTrackBar | 一个滑动栏。
|
| ZoomTrackBarControl | RepositoryItemZoomTrackBar | 一个缩放滑动栏。
|
| 有弹出窗口的编辑器 | ||
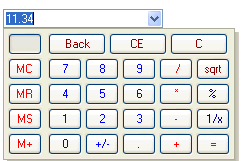
| CalcEdit | RepositoryItemCalcEdit | 一个控件,提供了一个下拉计算器。
|
| CheckedComboBoxEdit | RepositoryItemCheckedComboBoxEdit | 一个编辑器,允许在一个弹出窗口中呈现和编辑一组 Boolean 选项或位字段。
|
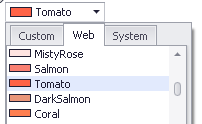
| ColorEdit | RepositoryItemColorEdit | 一个编辑器,允许从下拉窗口中选取某种颜色。
|
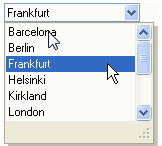
| ComboBoxEdit | RepositoryItemComboBox | 一个文本编辑器,允许从下拉列表中选取预定义的项。 列表项由字符串表示。
|
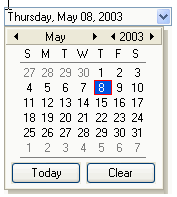
| DateEdit | RepositoryItemDateEdit | 一个编辑器,允许使用下拉日历来编辑日期/时间值。
|
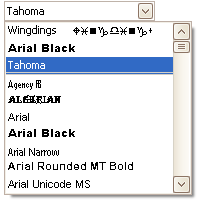
| FontEdit | RepositoryItemFontEdit | 一个编辑器,允许从下拉列表中选取某种字体。
|
| ImageComboBoxEdit | RepositoryItemImageComboBox | 一个组合框编辑器,它的列表项可以显示自定义图像。
|
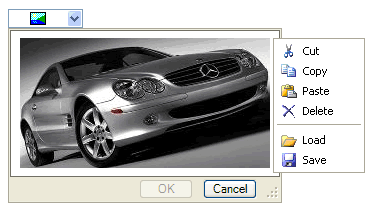
| ImageEdit | RepositoryItemImageEdit | 一个编辑器,在它的弹出窗口中显示图像。
|
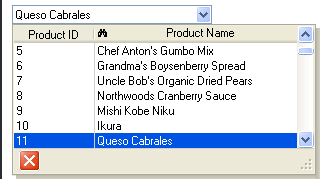
| LookUpEdit | RepositoryItemLookUpEdit | 一个编辑器,显示源自相关联的数据集中的多列记录列表。
|
| MemoExEdit | RepositoryItemMemoExEdit | 一个编辑器,允许在它的弹出窗口中编辑多行文本。
|
| MRUEdit | RepositoryItemMRUEdit | 一个文本编辑器,允许从下拉列表中选择最近输入的值。
|
| PopupContainerEdit | RepositoryItemPopupContainerEdit | 一个控件,可以在它的弹出窗口中显示其他控件。
|
3、控件的演示代码:
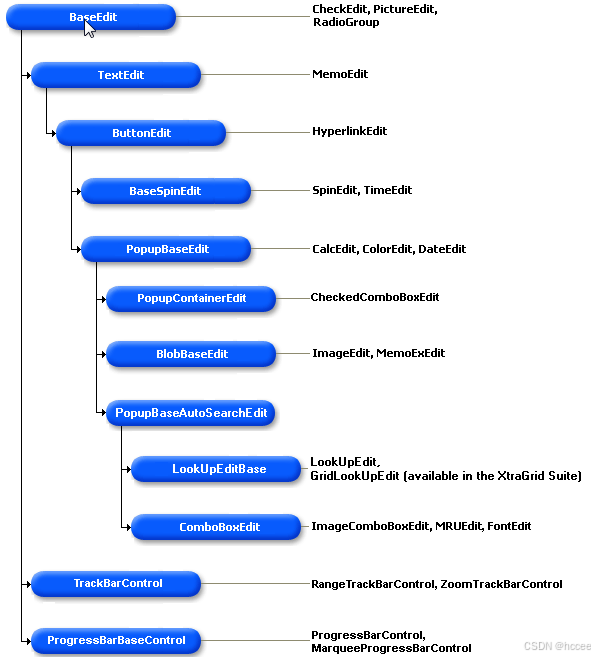
4、编辑器的层次结构
-
BaseEdit 的直属子类 (不包括 TextEdit 编辑器)。 该组中的每个编辑器都有自己的功能,并且没有与其他编辑器相同的功能。
-
TextEdit 类及其直属子 MemoEdit 编辑器。 这些编辑器分别显示一个支持单行或多行文本编辑的文本框。 请参阅 文本编辑概述 主题,来获得关于这些编辑器及其子类的特定功能的细节。
-
ButtonEdit 类及其直属子 HyperLinkEdit 编辑器。 除了继承的功能之外,这些编辑器还可以显示编辑器按钮。 请参阅 编辑器按钮概述 和 编辑器按钮快捷键 主题,来获得关于定制编辑器按钮的其他信息。
-
BaseSpinEdit 类的直属子类 —— SpinEdit 和 TimeEdit 控件。 除了继承的功能之外,这些编辑器还允许最终用户使用微调按钮来修改取值。 请参阅 微调按钮 主题,来获得其他信息。
-
PopupBaseEdit 类的子类。 除了继承的功能之外,这些编辑器还可以显示弹出窗口,并且允许控制其可用性、可视性和弹出窗口功能的其他外观。 请参阅 下拉编辑器概述 主题来学习更多内容。
-
BlobBaseEdit 类的子类 —— ImageEdit 和 MemoExEdit 控件。 除了继承的功能之外,这些编辑器还提供了使用其弹出窗口编辑 BLOB 数据的功能。 请参阅 BLOB 编辑器 主题,来获得其他信息。
-
LookUpEditBase 类的子类实现了查找功能。 该类有两个子类: LookUpEdit 和 GridLookUpEdit 编辑器。 GridLookUpEdit 控件使用一个内嵌 XtraGrid 控件实现了查找功能。 此控件由 XtraGrid 套件提供,并且不包括在 XtraEditors 库中。 要获得更多关于查找功能的信息,请参阅 LookUpEdit 主题。
-
ComboBoxEdit 类及其子类 (ImageComboBoxEdit、MRUEdit 和 FontEdit)。 这些编辑器允许最终用户从下拉列表中选取某项取值。 请参阅 组合框编辑器 主题,来获知细节。
-
TrackBarControl 类及其子类 (RangeTrackBarControl 和 ZoomTrackBarControl) 呈现滑动栏 —— 显示一个或两个滑动块的控件,允许最终用户选取某个取值或某个取值范围。
-
ProgressBarBaseControl 的子类 —— ProgressBarControl 和 MarqueeProgressBarControl。 这些控件适用于指示漫长操作的进度。
BaseEdit
BaseCheckEdit
PictureEdit
ProgressBarBaseControl
RadioGroup
RatingControl
SparklineEdit
TextEdit
TokenEdit
TrackBarControl
TextEdit
MemoEdit
ButtonEdit
HyperLinkEdit
PopupBaseEdit
BaseSpinEdit
SpinEdit
TimeEdit
BlobBaseEdit
ImageEdit
MemoExEdit
CalcEdit
ColorEdit
DateEdit
PopupBaseAutoSearchEdit
ComboBoxEdit
LookUpEditBase
LookUpEdit
TreeListLookUpEdit
GridLookUpEditBase
GridLookUpEdit
SearchLookUpEdit
PopupContainerEdit
CheckedComboBoxEdit
ResourcesPopupCheckedListBoxControl
PopupGalleryEdit

5、与.net基本的控件比较
1. 命名空间(NameSpace)
.net基本控件的类都在System.Windows.Forms的命名空间下,DevExpress的控件类在DevExpress命名空间下
2. 可以代替.net的控件
DevExpress的大部分控件都已可以代替.net的基本控件。如:
-
按钮: System.Windows.Forms.Button -> DevExpress.XtraEditors.SimpleButton
-
文本框: System.Windows.Forms.TextBox -> DevExpress.XtraEditors.TextEdit
-
复选框 System.Windows.Forms.CheckBox -> DevExpress.XtraEditors.CheckEdit
-
下拉框: System.Windows.Forms.ComboBox -> DevExpress.XtraEditors.ComboBoxEdit
-
日 期: System.Windows.Forms.DateTimePicker -> DevExpress.XtraEditors.DateEdit / DevExpress.XtraEditors.TimeEdit
这里就不一一列举了,认真看看,相信一定找出很多可以替代的控件
3、几个比较重要、常用的属性
1:EditValue
DevExpress.XtraEditors.*Edit 的控件都不可少的一个EditValue属性。
如:DevExpress.XtraEditors.*Edit
通常,EditValue会跟Text的值是一样的。
只是EditValue的类型为Object,
而Text的属性为String,
也就是EditValue通常可以代替Text属性。
2. Enable 和 Visable
是否禁用和是否可见
3. Properties
设置控件一些特征
例如 是否只读: textEdit.Properties.ReadOnly = true;
不允许获得焦点 textEdit.Properties.AllowFocused = false;
禁止空值输入 textEdit.Properties.AllowNullInput = false;
// 当这个属性应用在TimeEdit中,它的清除按钮,将会禁用(灰掉)
禁止编辑器输入 comboBoxEdit.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.DisableTextEditor;// 只选模式,不能输入文本
4. Appearance 设置风格。
Dexpress把所有设置控件风格的特性都放到Appearance属性下。 例:
//前景色 simpleButton.Appearance.ForeColor = Color.Red;
//背景色 simpleButton.Appearance.BackColor = Color.Red;
Appearance.TextOptions 文本对齐操作
// 居中对齐 simpleButton.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
// 自动换行。当控件的宽度容不下文本的长度,会自动换行。 simpleButton.Appearance.TextOptions.WordWrap = DevExpress.Utils.WordWrap.Wrap;
注意:
在某些控件中, Properties属性下才有Apperarance DevExpress.XtraEditors.TextEdit textEdit = …; textEdit.Properties.Appearance.ForeColor = Color.Red;
二、DevExpress控件安装
1、云盘下载
后续上传云盘
2、安装DevExpress
3、激活
4、添加DevExpress组件
在 Visual Stuodio 中添加 DevExpress 控件
使用控制台进入 DevExpress 安装目录(输入命令): cd D:\Installed\DevExpress 20.1\Components\Tools
添加 DevExpress 控件:ToolboxCreator.exe/ini:toolboxcreator.ini
移除 DevExpress 控件:ToolboxCreator.exe/ini:toolboxcreator.ini/remove
三、常用DevExpress控件
1、ComboBox、ComboBoxEdit、CheckedComboBoxEdit
1、使用Winform自带ComboBox控件,可直接绑定数据源
因为Winform自带 ComboBox 是有 DataSource 属性的,所以它可以直接绑定数据源,如 DataTable、ListItem 等。使用 DataTable 或List直接绑定。
public void BindSource()
{DataTable dt = new DataTable();dt.Columns.Add("Text", Type.GetType("System.String"));dt.Columns.Add("Value", Type.GetType("System.String"));
dt.Rows.Add("请选择", "0");dt.Rows.Add("选项一", "1");dt.Rows.Add("选项二", "2");dt.Rows.Add("选项三", "3");
comboBox1.DataSource = dt;comboBox1.DisplayMember = "Text"; // Text,即显式的文本comboBox1.ValueMember = "Value"; // Value,即实际的值comboBox1.SelectedIndex = 0; // 设置为默认选中第一个
}
string text = this.comboBox1.Text; //获取选中项文本
string value = this.comboBox1.SelectedValue.ToString(); //获取选中项的值2、ComboBoxEdit:不能直接绑定数据源,只能手工添加。
使用 ComboBoxEdit 控件添加key/value项。
因为 ComboBoxEdit 没有 DataSource 属性,所以不能直接绑定数据源,只能一项一项的添加。
public class ListItem : Object
{public string Text { get; set; }
public string Value { get; set; }
public ListItem(string text,string value){this.Text = text;this.Value = value;}
public override string ToString(){return this.Text;}
}
public void BindSource()
{string text = string.Empty;string value = string.Empty;
ListItem item = null;
for (int i = 0; i < 4; i++){if (i==0){text = "请选择";}else{text = "选项" + i.ToString();}value = i.ToString();
item = new ListItem(text, value);this.comboBoxEdit1.Properties.Items.Add(item);}
}获取选中项的值时,注意判断是否选择。
string text = string.Empty;
string value = string.Empty;
if (comboBoxEdit1.SelectedIndex < 0) //小于0,表示未选择,如果是输入的也小于0
{text = comboBoxEdit1.Text.Trim(); //只能获取输入的文本
}
else
{text= (comboBoxEdit1.SelectedItem as ListItem).Text; //获取选中项文本value = (comboBoxEdit1.SelectedItem as ListItem).Value; //获取选中项的值
}3、CheckedComboBoxEdit:可直接绑定数据源
//设置数据源
checkedComboBoxEdit1.Properties.DataSource = Facility.GetList(factoryID);
checkedComboBoxEdit1.Properties.DisplayMember = "Name";
checkedComboBoxEdit1.Properties.ValueMember = "ID";
//设置选中项
checkedComboBoxEdit1.EditValue = strid
//得到选择项的ID字符串(逗号分隔)object items = checkedComboBoxEdit1.Properties.GetCheckedItems();
checkedComboBoxEdit1.SetEditValue(string.Empty);//重置
checkedComboBoxEdit1.Properties.Items.Clear();//清空数据源
//循环项
foreach (CheckedListBoxItem item in checkedComboBoxEdit1.Properties.Items)
{item.CheckState = CheckState.Unchecked;
}
//手工绑定
for (int i = 0; i < myList.Count; i++)
{if (myList[i].isCheck == true)checkedComboBoxEdit1.Properties.Items.Add(i, myList[i].Name, CheckState.Checked, true);elsecheckedComboBoxEdit1.Properties.Items.Add(i, myList[i].Name, CheckState.Unchecked, true);
}2、LookUpEdit、GridLookUpEdit、SearchLookUpEdit
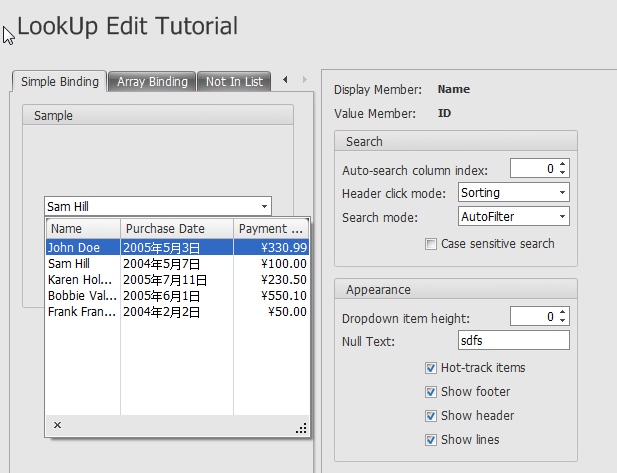
一、LookUpEdit查找编辑器
我觉得最简单,就像普通的 ComboBox 一样使用即可,将 SearchMode 设置为 AutoComplete ,配合 ImmediatePopup = true(用户输入字符立即弹出内容窗口,默认为false)和 SearchMode,即可化身成为专业软件界面。
个人感觉 SearchMode 设置为 AutoFilter 比较舒服,不但可以自动过滤不符合输入条件的项目,而且不会“阻塞”用户输入,比较自然符合习惯。


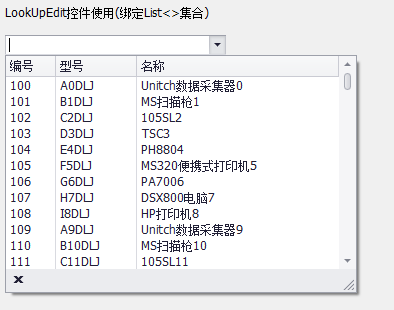
1、绑定数据源:
lookUpEdit1.Properties.ValueMember = "实际要用的字段"; //相当于editvalue
lookUpEdit1.Properties.DisplayMember = "要显示的字段"; //相当于text
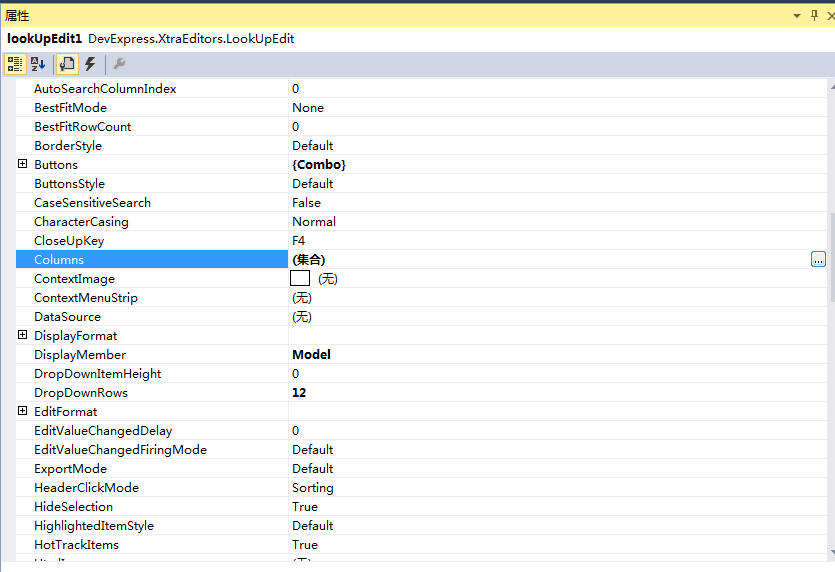
lookUpEdit1.Properties.DataSource = "数据源";2、添加列
添加显示的列:找到属性列表---添加要绑定的列。如果没有添加列,会根据属性名称自动生成列 。


3、弹出框及搜索模式:
lookUpEdit1.Properties.ImmediatePopup = true; //在输入框按任一可见字符键时立即弹出下拉窗体。
lookUpEdit1.Properties.AutoSearchColumnIndex = 0;// 设置自动搜索的栏位序号,下拉窗体第一个栏位为0,依此类推,此属性配合SearchMode = OnlyInPopup时有效。
lookUpEdit1.Properties.SearchMode = DevExpress.XtraEditors.Controls.SearchMode.OnlyInPopup; //自动搜索定位模式SearchMode 搜索模式详解:
-
AutoFilter(默认值):能在输入框显示匹配的数据,并过滤过不想要的记录。 配合ImmediatePopup=True时使用,当用户在输入框按任一可见字符键时立即弹出下拉窗体,并在输入框自动完成您想要输入的数据,同时下拉窗体自动过滤掉不匹配的记录。

-
OnlyInPopup :在下拉窗体能显示匹配结果(蓝底白字),但在输入框内不显示。** **配合ImmediatePopup=True时使用,当用户在输入框按任一可见字符键时立即弹出下拉窗体,并跟据输入的字符从头部开始匹配AutoSearchColumnIndex属性指定栏位字段的值,第一个栏位为0。

-
AutoComplete: 能在输入框显示匹配的数据,并且下拉窗体显示匹配的记录。 配合ImmediatePopup=True时使用,当用户在输入框按任一可见字符键时立即弹出下拉窗体,并在输入框自动完成您想要输入的数据,同时下拉窗体自动匹配最佳记录。AutoComplete模式仅匹配DisplayMember对应字段的值。

4、判断是否选择下拉框:
if (this.lookUpEdit1.EditValue == null || this.lookUpEdit1.EditValue.ToString() == "nulltext")
{//提示信息,说明未选择下拉框
}5、设置或清空nulltext值:
lookUpEdit1.Properties.NullText = "请选择...";
lookUpEdit1.Properties.NullText = null;//清空值6、使用LookUpEdit的值:
string 变量1 = this.lookUpEdit1.EditValue.ToString(); //是lookUpEdit1.Properties.ValueMember值
string 变量2 = this.lookUpEdit1.Text.Trim(); //是lookUpEdit1.Properties.DisplayMember 的值7、选择项
lookUpEdit1.ItemIndex = 0; //选择第一项
lookUpEdit1.ItemIndex = -1; //无选项,此时显示的是nulltext值。其实这个地方只要EditValue==null,lookUpEdit1就显示NullText
lookUpEdit1.EditValue = value;//自动搜索DataSource,选择与之匹配的值,没有的情况下赋值null ,value的值必须与ValueMember的数据类型一致。8、实例绑定方法
DataSet ds;
lookUpEdit1.Properties.DataSource = ds.Tables[0];
lookUpEdit1.Properties.ValueMember = "daID";
lookUpEdit1.Properties.DisplayMember = "xm";
lookUpEdit1.EditValue = "5";
//双击显示下拉列表
lookUpEdit1.Properties.ShowDropDown = ShowDropDown.DoubleClick;
lookUpEdit1.Properties.ImmediatePopup = true;//显示下拉列表
lookUpEdit1.Properties.TextEditStyle = TextEditStyles.Standard;//允许输入
lookUpEdit1.Properties.DropDownRows = 12;//默认显示的行数
lookUpEdit1.Properties.NullText = "";//清空默认值
//自动填充列
lookUpEdit1.Properties.PopulateColumns();
//或者添加列:
lookUpEdit1.Properties.Columns.Add(new LookUpColumnInfo("ProductClassID", 5, "类别代码"));
//设置列属性
//lookUpEdit1.Properties.Columns[0].Visible = false;
lookUpEdit1.Properties.Columns[1].Caption = "姓名";
lookUpEdit1.Properties.Columns[1].Width = 120;
lookUpEdit1.Properties.Columns[0].FormatString = "000000";//列格式设置
//下拉框自适应宽度
lookUpEdit1.Properties.BestFitMode = DevExpress.XtraEditors.Controls.BestFitMode.BestFitResizePopup;lookUpEdit1.Properties.BestFit();
lookUpEdit1.Properties.PopupWidth = 500;//或者设置总宽度
//选择第一项
lookUpEdit1.ItemIndex = 0;9、EditValueChanged值改变事件
private void lookUpEdit1_EditValueChanged(object sender, EventArgs e)
{//使用属性string daID = this.lookUpEdit1.EditValue.ToString();string xm = this.lookUpEdit1.Text.Trim();
//使用方法DataRowView row = this.lookUpEdit1.GetSelectedDataRow() as DataRowView;//是lookUpEdit选择的整行的数据源,这里绑定的是DataTable//Order order = this.lookUpEdit1.GetSelectedDataRow() as Order;
if (row != null){this.txt1.Text = row["ShortName"].ToString();}
}10、处理字段名在数据源中找不到(未绑定列)GetNotInListValue事件
private void LookUpEdit1_GetNotInListValue(object sender, GetNotInListValueEventArgs e)
{e.Value = (e.RecordIndex + 1).ToString() + ".";
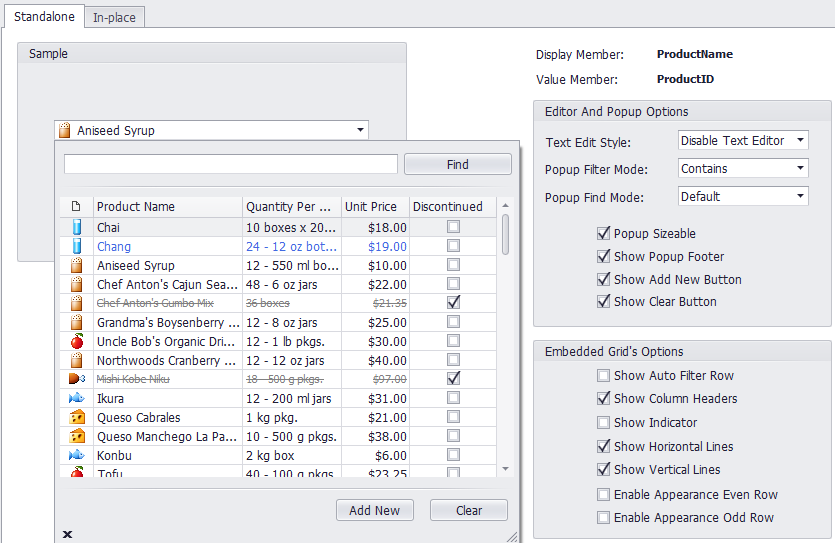
}二、SearchLookUpEdit
自带一个搜索框,内嵌Grid。
个人比较推荐,既能显示数据,又自带查找,个人工具也能瞬间高大上,为何不用。


1、添加显示的数据列
在属性列表中 Properties -> view 就可以打开设计器进行编辑
2、实例绑定方法
//数据绑定
DataSet ds;
searchLookUpEdit1.Properties.DataSource = ds.Tables[0];
searchLookUpEdit1.Properties.ValueMember = "daID";
searchLookUpEdit1.Properties.DisplayMember = "xm";
// 将EditValue绑定到“订单详情”表的ProductID字段;EditValue与ValueMember字段的值匹配。
searchLookUpEdit1.DataBindings.Add("EditValue", dvMain, "ProductID");
//双击显示下拉列表
searchLookUpEdit1.Properties.ShowDropDown = ShowDropDown.DoubleClick;//双击显示下拉列表
searchLookUpEdit1.Properties.ImmediatePopup = true;//显示下拉列表
searchLookUpEdit1.Properties.AutoComplete = false;
searchLookUpEdit1.Properties.TextEditStyle = TextEditStyles.Standard;//能否够输入内容进行检索(还是仅仅能使用选择输入)
searchLookUpEdit1.Properties.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; //文本居中对齐
//默认值
searchLookUpEdit1.Properties.NullText = "------请选择------";
searchLookUpEdit1.Properties.AllowNullInput = DevExpress.Utils.DefaultBoolean.True;
//显示不显示grid上第一个空行,也是用于检索的应用
searchLookUpEdit1.Properties.View.OptionsView.ShowAutoFilterRow = true;
searchLookUpEdit1.Properties.PopupFilterMode = DevExpress.XtraEditors.PopupFilterMode.Contains;
//是否显示底部
searchLookUpEdit1.Properties.ShowFooter = false;
//自动填充列
searchLookUpEdit1.Properties.View.OptionsBehavior.AutoPopulateColumns = false;
//或者添加列:
searchLookUpEdit1.Properties.View.Columns.Add(new GridColumn { FieldName = "ProductClassID", VisibleIndex = 1, Caption = "类别代码", });
//设置列属性
//lookUpEdit1.Properties.Columns[0].Visible = false;
searchLookUpEdit1.Properties.View.Columns[1].Caption = "姓名";
searchLookUpEdit1.Properties.View.Columns[1].Width = 120;
searchLookUpEdit1.Properties.View.Columns[0].DisplayFormat.FormatString = "000000";//列格式设置
//下拉框自适应宽度
searchLookUpEdit1.Properties.BestFitMode = DevExpress.XtraEditors.Controls.BestFitMode.BestFitResizePopup;
searchLookUpEdit1.Properties.View.BestFitColumns();
//或者设置总宽度
searchLookUpEdit1.Properties.PopupFormWidth = 500;//或者设置总宽度
//选择第一项
searchLookUpEdit1.Properties.View.SelectRow(0);3、EditValueChanged
searchLookUpedit带有查询栏,在查询栏中输入关键字不会触发EditValueChanged,只有选择了数据过后才会触发这个事件。
每次选择数据过后,获取选择的数据
object mouldcode = lnpMouldCode.EditValue;
if (mouldcode == null || mouldcode.ToString() == "")
{ return; }通过SearchLookUpEdit中绑定的数据源获取我想要的数据:
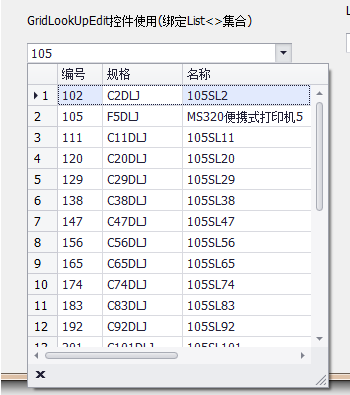
MouldEntity mould = (this.bsMould.DataSource as List<MouldEntity>).SingleOrDefault(p => p.Code == mouldcode.ToString());三、GridLookUpEdit
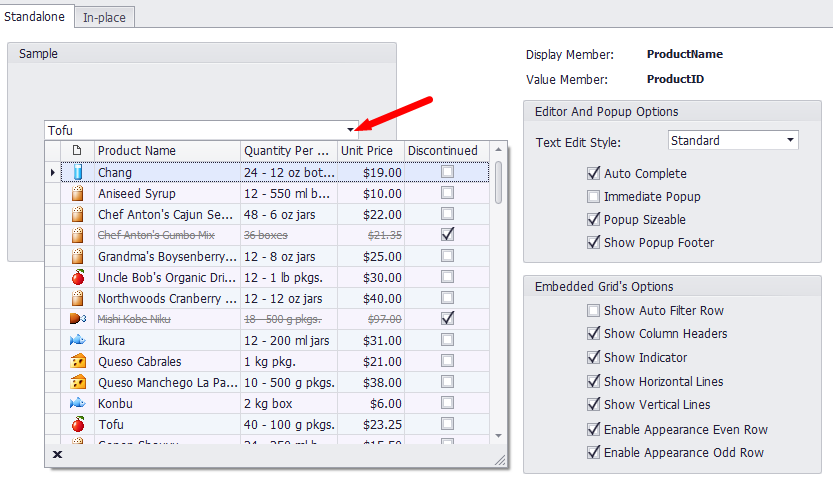
仅用来显示数据较少的二维表格,用它比较合适,因为看名字一目了然,就是个 Grid。


1、显示行号
private void gridLookUpEdit1View_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e){if (e.Info.IsRowIndicator && e.RowHandle >= 0){e.Info.DisplayText = (e.RowHandle + 1).ToString();}}2、设置根据多列筛选功能
GridLoolUpEdit 默认 是根据 DisplayMember 绑定的字段 进行模糊筛选。
private void gridLookUpEdit1_EditValueChanging(object sender, DevExpress.XtraEditors.Controls.ChangingEventArgs e)
{BeginInvoke(new MethodInvoker(delegate (){GridLookUpEdit edit = sender as GridLookUpEdit;GridView gridView = edit.Properties.View as GridView;//获取GriView私有变量FieldInfo fi = gridView.GetType().GetField("extraFilter", BindingFlags.NonPublic | BindingFlags.Instance);
List columnsOperators = new List();foreach (GridColumn col in gridView.VisibleColumns){if (col.Visible && col.ColumnType == typeof(string))columnsOperators.Add(new DevExpress.Data.Filtering.FunctionOperator(DevExpress.Data.Filtering.FunctionOperatorType.Contains,new DevExpress.Data.Filtering.OperandProperty(col.FieldName), new DevExpress.Data.Filtering.OperandValue(edit.Text)));}string filterCondition = new GroupOperator(GroupOperatorType.Or, columnsOperators).ToString();
//或者明确指定列//BinaryOperator op1 = new BinaryOperator("Id", "%" + edit.AutoSearchText + "%", BinaryOperatorType.Like);//BinaryOperator op2 = new BinaryOperator("Model", "%" + edit.AutoSearchText + "%", BinaryOperatorType.Like);//string filterCondition = new GroupOperator(GroupOperatorType.Or, new CriteriaOperator[] { op1, op2, op3 }).ToString();
fi.SetValue(gridView, filterCondition);//获取GriView中处理列过滤的私有方法MethodInfo mi = gridView.GetType().GetMethod("ApplyColumnsFilterEx", BindingFlags.NonPublic | BindingFlags.Instance);mi.Invoke(gridView, null);}));
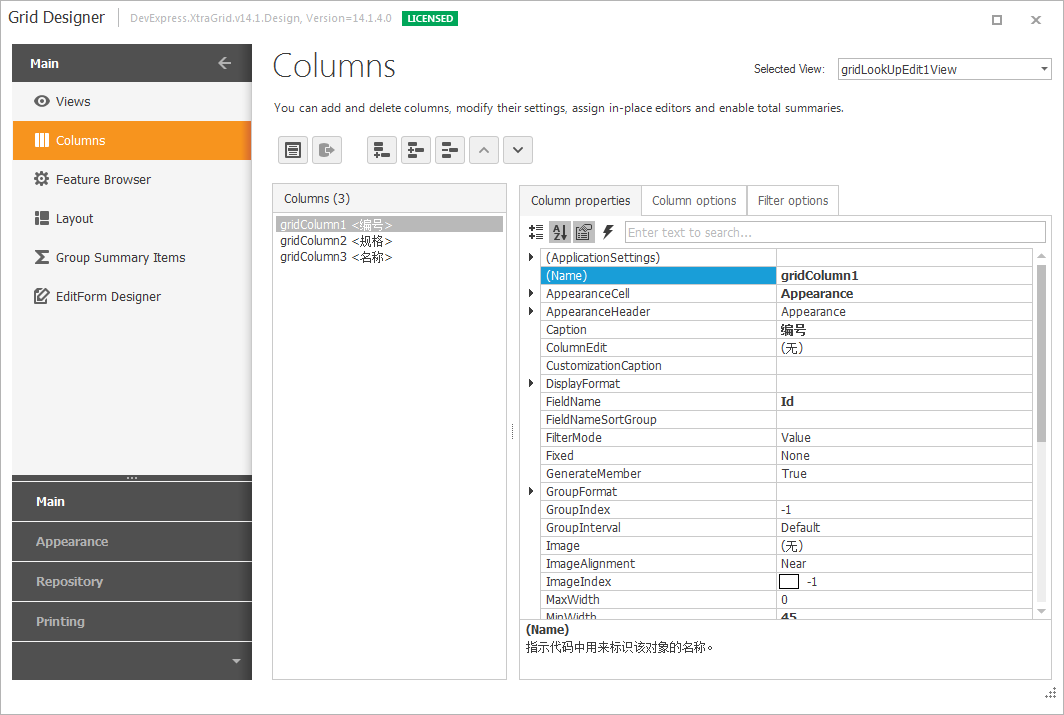
}3、添加显示的数据列

4、实例绑定方法
//数据绑定
DataSet ds;
gridLookUpEdit1.Properties.DataSource = ds.Tables[0];
gridLookUpEdit1.Properties.ValueMember = "daID";
gridLookUpEdit1.Properties.DisplayMember = "xm";
// 将EditValue绑定到“订单详情”表的ProductID字段;EditValue与ValueMember字段的值匹配。
gridLookUpEdit1.DataBindings.Add("EditValue", dvMain, "ProductID");
//双击显示下拉列表
gridLookUpEdit1.Properties.ShowDropDown = ShowDropDown.DoubleClick;//双击显示下拉列表
gridLookUpEdit1.Properties.ImmediatePopup = true;//显示下拉列表
gridLookUpEdit1.Properties.AutoComplete = false;
gridLookUpEdit1.Properties.TextEditStyle = TextEditStyles.Standard;//允许输入
gridLookUpEdit1.Properties.NullText = "";//清空默认值
gridLookUpEdit1.Properties.AllowNullInput = DevExpress.Utils.DefaultBoolean.True;
gridLookUpEdit1.Properties.View.OptionsView.ShowAutoFilterRow = true;
gridLookUpEdit1.Properties.PopupFilterMode = DevExpress.XtraEditors.PopupFilterMode.Contains;
gridLookUpEdit1.Properties.ShowFooter = false;
//自动填充列
gridLookUpEdit1.Properties.View.OptionsBehavior.AutoPopulateColumns = false;
//或者添加列:
gridLookUpEdit1.Properties.View.Columns.Add(new GridColumn { FieldName = "ProductClassID", VisibleIndex = 1, Caption = "类别代码", });
//设置列属性
//gridLookUpEdit1.Properties.View.Columns[0].Visible = false;
gridLookUpEdit1.Properties.View.Columns[1].Caption = "姓名";
gridLookUpEdit1.Properties.View.Columns[1].Width = 120;
gridLookUpEdit1.Properties.View.Columns[0].DisplayFormat.FormatString = "000000";//列格式设置
//下拉框自适应宽度
gridLookUpEdit1.Properties.BestFitMode = DevExpress.XtraEditors.Controls.BestFitMode.BestFitResizePopup;
gridLookUpEdit1.Properties.View.BestFitColumns();
//或者设置总宽度
gridLookUpEdit1.Properties.PopupFormWidth = 500;//或者设置总宽度
//选择第一项
gridLookUpEdit1.Properties.View.SelectRow(0);四、TreeListLookUpEdit
以 TreeList 的样式显示数据,除非有树形数据,否则跟 GridLookUpEdit 一样
TreeListLookupEdit控件里面还是有一个TreeList控件的,这个控件的操作和我们上面说的TreeList控件操作完全一样,我们按树列表的方式初始化并绑定它即可。
3、ListBoxControl、CheckedListBoxControl、ImageListBoxControl
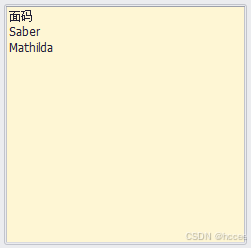
ListBoxControl
效果如下:

示例代码:
string[] girlArr = { "面码", "Saber", "Mathilda" };
// Set the listBox's background color
listBoxControl1.BackColor = Color.FromArgb(254, 246, 212);
// Dock to all edges and fill the parent container
listBoxControl1.Dock = DockStyle.Fill;
// Add items
listBoxControl1.Items.AddRange(girlArr);CheckedListBoxControl
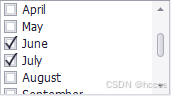
该控件以列表框的形式显示复选列表;
效果如图:

示例代码:
CheckedListBoxItem[] itemArr = {new CheckedListBoxItem("January",false),new CheckedListBoxItem("February", false),new CheckedListBoxItem("March", false),new CheckedListBoxItem("April", false),new CheckedListBoxItem("May", false),new CheckedListBoxItem("June", true),new CheckedListBoxItem("July", true),new CheckedListBoxItem("August", false),new CheckedListBoxItem("September", false),new CheckedListBoxItem("October", false),new CheckedListBoxItem("November", false),new CheckedListBoxItem("December", false)
};
checkedListBoxControl1.Items.AddRange(itemArr);ImageListBoxControl控件
how to show image in ImageListBoxControl | DevExpress Support
-
新建窗体
-
拖入ImageListBoxControl控件
-
拖入ImageCollection控件
-
设置ImageListBoxControl的ImageList属性为imageCollection1
-
设置ImageCollection的图片,右击选择: Choose Images
-
点击窗体上ImageListBoxControl右上角的小箭头,选择Edit Items,设置ImageIndex
ImageListBoxControl 列表框中的每一项都有显示图片的能力;
imageListBoxControl1.Items.Add("面码");
imageListBoxControl1.Items.Add("Saber");
imageListBoxControl1.Items.Add("Mathilda");
imageListBoxControl1.Items[0].ImageIndex = 0;
imageListBoxControl1.Items[1].ImageIndex = 1;
imageListBoxControl1.Items[2}.ImageIndex = 2;效果如下:
四、常用基础控件
DevExpress Winfrom 常用控件
SimpleButton(普通按钮)
ButtonEdit(编辑按钮)
CheckEdit(复选/单选框)
TextEdit(文本框)
SpinEdit(数值选择控件)
DateEdit(日期控件)
TimeEdit(时间控件)
ComboBoxEdit(下拉框)
LookUpEdit(下拉列表视图)
LayoutControl(排版控件)
SplitContainerControl(分割容器控件)
BarManager(菜单控件)
XtraScrollableControl 控件
TreeList (树状列表控件)
XtraTabControl(Tab 页控件)
MarqueeProgressBarControl(进度条控件)
DXValidationProvider(验证控件)
-
SimpleButton(普通按钮)
1) 选择 SimpleButton
this.simpleButton1.Select();
-
ButtonEdit(编辑按钮)
1) 设置按钮文字(替换"...")
this.buttonEdit1.Properties.Buttons.Caption = "请点击"; //设计器中设置
2) 设置ButtonEdit不可输入,默认为 TextEditStyles.Standard(可输入)
this.buttonEdit1.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.DisableTextEditor;
3) 设置按钮...的样式,设置 this.buttonEdit1.Properties.Buttons中的Kind属性,将生成如下代码:
this.buttonEdit1.Properties.Buttons.AddRange(new DevExpress.XtraEditors.Controls.EditorButton[] {
new DevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Controls.ButtonPredefines.Redo)});
-
CheckEdit(复选/单选框)
1) 单选框
-
设置为单选框
this.checkEdit1.Properties.CheckStyle = DevExpress.XtraEditors.Controls.CheckStyles.Radio; //有十几种样式
-
将多个单选框分为一组
this.checkEdit1.Properties.RadioGroupIndex = 1;
-
TextEdit(文本框)
1) 设置默认值
this.textEdit1.EditValue = "默认值";
2) 设置为密码格式
this.textEdit1.Properties.UseSystemPasswordChar = true;
3) 设置密码字符,系统默认使用"*"字符作为密码字符
this.textEdit1.Properties.PasswordChar = '●';
4) 设置为只读
this.textEdit1.Properties.ReadOnly = true;
5) 设置只能输入小数
this.textEdit1.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.Numeric;
6) 设置正则表达式验证
-
设置只能输入0~9的整型数字
this.textEdit1.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.RegEx;
this.textEdit1.Properties.Mask.EditMask = "\d+"; //设置正则表达式
-
设置只能输入日期格式
this.textEdit1.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.RegEx;
this.textEdit1.Properties.Mask.EditMask = @"([1-2]\d{3}|[1-2]\d)-(0?[1-9]|1[0-2])-(3[0-1]|[1-2]\d|0?[1-9])";
this.textEdit1.Properties.Mask.ShowPlaceHolders = false; //是否显示占位符
this.textEdit1.Properties.Mask.AutoComplete = DevExpress.XtraEditors.Mask.AutoCompleteType.None; //自动完成模式
-
正则表达式编写规范
1) 不允许:this.textEdit1.Properties.Mask.EditMask = @"\d{1, 5}"; 可改为:@"\d{1,5}";
2) 不允许:this.textEdit1.Properties.Mask.EditMask = @"[\w]{1,5}"; 可改为:@"[0-9a-zA-Z]{1,5}";
-
注意点:
1) 如果在某一控件中出现正则表达式语法错误,程序中会出现 syntax error 的错误。例如:
this.textEdit1.Properties.Mask.EditMask = "(0?\d{1})(";
7) 设置最大字符长度
this.textEdit1.Properties.MaxLength = 18;
8) 设置输入字符转大小写,默认为 CharacterCasing.Normal(大小写保持不变)
this.textEdit1.Properties.CharacterCasing = CharacterCasing.Upper;
9) 设置不显示正则表达式的提示字符
this.textEdit1.Properties.Mask.AutoComplete = DevExpress.XtraEditors.Mask.AutoCompleteType.None;
this.textEdit1.Properties.Mask.ShowPlaceHolders = false;
10) 设置显示与编辑都以金额显示
this.txtRtnCash.Properties.DisplayFormat.FormatString = "{0:c}";
this.txtRtnCash.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
this.txtRtnCash.Properties.EditFormat.FormatString = "{0:c}";
this.txtRtnCash.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
11) 设置显示/编辑格式化为日期
this.textEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
this.textEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss:fff";
this.textEdit1.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
this.textEdit1.Properties.EditFormat.FormatString = "yyyy-MM-dd HH:mm:ss:fff";
this.textEdit1.EditValue = DateTime.Now;
12) EditValue 属性与 Text 属性一般情况下,值都是一致。
13) EditValueChanging 与 EditValueChanged 事件
执行顺序:EditValueChanging 先,EditValueChanged 后,手动输入与代码赋值都是如此。
-
EditValueChanging 事件
private void textEdit1_EditValueChanging(object sender, DevExpress.XtraEditors.Controls.ChangingEventArgs e)
{e.Cancel = true; //可取消值的改变object obj1 = e.NewValue; //新值object obj2 = e.OldValue; //旧值object obj3 = this.textEdit1.EditValue; //旧值string str1 = this.textEdit1.Text; //手动输入时,与e.NewValue一致;代码赋值时,与e.OldValue一致。
}-
EditValueChanged 事件
private void textEdit1_EditValueChanged(object sender, EventArgs e)
{object obj1 = this.textEdit1.EditValue; //旧值string str1 = this.textEdit1.Text; //旧值
}-
SpinEdit(数值选择控件)
1) 设置不显示小数点
this.spinEdit1.Properties.IsFloatValue = false; //GridView:DevExpress.XtraEditors.Repository.RepositoryItemSpinEdit.IsFloatValue = false;
2) 格式化以金额显示(如:¥12.00)
this.spinEdit1.Properties.DisplayFormat.FormatString = "{0:c}";
this.spinEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
-
DateEdit(日期控件)
1) 设置 DateEdit 不可编辑(如果不让用户输入,可以在 OnKeypress 事件里写代码控制)
this.dateEdit1.Enabled = false;
2) 设置日期值
this.dateEdit1.EditValue = DateTime.Now.ToShortDateString();
3) 设置显示日期格式
this.dateEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd";
4) 设置编辑日期格式,默认值:"d",日期格式:2014-4-8 (GridView 中的 RepositoryItemDateEdit 也相同)
this.dateEdit1.Properties.Mask.EditMask = "yyyy-MM-dd"; //MM:表示月份
this.dateEdit1.Properties.Mask.UseMaskAsDisplayFormat = true; //默认值:false
5) 是否显示清除按钮,默认为 true,如果设置为 false,则始终不能清除控件中的值
this.dateEdit1.Properties.ShowClear = false;
6) 获取值时注意
this.dateEdit1.Text 获取的始终是界面上的值,而 this.dateEdit1.EditValue获取的值类似 2015/1/18 00:00:00。
-
TimeEdit(时间控件)
1) 设置 DateEdit 不可编辑(如果不让用户输入,可以在 OnKeypress 事件里写代码控制)
this.timeEdit1.Enabled = false;
2) 设置时间值
this.timeEdit1.EditValue = DateTime.Now.ToShortTimeString();
3) 设置显示时间格式,注意:"hh:mm:ss"为12小时制,"HH:mm:ss"为24小时制。
this.timeEdit1.Properties.DisplayFormat.FormatString = "hh:mm:ss";
4) 设置编辑时间格式,默认值:"T"(24H),时间格式:20:21:36 (GridView 中的
RepositoryItemTimeEdit 也相同)
this.timeEdit1.Properties.Mask.EditMask = "hh:mm:ss"; //mm:表示分钟
this.timeEdit1.Properties.Mask.UseMaskAsDisplayFormat = true; //默认值:false
-
ComboBoxEdit(下拉框)
1) 下拉框添加项
this.comboBoxEdit1.Properties.Items.Add("item1");
2) 设置下拉框不可编辑,默认为 TextEditStyles.Standard(可以编辑)
this.comboBoxEdit1.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.DisableTextEditor;
3) 获取下拉框选择的值
string value1 = this.comboBoxEdit1.EditValue.ToString();
string value2 = this.comboBoxEdit1.SelectedItem.ToString(); //或者
string value3 = this.comboBoxEdit1.Text; //或者
-
LookUpEdit(下拉列表视图)
1) 绑定 LookUpEdit 数据源,与 ComboBoxEdit 的区别是,ComboBoxEdit 没有ValueMember 和 DisplayMember 属性,绑定代码如下:
DataTable dataTable = ComPersonService.QueryDataAll();
DataRow dataRow = dataTable.NewRow();
dataRow["PersonID"] = "selection";
dataRow["PersonName"] = "请选择";
dataTable.Rows.InsertAt(dataRow, 0);
this.lookUpEdit1.Properties.DataSource = dataTable;
this.lookUpEdit1.Properties.ValueMember = "PersonID";
this.lookUpEdit1.Properties.DisplayMember = "PersonName";
this.lookUpEdit1.EditValue = "selection"; //设定显示默认项
2) 实现 LookUpEdit 控件绑定 DataTable 中指定的列,注意:必须先数据源后。
this.lookUpEdit1.Properties.PopulateColumns(); //填充列
foreach (DevExpress.XtraEditors.Controls.LookUpColumnInfo lookUpColumnInfo in this.lookUpEdit1.Properties.Columns)
{if (lookUpColumnInfo.FieldName == "DepartID")lookUpColumnInfo.Caption = "部门编号";else if (lookUpColumnInfo.FieldName == "DepartName")lookUpColumnInfo.Caption = "部门名称";elselookUpColumnInfo.Visible = false; //将此列设置不显示
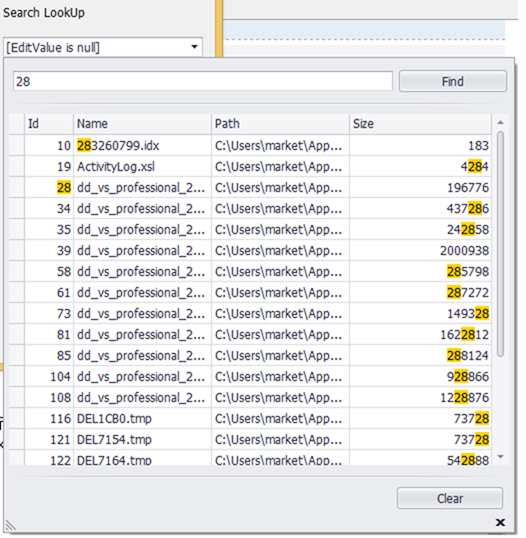
}3) 设置 LookUpEdit 控件无数据源或者数据源无数据时,显示的文本,默认为[EditValue is null]
this.lookUpEdit1.Properties.NullText = "==无数据==";
4) 设置显示默认项(根据索引或者 ValueMember 的值)
this.lookUpEdit1.ItemIndex = 0;
this.lookUpEdit1.EditValue = "selection"; //或者
5) 获取选择的键值(ValueMember 的值)
object editValue = this.lookUpEdit1.EditValue;
6) 获取选择的显示值(DisplayMember 的值)
string textValue = this.lookUpEdit1.Text;
7) 设置列自适应宽度
this.lookUpEdit1.Properties.BestFitMode = DevExpress.XtraEditors.Controls.BestFitMode.BestFitResizePopup;
8) 设置列的显示名称
this.lookUpEdit1.Properties.Columns["Name"].Caption = "列名";
9) 设置某列是否显示,默认为 true
this.lookUpEdit1.Properties.Columns["Group"].Visible = false;
10) 设置显示列,通常我们绑定的数据源是一个集合或者 DataTable,这时有些多余的字段我们可能不需要显示,则可以通过以下方式设置。
-
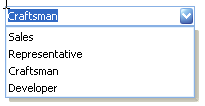
未设置时的显示
-
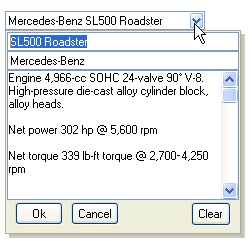
设置后的显示
-
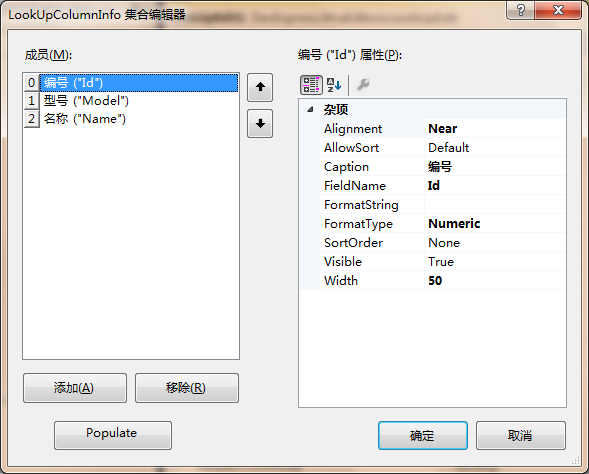
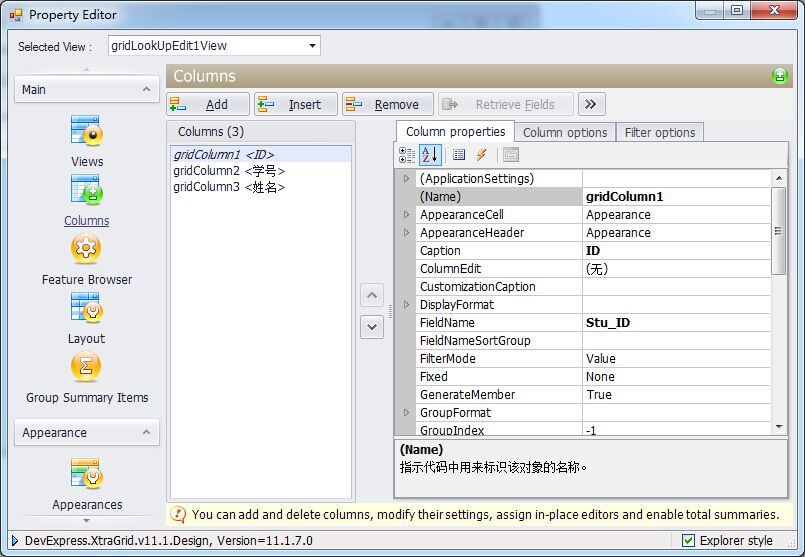
我们可以通过视图编辑器设置,如图:
-
再编辑列属性,如图:
-
关键代码如下:
this.lokRtnStock.Properties.Columns.AddRange(new DevExpress.XtraEditors.Controls.LookUpColumnInfo[] {
new DevExpress.XtraEditors.Controls.LookUpColumnInfo("StockId", "仓库Id", 20, DevExpress.Utils.FormatType.None, "", false, DevExpress.Utils.HorzAlignment.Default),
new DevExpress.XtraEditors.Controls.LookUpColumnInfo("StockName", "仓库")});
this.lokRtnStock.Properties.DisplayMember = "StockName";
this.lokRtnStock.Properties.ValueMember = "StockId";
11) 设置下拉显示行数,默认为 7
this.lookUpEdit1.Properties.DropDownRows = list.Count;
12) 设置下拉列表大小
this.lookUpEdit1.Properties.PopupFormMinSize = new Size(100, 286);
13) 说明:
-
this.lookUpEdit1.ItemIndex 等于 -1 时,表示不存在数据源。
-
如果 this.lookUpEdit1.Properties.ReadOnly 等于 true 时, 此时 this.lookUpEdit1.ItemIndex 值是不可改的。
-
LayoutControl(排版控件)
1) LayoutControl
2) LayoutControlGroup
-
设置 LayoutControlGroup 紧贴 LayoutControl(不留空隙)
this.layoutControlGroup1.EnableIndentsWithoutBorders = DevExpress.Utils.DefaultBoolean.False;
-
设置 LayoutControlGroup 中的所有 LayoutControlItem 自由宽度
this.layoutControlGroup1.OptionsItemText.TextAlignMode = DevExpress.XtraLayout.TextAlignModeGroup.AutoSize;
3) LayoutControlItem
-
隐藏文本
this.layoutControlItem1.TextVisible = false;
-
设置文本的字体颜色
this.layoutControlItem.AppearanceItemCaption.ForeColor = System.Drawing.Color.Red;
this.layoutControlItem.AppearanceItemCaption.Options.UseForeColor = true; //好像可以忽略此设置
-
隐藏 LayoutControlItem,但是也占位置
this.layoutControlItem.ContentVisible = false;
-
隐藏 LayoutControlItem,不占位置
this.layoutControl1.HiddenItems.AddRange(new DevExpress.XtraLayout.BaseLayoutItem[] { this.layoutControlItem53 });
或者在编辑视图右键 LayoutControlItem,选择 Hide Item(也是生成一样的代码)。
-
设置 LayoutControlItem 自由宽度
this.layoutControlItem1.TextAlignMode = DevExpress.XtraLayout.TextAlignModeItem.AutoSize;
-
设置 LayoutControlItem 中的控件最大宽度和高度
this.layoutControlItem1.MaxSize = new System.Drawing.Size(0, 24);
-
设置 LayoutControlItem 中的控件最小宽度和高度
this.layoutControlItem1.MinSize = new System.Drawing.Size(54, 24);
-
设置 LayoutControlItem 中的文本与控件的距离,默认为 4
this.layoutControlItem1.TextToControlDistance = 0;
-
设置 LayoutControlItem 中的文本居右显示,默认居左显示。
注意:需要先设置 TextAlignMode 属性为 CustomSize。
this.layoutControlItem1.AppearanceItemCaption.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
-
当 Control 为 DevExpress.XtraEditors.LabelControl 的相关设置
1) 设置显示文本
this.layoutControlItem1.TextVisible = true;
2) 设置全局排版宽度不会受 LabelControl.Text 的宽度影响(排版变形),如图:
this.layoutControlItem1.TextAlignMode = DevExpress.XtraLayout.TextAlignModeItem.CustomSize; //解决以上问题
-
SplitContainerControl(分割容器控件)
1) 设置分割方向(true = 水平分割,false = 垂直分割)
this.splitContainerControl1.Horizontal = false;
2) 设置分割线和边框
this.splitContainerControl1.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.Simple;
3) 设置显示 Text 文字在头部
this.splitContainerControl1.ShowCaption = true;
4) 设置不让其中的 Panel 移动
this.splitContainerControl1.Panel1.MinSize = this.splitContainerControl1.Panel1.Height + 10;
this.splitContainerControl1.Panel2.MinSize = this.splitContainerControl1.Panel2.Height + 10;
5) 设置 SplitContainerControl 大小改变时,不改变大小的 Panel
this.splitContainerControl1.FixedPanel = DevExpress.XtraEditors.SplitFixedPanel.Panel2;
-
BarManager(菜单控件)
1) BarManager
-
设置菜单项显示图片
1) 设置 BarManager 控件需要的图片控件集合
this.barManager1.Images = this.imageCollection1;
2) 设置菜单项的需要使用到图片控件集合的索引
this.barButtonItem1.ImageIndex = 3;
-
设置菜单显示文字和图标
this.barButtonItem1.PaintStyle = DevExpress.XtraBars.BarItemPaintStyle.CaptionGlyph;
-
设置是否允许自定义菜单,默认为 true
this.barManager1.AllowCustomization = false;
-
设置是否显示勾选菜单的选择框,默认为 true
this.barManager1.AllowShowToolbarsPopup = false;
-
BarSubItem 菜单项事件
1) Popup 弹出子菜单时触发。
2) Bar
-
设置是否可以添加删除菜单按钮,默认为 true
this.bar1.OptionsBar.AllowQuickCustomization = false;
-
设置菜单的停靠点(可控制是否允许拖动菜单栏),默认为 All
this.bar1.CanDockStyle = DevExpress.XtraBars.BarCanDockStyle.Top;
3) BarButtonItem
-
设置菜单项是否显示(Always 始终显示 ,Never 永不显示)
this.barButtonItem1.Visibility = DevExpress.XtraBars.BarItemVisibility.Always;
-
XtraScrollableControl 控件
1) 设置容器内的控件不可用
this.xtraScrollableControl1.Enabled = false;
2) 解决既要有边框又要有滚动条的需求
设置 panelControl 控件为父容器(有边框,无法设置滚动条),在设置 xtraScrollableControl 控件为子容器(有滚动条,无发设置边框)。
-
TreeList (树状列表控件)
1) 绑定数据源
this.treeList1.KeyFieldName = "Id";
this.treeList1.ParentFieldName = "ParentId";
this.treeList1.DataSource = (List || dataTable);
2) 获取或设置是否显示列标题
this.treeList1.OptionsView.ShowColumns = false;
3) 获取或设置节点是否指示面板显示(是否显示指示列(第一列))
this.treeList1.OptionsView.ShowIndicator = false;
4) 获取或设置是否显示单个节点(选择后节点背景色改变)
this.treeList1.OptionsSelection.InvertSelection = true;
5) 获取或设置选中节点后的背景颜色
this.treeList1.Appearance.FocusedRow.BackColor = Color.Red;
6) 获取或设置是否显示垂直线
this.treeList1.OptionsView.ShowVertLines = false;
7) 获取或设置是否显示水平线
this.treeList1.OptionsView.ShowHorzLines = false;
8) 事件
-
BeforeExpand:节点展开前
-
AfterExpand:节点展开后
-
BeforeCollapse:节点折叠前
-
AfterCollapse:节点折叠后
-
FocusedNodeChanged:节点光标改变时
9) TreeListColumn
-
获取或设置显示列的标题
this.treeListColumn1.Caption = "treeListColumn1";
-
获取或设置指定从数据源列的当前字段名称(设置所绑定数据源的字段名称)
this.treeListColumn1.FieldName = "Name";
-
获取或设置用户是否防止编辑列的单元格的值(列文本是否只读)
this.treeListColumn1.OptionsColumn.ReadOnly = true;
-
获取或设置用户是否可以编辑列(不可编辑就不会存在选择)
this.treeListColumn1.OptionsColumn.AllowEdit = false;
-
获取或设置用户是否可以移动焦点到柱使用鼠标或键盘
this.treeListColumn1.OptionsColumn.AllowFocus = false;
-
XtraTabControl(Tab 页控件)
1) 设置关闭按钮显示在右上角
this.xtraTabControl1.HeaderButtons = ((DevExpress.XtraTab.TabButtons)((((DevExpress.XtraTab.TabButtons.Prev | DevExpress.XtraTab.TabButtons.Next) | DevExpress.XtraTab.TabButtons.Close) | DevExpress.XtraTab.TabButtons.Default)));
2) 设置不显示关闭按钮
this.xtraTabControl1.ClosePageButtonShowMode = DevExpress.XtraTab.ClosePageButtonShowMode.Default;
-
ClosePageButtonShowMode 枚举值
1) Default:不显示关闭按钮
2) InActiveTabPageAndTabControlHeader:单击 XtraTabPage 时显示,鼠标移动到 XtraTabPage 时不显示,默认显示第一个,右上角也显示。
3) InActiveTabPageHeader:单击 XtraTabPage 时显示,鼠标移动到 XtraTabPage 时不显示,默认显示第一个,右上角不显示。
4) InActiveTabPageHeaderAndOnMouseHover:关闭按钮显示在 XtraTabPage 上,鼠标移动到 XtraTabPage 时不显示,默认显示第一个,右上角不显示。
5) InAllTabPageHeaders:全部 XtraTabPage 显示,右上角不显示。
6) InAllTabPagesAndTabControlHeader:全部 XtraTabPage 显示,右上角也显示。
7) InTabControlHeader:一个关闭按钮显示在右上角。
3) 事件
-
CloseButtonClick,关闭按钮单击事件
-
MarqueeProgressBarControl(进度条控件)
Ø MarqueeProgressBarControl 是 DevExpress 的一个进度条控件,该控件和 ProgressBarControl 控件有不少相似之处,不过也是有区别的,MarqueeProgressBarControl只是现实进度的一小部分。
1) 设置进度条是否显示内容
this.marqueeProgressBarControl1.Properties.ShowTitle = true;
2) 设置进度条显示内容(该属性需要同时设置 ShowTitle 为 true)
this.marqueeProgressBarControl1.Text = "正在加载中...";
3) 获取或者设置进度条的进度方向
this.marqueeProgressBarControl1.Properties.ProgressKind = DevExpress.XtraEditors.Controls.ProgressKind.Horizontal;
4) 获取或者设置进度条是否停止,true 表示停止,false 表示运行
this.marqueeProgressBarControl1.Properties.Stopped = false;
5) 设置进度条的速度(值越小速度越快;值越大速度越慢),默认为 100
this.marqueeProgressBarControl1.Properties.MarqueeAnimationSpeed = 50;
-
DXValidationProvider(验证控件)
1) 视图设置验证控件(设置需要验证的控件),如图:
2) 代码设置验证控件(其实两者代码是一样的)
DevExpress.XtraEditors.DXErrorProvider.ConditionValidationRule cvr = new DevExpress.XtraEditors.DXErrorProvider.ConditionValidationRule();
cvr.ConditionOperator = DevExpress.XtraEditors.DXErrorProvider.ConditionOperator.IsNotBlank;
cvr.ErrorText = "收货人不能为空!";
this.dvpValidate.SetValidationRule(this.SaleByTextEdit, cvr);
3) 在保存数据时,检查所有设置的控件是否通过验证。true 表示验证通过,否则不通过。
this.dvpValidate.Validate();






















)






![[Leetcode小记] 3233. 统计不是特殊数字的数字数量](http://pic.xiahunao.cn/[Leetcode小记] 3233. 统计不是特殊数字的数字数量)



)



)
:重定向详解)

