第3章 资讯类:仿今日头条微信小程序
3.1 需求描述及交互分析
需求描述
仿今日头条微信小程序,要具有以下功能。
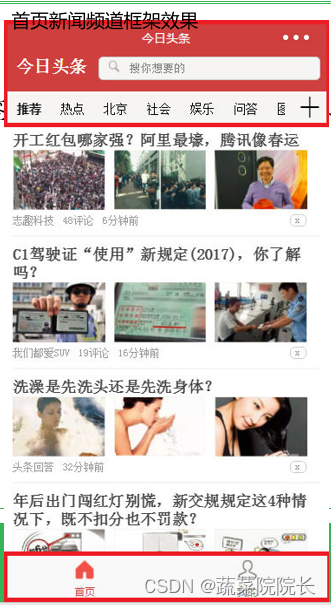
(1)首页新闻频道框架设计,包括底部标签导航设计、新闻检索框设计及新闻频道滑动效果设计。

(2)首页新闻内容设计,包括新闻标题、新闻图片及新闻评论设计。

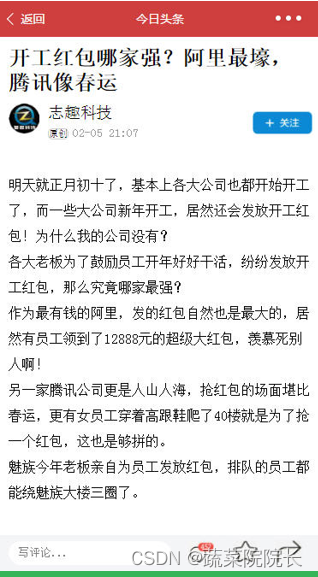
(3)首页新闻详情页设计,显示新闻的详细内容包括标题、发布人、发布时间、正文内容及底部评论区域。

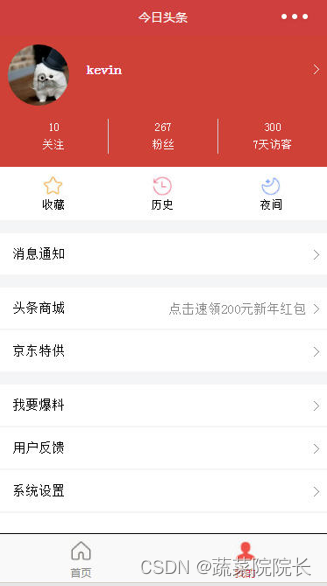
(4) “我的”界面列表式导航设计,采用列表式导航来设计我的界面,同时作为二级界面的导航。
(5)系统设置二级界面设计。


交互分析
(1)首页、我的底部标签导航,单击不同标签导航,显示对应的导航内容界面;
(2)新闻频道滑动效果设计,新闻频道可以向左向右滑动,单击不同的新闻频道可以显示对应新闻频道内容;
(3)首页新闻内容可以点击进去查看完整的新闻内容,展示新闻的标题、发布人、发布时间以及正文等等新闻内容;
(4)我的界面采用列表式导航设计,通过猎豹式导航可以进入到二级界面;
3.2设计思路以及相关知识点
设计思路
(1)设计底部标签导航,准备好底部导航的图标和建立相应的两个页面;
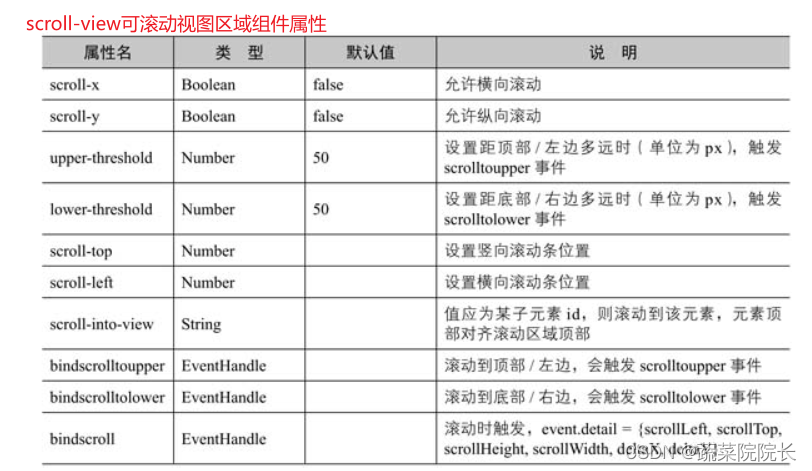
(2)设计新闻频道滑动效果,需要借助于scroll-view可滚动视图容器组件,允许水平方向上进行滑动;
(3)设计新闻频道页签切换效果,单击新闻频道页签,显示相应的内容;
(4)设计首页新闻内容列表,设计新闻的标题样式、图片的显示以及评论;
(5)设计首页新闻详情界面设计,新闻标题、发布人、发布时间、关注、正文内容已经评论区域;
(6)设计我的界面,获取账号信息以及采用列表式导航进行设计;
相关知识点
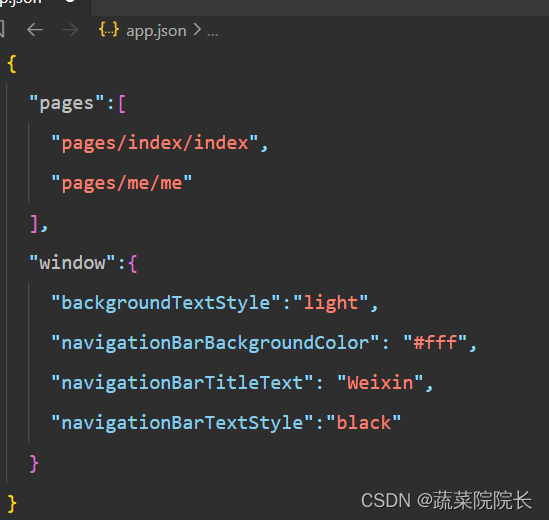
(1)app.json配置,这个文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置底部标签导航、开启debug开发模式;
(2)scroll-view可滚动视图区域组件,采用这个组件可以运行水平方向上或者垂直方向上进行滚动,来实现新闻频道滑动效果设计;
注:使用竖向滚动时,需要给<scroll-view/>一个固定高度,通过WXSS 设置height值;不要在scroll-view中使用textarea、map、canvas、video 组件;scroll-into-view 的优先级高于scroll-top。
(3)swiper滑块视图容器组件,可以实现海报轮播效果动态展示以及页签内容切换效果;
(4)view视图容器组件,用来进行界面的布局、image图片组件用来展示图片信息;
(5)input输入框组件,用来输入单行文本内容;
(6)获取账号信息,使用app.getUserInfo函数来获取账户信息;
var app = getApp()Page({data:{motto: ’欢迎’,userInfo: {}},onLoad:function(options){console.log( 'onLoad' )var that = this;//调用应用实例的方法获取全局数据app.getUserInfo( function( userInfo ) {//更新数据that.setData( {userInfo: userInfo})})},setting:function(){wx.navigateTo({url: '../setting/setting'})}})(7)wx.navigateTo保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面;
3.3新闻频道滑动效果设计
首页新闻频道框架设计,先来设计首页的底部标签导航,即“首页”和“我的”两个标签导航,选中时图标和导航名称变为红色;再设计顶部的搜索区域,友好提示“搜你想要的”;最后设计新闻频道滑动效果,本例有多个新闻频道,可以设置成水平方向上滑动。

3.3.1底部标签导航设计
仿今日头条微信小程序,底部标签导航分为两个,标签导航选中时导航图标会变为红色图标,导航文字会变为红色文字![]()
设计底部标签导航选中效果的具体操作步骤如下:
- 新建一个仿今日头条微信小程序项目

- 将准备好的底部标签导航图标及界面中图片图标所在的images文件夹复制到项目根目录下。
- 打开app.json配置文件,在pages数组中添加一个页面路径"pages/me/me",保存后会自动生成相应的页面文件夹;删除"pages/logs/logs"页面路径及对应的文件夹

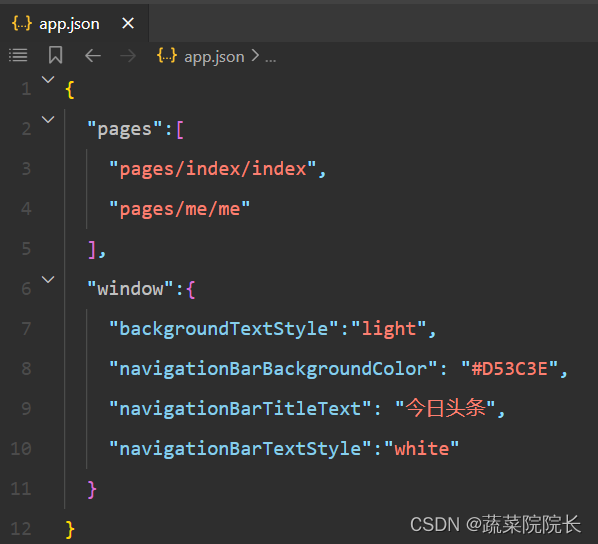
- 在window数组中配置窗口导航背景颜色为红色(#D53C3E)、导航栏文字为“今日头条”,字体颜色设置为白色(white)

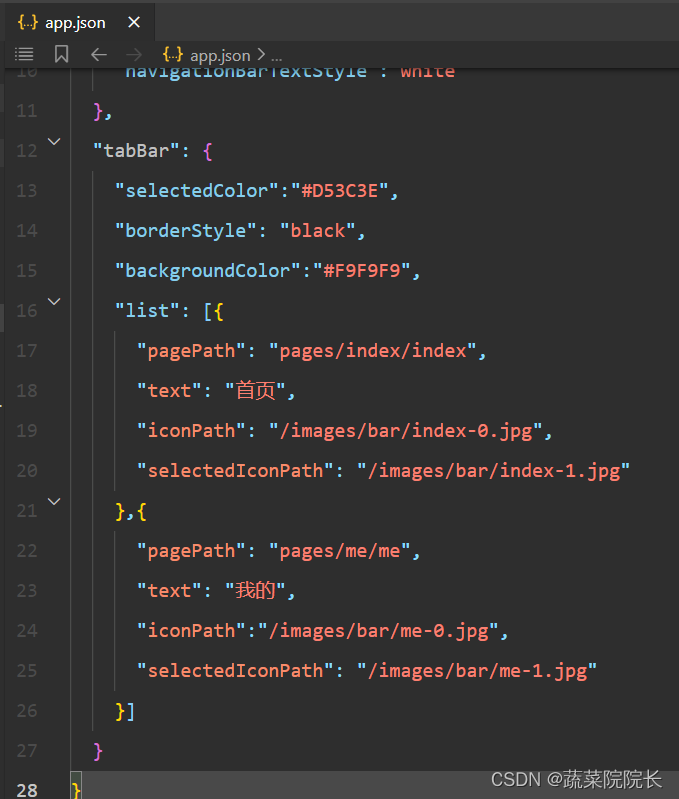
- 在tabBar对象中配置底部标签导航背景色为灰色(#F9F9F9)、文字默认颜色为深灰色、选中时为红色(#D53C3E),在list数组中配置底部标签导航对应的页面、导航名称、默认时图标、选中时图标

这个错误是因为在
app.json文件中的tabBar部分的iconPath和selectedIconPath属性包含了../路径。在小程序开发中,通常不允许使用../来引用上级目录中的文件。需要确保这些路径是相对于app.json文件的位置的相对路径,或者是绝对路径。
标签导航很多移动APP都会采用的一种导航方式。
怎么制作标签导航?需要在app.json文件里配置tabBar属性。tabBar是一个对象,它可以配置标签导航文字默认颜色、选中时的颜色,标签导航背景色及上边框颜色。上边框颜色现在可以配置两种颜色:black/white。标签导航存放到list数组里面,list里的每个对象对应一个标签导航,每个对象里可以配置标签导航的跳转页面路径、导航名称、默认时的路标及选中时的图标。
"tabBar": {"selectedColor":"#D53C3E", //标签导航选中时的文字颜色"borderStyle": "black", //标签导航上边框颜色"backgroundColor":"#F9F9F9",//标签导航背景色"list": [{"pagePath": "pages/index/index",//跳转页面路径"text": "首页", //标签导航名称"iconPath": "/images/bar/index-0.jpg",//默认时的图标"selectedIconPath": "/images/bar/index-1.jpg"//选中时的图标},{"pagePath": "pages/me/me","text": "我的","iconPath":"/images/bar/me-0.jpg","selectedIconPath": "/images/bar/me-1.jpg"


)





)

)


)





