CSS层叠样式表是用于定义 HTML 或 XML 文档的样式和布局的语言。它可以让开发者更加灵活地控制页面元素的样式和排版,从而提高页面的可读性和用户体验
一、css样式书写顺序和规范
CSS样式的书写顺序和规范是为了让代码更易读、易维护和易扩展。下面是一些常见的规范:
- 建议按照以下顺序书写CSS属性:
- 定位属性:position, top, right, bottom, left, z-index;
- 盒模型属性:display, box-sizing, width, height, padding, border, margin;
- 字体相关属性:font, line-height, text-align, text-transform, text-decoration;
- 背景相关属性:background, color;
- 其他属性:cursor, overflow, opacity等。
- 为了提高可读性和可维护性,建议每个属性单独一行,并且在属性名和属性值之间加一个空格。
- 使用缩写属性可以减少代码量,但是要确保清楚明白地说明每个属性的取值,尽量避免缩写造成的混淆和错误。
- 避免使用通配符(*)选择器和!important,因为它们会对性能和代码的可维护性产生负面影响。
- 使用语义化的命名规范来命名类名和ID名,以便于理解和扩展。
- 对于重复的样式代码,可以使用继承或者共享类名的方式来减少代码量。
- 在注释中说明样式的用途和意义,以便于其他人理解和维护代码。
- 在项目中统一使用一种CSS预处理器(如Sass、Less等),可以提高代码的可读性和可维护性。
总之,规范的CSS样式书写可以提高代码的质量和可维护性,减少代码错误和浪费的时间。
二、基本语法及相关知识
1、引入方式
-
内联样式:在HTML元素中使用
style属性设置CSS样式规则。<!-- HTML元素 --> <div style="background-color: #f0f0f0;">Hello World</div> -
内部样式表 :在HTML文档头部使用
<style>标签定义CSS样式规则。<!-- HTML文档头部 --> <style>body {background-color: #f0f0f0;} </style> -
外部样式表 : 将CSS样式规则存储在一个单独的CSS文件中,使用
<link>标签将CSS文件链接到HTML文档中。可以利用浏览器的缓存机制
<link rel="stylesheet" href="styles.css">
需要注意的是,在使用CSS时,应该遵循以下一些最佳实践:
- 将CSS样式规则尽可能地存储在外部样式表中,以避免代码冗余和维护问题。如果必须使用内部样式或内联样式,应该限制其使用范围。
- 命名CSS类名和ID时,应该遵循一定的命名规范,以避免命名冲突和代码难以理解。常见的命名规范包括BEM、OOCSS和SMACSS等。
- 在编写CSS样式规则时,应该尽可能地避免使用
!important声明,因为它会覆盖其他样式规则,增加了代码的复杂度。- 在编写CSS时,应该注重样式的可读性和可维护性,可以通过拆分样式文件、模块化CSS等方式提高代码的可维护性。
2、注释方式 :
/* xxxxxx */
3、CSS选择器
标签选择器(Type Selector):通过元素的标签名匹配元素。
/* 选择所有的段落元素 */
p {color: red;
}
类选择器(Class Selector):通过元素的class属性匹配元素。
/* 选择class属性为"my-class"的所有元素 */
.my-class {font-weight: bold;
}
ID选择器(ID Selector):通过元素的id属性匹配元素。
/* 选择id属性为"my-id"的元素 */
#my-id {color: blue;
}
通配符选择器(Universal Selector):匹配所有元素。
注:选择器会遍历所有元素,尽量避免使用
/* 选择所有元素 */
* {margin: 0;padding: 0;
}
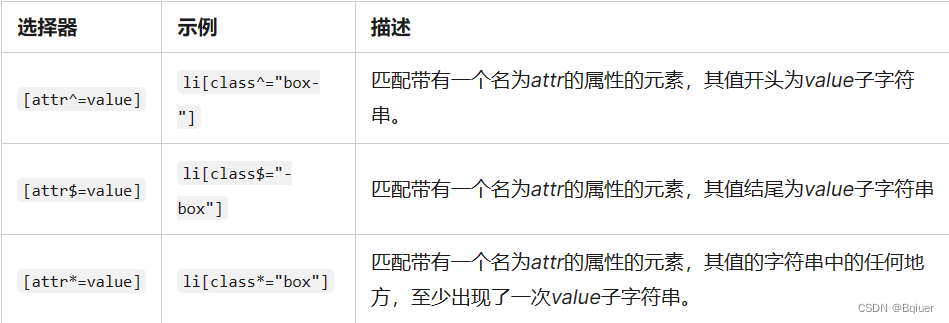
属性选择器(Attribute Selector):通过元素的属性值匹配元素。
/* 选择所有title属性值中包含"example"的元素 */
[title*="example"] {font-style: italic;
}

伪类选择器(Pseudo-class Selector):匹配元素的特定状态,例如hover、active、focus等。
/* 选择所有被鼠标悬停的链接 */
a:hover {color: green;
}
伪元素选择器(Pseudo-element Selector):用于选择元素的特定部分,例如元素的第一个字母或第一个行。
/* 选择元素的第一个字母 */
p::first-letter {font-size: 2em;
}
4、css命名规范
- 可以包含字母、数字、破折号(-)和下划线(_)。
- 以字母或破折号(-)开头,而不是数字或下划线。
- 名称应该简洁、有意义,能够准确描述选择器、属性或值所表示的内容。
- 名称应该使用小写字母,**不要使用大写字母。**虽然CSS不区分大小写,但为了保持一致性,建议使用小写字母。
- 名称可以使用短横线(-)来分隔单词,例如font-size。不要使用下划线(_)或驼峰式命名法(camelCase)。
- 避免使用具有歧义的名称,例如left、right、top、bottom等名称在不同的上下文中可能会有不同的意义,因此不应该使用这样的名称。
- 避免使用CSS关键字作为名称,例如margin、padding、font等。
- 在为选择器、属性或值命名时,应该尽可能使用英文单词,而不是缩写或拼音。
- 选择器、属性或值的命名应该具有可读性和易于理解的特点,以便于其他人理解代码并进行维护。
5、CSS复合选择器
后代选择器 : 使用空格分隔不同的选择器。例如,选择一个父元素内的子元素可以这样写:
父元素 子元素 {/* 样式 */
}
子元素选择器(Child Selector): 使用 “>” 符号分隔不同的选择器。这个选择器只会选择作为某个元素子元素的元素,不会选择孙元素。例如:
父元素 > 子元素 {/* 样式 */
}
相邻兄弟选择器(Adjacent Sibling Selector): 使用 “+” 符号分隔不同的选择器。这个选择器会选择紧随在某个元素后面的相邻兄弟元素。例如:
元素1 + 元素2 {/* 样式 */
}
**通用兄弟选择器(General Sibling Selector)**使用 “~” 符号分隔不同的选择器。这个选择器会选择在某个元素之后的所有兄弟元素。例如:
元素1 ~ 元素2 {/* 样式 */
}:
**属性选择器(Attribute Selector)**用于选择具有指定属性的元素。例如,选择所有带有 title 属性的元素可以这样写:
元素[属性名] {/* 样式 */
}
6、CSS样式优先级
选择器相同,执行样式层叠性
选择器不同,执行样式优先级
在CSS中,样式的优先级是根据特定的规则来确定的,一般按照以下优先级从高到低:
- !important声明:使用!important声明的样式具有最高优先级,会覆盖其他所有规则。 无穷大
- 行内样式:在HTML标签内部使用style属性设置的样式优先级次之。 1,0,0,0
- ID选择器:使用ID选择器定义的样式具有比大多数其他选择器更高的优先级。 0,1,0,0
- 类选择器、属性选择器和伪类选择器:这些选择器的优先级相同,具有比元素选择器更高的优先级。 0,0,1,0
- 元素选择器和伪元素选择器:这些选择器的优先级最低,除非它们具有其他选择器所没有的关键字,如:not()。 0,0,0,1







)











持续更新)