mongodb有一个特点,如果某个库,库下面没数据(mongodb成集合),该库等于不存在的
mongodb只要创建一个库,在库下写入数据,该库才会生成
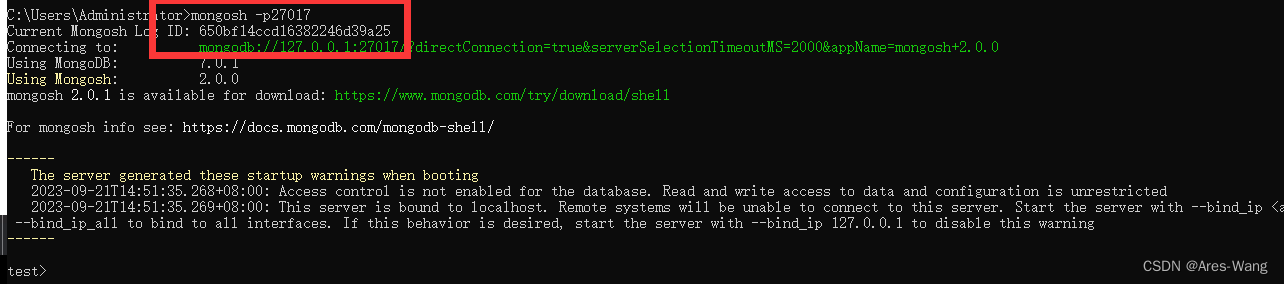
mongoshe [-h=host -p=xxx]
创建数据库
use 数据库名 # 如果数据库名已经存在,则表示切换到这个数据库,如果没有,则创建,但不是持久化到磁盘,
查看有权限查看的所有数据库
show dbs 或 show databases
在Mongodb中,集合只有在内容插入后才会创建。
删除数据库
use 数据库
db.dropDatabase() #db 就代表当前的数据库对象,主要用来删除已经持久化的数据库
自动的数据库 admin 、 local 、config

- admin:从权限的角度来看,这是“root”数据库。要是将一个用户添加到这个数据库,这个用户自动继承所有数据库的权限。一些特定的服务器端命令也只能从这个数据库运行,比如列出所有的数据库或者关闭服务器
- local:这个数据永远不好被复制,可以用来存储限于本地单台服务器的任意集合
- config:当Mongo用于分片设置时,config数据库在内部使用,用来保存分片的相关信息。
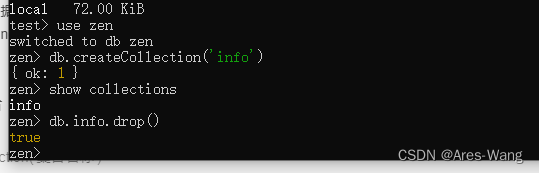
创建集合 即 关系型数据库中的表
显示创建集合
use 数据库
db.createCollection(‘集合名称’)
查看集合
show collections
删除集合
db.集合名称.drop()
隐藏创建集合
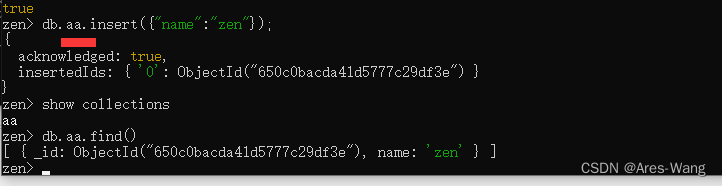
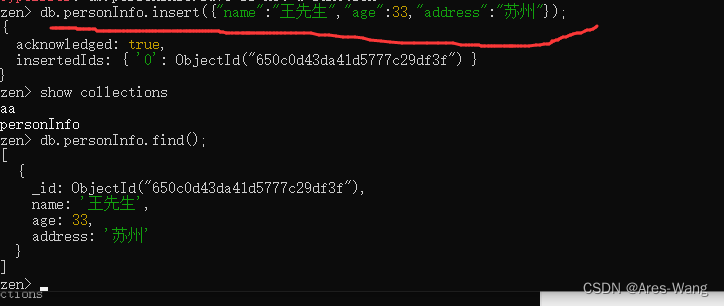
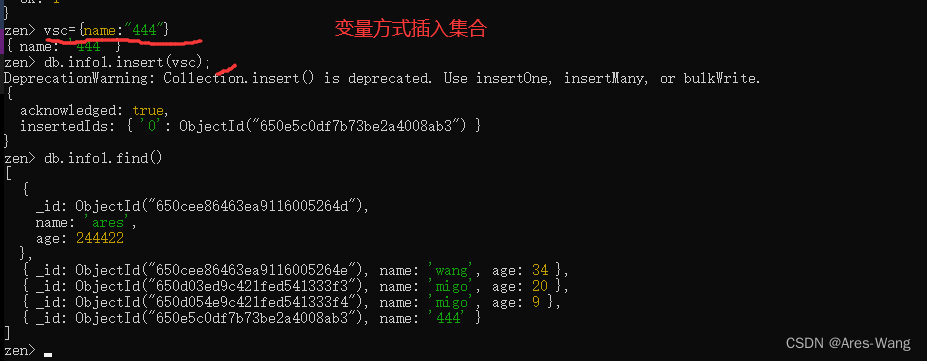
插入文档时,同时创建结合
db.集合名.insert({})
文档的插入
单个文档插入
db.集合名.insert({})
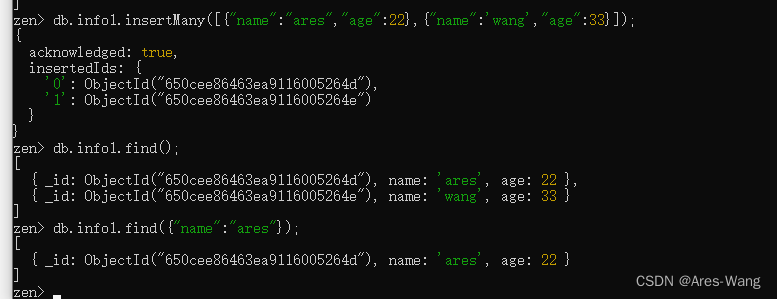
批量文档插入
db.集合名.insertmany([{},{}])

捕获异常
try {
db.集合.insertMany([{},{}])
}catch(e){
print(e)
}
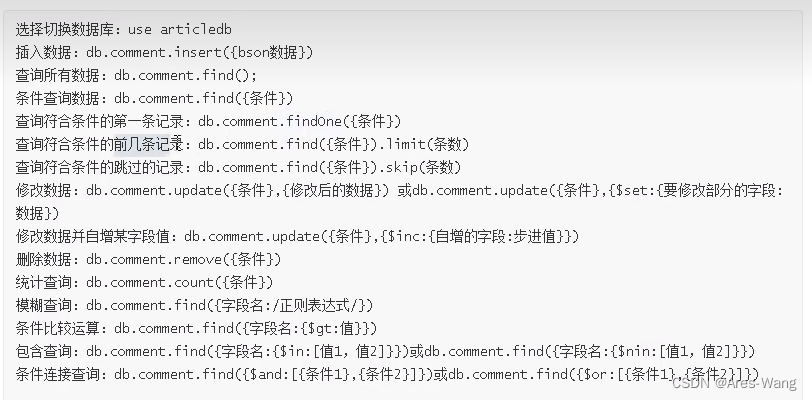
文档的查询
查询集合所有的信息
db.集合名.find()
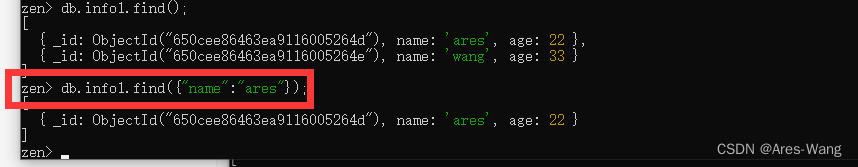
查询集合指定的信息
db,集合名.find({})
查询集合中符合条件的一个记录
do.集合名.findOne() 或 db.集合.findOne({“xxx”::“vvvv”})
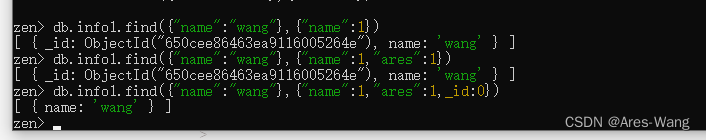
投影查询
db.集合.find({“key”:”val“},{”col1“:1})
第一个{},是查询的条件,跟sql中 where 作用一样
第二个{},是查询要显示的字段,1表示显示,0表示不显示
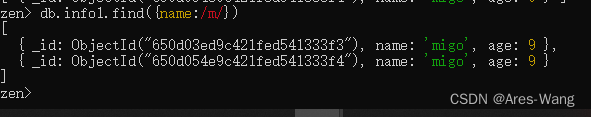
正则表达查询
db.集合.find({field:/正则/})
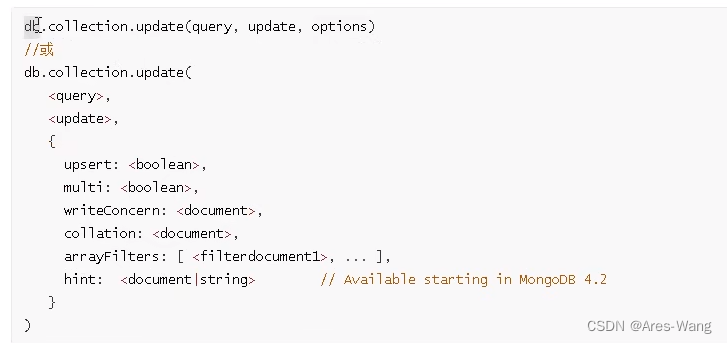
文档更新

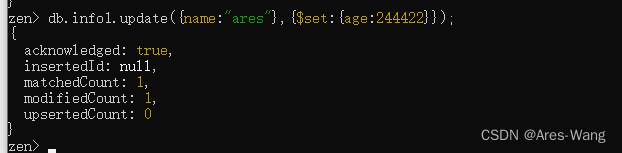
覆盖修改
db.document.update({“key”:“vvv”},{“col1”:“vvv”});
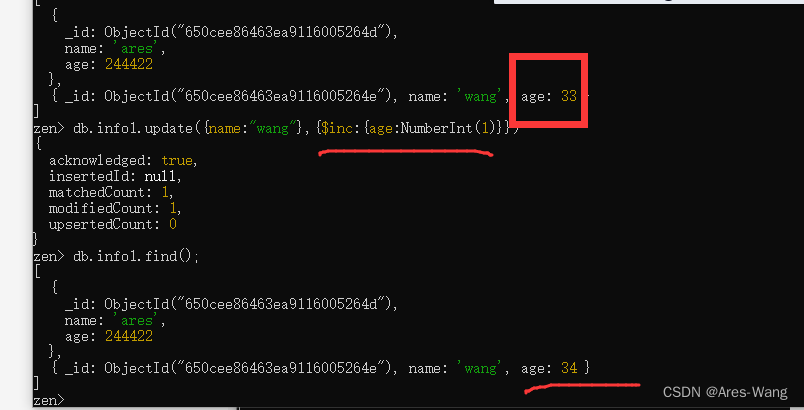
实现对某列值在原有值的基础上进行增加或减少,可以使用$inc运算符来实现。

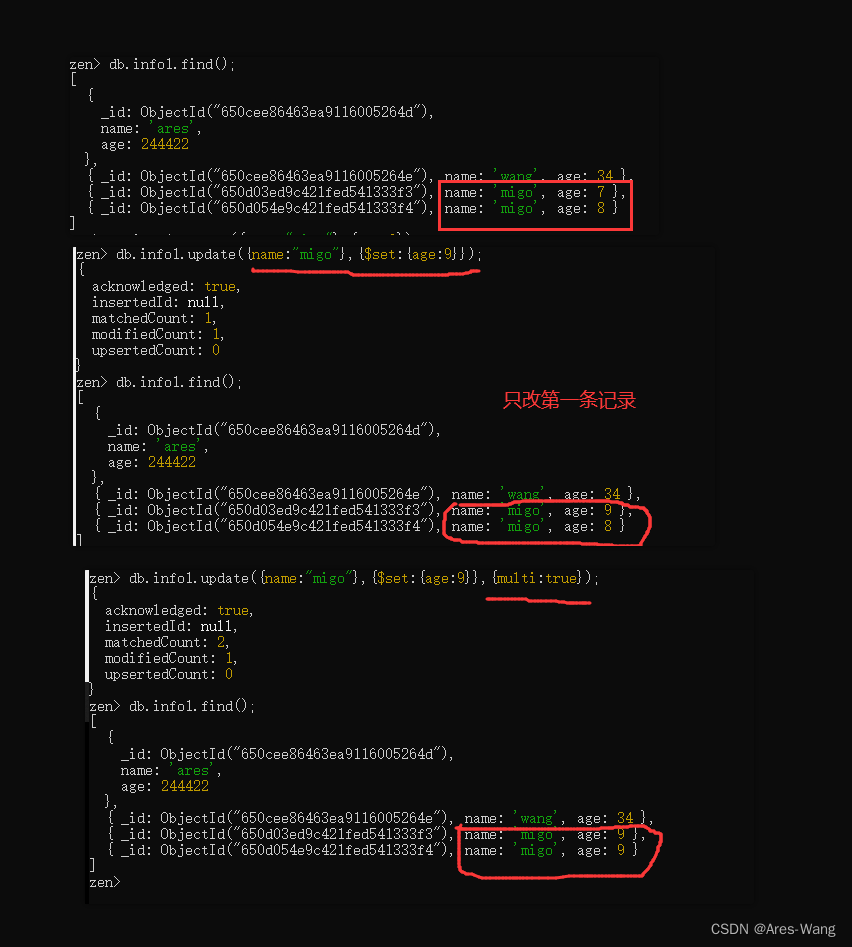
批量修改
如不加第三个参数,可以只更新符合条件的第一条记录。
db.documnet.update({“key”,“vvv”},{$set:{“key”:“vvv”}},{multi:true})
删除文档
db.document.remove(条件)
删除全部数据
db.document.remove({})
按条件删除
db.document.remove({“key”:“xxx”})
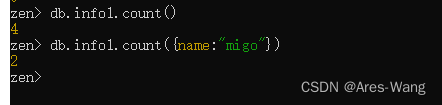
统计查询
db.document.count(条件)
统计文档(表)一共多行记录
db.document.count()
统计指定条件,一共多行记录
db.document.count({“key”:“xxx”});
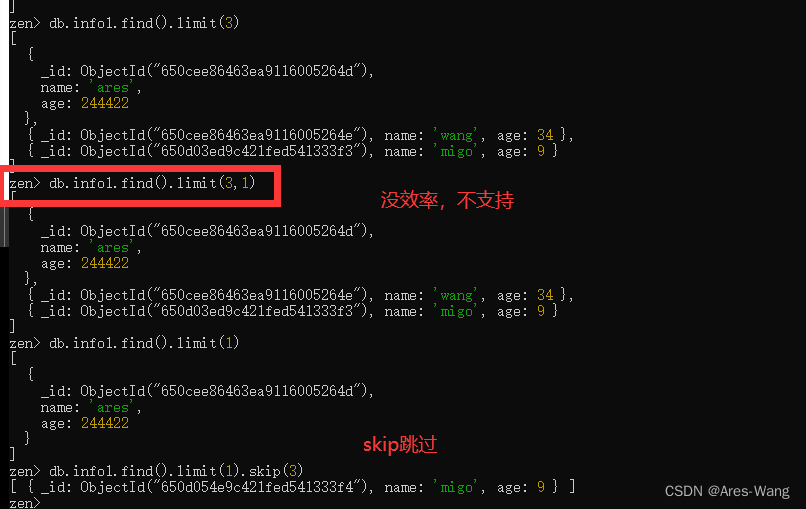
分页查询
db.document.find().limit(mun).skip(num)
limit 取几条记录
skip 跳过几条记录
#取前面5条记录
db.document.find().limit(5);
#从第六条开始取所有数据
db.document.find().skip(5); 前面N不要获取
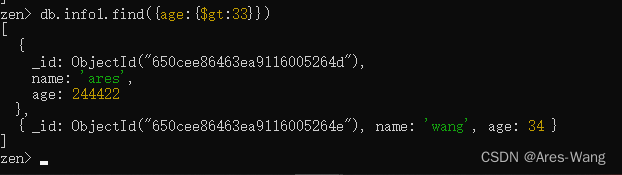
排序查询
$gt >
$lt <
$gte >=
$lte <=
KaTeX parse error: Expected '}', got 'EOF' at end of input: …t.find({"key":{gt:value}});
等于
db.document.find({“key”:“vvv”})
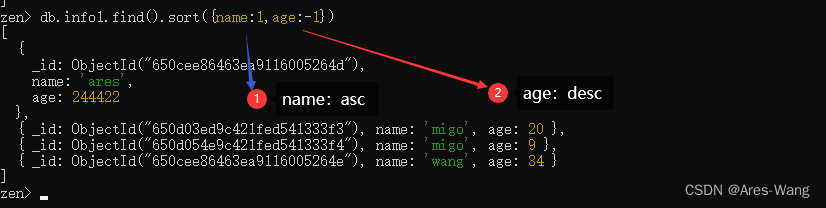
排序查询
key:1 asc, key:-1 desc
db.document.find().sort({key:1})
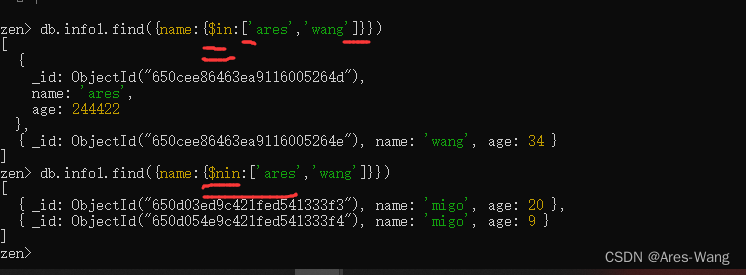
包含查询
KaTeX parse error: Expected '}', got 'EOF' at end of input: …t.find({"key":{in:[‘v’,‘v2’]}})
KaTeX parse error: Expected '}', got 'EOF' at end of input: …t.find({"key":{nin:[‘v’,‘vv’]}})
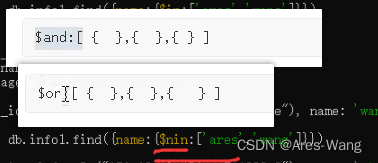
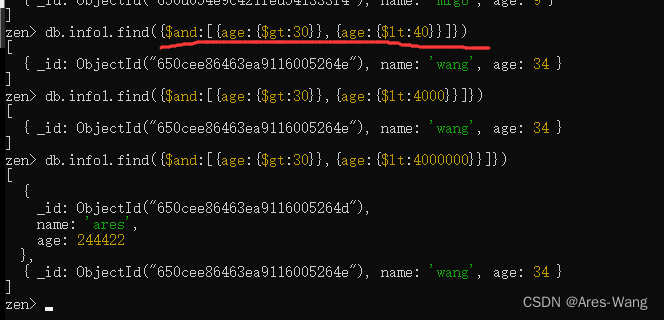
条件查询 and or
db.document.find( { KaTeX parse error: Expected 'EOF', got '}' at position 21: …[ { } , { } ] }̲ ) db.info1.fi…and:[{age:{KaTeX parse error: Expected 'EOF', got '}' at position 6: gt:30}̲},{age:{lt:40}}]})
db.document.find( {$or:[ { } , { } ] } )
总结




















)

—数据库与数据表的操作)



--- 2023.9.25)
10.9-BLE 入门笔记之GAP)


)



)



