目录
前言
一. Mock.js
1.1 什么是Mock.js
1.2 Mockjs的安装与配置
1.2.1 安装Mock.js
1.2.2 引入Mock.js
1.3 Mockjs的使用
1.3.1 定义数据测试文件
1.3.2 mock拦截ajax请求
二. 首页导航以及左侧菜单的搭建
2.1 什么是总线
2.2 创建三个vue组件
首页AppMain.vue组件
2.3 配置路由index.js
2.4 配置总线main.js
展示效果
前言
上一篇博客分享了登录界面的实现,这篇继续完成首页导航以及左侧菜单的实现。
一. Mock.js
1.1 什么是Mock.js
Mock.js是一个用于前端开发的模拟数据生成工具。它的作用是模拟后端接口返回的数据,以便在前端开发过程中进行接口调试和页面展示。通过使用Mock.js,开发人员可以在没有真实后端接口的情况下,快速生成模拟数据,模拟各种接口返回的情况,从而提高开发效率。
Mock.js主要作用于前端开发中的接口调试和数据展示阶段。在前端开发过程中,通常需要与后端进行数据交互,而后端接口可能尚未开发完成或者无法直接访问。这时候可以使用Mock.js来模拟后端接口返回的数据,以便进行前端页面的开发和调试。通过定义模拟数据的规则,Mock.js可以生成符合要求的模拟数据,使得前端开发人员能够独立进行开发工作,而不受后端接口的限制。
Mock.js因为两个重要的特性风靡前端:
-
数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
-
拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
Mock.js官方地址http://mockjs.com/
1.2 Mockjs的安装与配置
1.2.1 安装Mock.js
npm i mockjs -D

-D表示只在开发环境中使用
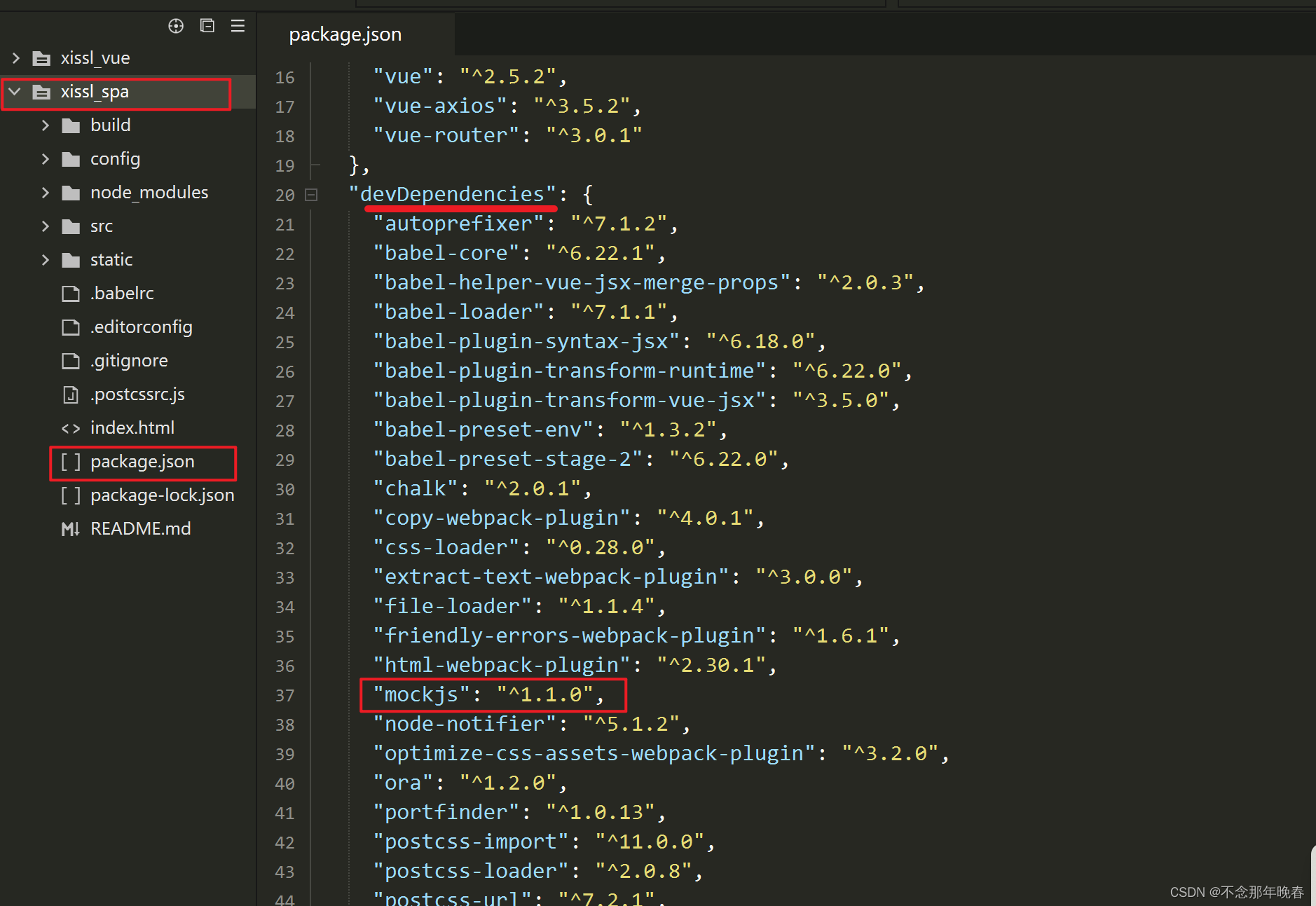
安装成功后,就可以在SPA项目中的package.json中查看到。

1.2.2 引入Mock.js
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们需要在config目录中的dev.env.js和prod.env.js做一个配置,如下:
- dev.env.js(开发环境)
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
- prod.env.js(生产环境)
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
- main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
1.3 Mockjs的使用
1.3.1 定义数据测试文件
为每个*.vue定义单独的xxx-mock.js文件,并在其中添加自定义的json数据,还可以通过mockjs的模块生成随机数据信息,动态测试ajax请求效果。
创建src/mock/json目录,定义登录测试数据文件login-mock.js:
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }//使用mockjs的模板生成随机数据
const loginInfo = {'code|-1-0': 0,'message|3-10': 'msg'
}
export default loginInfo;
1.3.2 mock拦截ajax请求
在src/mock目录下创建index.js,定义拦截路由配置:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({// timeout: 400 //延时400s请求到数据timeout: 200 - 400 //延时200-400s请求到数据
})//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)
这里的action请求地址以及 post/get请求在上一篇博客中有源码http://t.csdn.cn/Ycyjv
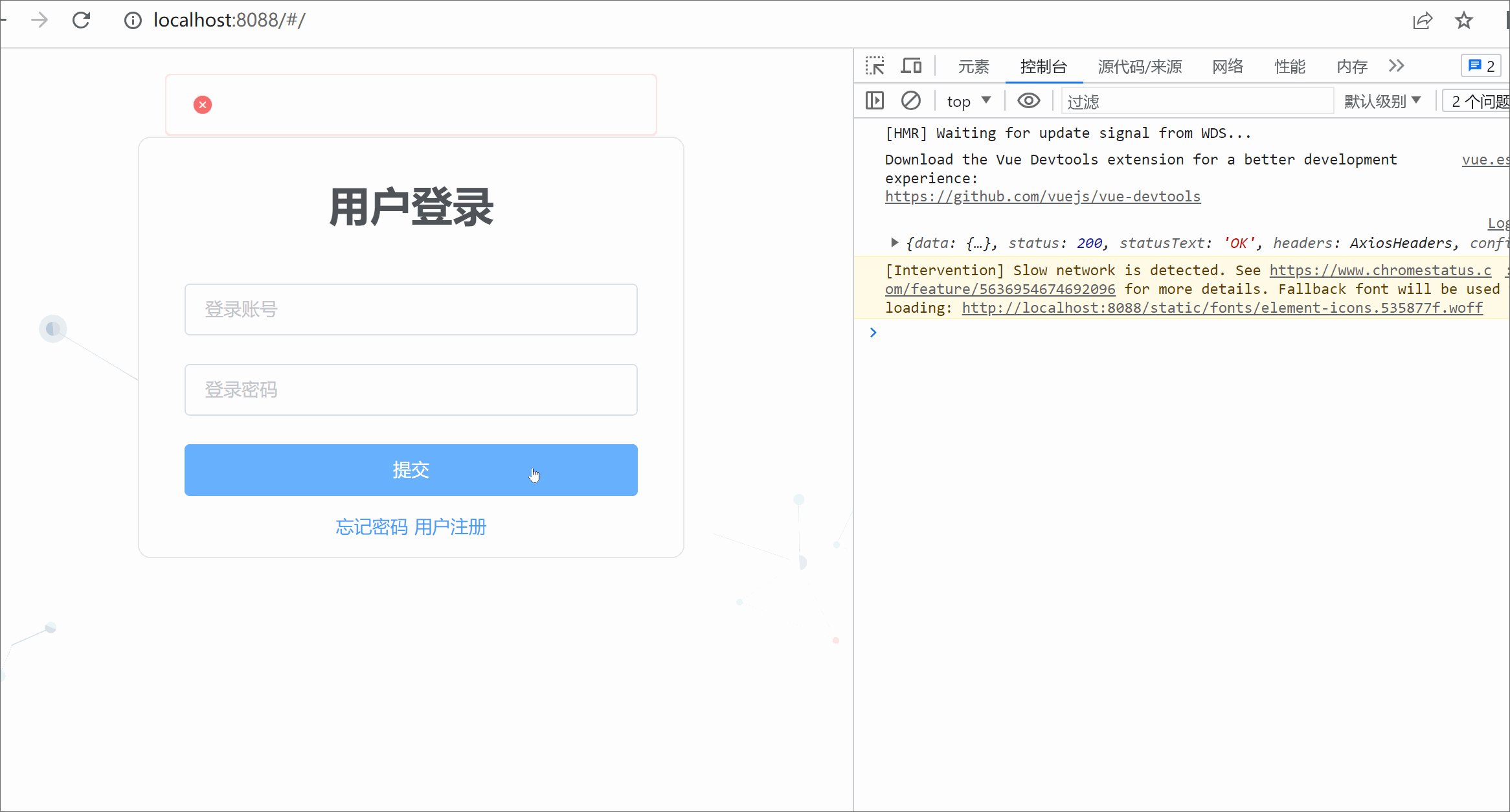
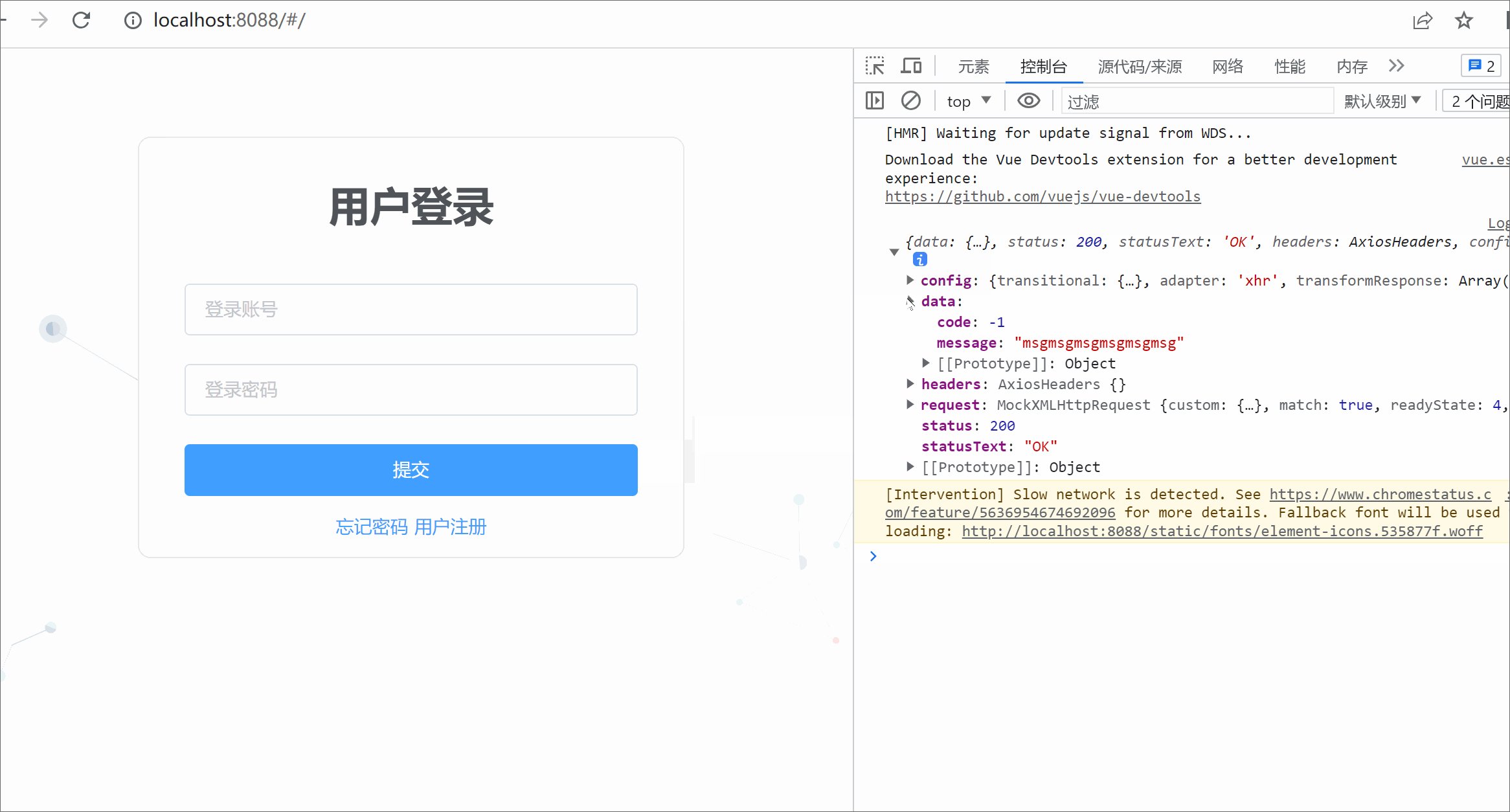
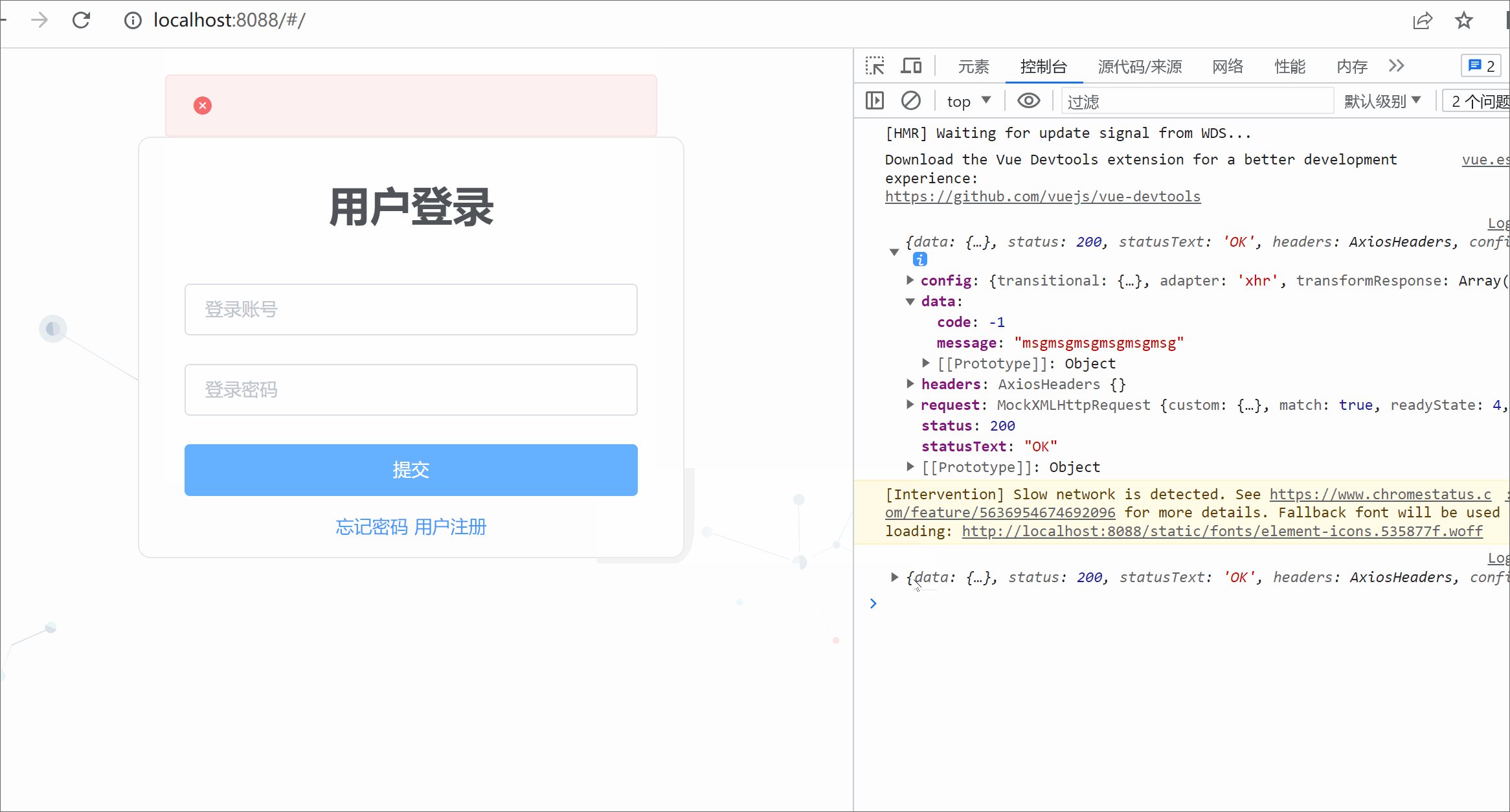
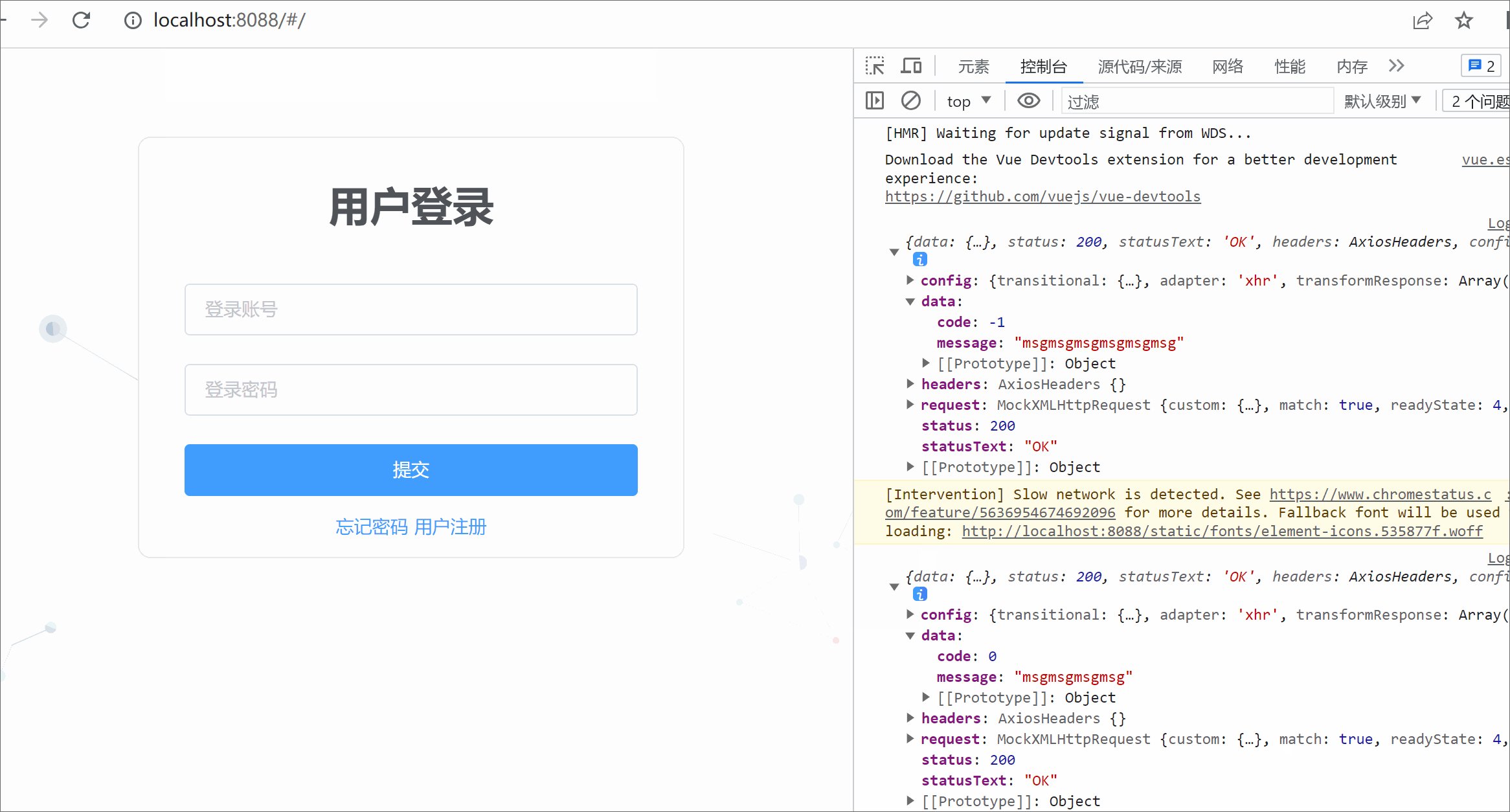
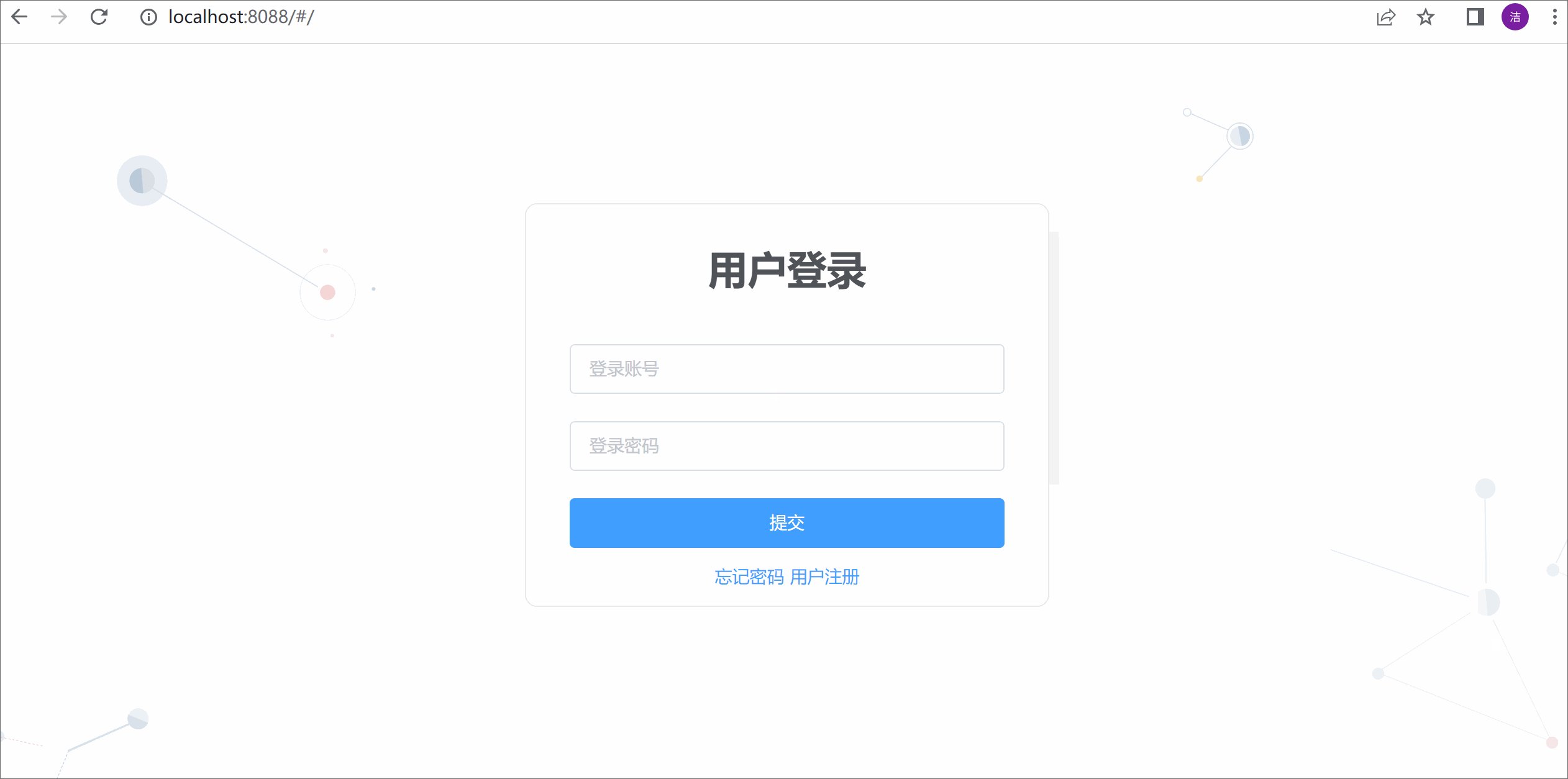
配置完成后进行测试,效果如下:

二. 首页导航以及左侧菜单的搭建
2.1 什么是总线
总线(Bus)是一种在组件之间进行通信的机制。在前端开发中,总线通常指的是一种用于组件之间传递消息和数据的中央事件总线或状态管理器。
总线可以作为一个中心化的通信枢纽,允许不同组件之间进行解耦的通信。通过总线,一个组件可以向总线发布(emit)一个事件或数据,而其他组件可以订阅(subscribe)这个事件或数据,并在事件触发时做出相应的处理。
总线的使用可以简化组件之间的通信,特别是在组件层级较深或组件之间没有直接父子关系的情况下。通过总线,组件可以在不直接引用或传递数据给其他组件的情况下进行通信,从而提高代码的可维护性和灵活性。
2.2 创建三个vue组件
根据vue组件之间传递数据实现element-ui的NavMenu菜单折叠、展开效果。
-
子组件往父组件传递数据(this.$emit):TopNav -> AppMain
-
父组件往子组件传递数据(props):AppMain -> LeftNav
首页AppMain.vue组件
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center">Main</el-main></el-container></el-container>
</template><script>// 导入组件import TopNav from '@/components/TopNav.vue'import LeftNav from '@/components/LeftNav.vue'// 导出模块export default {components: {TopNav,LeftNav},data() {return {asideClass: 'main-aside'}},created() {this.$root.Bus.$on('aaa', v => {this.asideClass = v ? 'main-aside-collapsed':'main-aside'})}};
</script>
<style scoped>.main-container {height: 100%;width: 100%;box-sizing: border-box;}.main-aside-collapsed {/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */width: 64px !important;height: 100%;background-color: #334157;margin: 0px;}.main-aside {width: 240px !important;height: 100%;background-color: #334157;margin: 0px;}.main-header,.main-center {padding: 0px;border-left: 2px solid #333;}
</style>
左侧菜单LeftNav.vue组件
<template><el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed"><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>导航一</span></template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项1</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-menu"></i><span slot="title">导航二</span></el-menu-item><el-menu-item index="3" disabled><i class="el-icon-document"></i><span slot="title">导航三</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title">导航四</span></el-menu-item></el-menu>
</template>
<script>export default {data(){return{collapsed:false}},created() {this.$root.Bus.$on('aaa',v=>{this.collapsed=v})}}
</script>
<style>.el-menu-vertical-demo:not(.el-menu--collapse) {width: 240px;min-height: 400px;}.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;text-align: left;}.el-menu-item-group__title {padding: 0px;}.el-menu-bg {background-color: #1f2d3d !important;}.el-menu {border: none;}.logobox {height: 40px;line-height: 40px;color: #9d9d9d;font-size: 20px;text-align: center;padding: 20px 0px;}.logoimg {height: 40px;}
</style>
顶部导航TopNav.vue组件
<template><!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"text-color="#fff" active-text-color="#ffd04b"><el-menu-item index="1">处理中心</el-menu-item><el-submenu index="2"><template slot="title">我的工作台</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item><el-menu-item index="2-3">选项3</el-menu-item><el-submenu index="2-4"><template slot="title">选项4</template><el-menu-item index="2-4-1">选项1</el-menu-item><el-menu-item index="2-4-2">选项2</el-menu-item><el-menu-item index="2-4-3">选项3</el-menu-item></el-submenu></el-submenu><el-menu-item index="3" disabled>消息中心</el-menu-item><el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item></el-menu> --><el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff"><el-button class="buttonimg"><img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()"></el-button><el-submenu index="2" class="submenu"><template slot="title">超级管理员</template><el-menu-item index="2-1">设置</el-menu-item><el-menu-item index="2-2">个人中心</el-menu-item><el-menu-item @click="exit()" index="2-3">退出</el-menu-item></el-submenu></el-menu>
</template><script>export default {data(){return{collapsed:false,imgshow:require('@/assets/img/show.png'),imgsq:require('@/assets/img/sq.png')}},methods:{doToggle(){this.collapsed = !this.collapsed;// 将是否折叠变量放入总线this.$root.Bus.$emit('aaa',this.collapsed);},exit(){this.$router.push('/');}}}
</script><style scoped>.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;}.submenu {float: right;}.buttonimg {height: 60px;background-color: transparent;border: none;}.showimg {width: 26px;height: 26px;position: absolute;top: 17px;left: 17px;}.showimg:active {border: none;}
</style>
2.3 配置路由index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login},{path: '/Register',name: 'Register',component: Register},{path: '/AppMain',name: 'AppMain',component: AppMain,children:[{path: '/LeftNav',name: 'LeftNav',component: LeftNav},{path: '/TopNav',name: 'TopNav',component: TopNav}]}]
})
2.4 配置总线main.js
new Vue({el: '#app',router,data(){return {Bus:new Vue()}},components: { App },template: '<App/>'
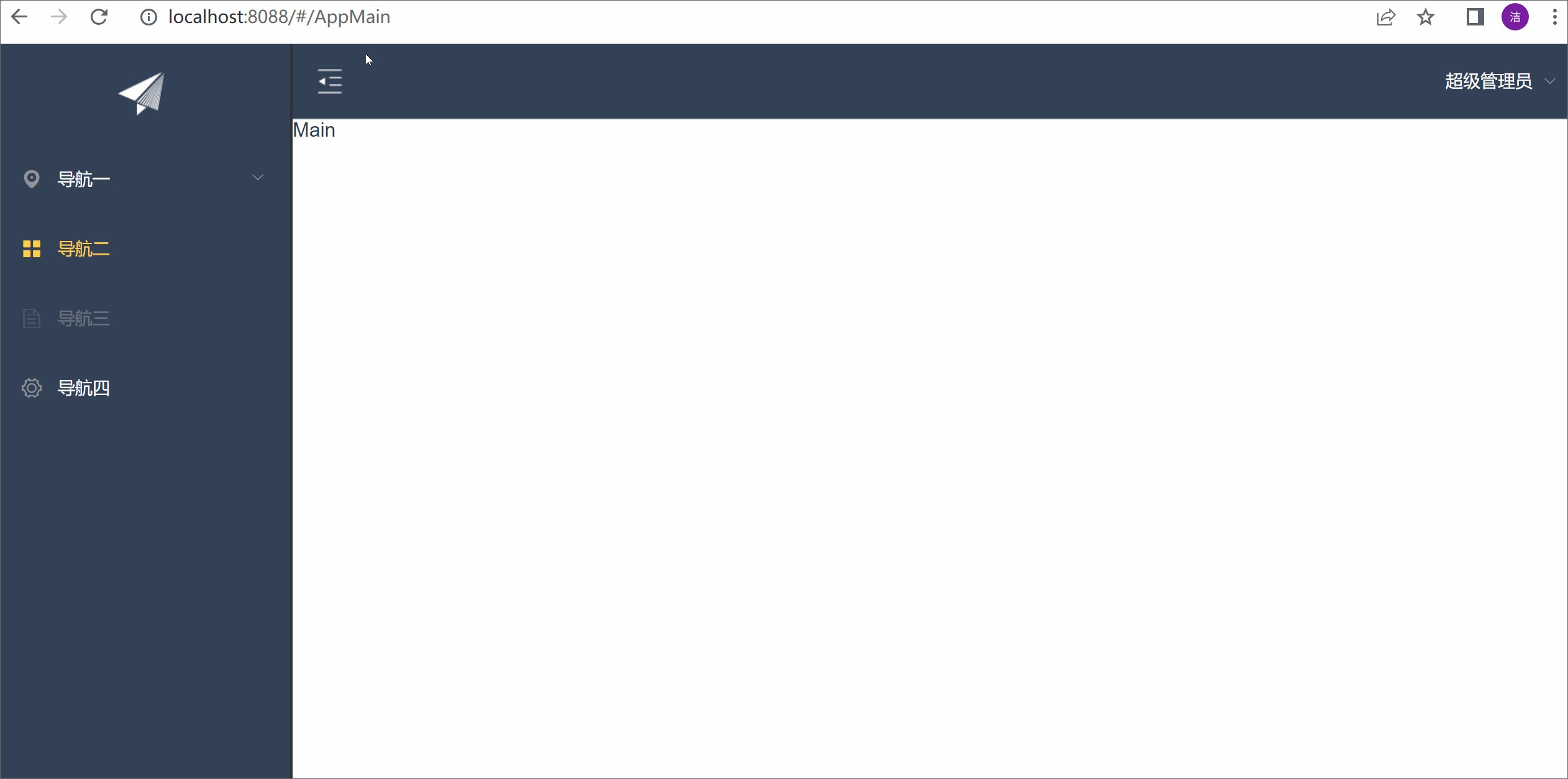
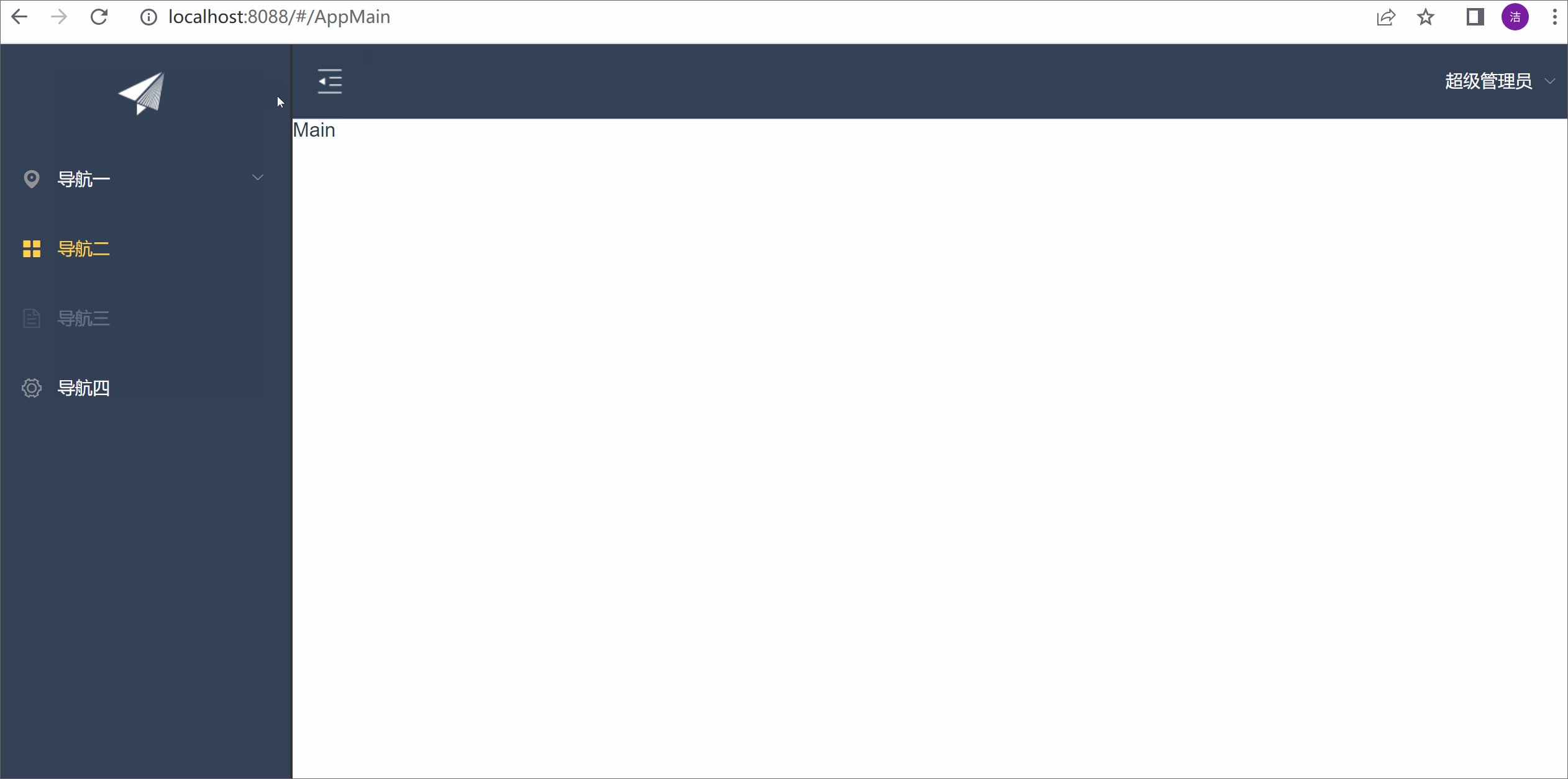
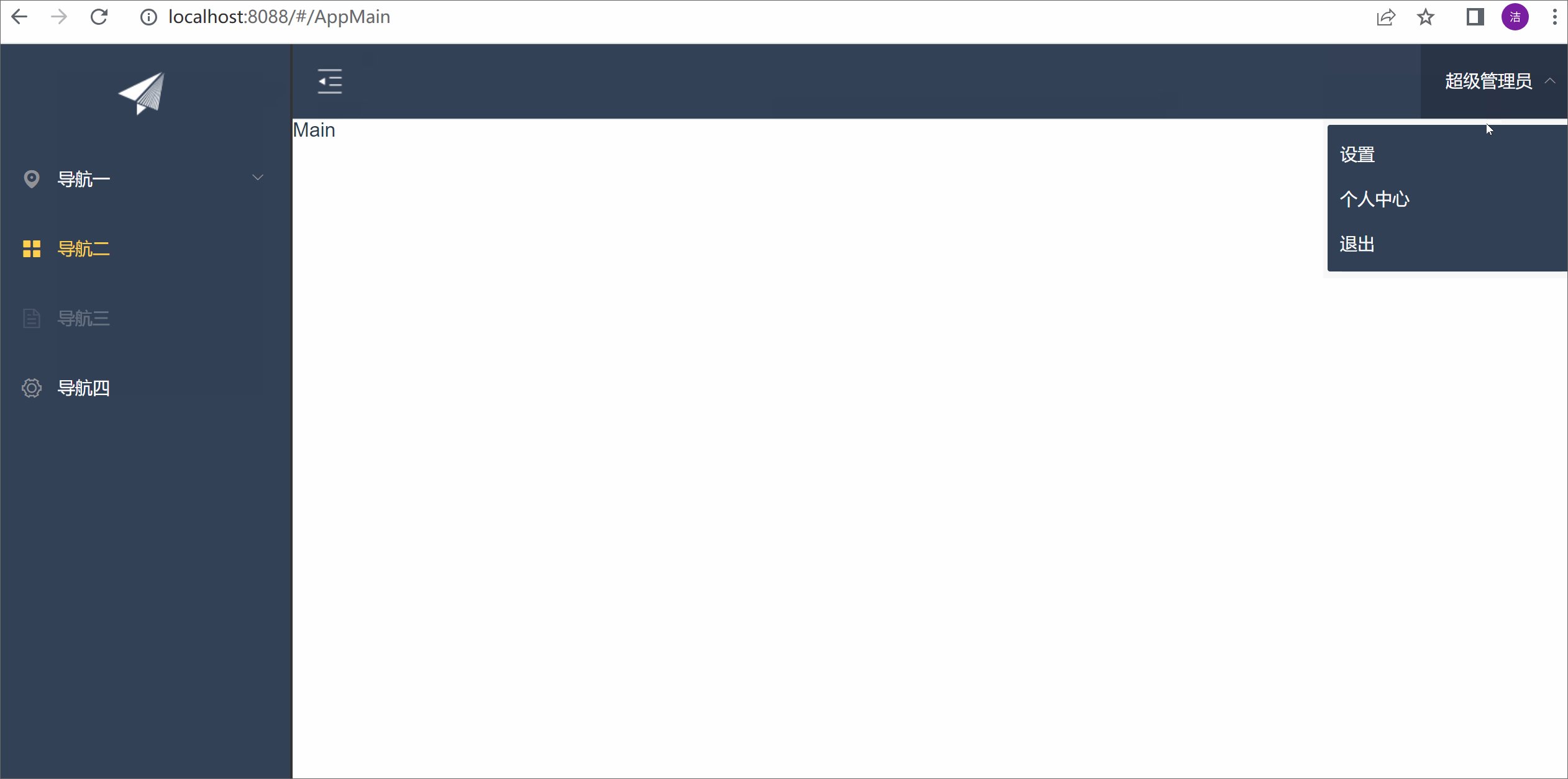
})展示效果
这里我没有与后台数据进行交互,仅仅只是静态页面的展示



)

)




:使用PyTorch构建神经网络的基本步骤)







)
)
)