在做鸿蒙开发时,离不开第三方库的引入
一.有哪些支持的Harmony OS的
第三方库?
第三方库下载地址:
1 tpc_resource: 三方组件资源汇总
2 OpenHarmony三方库中心仓
二. 如何加入到DevEco Studio工程
以 lottie为例
OpenHarmony-TPC/lottieArkTS
1. 安装
安装lottie库,如下图所示

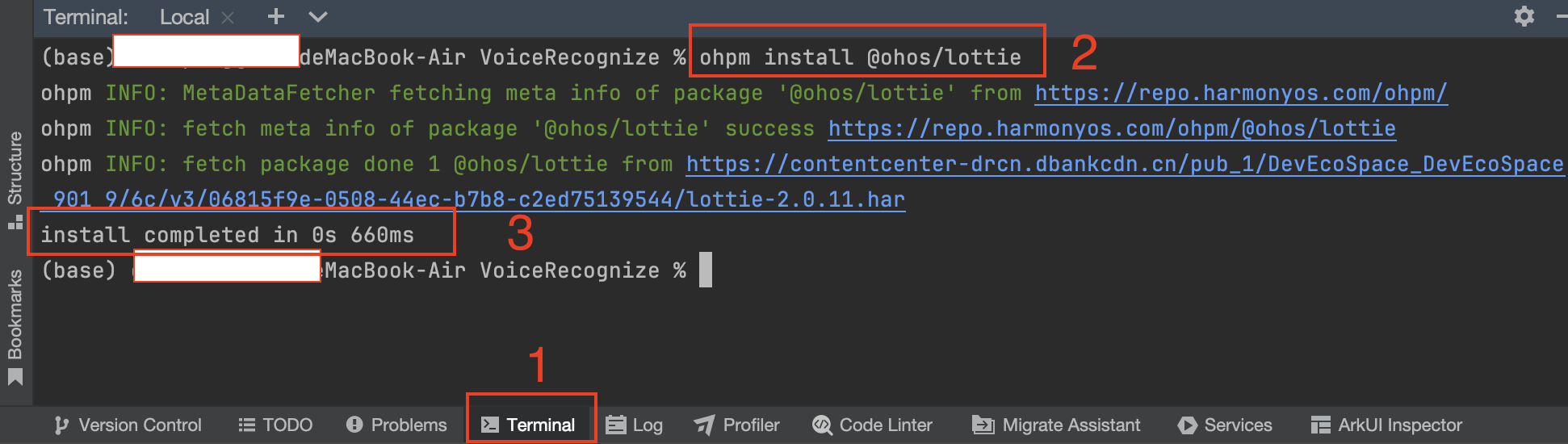
1) 在DevEco Studio的底部找到"Terminal"
2) 输入:ohpm install @ohos/lottie
3)输出:install completed in xxx s,就表示安装成功
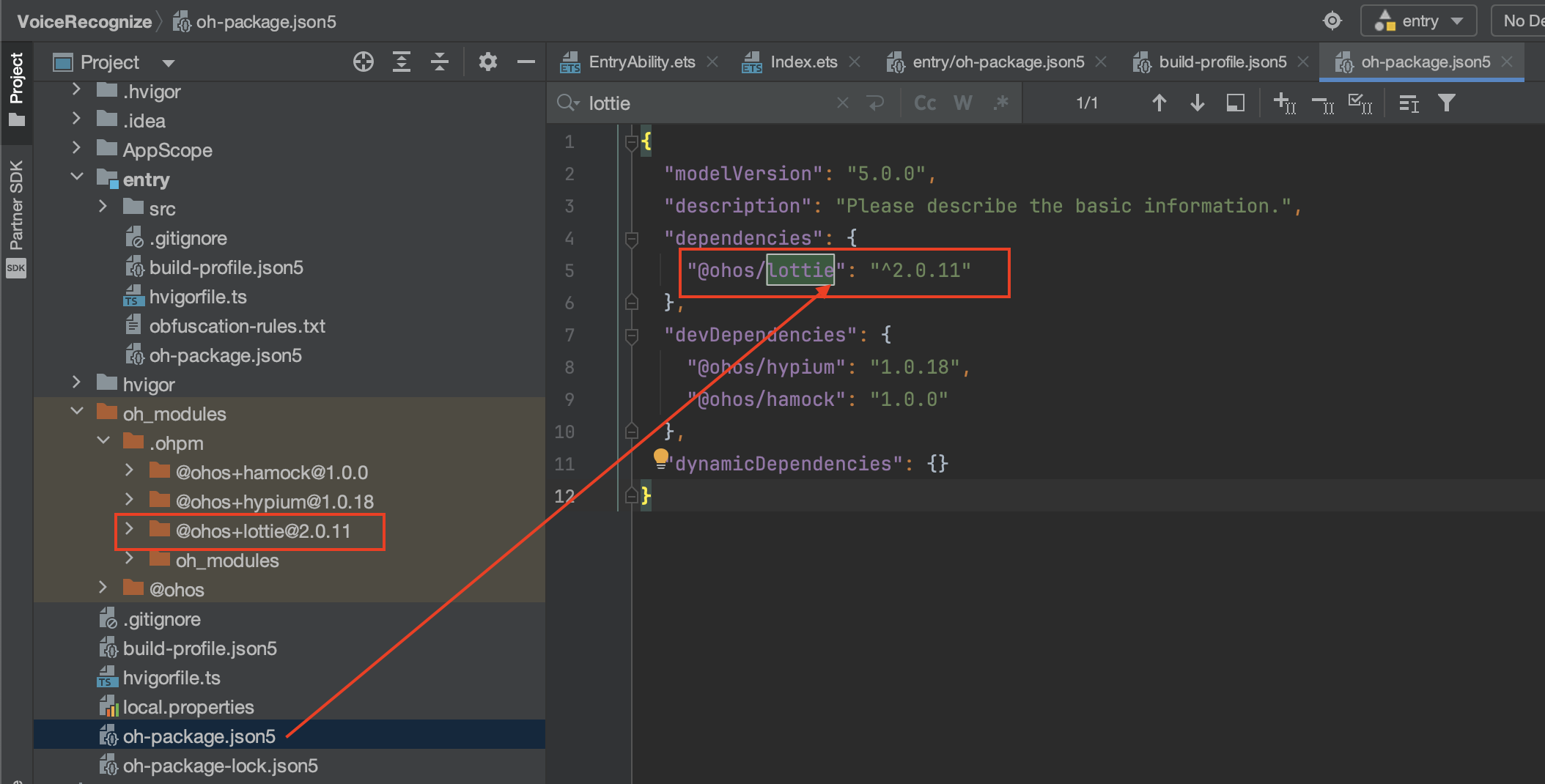
2 查看工程依赖情况
1)在目录"oh_modules" 已经新增了 lottie
2) 在工程的oh_package.json5文件中的"dependencies"中也增加了lottie

三. 如何使用
1.在相应的类中引入组件:
import lottie from '@ohos/lottie'
2.构建渲染上下文
private mainRenderingSettings: RenderingContextSettings = new RenderingContextSettings(true)private mainCanvasRenderingContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.mainRenderingSettings)
3.json文件引入
將动画需要的json文件放到pages同级别目录下,然后引用。(json路径为entry/src/main/ets/common/lottie/data.json)
注意:json文件路径不能使用 ./ 或者 ../ 等相对路径,相对路径获取不到动画源数据,会导致动画加载不出来,
传递给loadAnimation 方法的路径是相对于pages父文件夹为基准的,而index页面内引入的相对路径的动画是以index.ets文件为基准的,两者基准不一致。
所以如果json文件放置在pages文件夹下,路径应为 'pages/common/data.json' 样式
private path:string = "common/lottie/data.json"或private jsonData:string = {"v":"4.6.6","fr":24,"ip":0,"op":72,"w":1000,"h":1000,"nm":"Comp 2","ddd":0,"assets":[],...}
4.关联画布
Canvas(this.mainCanvasRenderingContext).width('50%').height(360 + 'px').backgroundColor(Color.Gray).onReady(()=>{//抗锯齿的设置this.mainCanvasRenderingContext.imageSmoothingEnabled = true;this.mainCanvasRenderingContext.imageSmoothingQuality = 'medium'})
注意:canvas设置的宽高比例建议和动画json资源里面的宽高比例一致,如:json动画资源里的宽高比例是 1:2 ,则canvas设置的宽高也是 1:2
-
想要的抗锯齿效果:mainCanvasRenderingContext.imageSmoothingEnabled = true 与 mainCanvasRenderingContext.imageSmoothingQuality = 'medium'
-
动画绘制前会对canvas画布进行清空处理,画布清空后再绘制动画。
5.加载动画
- 加载动画的时机需要注意,点击按钮加载动画可按照正常逻辑放在点击事件内,如果想要实现进入页面自动播放动画,需要结合Canvas组件的onReady()生命回调周期实现,加载动画时机需放置在onReady()生命周期回调内或及之后。
- 同一Canvas组件加载多次/不同动画资源,需要手动销毁动画(lottie.destroy()/animationItem.destroy()),之后才可再次加载其他动画资源。
lottie.destroy('2016'); //加载动画前先销毁之前加载的动画this.animationItem = lottie.loadAnimation({container: this.mainCanvasRenderingContext, // 渲染上下文renderer: 'canvas', // 渲染方式loop: true, // 是否循环播放,默认trueautoplay: true, // 是否自动播放,默认truename: '2016', // 动画名称contentMode: 'Contain', // 填充的模式frameRate: 30, //设置animator的刷帧率为30imagePath: 'lottie/images/', // 加载读取指定路径下的图片资源path: this.path, // json路径initialSegment: [10,50] // 播放的动画片段})或 lottie.loadAnimation({container: this.mainCanvasRenderingContext, // 渲染上下文renderer: 'canvas', // 渲染方式loop: true, // 是否循环播放,默认trueautoplay: true, // 是否自动播放,默认truecontentMode: 'Contain', // 填充的模式frameRate: 30, //设置animator的刷帧率为30animationData: this.jsonData, // json对象数据initialSegment: [10,50] // 播放的动画片段})或lottie.loadAnimation({uri: "https://assets7.lottiefiles.com/packages/lf20_sF7uci.json", // uri网络资源container: this.canvasRenderingContext, // 渲染上下文renderer: 'canvas', // canvas 渲染模式loop: true, // 是否循环播放,默认trueautoplay: true, // 是否自动播放,默认truename: this.animateName, // 动画名})
- 加载动画时,path 参数和 animationData 参数,二者选其一。
- path 参数:只支持加载entry/src/main/ets 文件夹下的相对路径,不支持跨包查找文件。
- animationData 参数:可结合ResourceManager进行读取资源文件内容进行设置。
- uri 参数:支持加载网络资源和通过URI路径方式加载动画,该方式需申请 ohos.permission.INTERNET,ohos.permission.GET_NETWORK_INFO两个权限。
- 加载外部资源图片:应用默认读取沙箱路径下的图片,如果沙箱下没有对应的资源图片,则会继续读取rawfile下的对应资源图片
具体可参见:OpenHarmony-TPC/lottieArkTS



)

![[C#学习笔记]注释](http://pic.xiahunao.cn/[C#学习笔记]注释)

/9.7)




)
)




---RAG Python 前端构建技术Flask)
