一、什么是jQuery
框架:半成品软件
Jquery就是封装好的js 本质上还是js
jQuery是一个快速、简洁的JavaScript**框架**,是继Prototype之后又一个优秀的**JavaScript代码库**(*或JavaScript框架*)。
JQuery:封装好的代码库。有一些大牛(官方)嫌弃js用着不好,很多具有特殊功能的代码的集合。就把这些代码写在一个js文件中,名字就叫 jquery.js。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的**JavaScript设计模式**,优化HTML文档操作、事件处理、动画设计和**Ajax交互**。
优点:选择器强大 优秀的DOM操作 动画 链式编程(一 . 到底)
二、jQuery的使用
(一) 基础语法:
1. $('选择器').action()
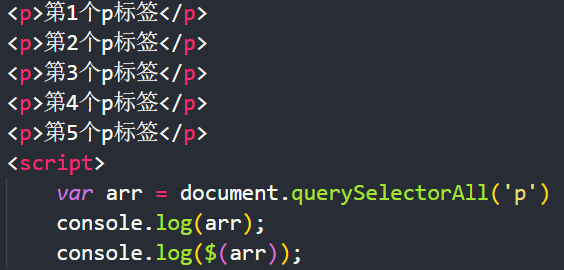
2. 获取DOM元素
$('选择器')
获取 单个 和 多个 DOM元素都是用这个语法!
3. 注意:
通过$('选择器')获取的DOM元素 被称为 jquery 元素(被jquery二次处理过)
通过 原生js获取的DOM元素 就是标准的DOM元素
jquery DOM对象 只能调用jquery内部提供的方法
原生js DOM对象 只能调用原生js内部的方法
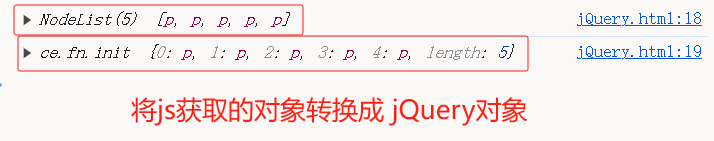
(二) jsDOM对象与 JqueryDOM对象的互相转换




js对象---》jquery对象 $(js对象)
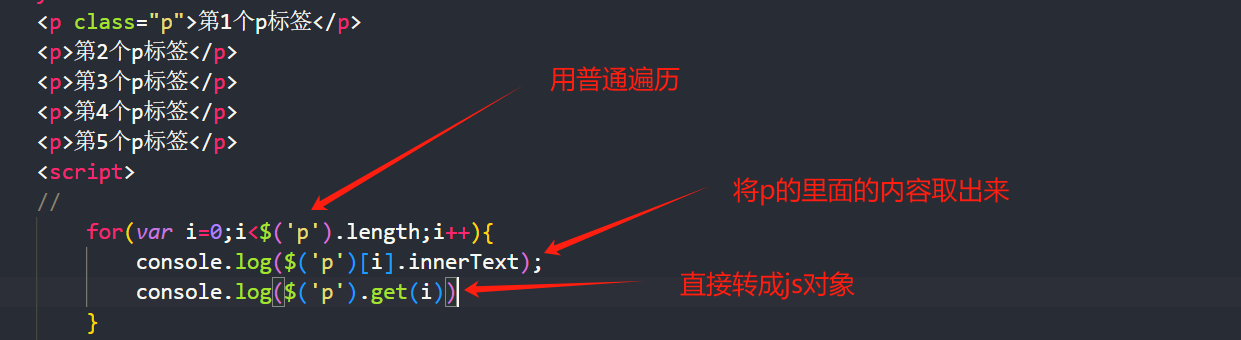
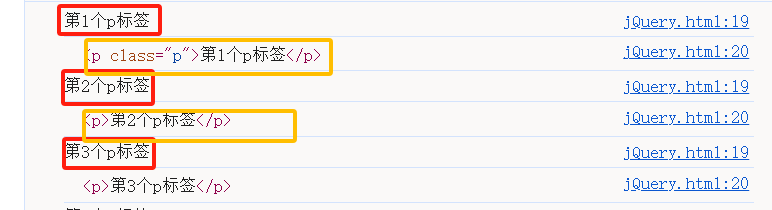
jquery对象-》js对象
jquery对象[下标]
- jquery对象.get(下标)
- jquery对象的遍历
- 普通for循环
- $('选择器').each(function(index,item){ });
- $.each('要遍历的对象/数组',function(index,item){ })
//内置方法 each
$('p').each(function(index,item){
console.log(item,index);})
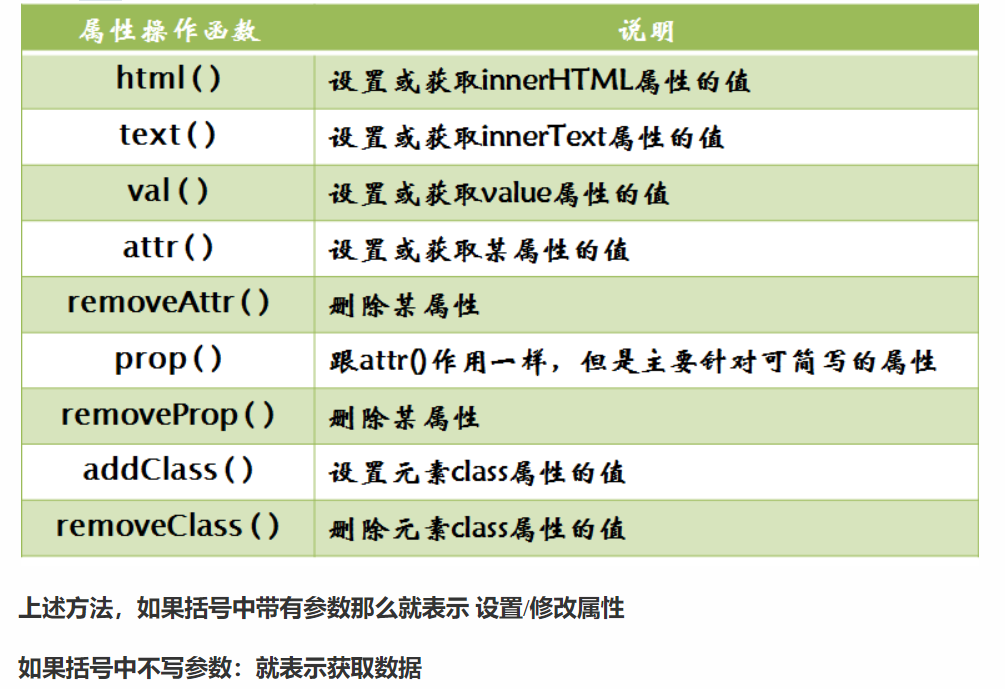
三、jQuery的属性操作

- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
- hide()--隐藏 ===》display:none;
- show()--显示 ===》display:block/inline;
- length--长度
-

四、jQuery操作CSS样式
| js | jq |
| 对象.style.属性 = “属性值” | css({"属性":"属性值","属性":"属性值"})//多属性 |
| css("属性名","属性值");//单个属性 |
五、jQuery的事件绑定
(一) 绑定方法:

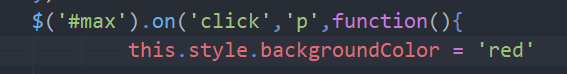
六、jQuery事件委托的解决办法


也可以直接这样写,把标签名放中间
七、jQuery的DOM 操作
(一) jQuery的事件
| jquery事件 | 说明 |
| ready( fn) | 页面加载完毕时发生的事件 |
| blur( [ [data], fn ] ) | 元素失去焦点时发生的事件 |
| change([ [data], fn ] ] ) | 元素的值发生改变时发生的事件 |
| click( [ [data], fn ] ) | 单击鼠标时发生的事件 |
| dblclick( [ [data], fn ] ) | 双击鼠标时发生的事件 |
| focus( [ [data],fn ] ] ) | 元素获得焦点是发生的事件 |
| keydown( [ [data], fn ] ] ) | 按下键盘时发生的事件 |
| keyup( [ [data],fn ] ]) | 松开键盘时发生的事件 |
| keypress( [ [data] , fn ] ) | 按下并松开键盘时发生的事件 |
| mousedown([[[data],fn ]]) | 按下鼠标按钮时发生的事件 |
| mousemove([[[data],fn ]]) | 鼠标移动时发生的事件 |
| mouseout([[data],fn ]]) | 鼠标离开某元素时发生的事件 |
| mouseover([[data],fn ]]) | 鼠标悬浮到某元素上时发生的事件 |
| mouseup([[data],fn ]) | 松开鼠标按钮时发生的事件 |
| scroll([[data], fn ]) | 页面滚动时发生的事件 |
| select([[data],fn ]]) | input元素的选取事件 |
| submit([[data] , fn ]) | 表单提交事件 |
| unload([[data],fn ]]) | 页面卸载时发生的事件 |
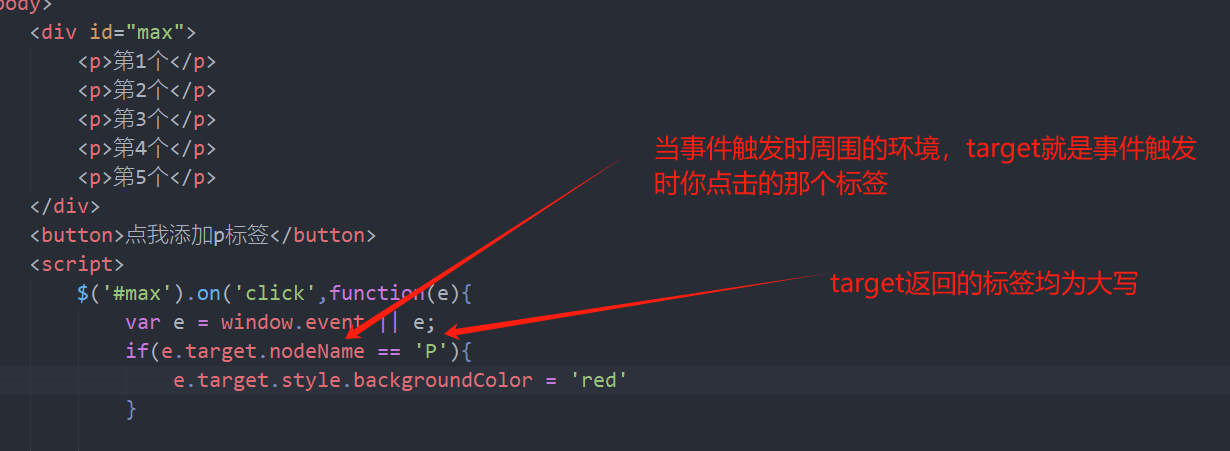
(二) jQuery事件对象event/e属性
| type | 获取事件类型 |
| target | 获取触发事件的元素 |
| result | 获取上一个事件处理函数返回的值 |
| which | 获取在鼠标单击事件中获取鼠标的按键,值 |
| pagex/y | 获取事件发生时相对于页面的坐标 |
| keycode | 获取在键盘事件中键盘对应的键值 |
| screenx/y | 获取事件发生时相对于屏幕的坐标 |
| data | 事件发生时传递的参数的信息都保持在该属性中 |
事件对象:e<===>window.event 表示事件对象,其中包含事件发生时周围的各种信息。
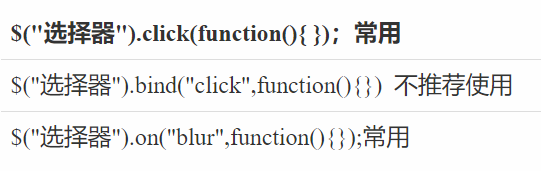
(三) 事件绑定
$("选择器").click(function(){ });常用
$("父选择器").on("事件类型1 事件类型2。。。 ","子元素" , function(){});常用动态 绑定 如果想给某个父元素中的子元素绑定事件,但是 这个子元素 不存在不是我们自己写的,而是通过js代码动态添加的时候,此时绑定事件用。
八、DOM操作
一、创建节点:
| 创建节点 | |
| $(“<标签名 属性>内容</标签名>”) | $(“<标签名>”) |
二、添加节点
| append() | 在被选元素的(内)结尾追加元素 (儿子) |
| prepend() | 在被选元素的开头插入内容(儿子) |
| after() | 在被选元素之后插入内容(加的是兄弟) |
| before() | 在被选元素之前插入内容(加的是兄弟) |
三、删除节点
| remove() | 删除被选元素(及其子元素) |
| empty() | 从被选元素删除子元素/清空子元素 |
四、复制节点
| clone(includeEvents) | 生成被选元素的副本,包含子节点、文本和属性。 |
| includeEvents: | 可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。 |
九、节点属性方法
| 方法名 | 含义 |
| parent() | 返回被选元素的直接父元素。---》parentNode |
| parents() | 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 () |
| children() | 返回被选元素的所有直接子元素---》children |
| find() | 方法返回被选元素的后代元素,一路向下直到最后一个后代 |
| contents() | 返回被选元素的所有直接子元素(包含文本和注释节点) |
| next() | 返回被选元素的下一个同胞元素。---->nextElementSibling |
| nextAll() | 返回被选元素的所有跟随的同胞元素。 |
| prev() | 返回被选元素的上一个同胞元素---》previousElementSibling |
| prevAll() | 返回被选元素的所有上边的同胞元素 |
| siblings() | 返回被选元素的所有同胞元素。 |
| first() | 返回被选元素的首个元素。 |
| last() | 返回被选元素的最后一个元素。 |
| eq() | 返回被选元素中带有指定索引号的元素。 |
十、工具函数:
| 方法 | 含义 |
| $. type( ) | 用来测试数据的类型 |
| $.isNumeric() | 用来测试数据是否为数字 |
| $.trim() | 用来去除字符串两端的空格 |
| $.parseJSON() | 用来把字符串解析成JSON对象 |
对象和json
对象的数据格式:
键值对 HashMap
var/let 对象名 = {
key1:value1,
key2:value2,
key3:value3,
...
}
//对象的取值:
//方法一:
//alert(person1.name)
//方法二:
alert(person1["name"]);



——QSharedMemory共享内存)

)










![[C++][ProtoBuf][Proto3语法][一]详细讲解](http://pic.xiahunao.cn/[C++][ProtoBuf][Proto3语法][一]详细讲解)


