前言
导出方式有很多种,但是若只需要数据导出成.xlsx文件并下载的话,只用xlsx一个插件就行
目标
1 实现数据导出excel
2 如何设置表格列宽
3 如何在文件中创建工作表
准备工作
1 安装
npm i xlsx -S
2 引入
npm i xlsx -S
二、导出excel
创建文件
const wb = XLSX.utils.book_new(); // 创建文件
将数据和表头转换为工作表
const ws = XLSX.utils.aoa_to_sheet([header,...list||[]]);
创建工作表,并将数据和表头填充到工作表中
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1'); // 工作表名Sheet
写入文件并设置文件名
XLSX.writeFile(wb, bookTitle + ".xlsx", { bookType: "xlsx",type: "buffer"}); // 保存为Excel文件
AOA方式导出
exportAOAToExcel() {// 表中数据const list = [["2016-05-03", "Tom", "No. 189, Grove St, Los Angeles"],["2016-05-03", "1", "No. 189, Grove St, Los Angeles"],["2016-05-03", "2", "No. 189, Grove St, Los Angeles"],["2016-05-03", "3", "No. 189, Grove St, Los Angeles"],];const header = ["日期", "姓名", "地址"]; // 自定义的表头数组const wb = XLSX.utils.book_new(); // 创建文件const ws = XLSX.utils.aoa_to_sheet([header,...list||[]]); // 将数据和表头转换为工作表XLSX.utils.book_append_sheet(wb, ws, 'Sheet1'); // 工作表Sheet1XLSX.writeFile(wb , Date.now()+".xlsx", { bookType: "xlsx", type: "buffer" }); // 保存为Excel文件},
JSON方式导出
exportJSONToExcel(){const list = [{date:'2016-05-03',name:'1',address:'No. 1, Grove St, Los Angeles'},{date:'2016-05-03',name:'2',address:'No. 2, Grove St, Los Angeles'},{date:'2016-05-03',name:'3',address:'No. 3, Grove St, Los Angeles'},{date:'2016-05-03',name:'4',address:'No. 4, Grove St, Los Angeles'},];const header = ["日期", "姓名", "地址"]; // 自定义的表头数组const dataForExcel = list.map((item) => ({'日期': item.date,'姓名': item.name,'地址': item.address,}));const wb = XLSX.utils.book_new();const ws = XLSX.utils.json_to_sheet(dataForExcel, {header: header}); // 将数据和表头转换为工作表XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');XLSX.writeFile(wb,Date.now() +".xlsx", { bookType: "xlsx", type: "buffer" }); // 保存为Excel文件}
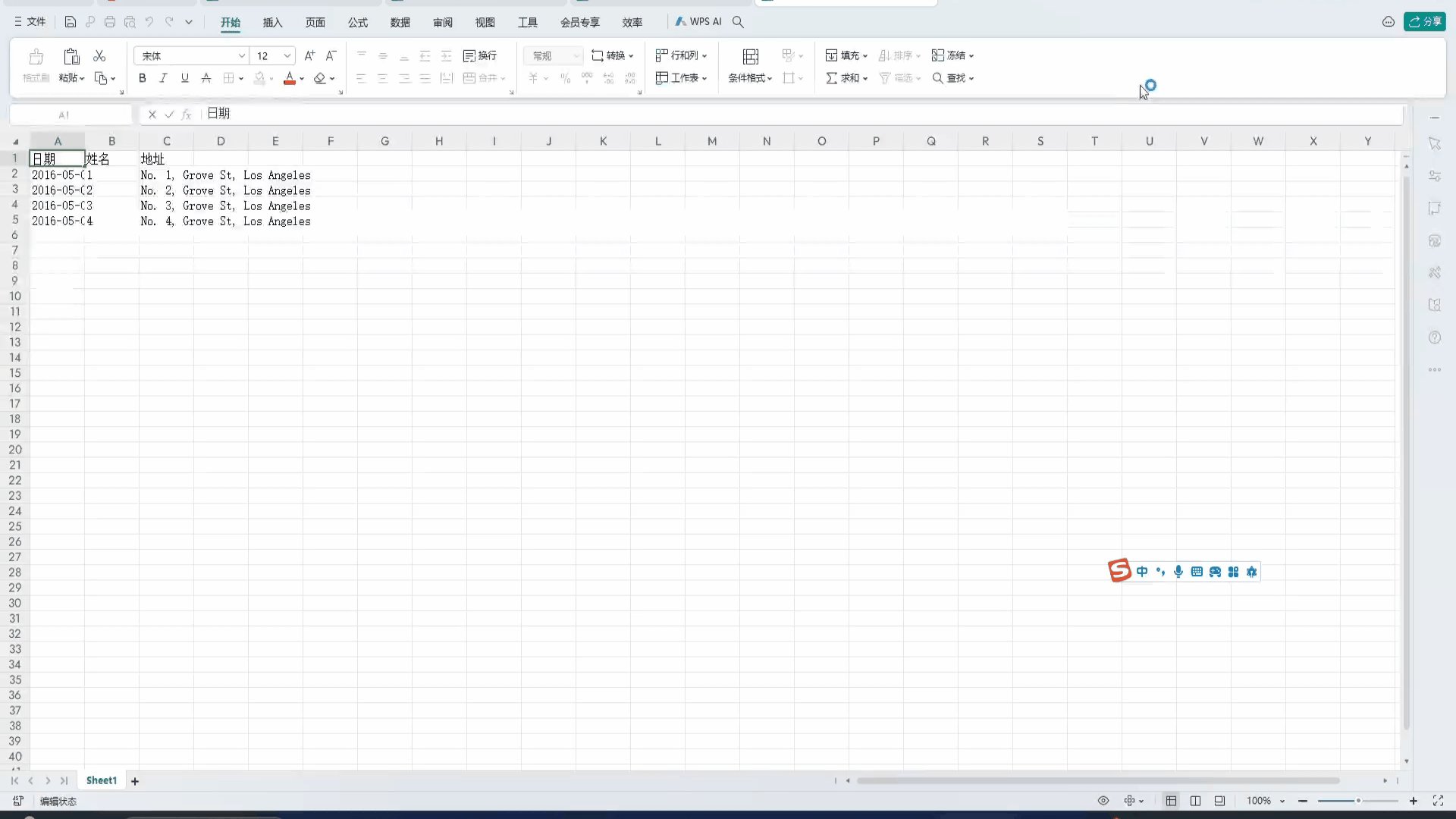
效果
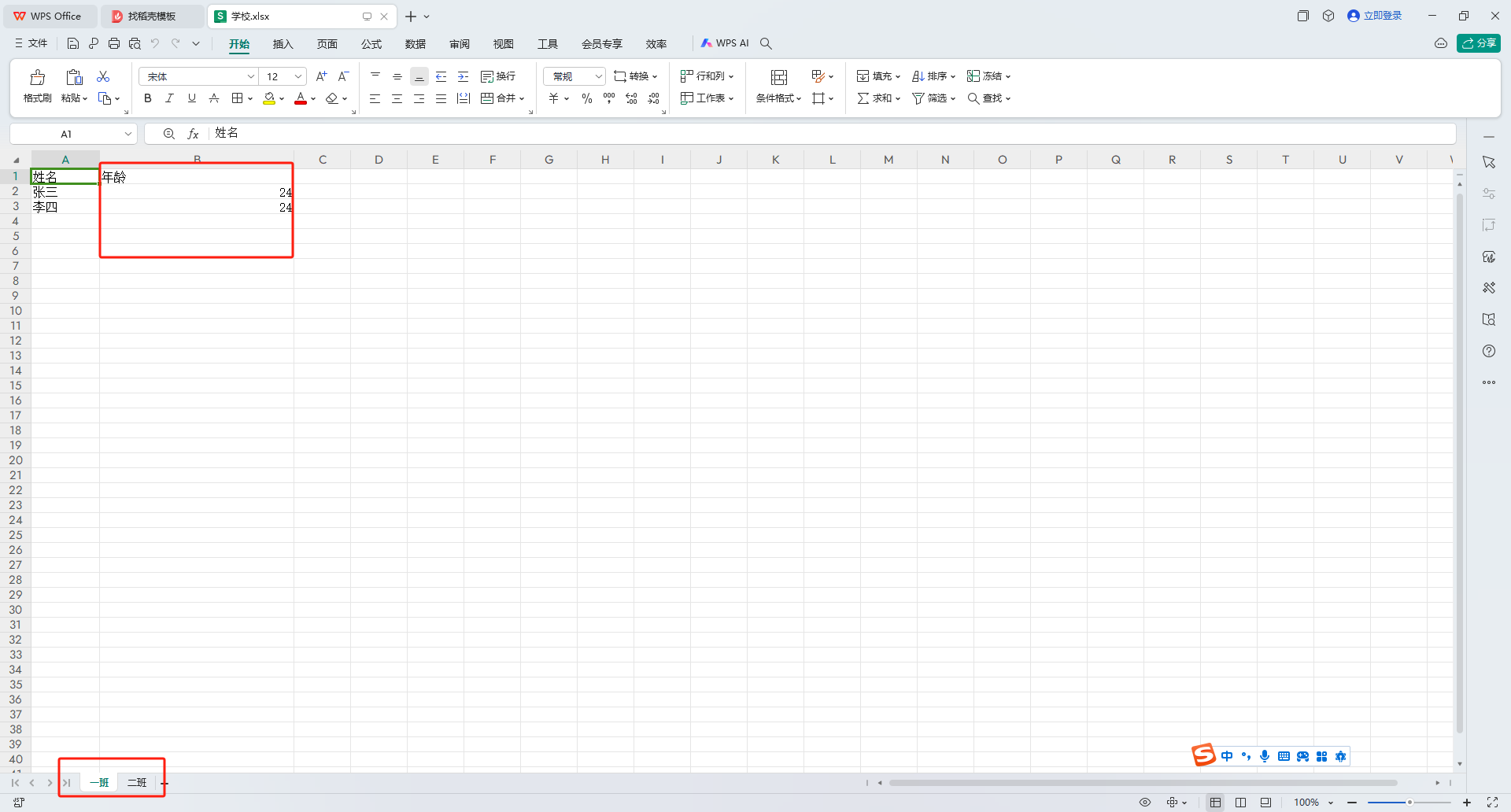
实现一个文件中两个工作表,列表的宽度固定,文件的名称
exportToExcel(header, list, title, sheet, wch) {const bookTitle =title ||this.getCurrentTime(1).replace(/-/g, "").replace(/:/g, "").replace(" ", "");const wb = XLSX.utils.book_new();sheet.forEach((item, index) => {const ws = XLSX.utils.aoa_to_sheet([header, ...(list[index] || [])]); // 将数据和表头转换为工作表if (wch.length > 0) {ws["!cols"] = wch; // 设置列宽// ws["!cols"] = ws["!cols"];}XLSX.utils.book_append_sheet(wb, ws, item || "Sheet1");});XLSX.writeFile(wb, bookTitle + ".xlsx", {bookType: "xlsx",type: "buffer",}); // 保存为Excel文件},exportSheet() {const header = ["姓名", "年龄"];const list = [[["张三", 24],["李四", 24],],[["王五", 24],["李四", 24],],];const wch = [{ wch: 10 }, { wch: 30}]; // 设置列宽const sheet = ["一班", "二班"];const title = "学校";this.exportToExcel(header, list, title, sheet, wch);},






![[C++][ProtoBuf][Proto3语法][一]详细讲解](http://pic.xiahunao.cn/[C++][ProtoBuf][Proto3语法][一]详细讲解)



)

配置服务器为固定的 ip 地址、远程登录、安装 gcc g++ 与虚拟机文件夹共享)







等插件使用体验)