背景
在使用VuePress搭建个人博客的过程中,我需要使用到一个用来复制代码块的插件uepress-plugin-nuggets-style-copy。
问题:插件可以正常安装,但是启动会报错。通过查看错误信息,定位是插件中的copy.vue文件出现错误,在网上查找方法,发现是通过打补丁修改插件源码的方式来解决报错的问题。
解决方案
使用 patch-package :patch-package 是一个非常实用的工具,它允许开发者在本地直接修改 node_modules 中的第三方依赖包,并通过生成和应用补丁(patch)文件来持久化这些修改,确保在重新安装依赖或在不同环境间共享这些修改时保持一致。
当你使用 npx patch-package 修改 node_modules 中的某个包并生成补丁文件后,这个补丁文件可以被提交到版本控制系统(如 SVN 或 Git)中,以便其他人在拉取项目时能够应用相同的修改,而无需手动修改 node_modules。
步骤
以上面这个情况为例子,梳理一下打补丁步骤:
1、安装并修改 package.json
npm i patch-package "scripts": {"postinstall": "patch-package"
}
2、修改 node_modules 中的文件
直接修改 node_modules 中的文件。
// /node_module/vuepress-plugin-nuggets-style-copy/copy.vue 源码
if (visibleTip) {this.$message({time,content,title});
}
// /node_module/vuepress-plugin-nuggets-style-copy/copy.vue 修改后的代码
if (visibleTip) {this.$message({time:time,content:content,title:title});
}
3、使用 patch-package 生成补丁
在修改了 node_modules 之后,你需要使用 npx patch-package 命令来生成补丁文件。确保你已经安装了 patch-package 作为项目的开发依赖(在 package.json 的 devDependencies 中)。
npx patch-package packagename运行以上命令,将 packagename 替换为你实际修改的包的名称:
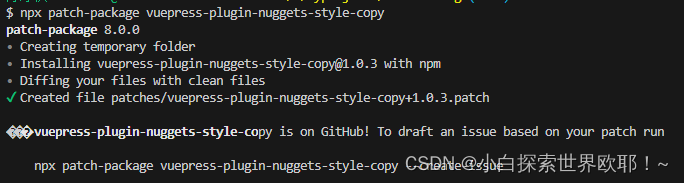
npx patch-package vuepress-plugin-nuggets-style-copy注意:
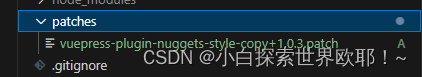
此时如果成功了,根目录下
p会出现一个patches文件夹
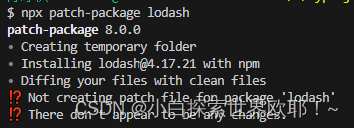
没有成功则出现以下情况:
4、提交补丁文件到版本控制系统
可以将生成的 .patch 文件添加到版本控制系统中,并提交这些更改。
git add patches/packagename+*.patch
git commit -m "Add patch for packagename to fix/add XYZ"
git push5、在其他人拉取项目后应用补丁
当其他人从版本控制系统拉取项目时,他们需要确保已经安装了 patch-package 作为项目的开发依赖(这通常会在 npm install 或 yarn 时自动完成)。
然后,他们可以通过运行 postinstall 脚本来自动应用所有补丁。这可以通过在 package.json 的 scripts 部分添加一个 postinstall 钩子来实现:
"scripts": { "postinstall": "patch-package"
}此时,当运行 npm install 或 yarn 时,postinstall 脚本会自动执行,patch-package 会查找并应用所有 .patch 文件中的修改。











![[AI Perplexica] 安装指南:轻松部署AI驱动的开源搜索引擎](http://pic.xiahunao.cn/[AI Perplexica] 安装指南:轻松部署AI驱动的开源搜索引擎)









)
