一)Django简介
1.简介
Django是一个开源的Python Web框架,它以简洁高效的方式帮助开发者构建复杂的Web应用程序。Django采用了MVC(Model-View-Controller)的架构模式,通过强大的工具和功能,提供了一套完整的解决方案,使开发过程更加简单、快速和可扩展。
Django拥有丰富的内置功能,包括ORM(对象关系映射),用于管理和操作数据库的模块;表单验证系统,用于处理用户输入数据的验证和处理;自动化的管理界面,用于管理网站的后台;以及强大的URL路由系统,用于定义URL和视图函数之间的映射关系。
此外,Django还支持插件化开发,开发者可以通过使用第三方插件来扩展框架的功能。Django的插件生态系统非常丰富,涵盖了各种常见需求,如用户认证、缓存、国际化等。
Django还注重安全性,提供了一系列的安全机制,如跨站点请求伪造(CSRF)保护、XSS(跨站点脚本)防御、SQL注入防御等。
总之,Django是一个功能强大、易于学习和使用的Web开发框架,它的高度可定制性和灵活性使得开发者能够构建出高质量、可扩展的Web应用程序。无论是开发小型网站还是大型企业级应用,Django都是一个值得考虑的选择。
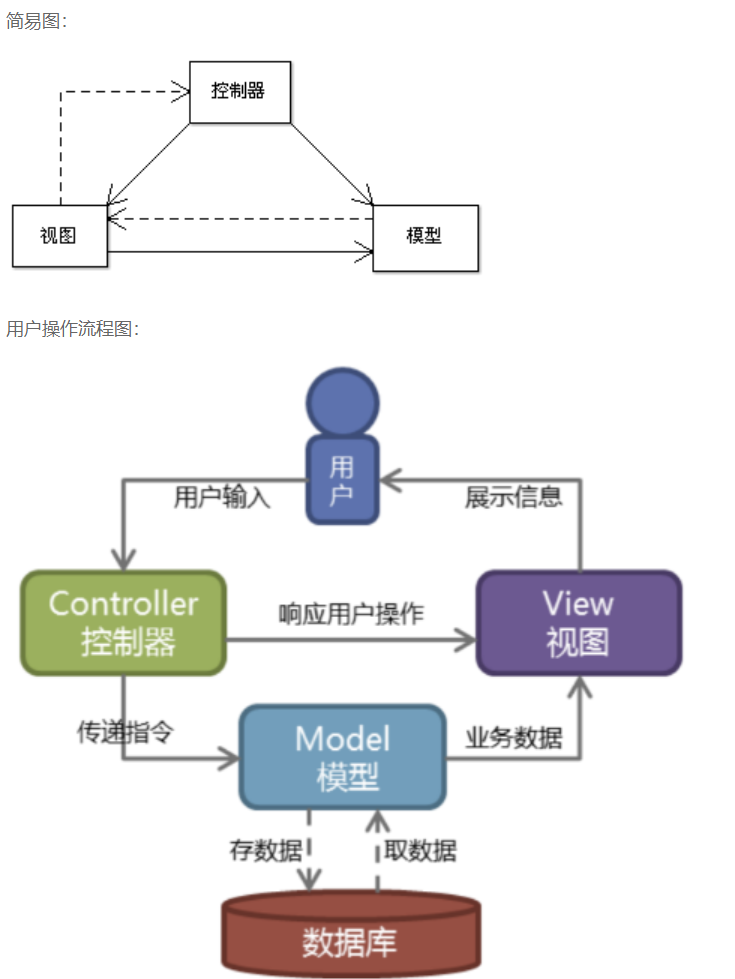
2.关于MVC与MTV的解释
MVC可以分为三个字母理解:
- M----model,即模型,数据库操作
- V----view,即视图,前端页面
- C----Controller,即控制器,控制访问逻辑

关于MVC的优势也有很多,例如:
- 低耦合
- 开发快捷
- 部署方便
- 可重用性高
- 维护成本低
MVC 模式使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。

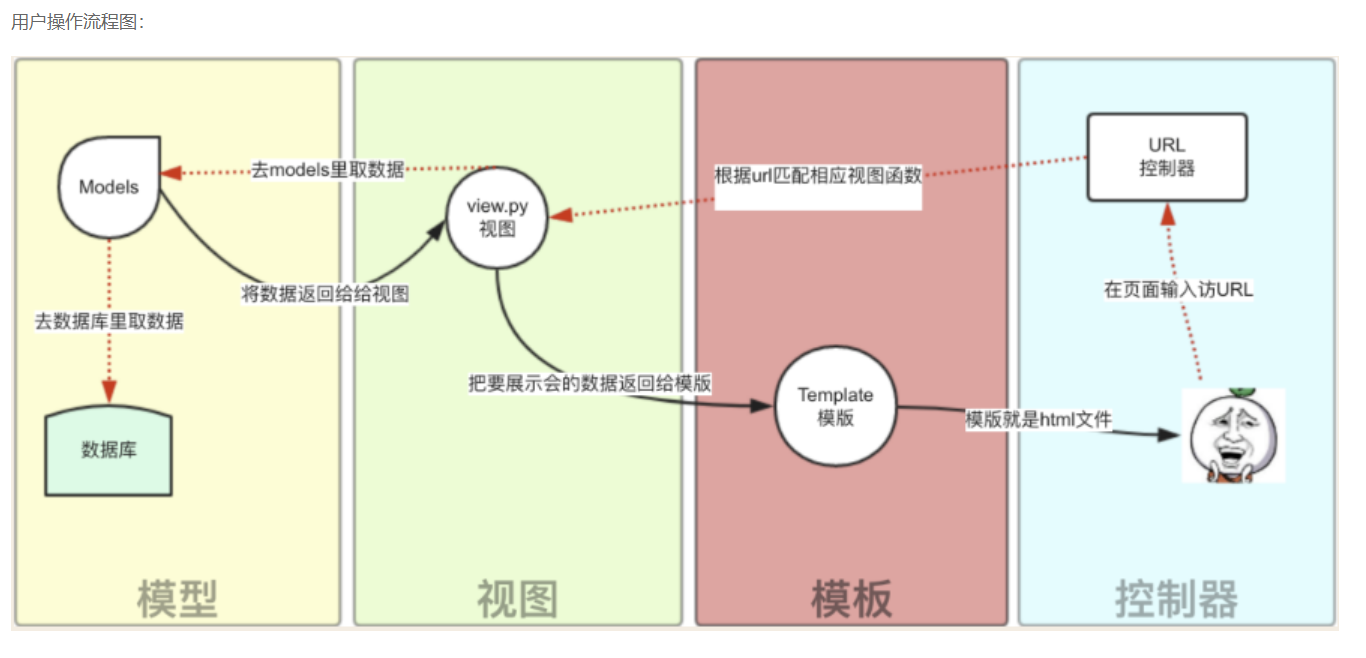
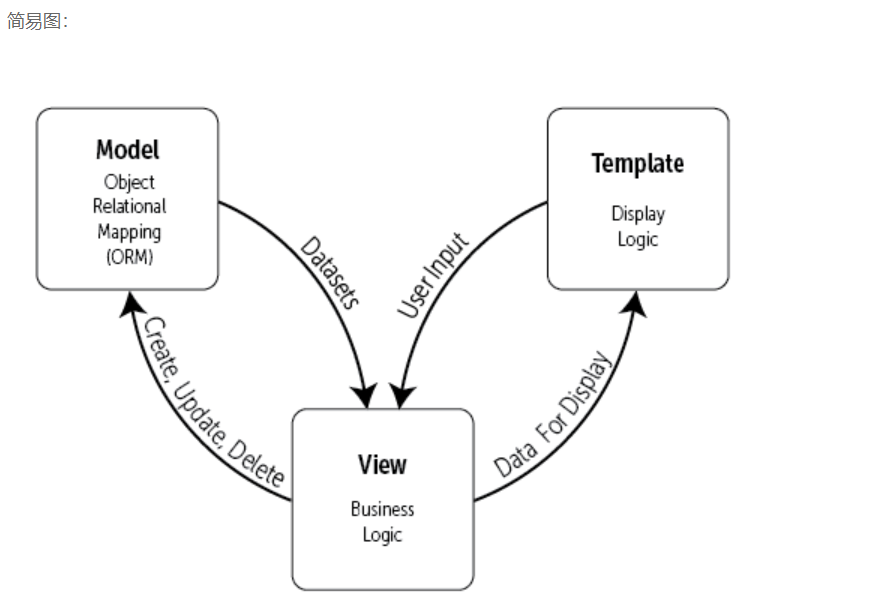
MTV也可以分为三个字母理解:
- M----model,即模型,数据库操作
- T----template,即模板,前端网页页面(html)
- V----view,即视图,业务逻辑,在适当的时候调用M和T

3.总结
Django 是一个由 Python 编写的一个开放源代码的 Web 应用框架。使用 Django,只要很少的代码,Python 的程序开发人员就可以轻松地完成一个正式网站所需要的大部分内容。
Django并不是完全的MVC模型,只是说Django是基于“MVC”模型开发出来的“MTV”模型。
二)初体验
1.安装
Django的版本较多,其中更是有着Django1和Django2的较大差分,那么本文为了避免较大的不兼容,所以推荐使用Django3.2的版本。
那么如何安装呢,安装方式与python的插件的安装不想而同,皆以pip方式:
pip install django==3.2
当然你也可以在前指定一个下载网址:
pip install -i https://pypi.douban.com/simple django==3.2
2.启动项目
Django的项目创建其实较为简单,我们只需要指定路径,在cmd中输入命令,即可任其自由,它会替我们做好工作:
#创建项目
django-admin startproject 项目名
例如,我需要在我的F盘的Djangopro文件夹中创建一个名为test1的项目:

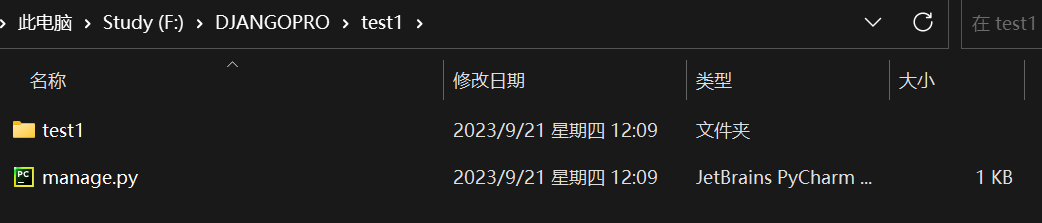
我们输入命令后可以在文件中查看效果:


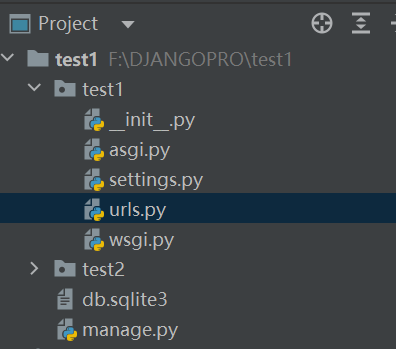
可以看见我们test1项目文件夹中有着一份manage.py和一份test1文件夹中包含着所有必须的py文件。
| python脚本 | 作用 |
|---|---|
| init.py | 一个空 Python 脚本,存在的目的是告诉 Python 解释器,这个目录是一个Python 包 |
| settings.py | 放 Django 项目的所有设置 |
| urls.py | 存放项目的 URL 模式 |
| wsgi.py | 用于运行开发服务器和把项目部署到生产环境的一个 Python 脚本 |
manage.py脚本文件提供了一系列维护 Django 项目的命令,通过它可以运行内置的 Django 开发服务器,可以测试应用,还可以运行多个数据库命令。几乎每个 Django 命令都要调用这些脚本。
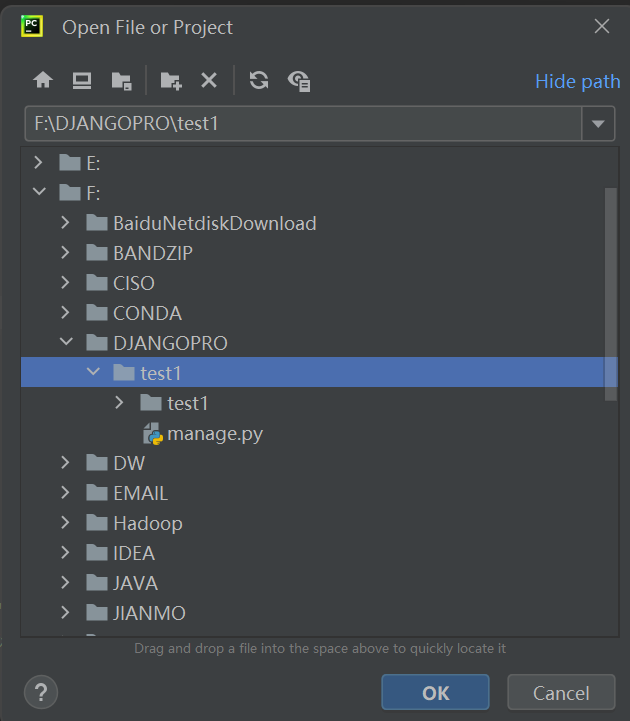
现在我们可以用pycharm去打开这个项目,让它运行起来。
在pycharm中选中这个项目路径:

个人建议是选择一个新的窗口打开,即选择new window:

打开后我们就可以清晰的看见一个项目的基本结构:

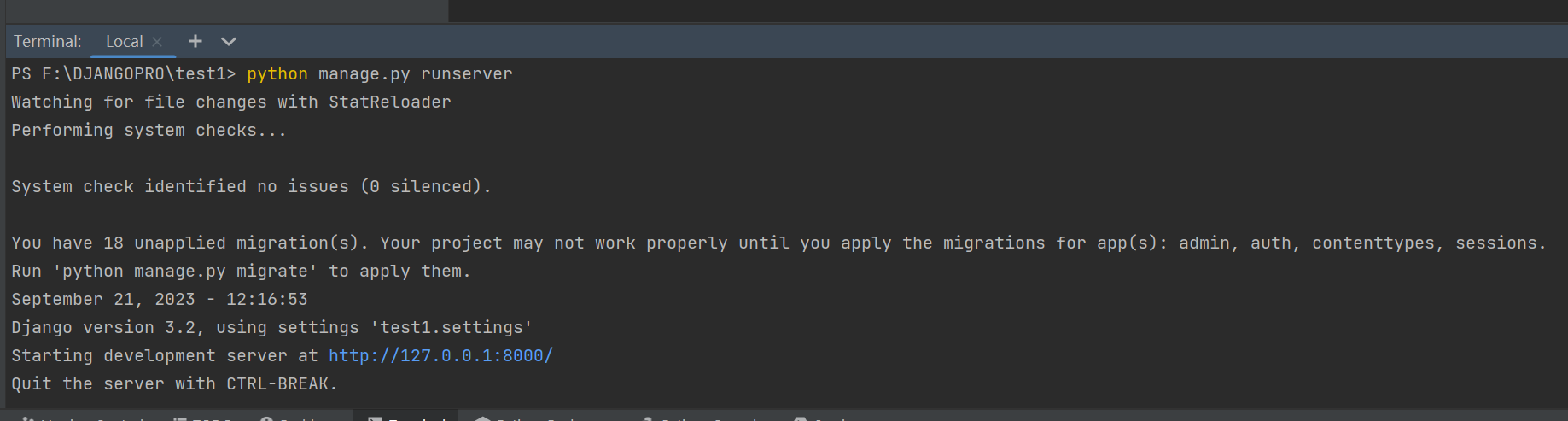
现在我们抓紧时间启动我们的第一个项目看看效果,在项目的命令行输入:
python manage.py runserver

我们可以看见一个重要的网址名为:http://127.0.0.1:8000/。这个就是运行起来的项目的成功标志,可以在浏览器中输入此网址查看:

至此,我们的第一个Django项目就圆满启动了。
3.关于urls
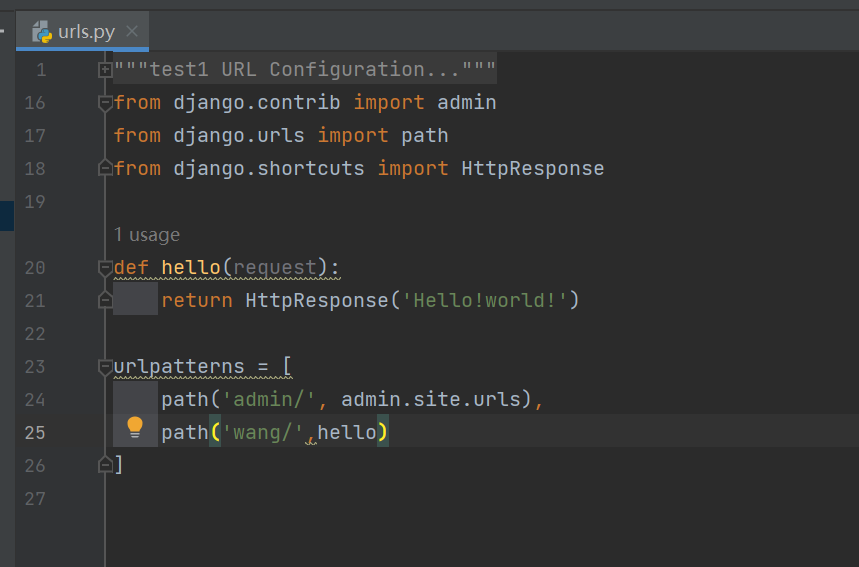
urls.py更多的是负责项目url的存储与调用。我们可以做一个小实践在urls.py编写一些小程序:

那么”def hello“就是我们编写的一个函数,path是指定的访问路径,我们还需要导入HttpResponse包以完成这次的实践,那么在浏览器中输入我们编写的路径会发生什么呢?

我们还可以根据自己的需求不断增多,至此,实践结束。
4.关于app(应用)
django的app是指在一个django项目中的一个子功能模块的应用。一个项目可以有多个app,每个app负责处理特定的功能和模块。创建一个新的app可以使用命令(在Django的项目命令行中输入):
python manage.py startapp app_name
在项目的层级结构中,每个app都有自己的文件夹和配置文件。
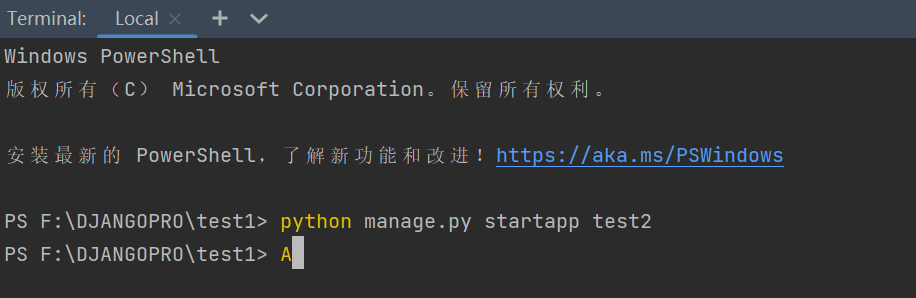
那么我们现在创建一个名为test2的app作为例子:

在运行完命令后,我们可以看见结构目录那里多了一个名为test2的目录

这就表示我们创建成功。
点开test2目录,我们可以看见一个view.py的py文件,那么之前我们说过,view负责业务逻辑,这是什么意思,我们一般可以将函数放进view,然后urls.py这个文件就只会负责path也就是路由分发,这样程序不会过于臃肿,也极大的提升了程序的可看性。
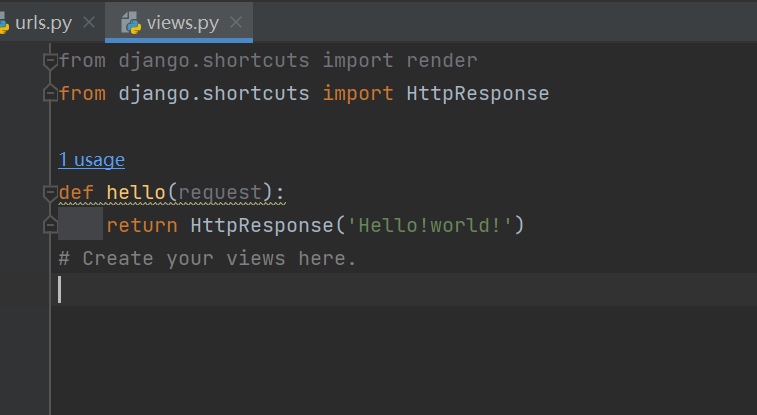
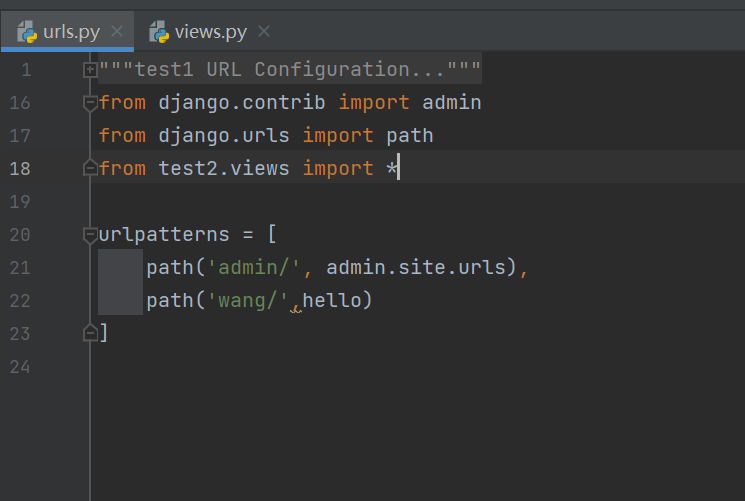
该如何做?首先我们需要将urls之前创建的hello函数放入test2中的view.py:

那么urls.py就只剩下path路径了:

当然,我们需要使用from…impor…命令去导入test2中的view,不然无法使用hello函数。那么现在我们在浏览器中输入http://127.0.0.1:8000/wang会发生什么?

可以看见,并不影响我们的运行效果,但是我们py界面的简洁性增加,程序也不再臃肿。
5.关于路由
路由系统本质上是URL和函数的对应关系。
在Django中,路由系统是指用于将URL映射到相应的视图函数的机制。它负责将进来的URL请求与对应的视图函数进行匹配,并将请求转发给正确的视图函数进行处理。
Django的路由系统主要由以下几个部分组成:
- URL模式:URL模式是指定义URL匹配规则的模式。在Django中,URL模式可以使用正则表达式来匹配URL。URL模式可以直接在URLconf中定义,也可以使用include()函数将URL模式分割成多个模块。
- URLconf:URLconf是指URL配置文件,它定义了URL模式与视图函数之间的映射关系。在Django中,每个应用都有自己的URLconf文件,用于定义该应用内的URL模式。
- 视图函数:视图函数是处理URL请求的函数,它接收请求对象作为参数,并返回一个响应对象。在Django中,视图函数可以是普通的Python函数,也可以是基于类的视图。
- URL反向解析:URL反向解析是指根据视图函数的名称和参数,生成对应的URL。Django提供了reverse()函数用于在模板中进行URL反向解析,也可以在视图函数中使用reverse()函数生成重定向URL。
通过使用路由系统,可以实现灵活的URL匹配和处理,使得开发者能够更好地组织和管理项目的URL结构,并将不同的URL请求分发给对应的视图函数进行处理。
a.传统路由
传统的路由编写方式,view负责函数 ,urls.py界面我们只需要编写url就可以。例如之前我们在关于url中做的小实践,但是我们也可以在其中附带参数,在介绍如何附带参数前,我们需要知道get,post等方式的不同:
get请求分为:
-
无参数请求:只有路径,没有参数--- [http://127.0.0.1:8000/wang/12/](http://127.0.0.1:8000/news/12/) -
带参数请求:在路径后面跟上 ?参数名=参数值---[http://127.0.0.1:8000/wang/?n_id=2](http://127.0.0.1:8000/news2/?n_id=2)
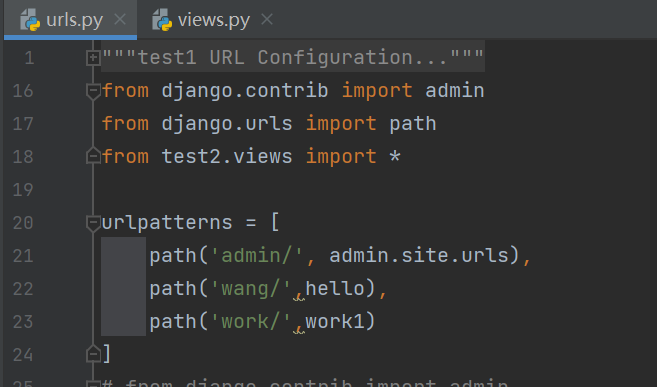
那么如何在程序中使用参数?
urlpatterns = [path('admin/<int:n_id>/', admin.site.urls),path('wang/',hello)
]
其中的int:n_id就是参数,int是指明参数是整形,而n_id就是参数名,当然你可以根据自身习惯去取名,在这里我们再复习下int这些数据类型:
- nt,整数
- str,字符串 /
- slug,字母+数字+下滑线±
- uuid,uuid格式
- path,路径,可以包含 /
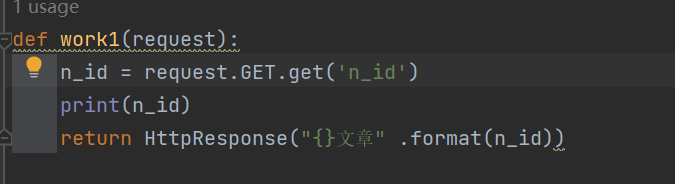
我们现在编写一个带参数的函数:
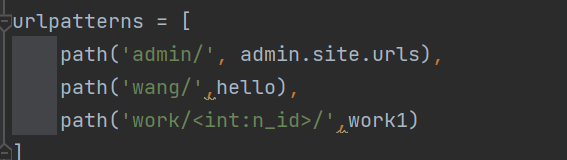
方法为:

url的path为:

最终效果:http:127.0.0.1:8000/work/1/

当然我们也可以选择?带参数,只需要改变下方法为:

而url的path改为:

b.正则表达式路由
正则表达式路由在Django1中用的较多,在Django2中用的较少。当然,正则表达式也有人欢喜有人愁,看个人。url映射一般是一条正则表达式,“^” 字符串的开始,“$“ 字符串的结束。一般以?p开头。
我们需要使用re_path模块来使用正则表达式,所以在使用正则表达式时不要忘记导入:
from django.urls import re_path
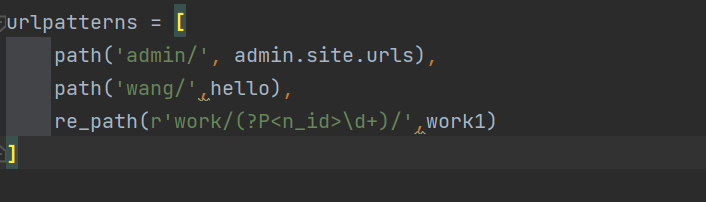
使用正则表达式时我们需要在urls.py界面设定好正则:

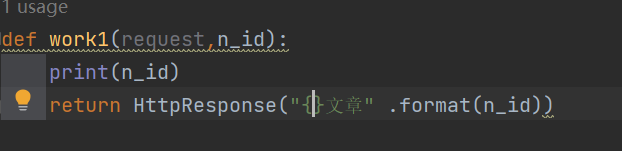
方法为:

这时我们只需要在url输入http://127.0.0.1:8000/work/1/,就会有以下效果:








)










和非受控组件(uncontrolled component))
