Qt5开发及实例V2.0-第十九章-Qt.QML编程基础
- 第19章 QML编程基础
- 19.1 QML概述
- 19.1.1 第一个QML程序
- 19.1.2 QML文档构成
- 19.1.3 QML基本语法
- 19.2 QML可视元素
- 19.2.1 Rectangle(矩形)元素
- 19.2.2 Image(图像)元素
- 19.2.3 Text(文本)元素
- 19.2.4 自定义元素(组件)
- 19.3 QML元素布局
- 19.3.1 Positioner(定位器)
- 19.3.2 Anchor(锚)
- 19.4 QML事件处理
- 19.4.1 鼠标事件
- 19.4.2 键盘事件
- 19.4.3 输入控件与焦点
- 19.5 QML集成JavaScript
- 19.5.1 调用JavaScript函数
- 19.5.2 导入JS文件
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH1901.rar 下载
- 2.Qt5开发及实例_CH1902.rar 下载
- 3.Qt5开发及实例_CH1903.rar 下载
- 4.Qt5开发及实例_CH1904.rar 下载
- 5.Qt5开发及实例_CH1905.rar 下载
- 6.Qt5开发及实例_CH1906.rar 下载
- 7.Qt5开发及实例_CH1907.rar 下载
- 8.Qt5开发及实例_CH1908.rar 下载
- 9.Qt5开发及实例_CH1909.rar 下载
- 10.Qt5开发及实例_CH1910.rar 下载
- 11.Qt5开发及实例_CH1911.rar 下载
- 12.Qt5开发及实例_CH1912.rar 下载
- 13.Qt5开发及实例_CH1913.rar 下载
第19章 QML编程基础
19.1 QML概述
19.1.1 第一个QML程序
【例】(简单)(CH1901)这里先由一个最简单的QML程序入手,介绍QML的基本概念。创建QML应用程序,步骤如下。
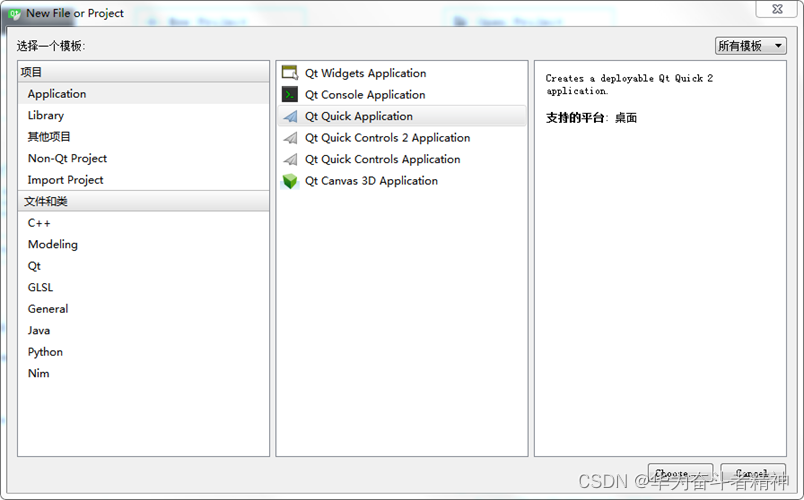
(1)启动Qt Creator,单击主菜单“文件”→“新建文件或项目…”项,弹出“New File or Project”对话框,如图19.1所示,选择项目“Application”下的“Qt Quick Application”模板。

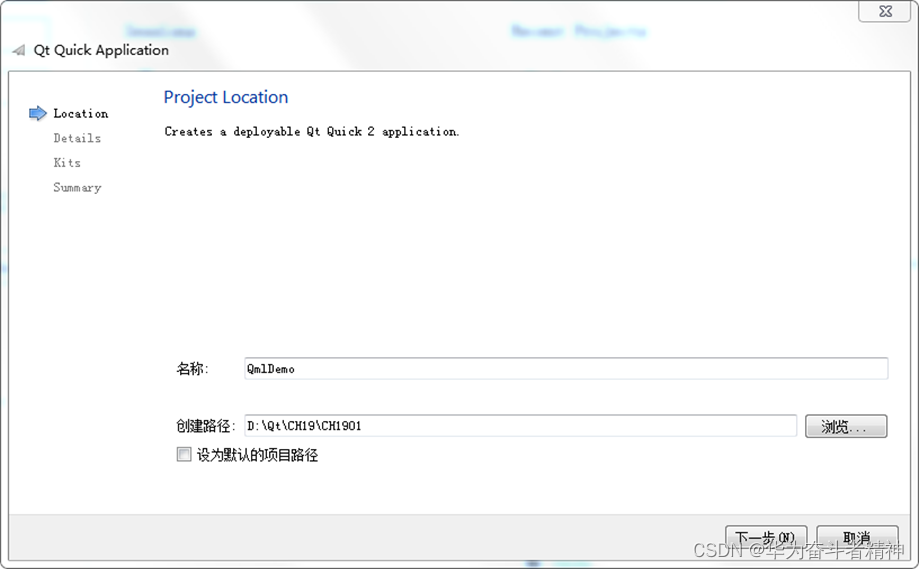
(2)单击“Choose…”按钮,在“Qt Quick Application”对话框的“Project Location”页输入项目名称“QmlDemo”,并选择保存项目的路径,如图19.2所示。

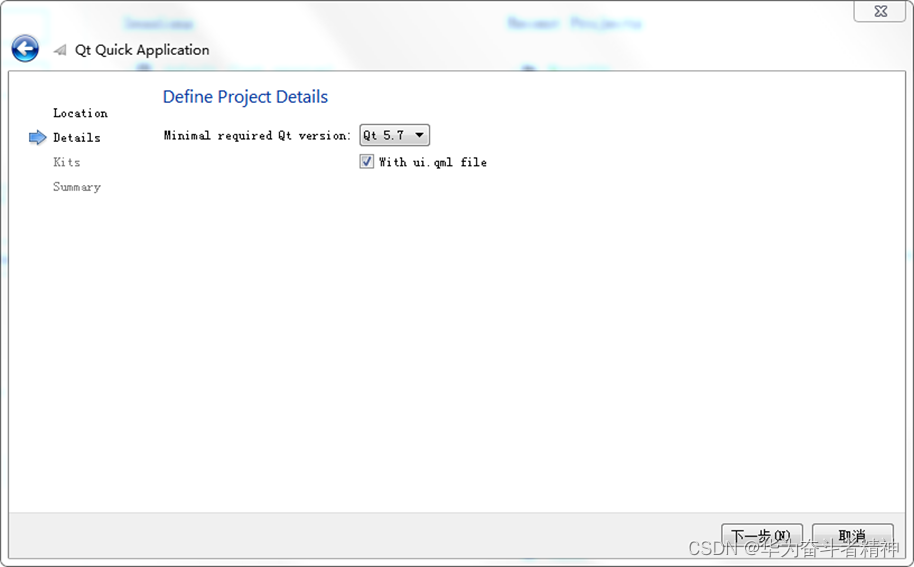
(3)单击“下一步”按钮,在“Define Project Details”页选择“Qt 5.7”,如图19.3所示。

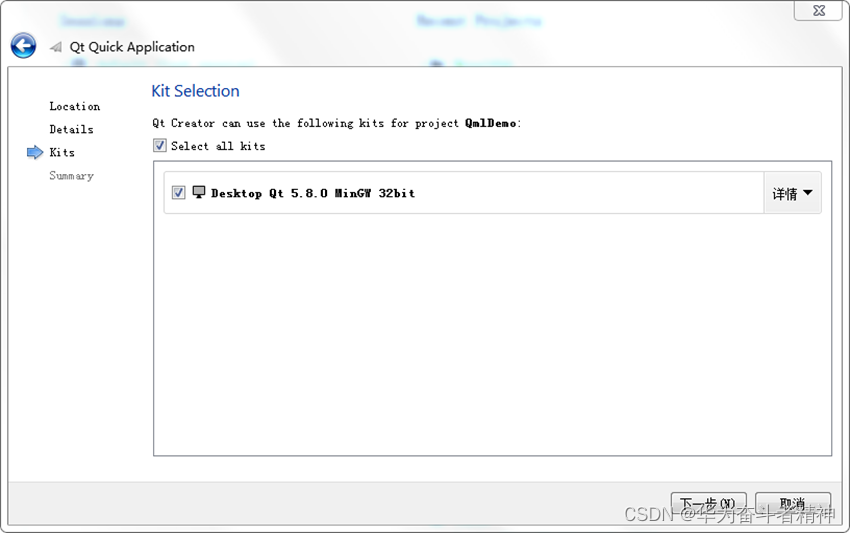
(4)单击“下一步”按钮,在“Kit Selection”页,系统默认已指定程序的编译器和调试器,如图19.4所示。

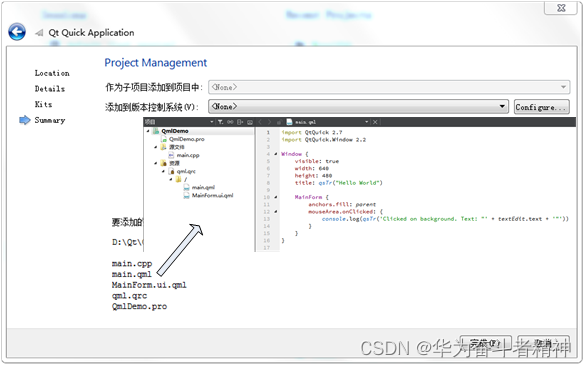
(5)在“Project Management”页上自动汇总出要添加到该项目的文件,如图19.5所示。

此时,系统自动将这些文件组织起来生成项目工程,并预生成了一个QML代码的框架,其中main.qml为项目启动的主程序文件,代码如下:
import QtQuick 2.7
import QtQuick.Window 2.2
Window {visible: truewidth: 640height: 480title: qsTr("Hello World")MainForm {anchors.fill: parentmouseArea.onClicked: {console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"'))}}
}
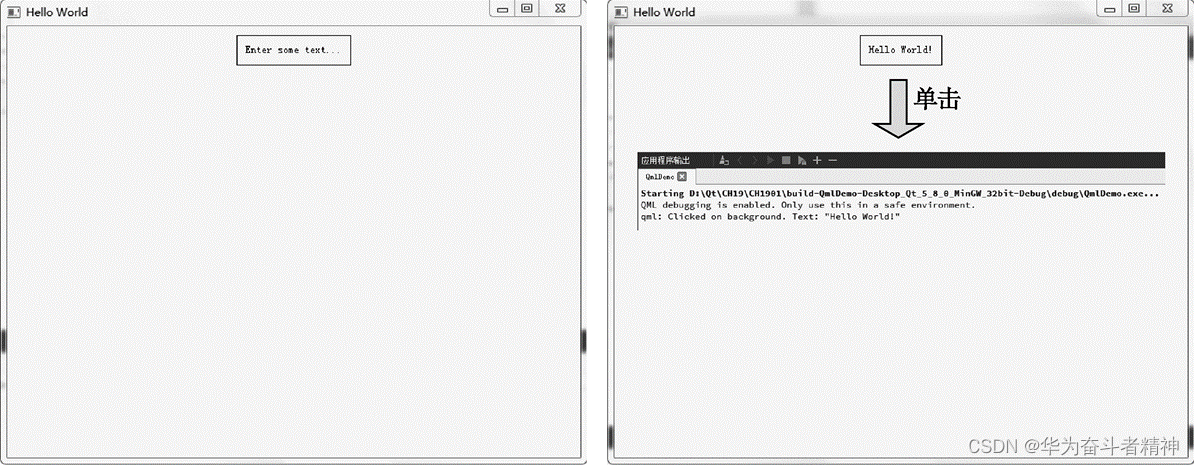
单击 >> 运行程序,弹出“Hello World”窗口,窗口的上部有一文本输入框(默认显示“Enter some text…”),在其中输入“Hello World!”后用鼠标单击文本框外窗口内的任意位置,可以看到开发环境底部“应用程序输出”子窗口中输出一行文本“qml: Clicked on background. Text: “Hello World!””,整个过程如图19.6所示。

19.1.2 QML文档构成
import部分
此部分导入需要使用的Qt Quick库,这些库由Qt 5提供,包含了用户界面最通用的类和功能,如本程序main.qml文件开头的两句:
import QtQuick 2.7 //导入Qt Quick 2.7库
import QtQuick.Window 2.2 //导入Qt Quick窗体库
导入这些库后,用户就可以在自己编写的程序中访问Qt Quick所有的QML类型、接口和功能。
对象声明
这是一个QML程序代码的主体部分,它以层次化的结构定义了可视场景中将要显示的诸元素,如矩形、图像、文本以及获取用户输入的对象……它们都是Qt Quick为用户界面开发提供的基本构件。例如,main.qml的对象声明部分:
Window { //对象visible: true //属性width: 640height: 480title: qsTr("Hello World")MainForm { //子对象…}
}
其中包含了两个对象:一个Window对象和它的子对象MainForm。
19.1.3 QML基本语法
在项目视图中双击MainForm.ui.qml文件(与main.qml位于同一目录)打开,切换到编辑模式,可以看到其代码(为便于讲解,加了注释)。
1.对象和属性
每个QML文档有且只有一个根对象,在本例中就是一个Rectangle(矩形)对象。对象可以嵌套,即一个QML对象可以没有、可以有一个或多个子对象,如在这个矩形中,系统默认还定义了两个子对象:MouseArea和TextEdit,而子对象TextEdit本身又拥有一个子对象Rectangle。
对象由它们的类型指定,以大写字母开头,后面跟一对大括号{},{}之中是该对象的属性,属性以键值对“属性名:值”的形式给出,比如代码中:
Rectangle { …width: 360 //属性(宽度)height: 360 //属性(高度)…
}
定义了一个宽度和高度都是360像素的矩形。QML允许将多个属性写在一行,但它们之间必须用分号隔开,所以以上代码也可以写为:
Rectangle { …width: 360;height: 360 //属性(宽度和高度)…
}
对象MouseArea是可以响应鼠标事件的区域,作为子对象,它可以使用parent关键字访问其父对象Rectangle。
2.对象标识符
每个对象都可以指定一个唯一的id值,这样便可以在其他对象中识别并引用该对象。如本例代码中:
MouseArea { id: mouseArea …
}
就给MouseArea指定了id为mouseArea。可以在一个对象所在的QML文档中的任何地方,通过使用该对象的id来引用该对象。
3.属性别名
属性也可以有别名,QML使用alias关键字声明属性的别名:“property alias 别名:属性名”,如本例中:
Rectangle { property alias mouseArea: mouseArea //MouseArea的属性别名property alias textEdit: textEdit //TextEdit的属性别名…MouseArea { id: mouseArea…}TextEdit {id: textEdit…}
}
这里把MouseArea看成Rectangle的一个属性(QML中的子对象也可视为其父对象的属性),取其id(mouseArea)为属性名,并给它定义一个别名“mouseArea”,这么做的目的是为了在外部QML文档(main.qml)中也能访问到MouseArea。因为MouseArea内置有一个onClicked属性,它是一个回调(鼠标单击事件),定义了别名后,就可在main.qml代码中访问这个属性:
mouseArea.onClicked: {console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"'))
}
当单击事件发出时,就会执行onClicked中的代码,在开发环境底部的“应用程序输出”子窗口中输出文本“qml: Clicked on background. Text: “Hello World!””。同理,TextEdit也可看成Rectangle的一个属性,并为其定义别名和引用。
4.注释
QML文档的注释同C/C++、JavaScript代码的注释一样:
(1)单行注释使用“//”开始,在行的末尾结束。
(2)多行注释使用“/”开始,使用“/”结尾。
19.2 QML可视元素
19.2.1 Rectangle(矩形)元素
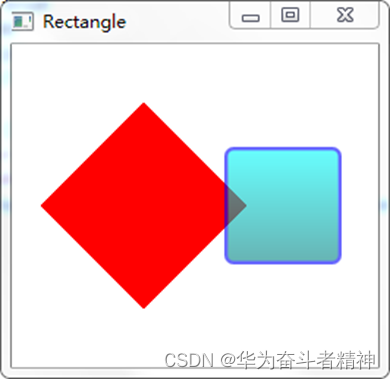
【例】(简单)(CH1902)在窗口中绘制矩形,运行效果如图19.7所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Rectangle”。
(2)双击项目视图打开MainForm.ui.qml文件,修改代码如下:
(3)双击打开main.qml文件,修改代码如下:
import QtQuick 2.7
import QtQuick.Window 2.2
Window {visible: truewidth: 250height: 220title: qsTr("Rectangle")MainForm {anchors.fill: parentmouseArea.onClicked: {topRect.visible = !topRect.visible //控制矩形对象的可见性}}
}
19.2.2 Image(图像)元素
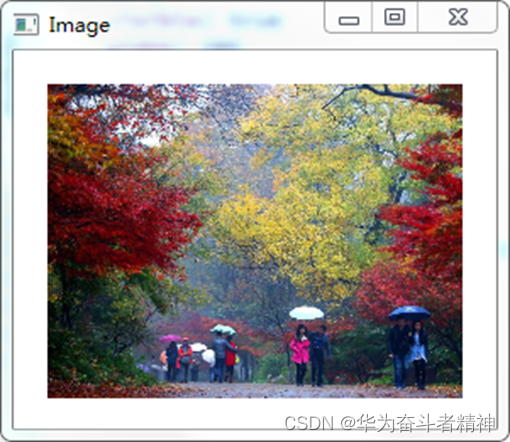
【例】(简单)(CH1903)将一张较大的风景照适当地缩小后显示在窗体中,运行效果如图19.8所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Image”。
(2)在项目工程目录中建一个images文件夹,其中放入一张照片,照片用数码相机拍摄(尺寸980×751),文件名为“栖霞山枫叶.jpg”。
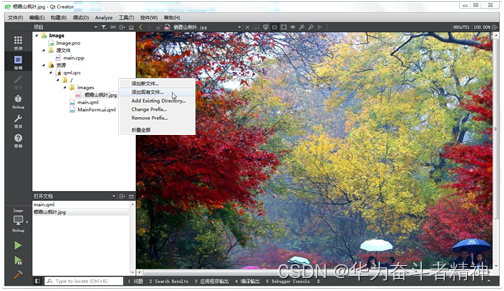
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择事先准备的“栖霞山枫叶.jpg”打开,如图19.9所示,将其加载到项目中。

(4)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…Image {//图像在窗口的位置坐标x: 20y: 20//宽和高均为原图的1/4width: 980/4;height: 751/4 //(a)source: "images/栖霞山枫叶.jpg" //图片路径URLfillMode: Image.PreserveAspectCrop //(b)clip: true //避免所要渲染的图片超出元素范围}
}
19.2.3 Text(文本)元素
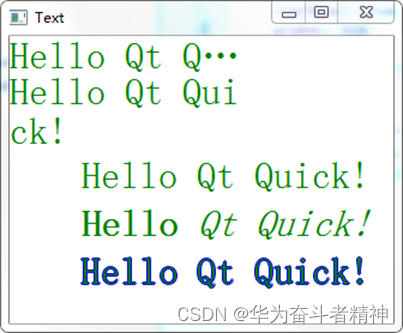
【例】(简单)(CH1904)各种典型文字效果的演示,如图19.10所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Text”。
(2)打开MainForm.ui.qml文件,修改代码。
19.2.4 自定义元素(组件)
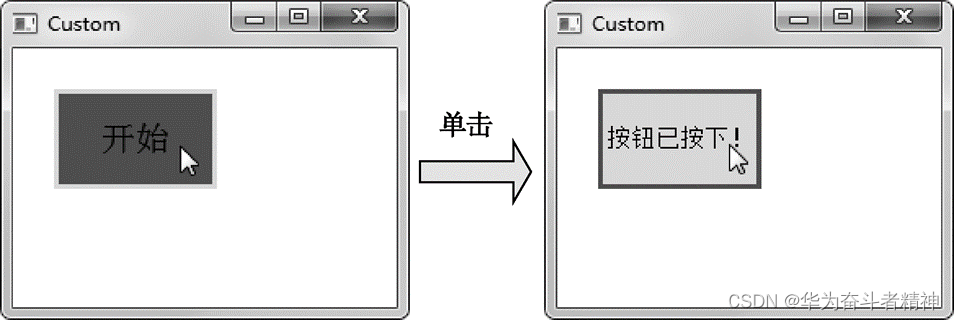
【例】(难度一般)(CH1905)自定义创建一个Button组件并在主窗口中使用它,运行效果如图19.11所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Custom”。
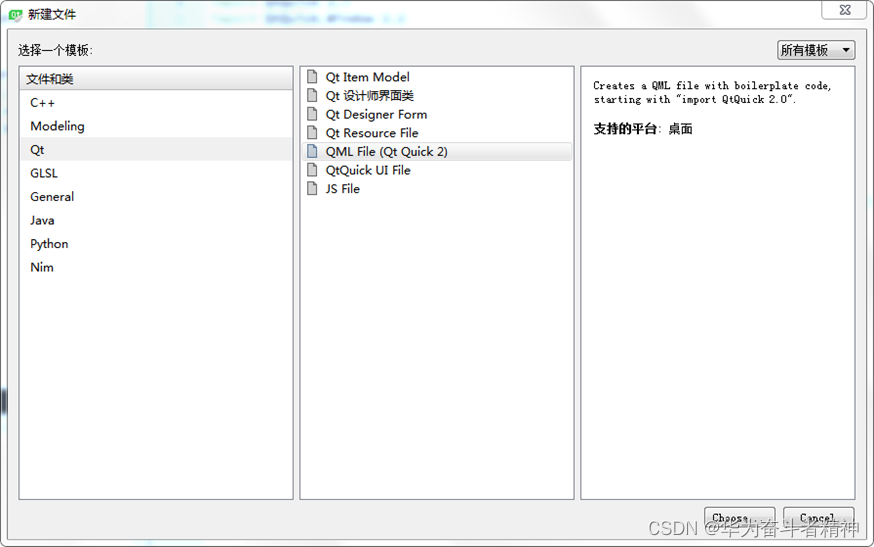
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,弹出“新建文件”对话框,如图19.12所示,选择文件和类“Qt”下的“QML File(Qt Quick 2)”模板。

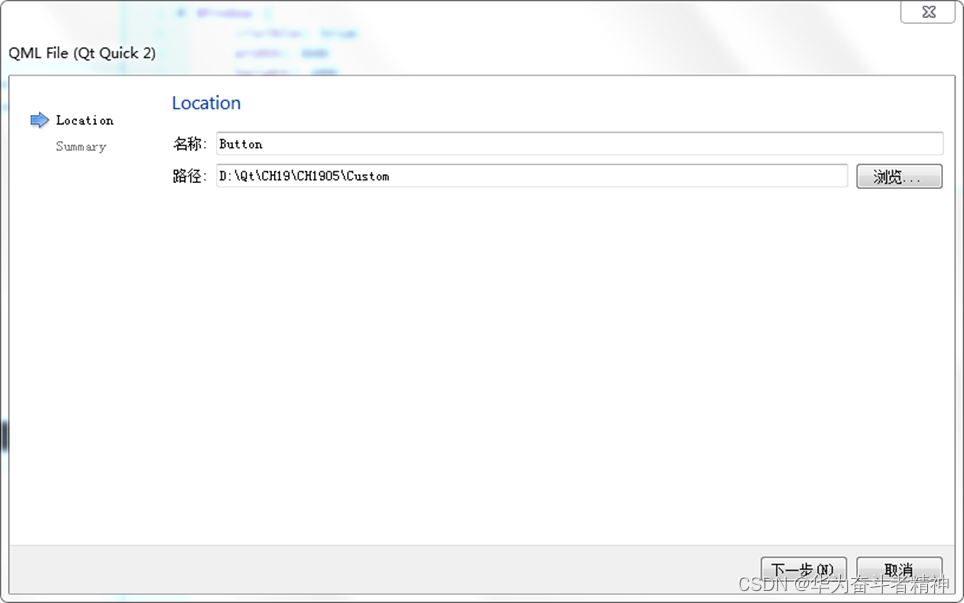
(3)单击“Choose…”按钮,在“Location”页输入文件名“Button”,并选择保存路径(本项目文件夹下),如图19.13所示。

(4)打开Button.qml文件,编写代码。
(5)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}Button { //复用Button组件x: 25; y: 25}
}
19.3 QML元素布局
19.3.1 Positioner(定位器)
1.行列、网格定位
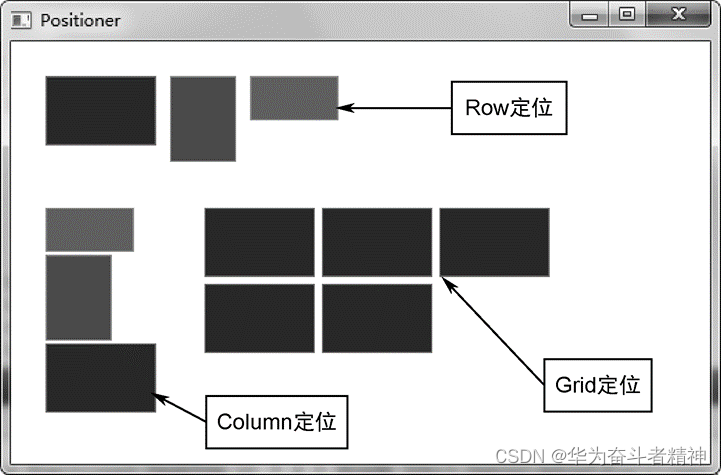
【例】(简单)(CH1906)行列和网格定位分别使用Row、Column和Grid元素,运行效果如图19.14所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Positioner”。
(2)按19.2.4节所讲的方法定义红、绿、蓝三个矩形组件,代码分别。
(3)打开MainForm.ui.qml文件,修改代码。
2.流定位(Flow)
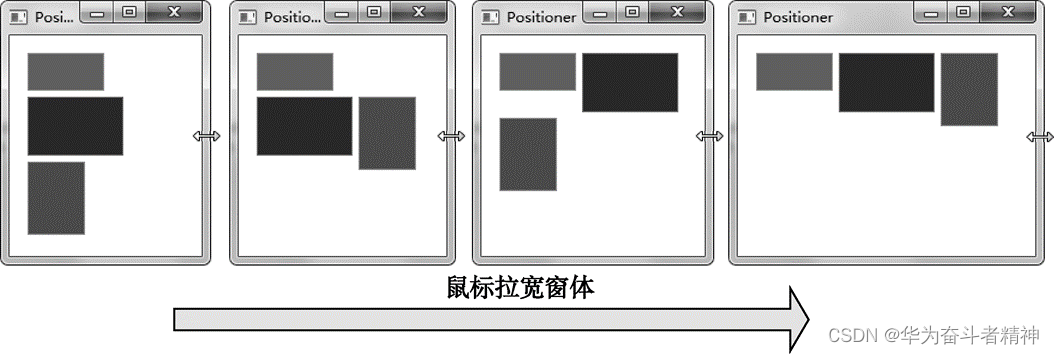
【例】(简单)(CH1906续)流定位使用Flow元素,运行效果如图19.15所示。

实现步骤如下。
(1)仍然使用上例的项目“Positioner”,在其基础上修改。
(2)打开MainForm.ui.qml文件,修改代码。
3.重复器(Repeater)
【例】(简单)(CH1907)Repeater结合Grid来排列一组矩形元素,运行效果如图19.16所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Repeater”。
(2)打开MainForm.ui.qml文件,修改代码。
19.3.2 Anchor(锚)
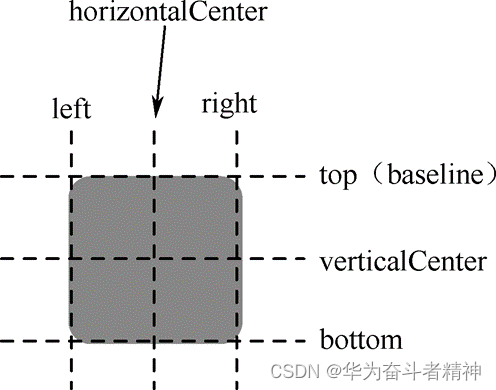
每一个元素都可以认为有一组无形的“锚线”:left、horizontalCenter、right、top、verticalCenter和bottom,如图19.17所示,Text元素还有一个baseline锚线(对于没有文本的元素,它与top相同)。

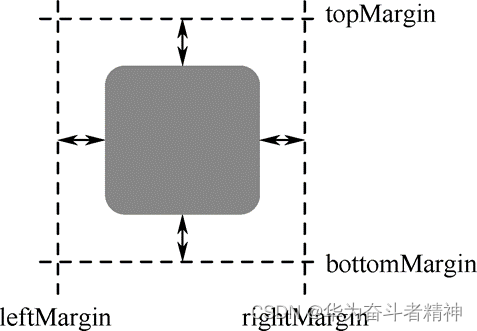
锚系统还允许为一个元素的锚指定边距(margin)和偏移(offset)。边距指定了元素锚到外边界的空间量,而偏移允许使用中心锚线来定位。一个元素可以通过leftMargin、rightMargin、topMargin和bottomMargin来独立地指定锚边距,如图19.18所示,也可以使用anchor.margins来为所有的4个锚指定相同的边距。

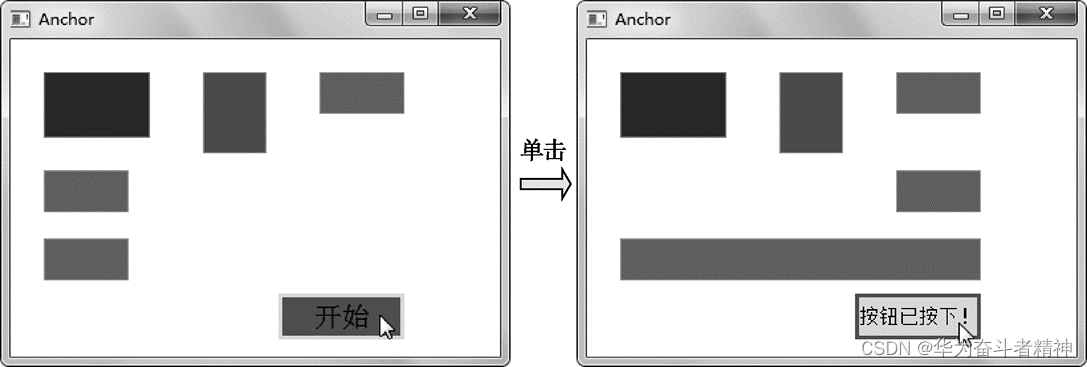
【例】(难度一般)(CH1908)使用Anchor布局一组矩形元素,并测试锚的特性,运行效果如图19.19所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Anchor”。
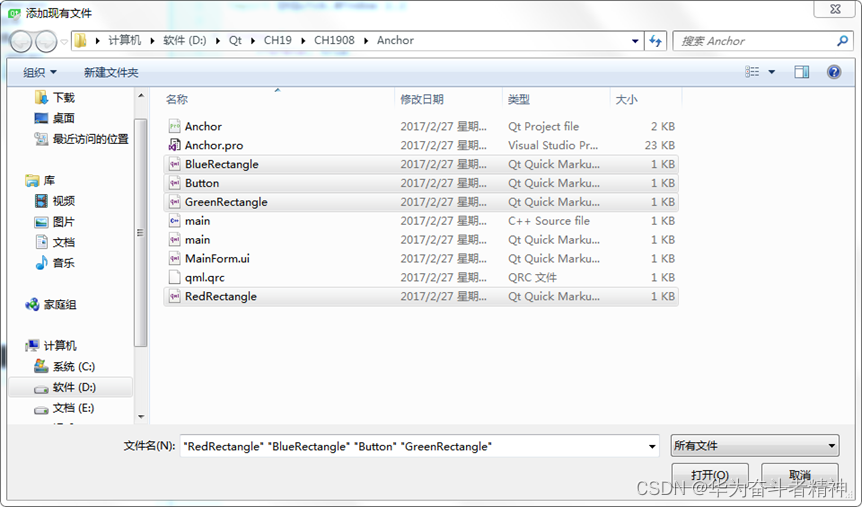
(2)将前面实例CH1905和CH1906中的源文件:Button.qml、RedRectangle.qml、GreenRectangle.qml以及BlueRectangle.qml复制到本项目目录下。右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,弹出“添加现有文件”对话框,如图19.20所示。

(3)打开MainForm.ui.qml文件,修改代码。
(4)打开Button.qml文件,修改代码。
19.4 QML事件处理
19.4.1 鼠标事件
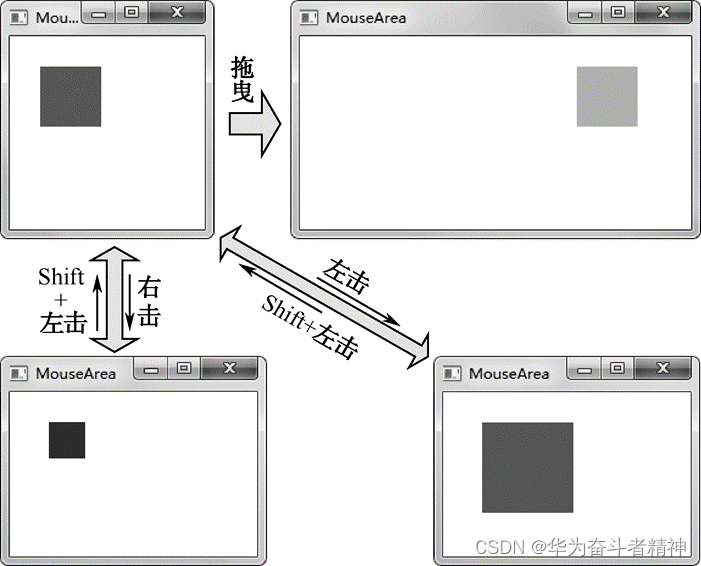
【例】(难度一般)(CH1909)使用MouseArea接受和响应鼠标单击、拖曳等事件,运行效果如图19.21所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“MouseArea”。
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建Rect.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}…Rect { //复用定义好的矩形元素x:25;y:25 //初始坐标opacity:(360.0 - x)/360 //透明度设置}
}
19.4.2 键盘事件
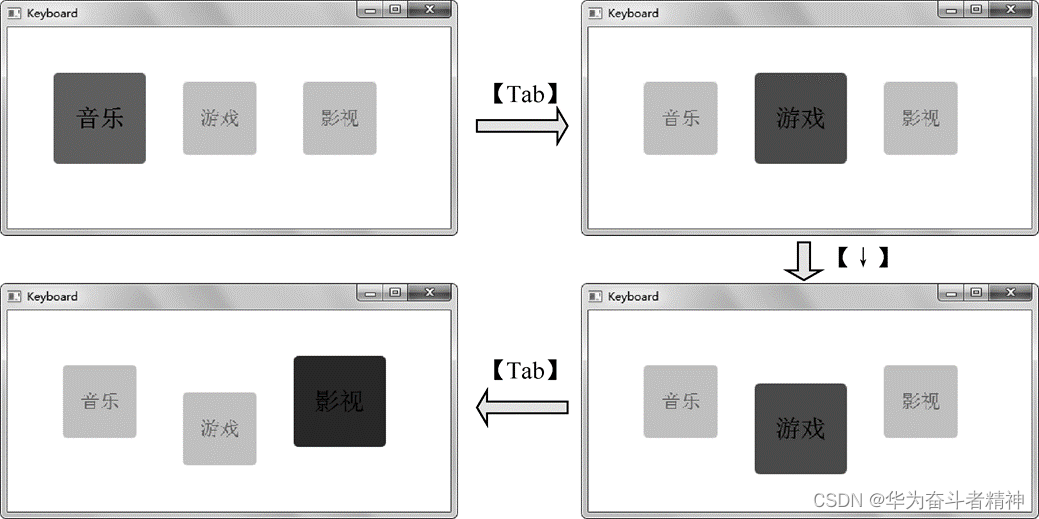
【例】(难度一般) (CH1910)利用键盘事件处理制作一个模拟桌面应用图标选择程序,运行效果如图19.22所示,按【Tab】键切换选项,当前选中的图标以彩色放大显示,还可以用【←】【↑】【↓】【→】方向键移动图标位置。

具体实现步骤如下。
(1)新建QML应用程序,项目名称为“Keyboard”。
(2)打开MainForm.ui.qml文件,修改代码。
19.4.3 输入控件与焦点
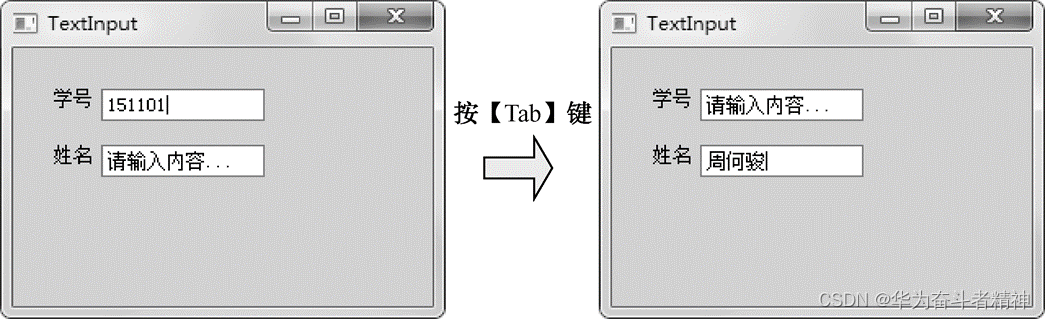
【例】(难度中等)(CH1911)用QML输入元素定制文本框,可用【Tab】键控制其焦点转移,运行效果如图19.23所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“TextInput”。
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建TextBox.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码。
19.5 QML集成JavaScript
19.5.1 调用JavaScript函数
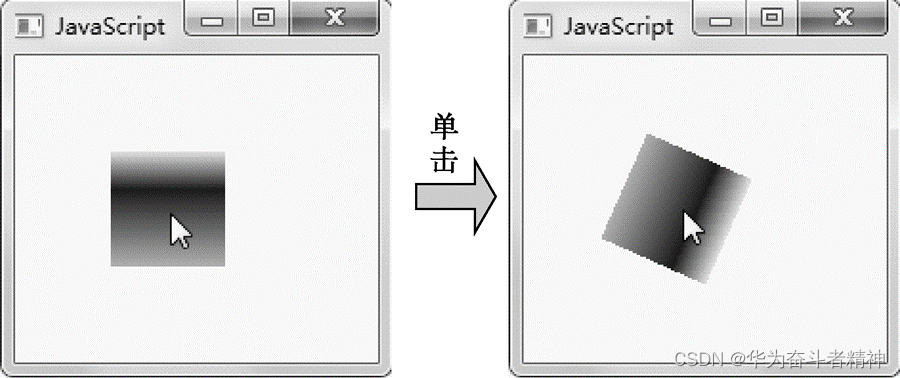
【例】(难度一般)(CH1912)编写JavaScript函数实现图形的旋转,鼠标每单击一次,矩形就转动一个随机的角度,运行效果如图19.24所示。

(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建RotateRect.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}TextEdit {id: textEditvisible: false}RotateRect { //直接使用RotateRect组件x:50;y:50}
}19.5.2 导入JS文件
【例】(难度一般)(CH1913)往QML源文件中导入使用外部JS文件来实现图形旋转,运行效果同前图19.24。
实现步骤如下。
(1)新建QML应用程序,项目名称为“JSFile”。
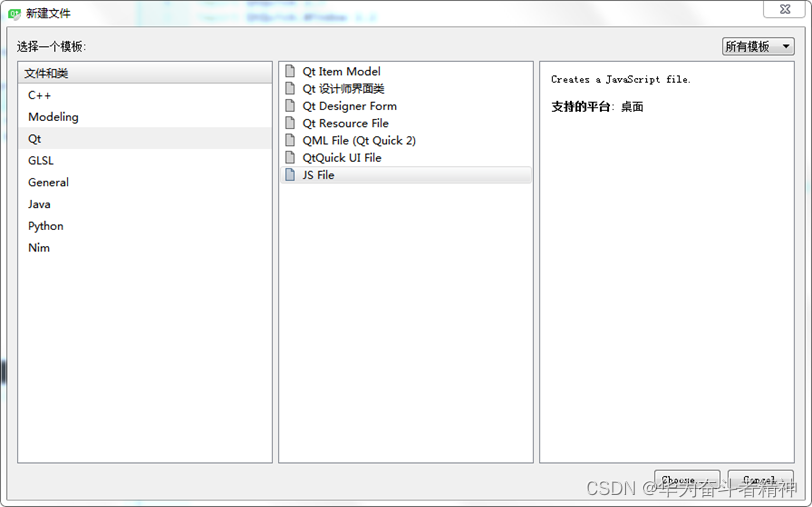
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,弹出“新建文件”对话框,如图19.25所示,选择文件和类“Qt”下的“JS File”模板。

(3)单击“Choose…”按钮,在“Location”页输入文件名“myscript”并选择保存路径(本项目文件夹下)。连续单击“下一步”按钮,最后单击“完成”按钮,就在项目中添加了一个.js文件。
(4)在myscript.js中编写代码如下:
function getRandomNumber() { //定义JavaScript函数return Math.random() * 360; //随机旋转的角度值
}
(5)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建RotateRect.qml文件,编写代码如下:
import QtQuick 2.0
import "myscript.js" as Logic //导入JS文件
Rectangle {id: rectwidth: 60height: 60gradient: Gradient { //渐变色增强旋转的视觉效果GradientStop { position: 0.0; color: "yellow" }GradientStop { position: 0.33; color: "blue" }GradientStop { position: 1.0; color: "aqua" }}Behavior on rotation { //行为动画RotationAnimation {direction: RotationAnimation.Clockwise}}MouseArea {anchors.fill: parentonClicked: rect.rotation = Logic.getRandomNumber();
//使用导入JS文件中定义的JavaScript函数}
}
(6)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}TextEdit {id: textEditvisible: false}RotateRect { //使用RotateRect组件x:50;y:50}
}
本章相关例程源码下载
1.Qt5开发及实例_CH1901.rar 下载
Qt5开发及实例_CH1901.rar
2.Qt5开发及实例_CH1902.rar 下载
Qt5开发及实例_CH1902.rar
3.Qt5开发及实例_CH1903.rar 下载
Qt5开发及实例_CH1903.rar
4.Qt5开发及实例_CH1904.rar 下载
Qt5开发及实例_CH1904.rar
5.Qt5开发及实例_CH1905.rar 下载
Qt5开发及实例_CH1905.rar
6.Qt5开发及实例_CH1906.rar 下载
Qt5开发及实例_CH1906.rar
7.Qt5开发及实例_CH1907.rar 下载
Qt5开发及实例_CH1907.rar
8.Qt5开发及实例_CH1908.rar 下载
Qt5开发及实例_CH1908.rar
9.Qt5开发及实例_CH1909.rar 下载
Qt5开发及实例_CH1909.rar
10.Qt5开发及实例_CH1910.rar 下载
Qt5开发及实例_CH1910.rar
11.Qt5开发及实例_CH1911.rar 下载
Qt5开发及实例_CH1911.rar
12.Qt5开发及实例_CH1912.rar 下载
Qt5开发及实例_CH1912.rar
13.Qt5开发及实例_CH1913.rar 下载
Qt5开发及实例_CH1913.rar








和非受控组件(uncontrolled component))

![ps[001] 初学创建剪切蒙版](http://pic.xiahunao.cn/ps[001] 初学创建剪切蒙版)








