上一小节我们学习了发送html邮件测试报告的方法,本小节我们讲解一下Jenkins参数化任务构建的方法。
很多时候我们需要根据不同的条件去执行构建,如自动化测试中执行test、stg、prod环境的构建,Jenkins是支持参数化构建的。
以下是Jenkins官方的介绍:
参数允许您提示用户输入一个或多个将传递到生成中的输入。例如,您可能有一个项目,它允许用户上传一个包含要测试的二进制文件的zip文件,从而按需运行测试。这可以通过在此处添加文件参数来完成。
或者,您可能有一个发布某些软件的项目,并且您希望用户输入将与软件一起上传的发布说明。这可以通过在此处添加一个多行字符串参数来完成。
每个参数都有一个名称和某种值,具体取决于参数类型。当生成开始时,这些名称-值对将作为环境变量导出,从而允许生成配置的后续部分(如生成步骤)访问这些值,例如使用${PARAMETER_name}语法(或Windows上的%PARAMETER_NAME%)。
这也意味着这里定义的每个参数都应该有一个唯一的名称。
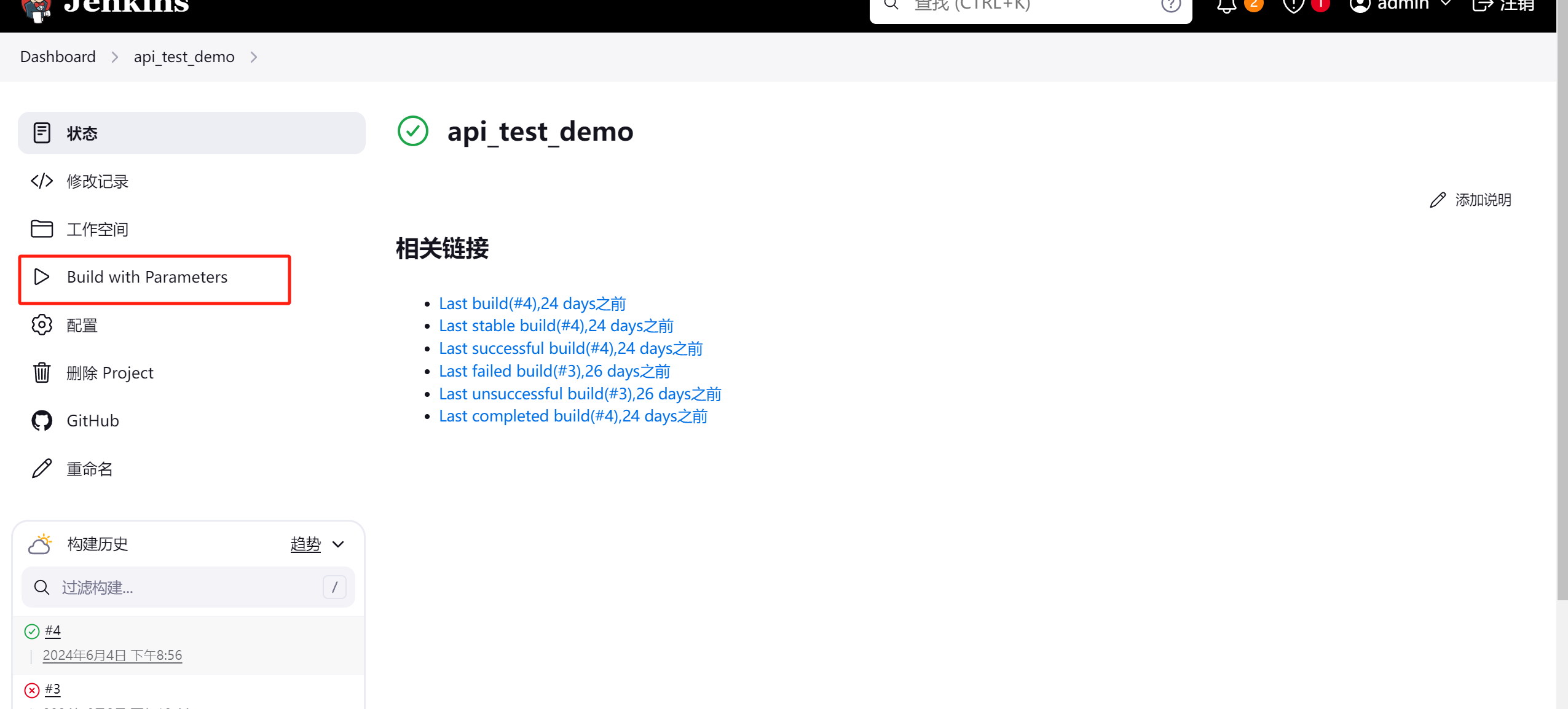
当项目被参数化时,通常的“Build Now”链接将被“Build with Parameters”链接所取代,在该链接中,用户将被提示为每个定义的参数指定值。如果他们选择不输入任何内容,则构建将从每个参数的默认值开始。
如果生成是自动启动的,例如,如果由SCM触发器启动,则将使用每个参数的默认值。
当参数化生成在队列中时,只有当参数值不同,或者启用了“必要时执行并发生成”选项时,尝试启动同一项目的另一个构建才会成功。有关此功能的详细信息,请参阅参数化构建文档。
接下来我们将具体讲解一下参数化任务构建的步骤:
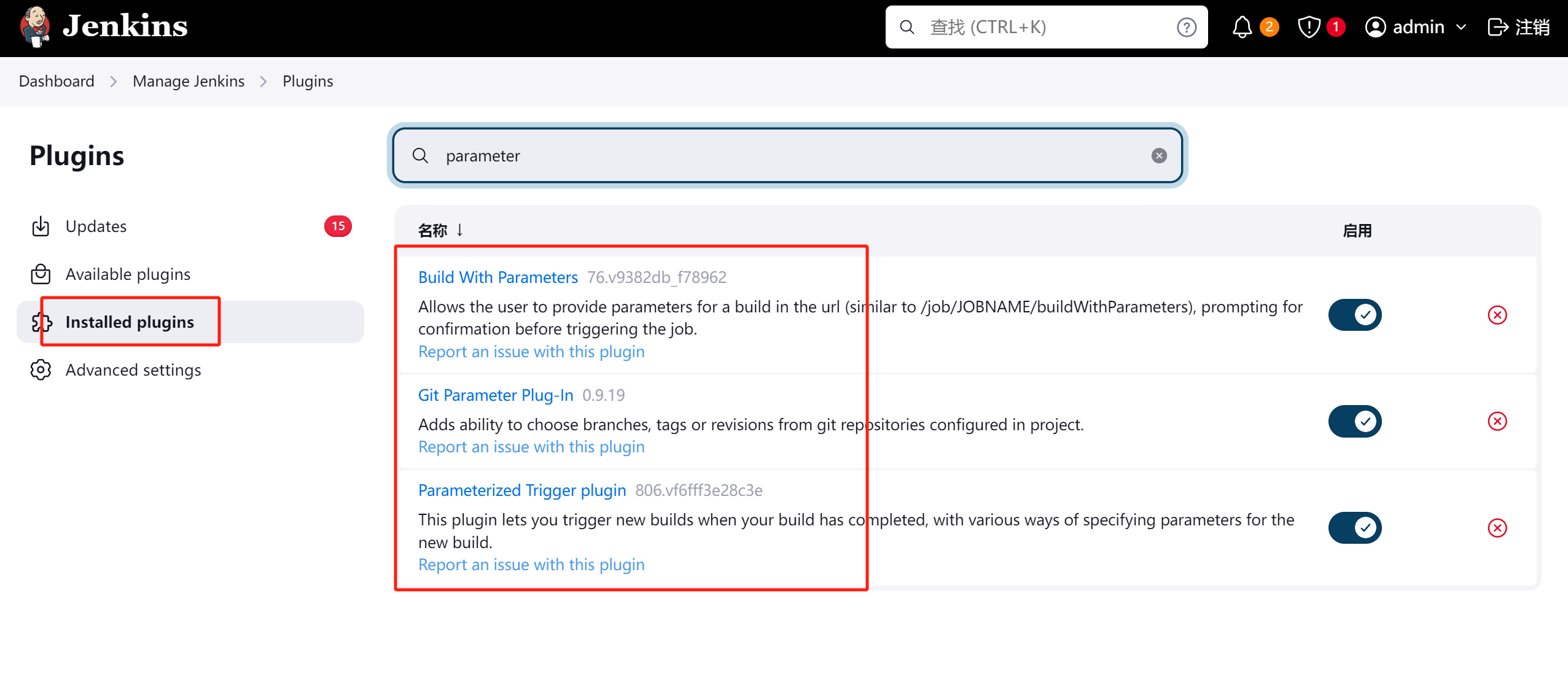
1、安装以下Jenkins参数化插件

安装完插件,http://localhost:8081/restart 重启Jenkins后插件才能生效
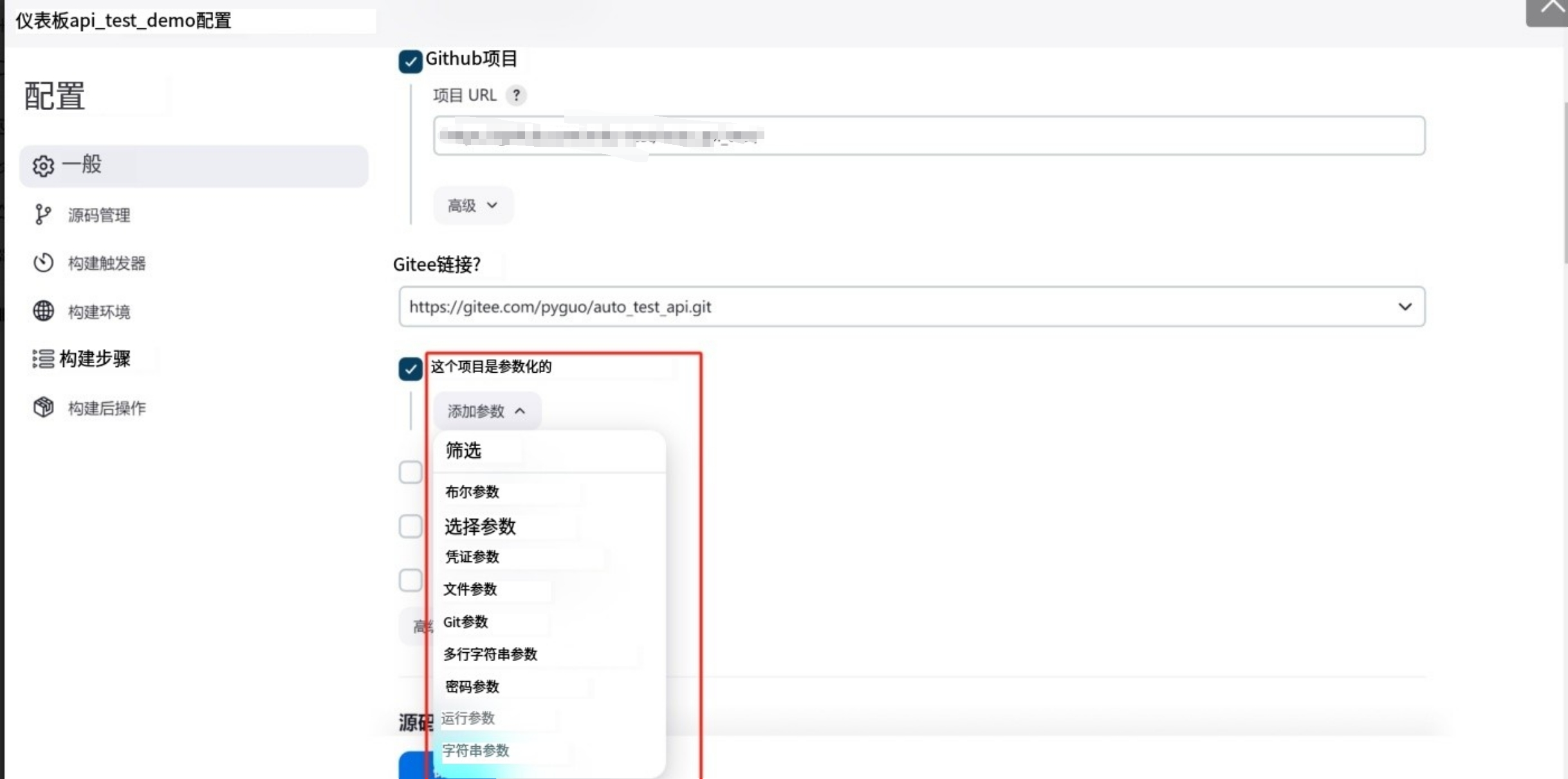
2、新建一个自由风格的job,然后勾选“This project is parameterized”,如下图:


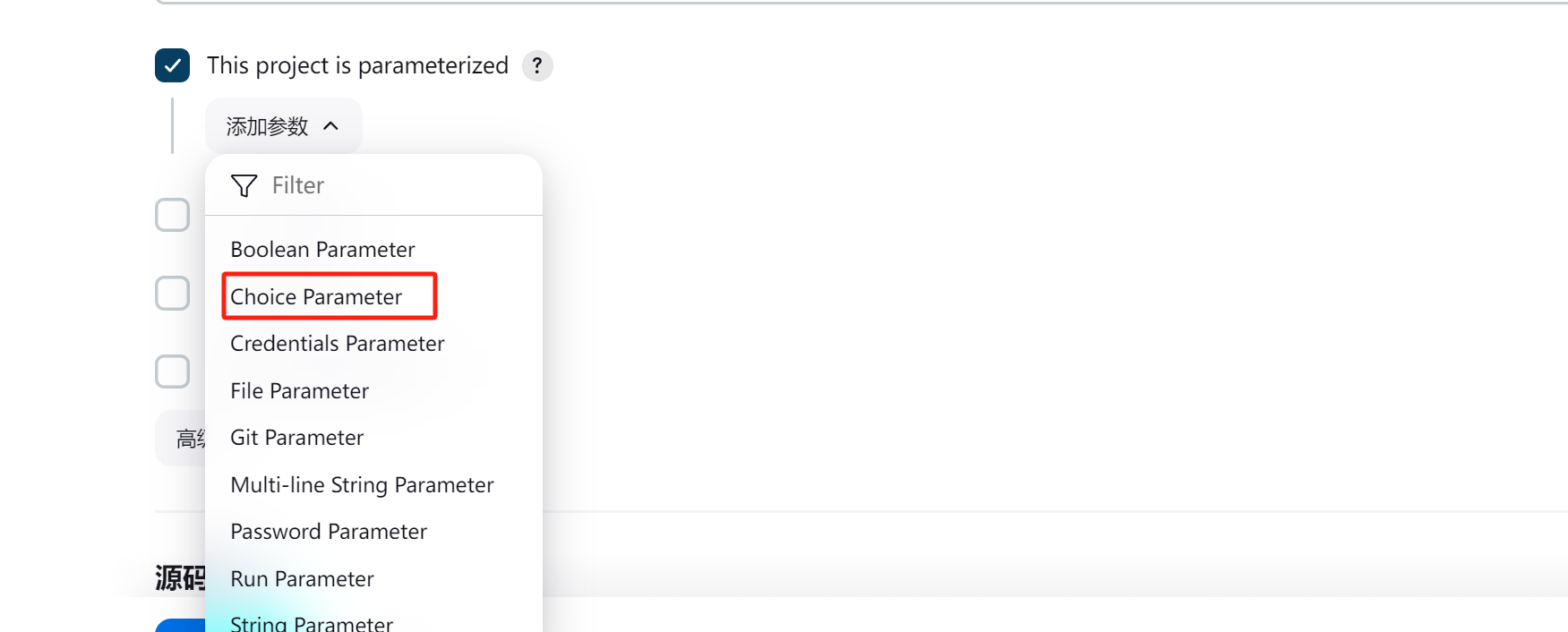
有以下9参数类型
布尔参数、选项参数、凭证参数、文件参数、git参数、多行文本参数、密码参数、运行参数、字符参数

3、常用的选项参数举例说明
日常的自动化测试中,我们有一个经常遇到的场景,既我们需要分别在test、stg、prod等各种环境执行自动化测试用例,这个时候,选项参数就派上用场了。
勾选Chioce Parameter

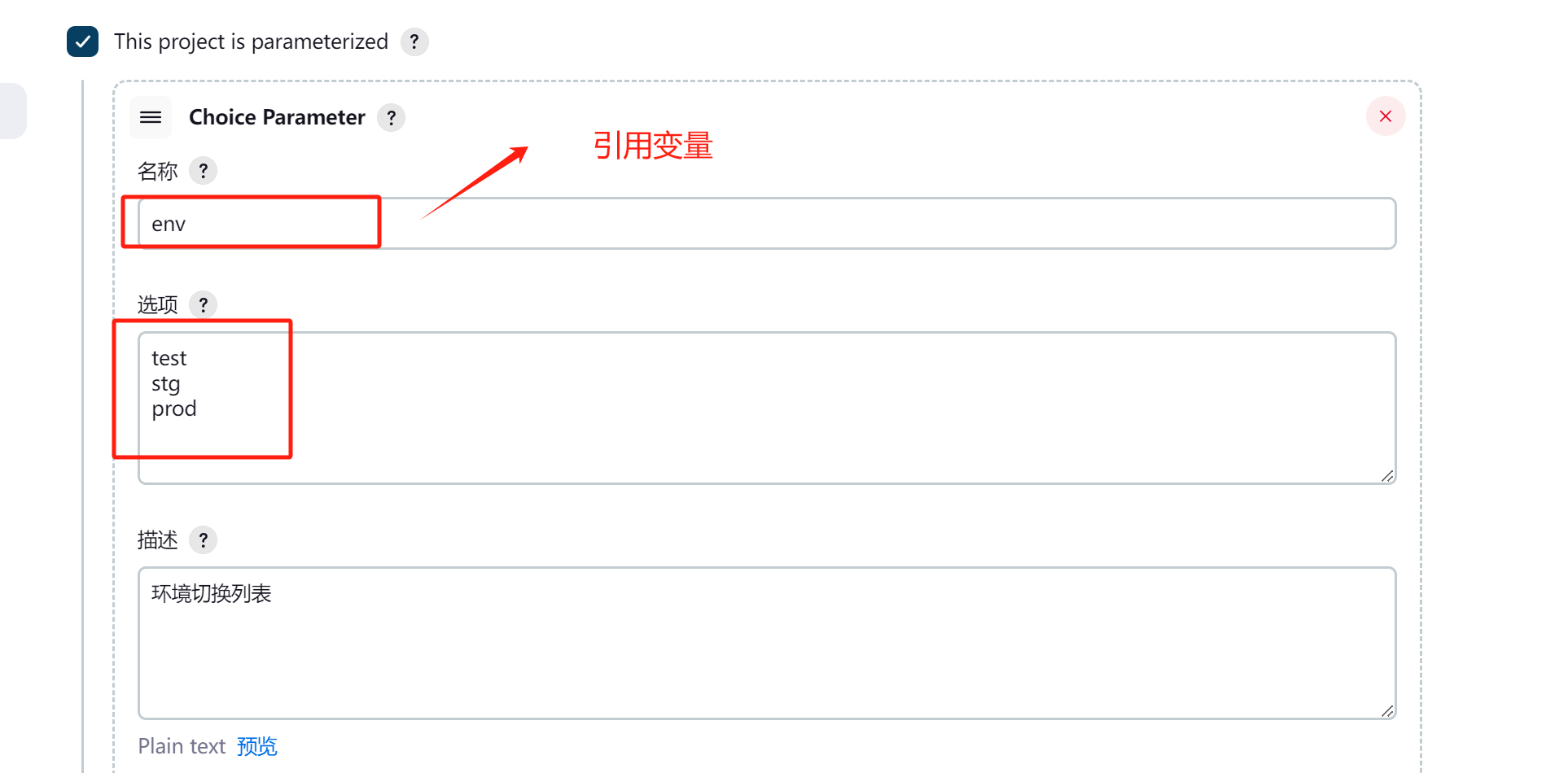
配置环境切换列表

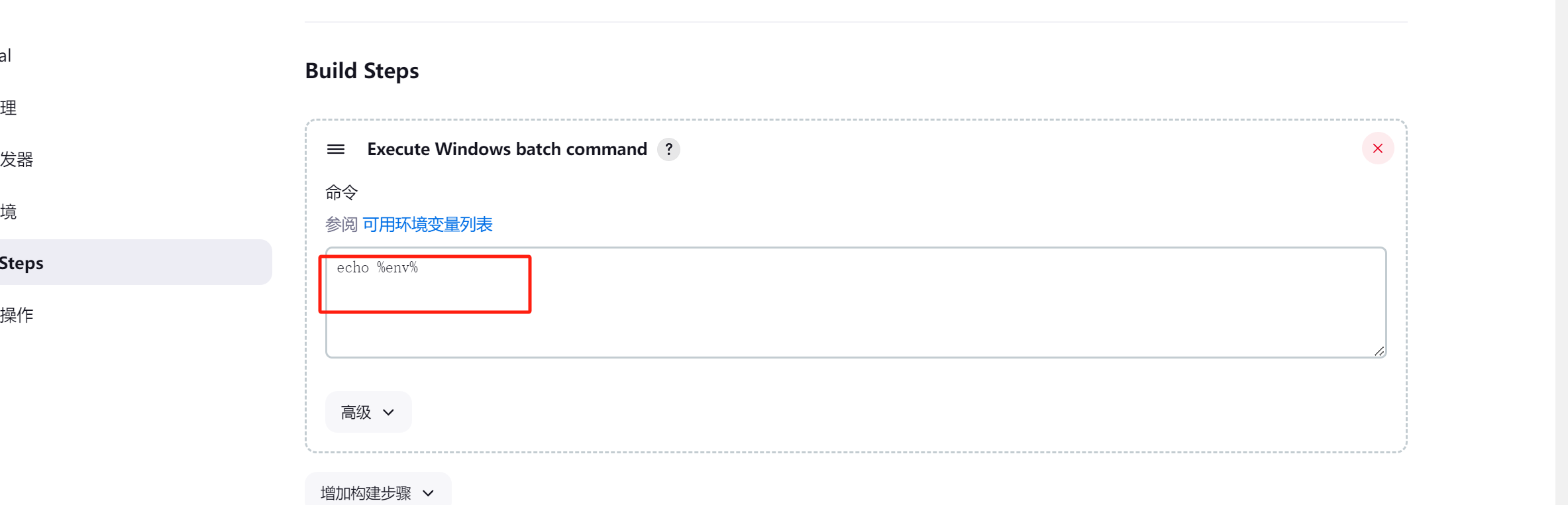
执行shell使用上述参数
Linux使用${PARAMETER_name}语法(或Windows上使用%PARAMETER_NAME%)。
我们以windows为例

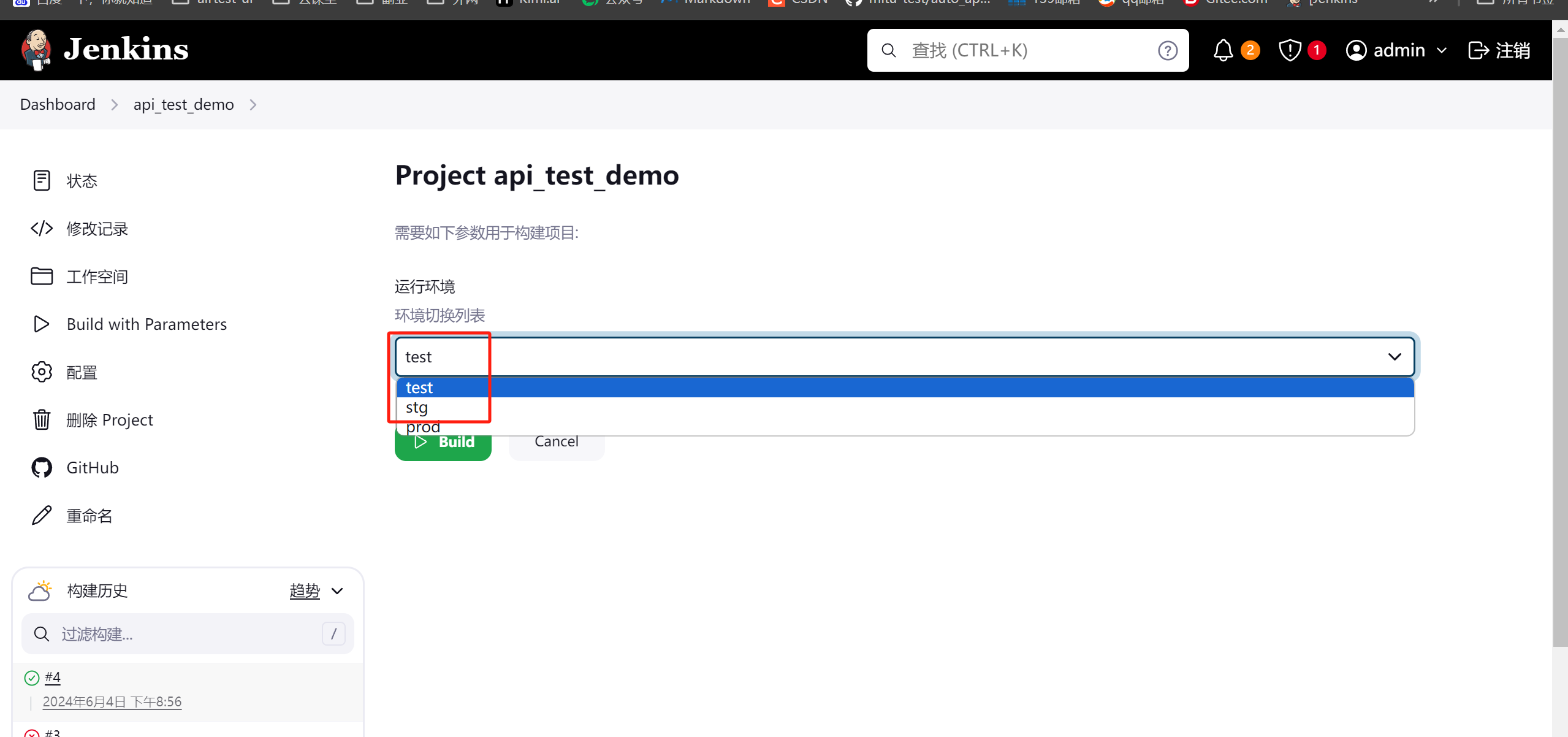
运行参数进行构建

显示上一步配置的环境参数

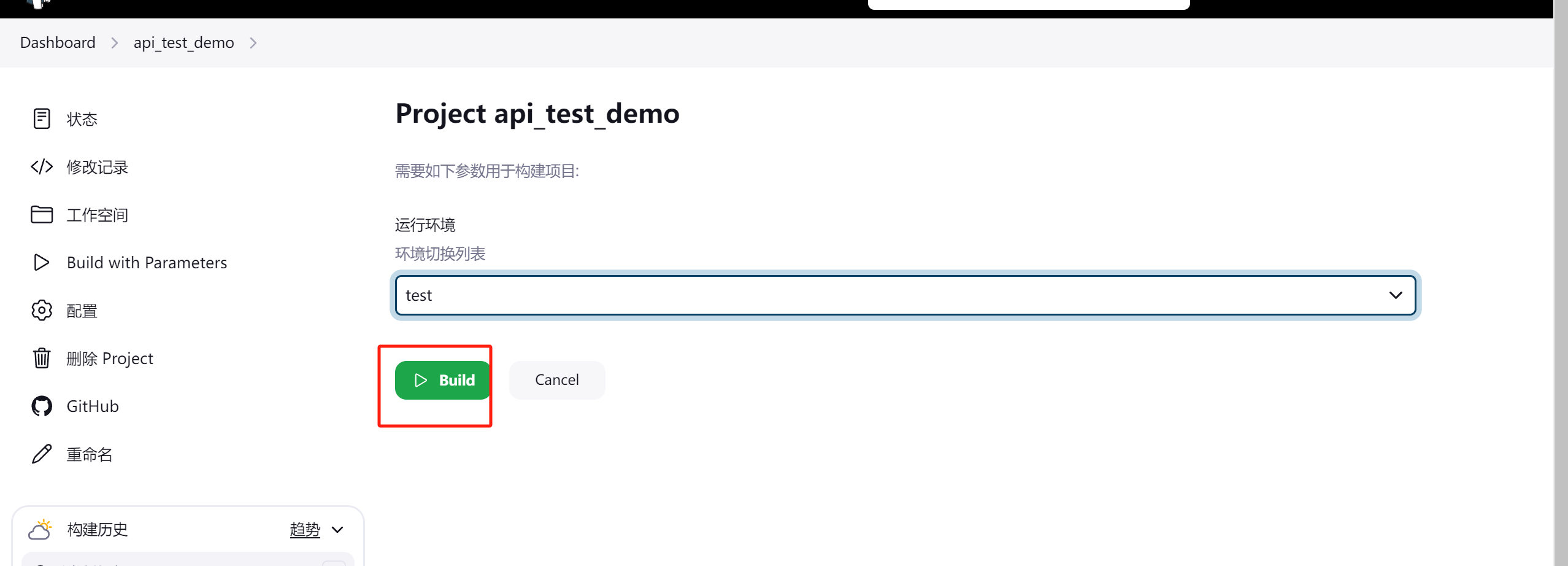
比如我们选择test环境,点击build,构建即可

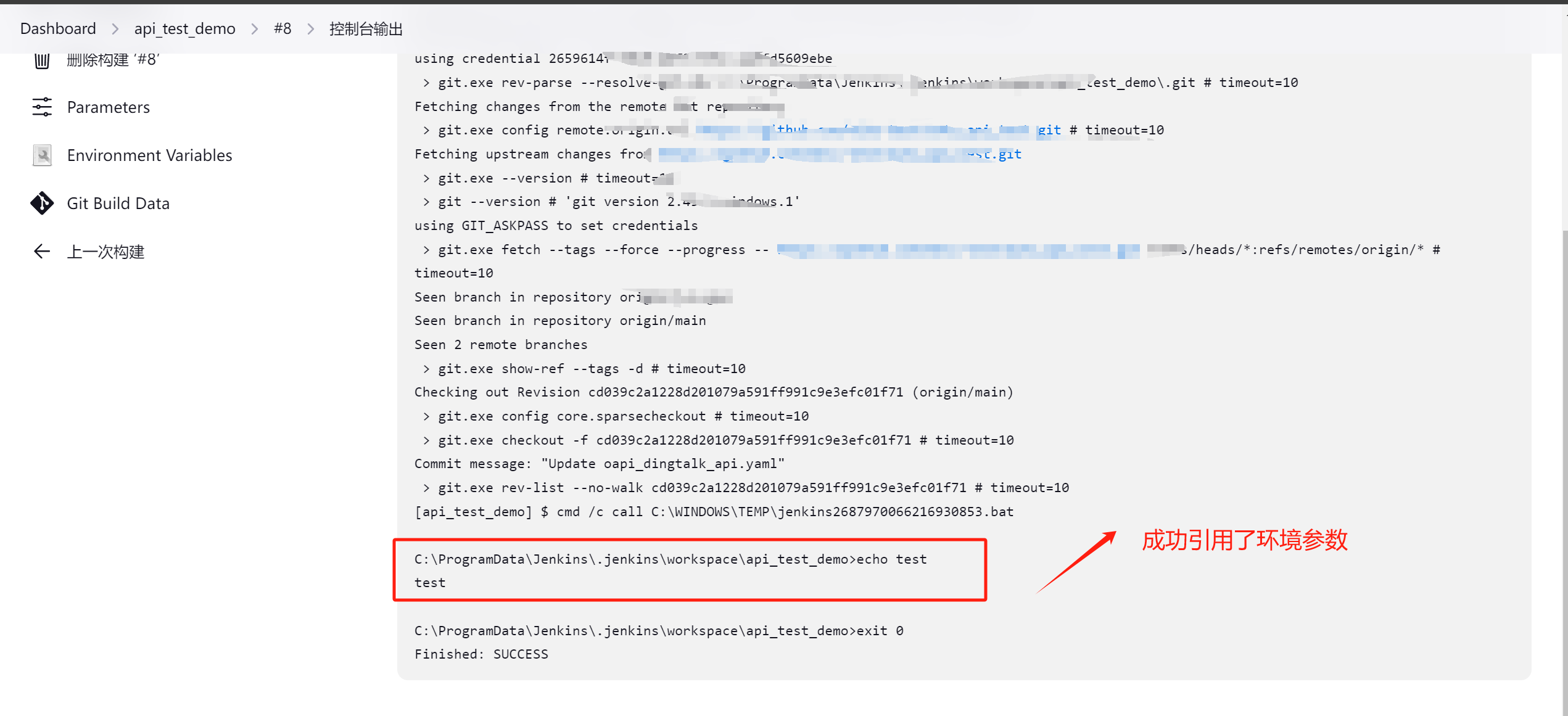
查看控制台输出,看看是否引用环境参数成功

其余类型的参数化的使用,与上述方法类似,大家可以自行去实践一下。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走,希望可以帮助到大家!



)








)



】)
)


![洛谷 P1078 [NOIP2012 普及组] 文化之旅](http://pic.xiahunao.cn/洛谷 P1078 [NOIP2012 普及组] 文化之旅)
