1.安装vuex
npm i vuex@3
2.引入
import Vuex from 'vuex'3.使用
Vue.use(Vuex)
4.在src下的目录创建store,新建index.js
import store from './store'5.编写index.js
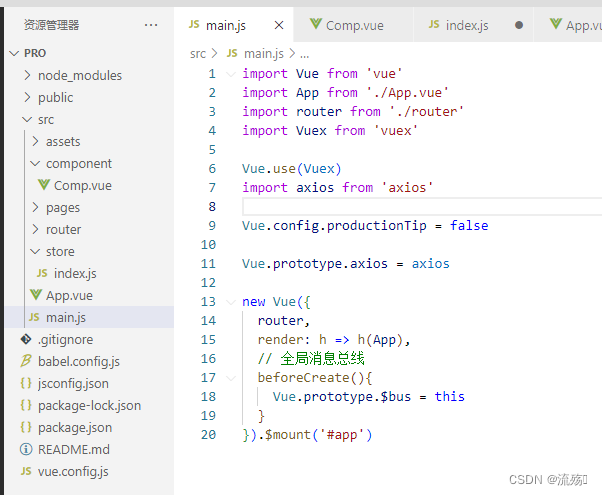
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)//用于操作组件中的动作 const actions={add(context,value){context.commit('ADD',value)}, } //用于操作数据 const mutations={ADD(state,value){state.sum += value} , } //用于存储数据 const state={ sum:1, } //公共方法 const getters={getT(state){return state.sum*10} }//创建并暴露store export default new Vuex.Store({actions,mutations,state,getters })6.在main.js中引入并使用store
import store from './store'store,

7.在组件中调用store中的方法
7.1获取state中sum的值
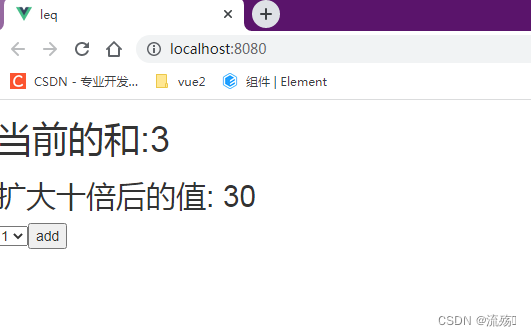
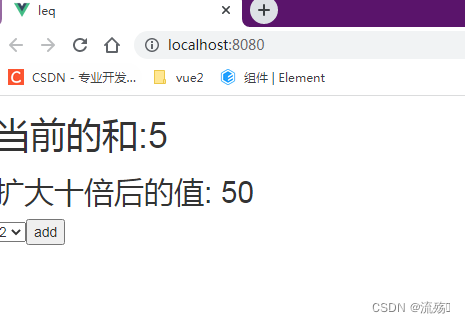
{{this.$store.state.sum}}7.2获取getters中的getT方法
{{$store.getters.getT}}7.3调用store中的add方法,通过 dispatch 在组件中访问vuex的actions,通过commit 在组件中访问vuex的mutations
this.$store.dispatch('add',this.s)this.$store.commit('ADD',this.s)7.4启动项目 ,可以看到我们的功能都还可用
npm run serve
Vuex的基本使用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/865444.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
零知识学习之DPDK与RDMA(3)—— 认识DPDK(3)
接前一篇文章:零知识学习之DPDK与RDMA(2)—— 认识DPDK(2) 本文内容参考:
《Linux高性能网络详解 从DPDK、RDMA到XDP》 刘伟著 人民邮电出版社
https://blog.51cto.com/u_15301988/5181201
特此致谢&…
视频分析、目标检测的过去和未来:目标检测从入门到精通 ------ YOLOv8 到 多模态大模型处理视觉基础任务
文章大纲 计算机视觉项目的关键步骤目标检测入门视频分析项目最佳实践数据集构建数据准备:数据集标注规范与数据规模参考标注工具标注工具:目标检测yolo 极简标注工具综合标注工具:label-studio半自动标注工具:X-AnyLabeling目标检测与多模态哪些多模态模型可以做目标检测?…
ubuntu 23 连接正点imx6ull的uboot网络设置(nfs和tftp)
由于使用ubuntu23,无法连接正点的imx6ull的uboot,因为这个uboot里面的nfs是v2,ubuntu23内核是6.5不支持uboot v2。配置/etc/default/nfs-kernel-server sudo vim /etc/default/nfs-kernel-server 更改以下参数: RPCNFSDCOUNT"…
Shell Expect自动化交互(示例)
Shell Expect自动化交互
日常linux运维时,经常需要远程登录到服务器,登录过程中需要交互的过程,可能需要输入yes/no等信息,所以就用到expect来实现交互。
关键语法
❶[#!/usr/bin/expect]
这一行告诉操…
昇思MindSpore学习笔记3-02热门LLM及其他AI应用--K近邻算法实现红酒聚类
摘要:
介绍了K近邻算法,记录了MindSporeAI框架使用部分wine数据集进行KNN实验的步聚和方法。包括环境准备、下载红酒数据集、加载数据和预处理、搭建模型、进行预测等。
一、KNN概念
1. K近邻算法K-Nearest-Neighbor(KNN)
用于分类和回归的非参数统计…
鸿蒙 HAP/HAR/HSP,你分清楚了吗?
鸿蒙 App 的项目结构一般为:HAP(主 App) 依赖 HSP(动态库) 或 HAR(静态库)。
模块描述场景HAPHAP(Harmony Ability Package)是应用安装和运行的基本单元。HAP 包是由代码、资源、第三方库、配置文件等打包生成的模块包,其主要分为…
计算机网络部分知识点整理
停止等待协议的窗口尺寸为 1。 √以太网标准是IEEE802.3TCP/IP四层,OSI模型有7层,地址解析协议 ARP 在 OSI 参考七层协议属于数据链路层,在TCP/IP 协议属于网络层,ARP作用:将 IP 地址映射到第二层地址,交换…
Spring中使用FactoryBean配置注入Bean
spring通过FactoryBean配置可以将第三方框架整合到Spring中来,FactoryBean配置如下:
写一个用于注于的实体类,如User,并对这个类写一个实现FactoryBean的中间类(UserFactoryBean) User类 /**
*Description:
*author…
粒子扩展卡尔曼滤波|MATLAB代码
粒子滤波PF与扩展卡尔曼滤波EKF结合 下载链接:https://download.csdn.net/download/callmeup/89512392
粒子滤波
粒子滤波是一种用于估计状态变量的非线性滤波方法。它通过引入一组粒子来近似表示概率分布,从而利用蒙特卡洛方法进行状态估计。粒子滤波的主要思想是根据系统…
什么是带有 API 网关的代理?
带有 API 网关的代理服务显著提升了用户体验和性能。特别是对于那些使用需要频繁创建和轮换代理的工具的用户来说,使用 API 可以节省大量时间并提高效率。 了解 API
API,即应用程序编程接口,是服务提供商和用户之间的连接网关。通过 API 连接…
昂科烧录器支持MindMotion灵动微电子的32位微控制器MM32L052NT
芯片烧录行业领导者-昂科技术近日发布最新的烧录软件更新及新增支持的芯片型号列表,其中MindMotion灵动微电子的32位微控制器MM32L052NT已经被昂科的通用烧录平台AP8000所支持。
MM32L052NT使用高性能的ARM Cortex-M0为内核的32位微控制器,最高工作频率…
Revit 专业实用的BIM模型设计软件下载安装,Revit 最新版下载安装
Revit,该软件是专门为建筑信息模型(BIM)量身打造的,不仅极大提升了建筑设计师的工作效率,更为他们创造了一个更加精确、高效的设计环境。
在Revit的助力下,建筑设计师们能够轻松地进行建筑建模,…
Maven列出所有的依赖树
在 IntelliJ IDEA 中,你可以使用 Maven 插件来列出项目的依赖树。Maven 插件提供了一个名为dependency:tree的目标,可以帮助你获取项目的依赖树详细信息。
要列出项目的依赖树,可以执行以下步骤: 打开 IntelliJ IDEA,…
U盘非安全拔出后的格式化危机与数据拯救策略
在数字化时代,U盘作为便捷的数据携带工具,其重要性不言而喻。然而,许多用户在日常使用中往往忽视了安全退出的重要性,直接拔出U盘后再插入时可能会遭遇“需要格式化”的提示,这一状况不仅令人措手不及,更可…
循环队列三种实现方式的基本操作(王道标准)
文章目录 牺牲一个存储空间来区分队空和队满设置size数据成员,表示队列当前长度设置tag数据成员 牺牲一个存储空间来区分队空和队满
缺点: 有一个单元无法利用
定义
#define MaxSize 10
typedef struct{ElemType data[MaxSize];int front,rear;
}SqQu…
备忘:PythonREPL中py_repl.run方法执行报错和修改方法
PythonREPL是python提供的 “Read–Eval–Print Loop”(读取-求值-打印-循环)的缩写,它是一种简单的、交互式的编程环境,我们之前在用AI生成代码后执行就使用这个方法,例如
def py_repl_tool(self, realcode: str):py…
linux下OpenSSL升级到1.1以上版本
要将CentOS 7上的OpenSSL升级到1.1以上版本,您需要遵循以下步骤。请注意,这些步骤可能需要一些系统管理经验,因为您将从源代码编译和安装OpenSSL。
1. 更新系统软件包
首先,确保您的系统软件包是最新的。使用以下命令更新所有软…
html+js+css登录注册界面
拥有向服务器发送登录或注册数据并接收返回数据的功能 点赞关注
界面 源代码 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <title>Login and Registration Form</title> <style> * …
深入Django(四)
Django模板系统
引言
在之前的几天中,我们介绍了Django的基本概念、模型和视图。今天我们将探讨Django的模板系统,它负责将数据和HTML模板结合起来,生成最终用户看到的内容。
Django模板系统概述
Django的模板系统是一个强大的工具&#…




—— 认识DPDK(3))

)
)






)




)



)