文章目录
- VUE3+ AntV Select 选择器:mode="multiple"和mode="tags"的区别是什么
- 一、解释
- 二、对比演示
VUE3+ AntV Select 选择器:mode="multiple"和mode="tags"的区别是什么
一、解释
“mode” 是一个参数,用于指定某种操作或功能的工作模式。当 “mode” 参数被设置为 “multiple” 和 “tags” 时,这两个选项通常出现在需要用户选择或指定多个项目或分类的上下文中。它们之间的区别主要在于如何处理和显示这些被选中的项目或分类。
- mode=“multiple”:
- 当使用 “multiple” 模式时,用户可以选择多个项目或输入多个值。
- 这通常用于需要从列表中选择多个选项的场景,比如复选框(checkboxes)的配置,用户可以勾选多个复选框以选择他们感兴趣的项目。
- 在显示上,"multiple" 模式可能会展示一个列表,用户可以通过勾选来选择他们需要的项目。
- mode=“tags”:
- “tags” 模式通常用于处理已经存在的标签或关键词,用户可以通过输入标签来关联或分类某些内容。
- 与 “multiple” 模式不同,"tags" 模式可能更侧重于输入新的标签,而不是从预定义的列表中选择。
- 在显示上,"tags" 模式可能会提供一个输入框,用户可以在其中输入新的标签,这些标签随后可以被系统处理或用于其他目的。
总的来说,"multiple" 和 “tags” 模式的区别在于它们的使用场景和目的。"multiple" 更适合于从多个选项中选择多个项目的情况,而 “tags” 则更适合于输入新的关键词或标签来标记或分类内容。
二、对比演示
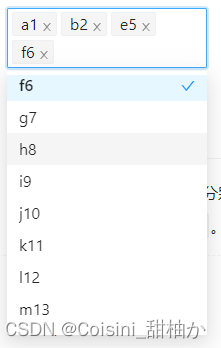
`mode=“multiple”

<a-selectv-model:value="value2":options="options"mode="multiple":size="size"placeholder="Please select"style="width: 200px"@popupScroll="popupScroll" //下拉列表滚动时的回调,可有可无></a-select>
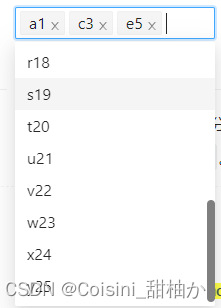
`mode=“tags”

<a-selectv-model:value="value3":options="options"mode="tags":size="size"placeholder="Please select"style="width: 200px"></a-select>
)












)




)
