一、前言
用户在浏览器访问一个网站时,会有前后端数据交互的过程,前后端数据交互也有几种的情况,一下就简单的来说明一下
二、原理
介绍前后端交互前先来了解一下浏览器的功能,浏览器通过渲染引擎和 JavaScript 引擎协同工作,完成从加载 HTML/CSS/JavaScript 资源到解析、布局和绘制页面的全过程
渲染引擎的细节
染引擎从网络层接收到 HTML 文档后,会执行以下步骤
解析 HTML:将 HTML 标记解析为 DOM 节点,构建 DOM 树
处理 CSS:解析外部和内部的 CSS 资源,生成 CSSOM 树
处理 JavaScript:如果遇到 JavaScript 代码,会交给 JavaScript 引擎执行。JavaScript 可能会操作 DOM 和 CSSOM。
构建渲染树:结合 DOM 树和 CSSOM 树,生成渲染树。渲染树只包含可见元素
布局(回流):计算每个元素的位置和大小,生成布局树
绘制:将布局树中的每个节点绘制到屏幕上,使用多个绘制步骤和图层
JavaScript 引擎的细节
JavaScript 引擎负责解析和执行 JavaScript 代码,通常分为以下几个步骤
解析:将源代码解析为抽象语法树(AST)
编译:将 AST 编译为字节码
优化:进行即时编译(JIT),将热代码编译为机器码,以提高执行效率
执行:执行字节码和机器码,进行垃圾回收,管理内存
浏览器的工作流程
输入 URL:用户在地址栏输入 URL 并按下回车键
DNS 解析:浏览器通过 DNS 解析获取 URL 对应的 IP 地址
发送请求:浏览器向服务器发送 HTTP/HTTPS 请求
服务器响应:服务器返回 HTML 文档
解析 HTML:渲染引擎解析 HTML 文档,构建 DOM 树
解析 CSS:渲染引擎解析 CSS,构建 CSSOM 树
构建渲染树:将 DOM 树和 CSSOM 树结合,生成渲染树
布局:计算渲染树中各元素的位置和大小
绘制:将渲染树中的元素绘制到屏幕上
执行 JavaScript:JavaScript 引擎解析并执行嵌入在 HTML 中的 JavaScript 代码。JavaScript 代码可能会操作 DOM,导致重新布局和重绘
下面就来介绍一下前后端交换的两种情况,一种是在当前页面调用后端接口查询数据,通过浏览器在当前页面中渲染出来,另一种是调用后端接口查询数据后跳转另一个页面,然后再通过浏览器在跳转后的页面中渲染出来
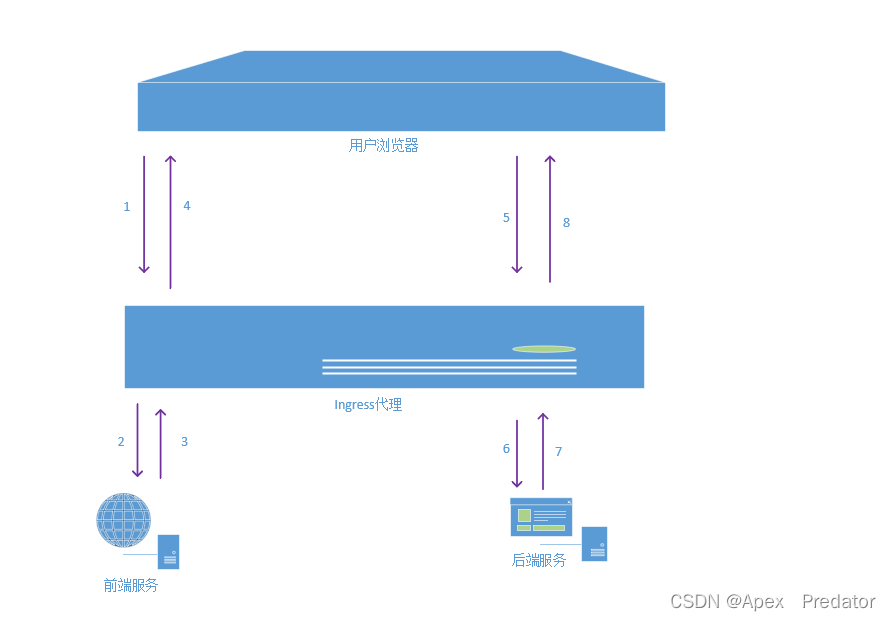
不跳转页面的情况下

1.用户通过域名请求前端服务
2.前端服务通过反向代理将前端数据返回到浏览器
3.浏览器通过渲染引擎将页面渲染展示给用户
4.用户在页面中执行某操作调用后端接口
5.浏览器通过js引擎执行调用后端接口操作
6.后端服务将执行结果通过ingress代理返回给浏览器
7.JavaScript 操作 DOM 和 CSSOM重新渲染页面
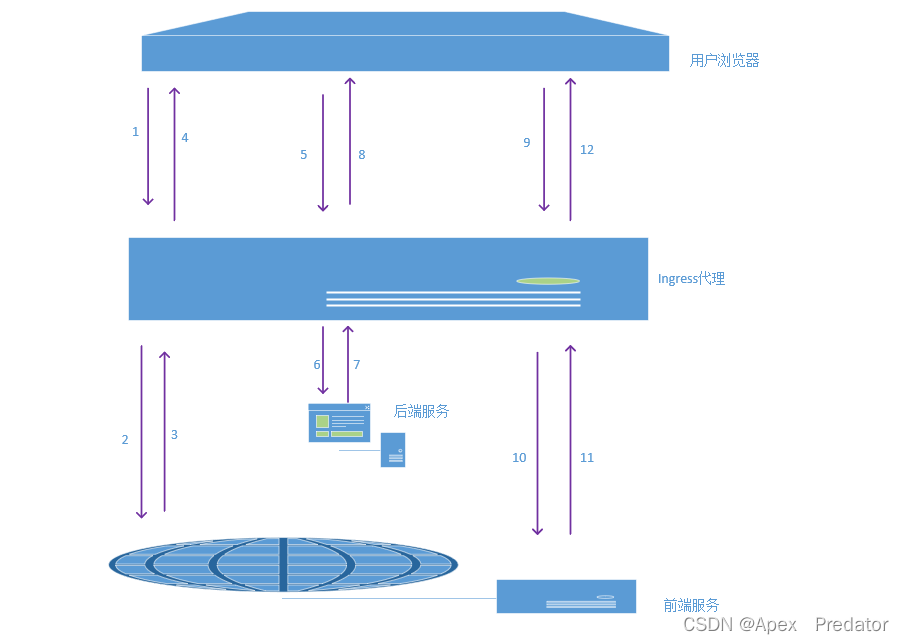
跳转页面的情况下

1.用户通过域名请求前端服务
2.前端服务通过反向代理将前端数据返回到浏览器
3.浏览器通过渲染引擎将页面渲染展示给用户
4.用户在页面中执行某操作调用后端接口
5.浏览器通过js引擎执行调用后端接口操作
6.后端服务将执行结果通过ingress代理返回给浏览器
7.JavaScript通过返回结果判断跳转页面并存储返回的数据
8.通过域名请求前端服务
9.前端服务通过反向代理将前端数据返回到浏览器
10.浏览器通过渲染引擎使用js引擎获得的数据将页面渲染展示给用户


)



市场规模不断增长 非色散位移单模光纤为其代表产品)





)

spi设备SFUD驱动的使用)




