云原生之使用Docker部署RabbitMQ消息中间件
- 一、RabbitMQ介绍
- 1.1 RabbitMQ简介
- 1.2 RabbitMQ特点
- 1.3 RabbitMQ使用场景
- 二、检查Docker环境
- 2.1 检查Docker版本
- 2.2 检查操作系统版本
- 2.3 检查Docker状态
- 三、下载RabbitMQ镜像
- 四、部署RabbitMQ服务
- 4.1创建挂载目录
- 4.2 运行RabbitMQ容器
- 4.3 查看RabbitMQ容器状态
- 4.4 检查RabbitMQ容器日志
- 五、访问RabbitMQ首页
- 5.1 进入RabbitMQ登录页
- 5.2 访问RabbitMQ首页
一、RabbitMQ介绍
1.1 RabbitMQ简介
RabbitMQ是使用Erlang语言来编写的,并且RabbitMQ是基于AMQP协议的。RabbitMQ是一个开源的消息代理的队列服务器,用来通过普通协议在完全不同的应用之间共享数据。
1.2 RabbitMQ特点
- 开源、性能优秀,稳定性保障
- 提供可靠性消息投递模式、返回模式
- 与Spring AMQP完美整合,API丰富
- 集群模式丰富,表达式配置,HA模式,镜像队列模型
- 保证数据不丢失的前提做到高可靠性、可用性
1.3 RabbitMQ使用场景
RabbitMQ是一个广泛使用的开源消息队列系统,它支持多种消息协议,其中AMQP(Advanced Message Queuing Protocol)是最常用的。以下是RabbitMQ的一些典型使用场景:
-
用户订单与库存处理:在电商系统中,当用户下单后,订单系统通过RabbitMQ将订单信息发送给库存系统,实现订单处理和库存减少的异步操作。这样即使库存系统暂时不可用,也不会阻碍订单的创建,确保了服务间的解耦和系统的高可用性。
-
异步通信:在分布式系统中,不同的服务组件可能需要协同工作,但不一定需要同步等待响应。例如,用户注册后,系统通过RabbitMQ异步发送欢迎邮件或短信通知,避免了用户界面长时间等待邮件发送完成。
-
任务调度与批处理:可以利用RabbitMQ安排定时任务或分发批量作业。例如,夜间的数据分析报告生成任务,可以在非高峰时段通过消息队列安排,避免影响白天的系统性能。
-
应用内的同步转异步:在处理高并发或资源密集型任务时,如图片上传后的格式转换、视频转码等,可以先将请求放入消息队列,由后台服务异步处理,提高应用响应速度。
-
消息通知系统:用于实时通知系统,如支付通知、物流状态更新等。当某个事件发生时,如一笔支付完成,系统通过RabbitMQ发送消息给订阅者,实现即时的通知服务。
-
发布/订阅模式:适用于需要广播消息到多个消费者的场景。例如,新闻推送系统可以将每条新发布的新闻通过交换机广播到所有订阅该类别的客户端。
-
日志收集与处理:系统组件可以将日志信息发送到RabbitMQ,由专门的日志收集服务进行处理和存储,这样可以避免日志处理影响主业务流程。
-
流量削峰与错峰处理:在高流量时期,如促销活动期间,系统可以通过消息队列暂存请求,平滑处理高峰期流量,避免直接冲击数据库或其他核心服务。
-
微服务间解耦:在微服务架构中,服务间通过RabbitMQ传递消息而非直接调用,增强了系统的可扩展性和容错性。
二、检查Docker环境
2.1 检查Docker版本
检查当前Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
2.2 检查操作系统版本
检查服务器操作系统版本,当前实践环境为
centos7.6环境。
[root@jeven ~]# cat /etc/os-release
NAME="CentOS Linux"
VERSION="7 (Core)"
ID="centos"
ID_LIKE="rhel fedora"
VERSION_ID="7"
PRETTY_NAME="CentOS Linux 7 (Core)"
ANSI_COLOR="0;31"
CPE_NAME="cpe:/o:centos:centos:7"
HOME_URL="https://www.centos.org/"
BUG_REPORT_URL="https://bugs.centos.org/"CENTOS_MANTISBT_PROJECT="CentOS-7"
CENTOS_MANTISBT_PROJECT_VERSION="7"
REDHAT_SUPPORT_PRODUCT="centos"
REDHAT_SUPPORT_PRODUCT_VERSION="7"
2.3 检查Docker状态
检查Docker状态,确保宿主机Docker服务正常。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container EngineLoaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)Active: active (running) since Sun 2024-05-12 08:34:14 CST; 1 day 10h agoDocs: https://docs.docker.comMain PID: 11565 (dockerd)Tasks: 28Memory: 1.2GCGroup: /system.slice/docker.service
三、下载RabbitMQ镜像
下载RabbitMQ镜像
bitnami/rabbitmq,版本为latest。
[root@jeven ~]# docker pull bitnami/rabbitmq
Using default tag: latest
latest: Pulling from bitnami/rabbitmq
0796bf144e3f: Pull complete
0aa278e6d559: Pull complete
f37134480d36: Pull complete
3ca5a05c65cf: Pull complete
88bb7bc42515: Pull complete
d707818752e6: Pull complete
b8a937a01956: Pull complete
efb772451b7f: Pull complete
db7fe513e59c: Pull complete
0d37a623156d: Pull complete
2e1d8d64104c: Pull complete
1bc67f22006e: Pull complete
891457114828: Pull complete
1161d96f1d40: Pull complete
Digest: sha256:a45676c71cf551fe942245b7ae133f9fd09f6278bb53fa98e18a00cf6abdbd90
Status: Downloaded newer image for bitnami/rabbitmq:latest
docker.io/bitnami/rabbitmq:latest四、部署RabbitMQ服务
4.1创建挂载目录
创建挂载目录
/data/rabbitmq/data
mkdir -p /data/rabbitmq/data && cd /data/rabbitmq/
目录授权
chmod -R 777 /data/rabbitmq/
4.2 运行RabbitMQ容器
使用docker-cli方式部署,可参考以下方式。
docker run -d --name rabbitmq --restart always -v /data/rabbitmq/data:/bitnami -e RABBITMQ_USERNAME=admin -e RABBITMQ_PASSWORD=admin -p 5672:5672 -p 15672:15672 bitnami/rabbitmq:latest
使用docker compose方式,可参考以下
docker-compose.yaml部署文件。本次实践使用docker compose方式部署,可自定义映射端口和账号密码登变量。
version: '3'
services:rabbitmq:image: bitnami/rabbitmq:latestcontainer_name: rabbitmqrestart: alwaysenvironment:- RABBITMQ_USERNAME=admin- RABBITMQ_PASSWORD=adminports:- 5672:5672- 15672:15672volumes:- /data/rabbitmq/data:/bitnami使用以下命令,开始创建RabbitMQ容器。
docker compose up -d

4.3 查看RabbitMQ容器状态
检查RabbitMQ容器状态,确保容器正常启动。
[root@jeven rabbitmq]# docker compose ps
NAME COMMAND SERVICE STATUS PORTS
rabbitmq "/opt/bitnami/script…" rabbitmq running 0.0.0.0:5672->5672/tcp, 0.0.0.0:15672->15672/tcp, :::5672->5672/tcp, :::15672->15672/tcp
4.4 检查RabbitMQ容器日志
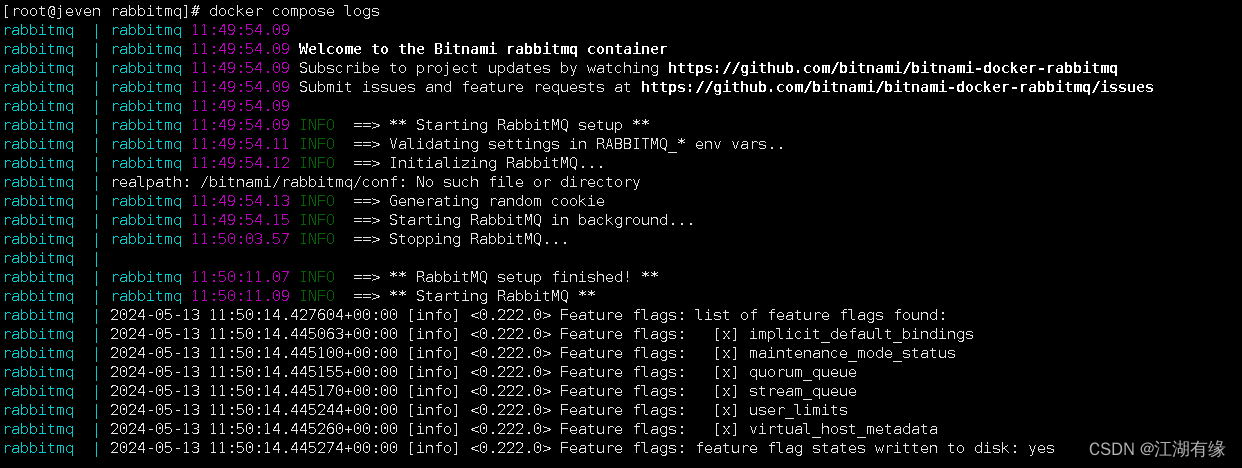
检查RabbitMQ容器日志,确保RabbitMQ服务正常运行,无严重报错。
docker compose logs

五、访问RabbitMQ首页
5.1 进入RabbitMQ登录页
浏览器访问:http://192.168.3.166:15672/,将IP替换为自己服务器IP地址。如果无法访问到该登录页,检查本地防火墙是否关闭或者放行相关端口,云服务器则还需要再设置安全组规则。

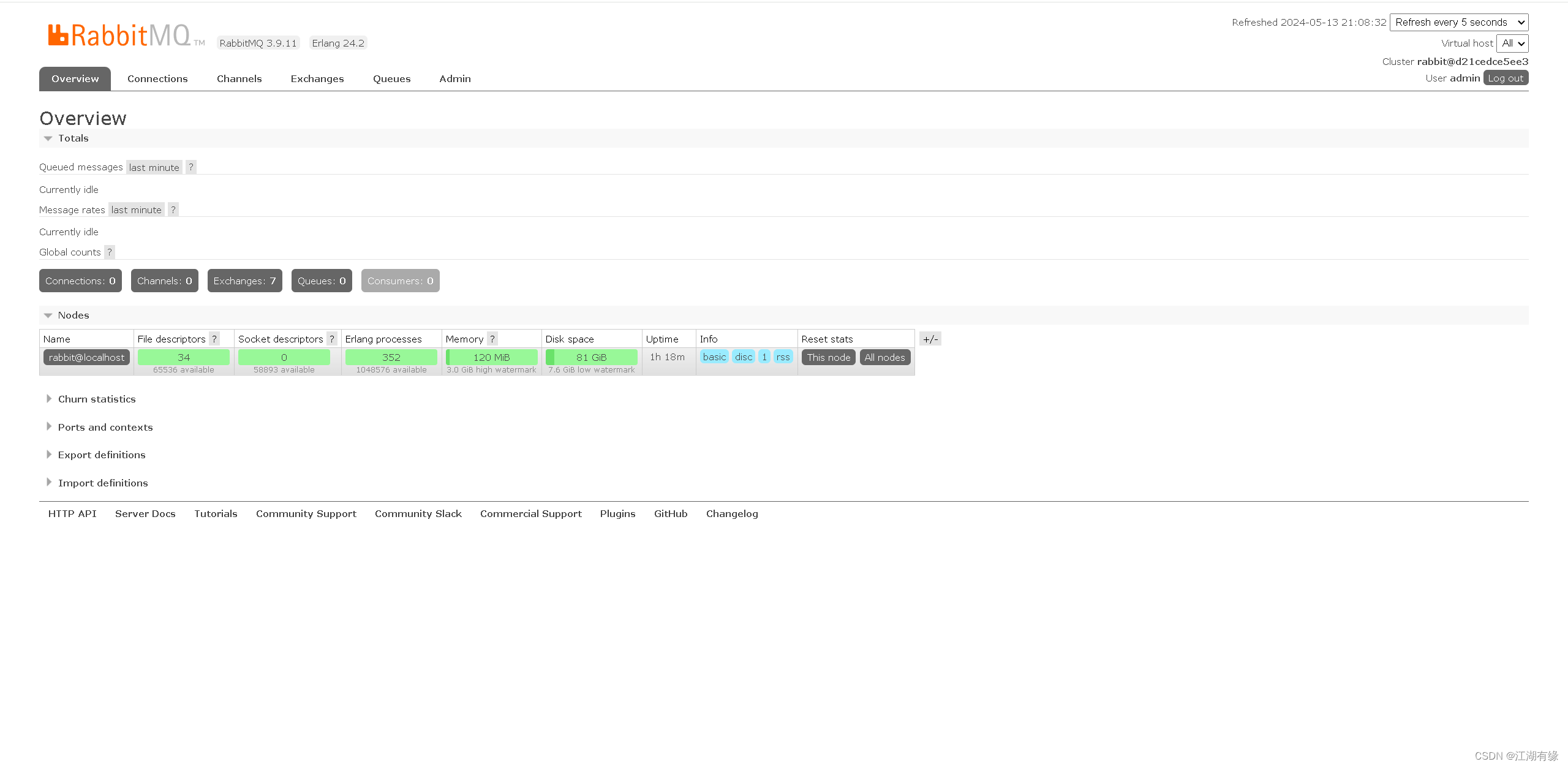
5.2 访问RabbitMQ首页
输入我们设置的账号密码:admin/admin,登录RabbitMQ。


)


![[沫忘录] Redis的配置与使用技巧](http://pic.xiahunao.cn/[沫忘录] Redis的配置与使用技巧)














