文章目录
- 1.设计来源
- 高山族
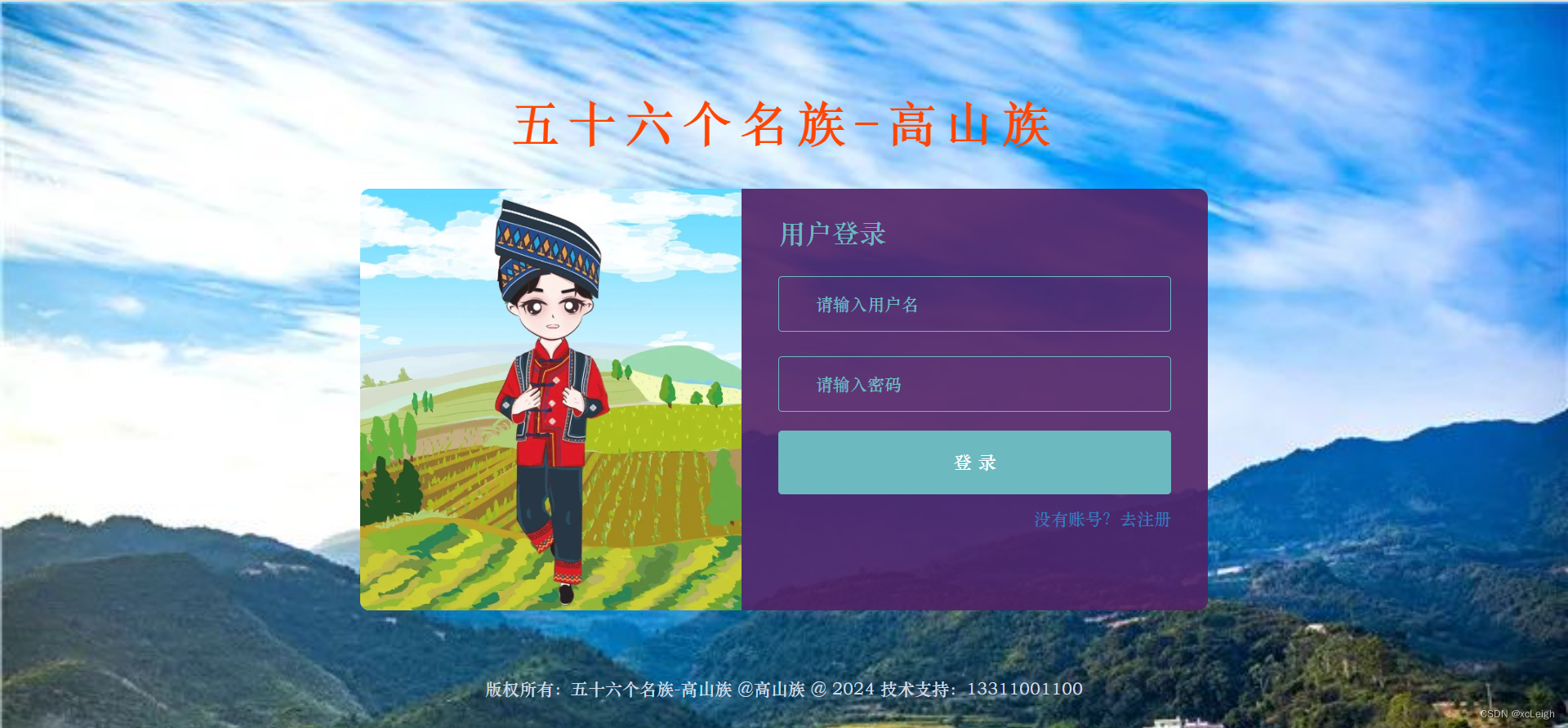
- 1.1 登录界面演示
- 1.2 注册界面演示
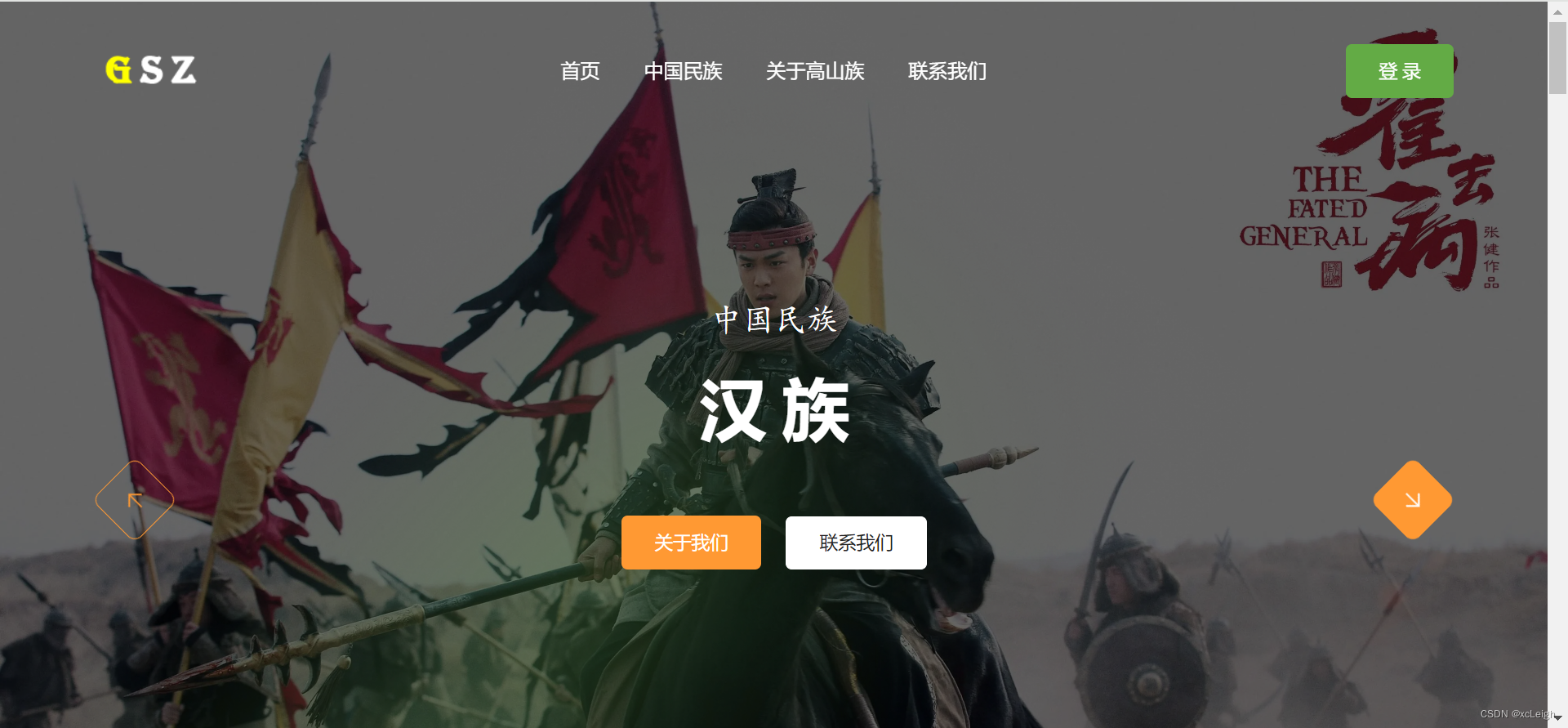
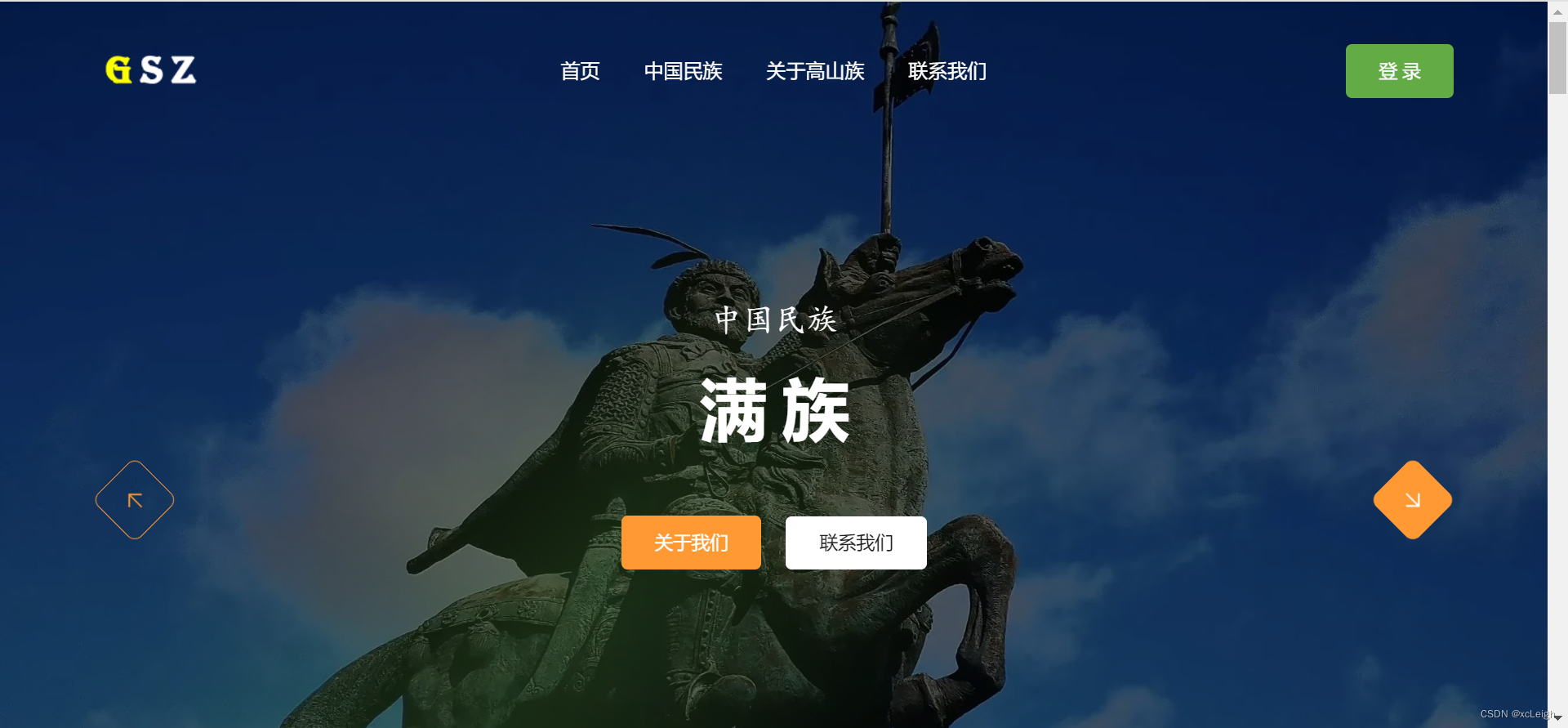
- 1.3 首页界面演示
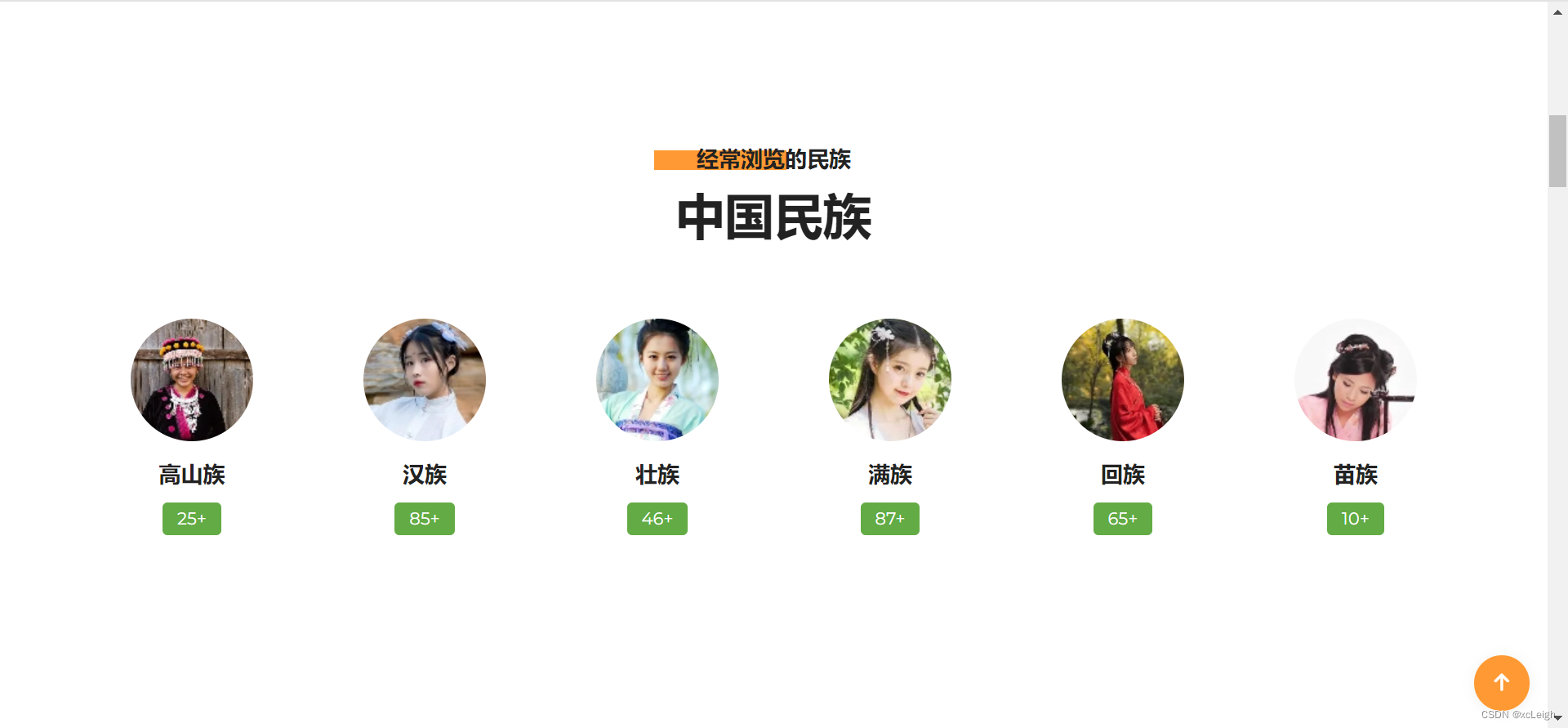
- 1.4 中国民族界面演示
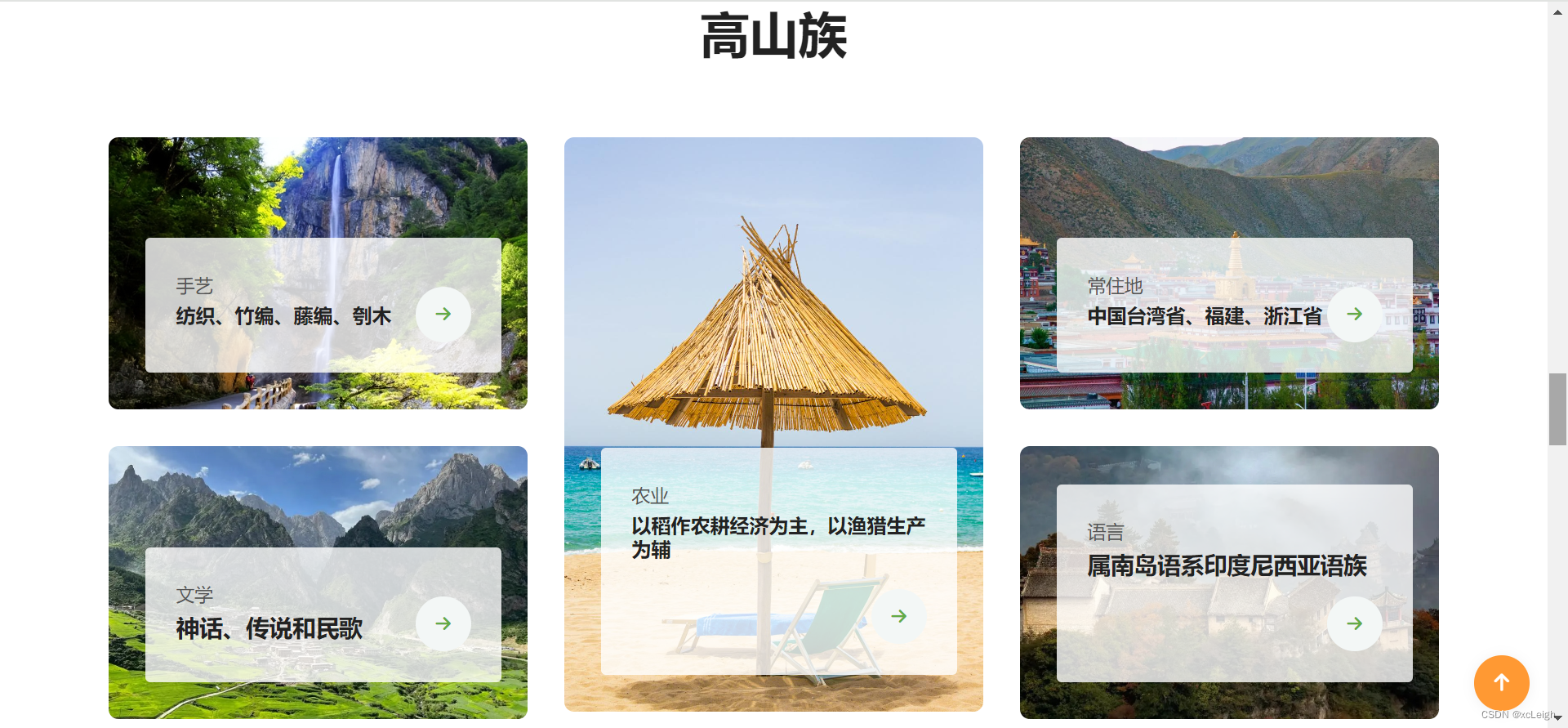
- 1.5 关于高山族界面演示
- 1.6 联系我们界面演示
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
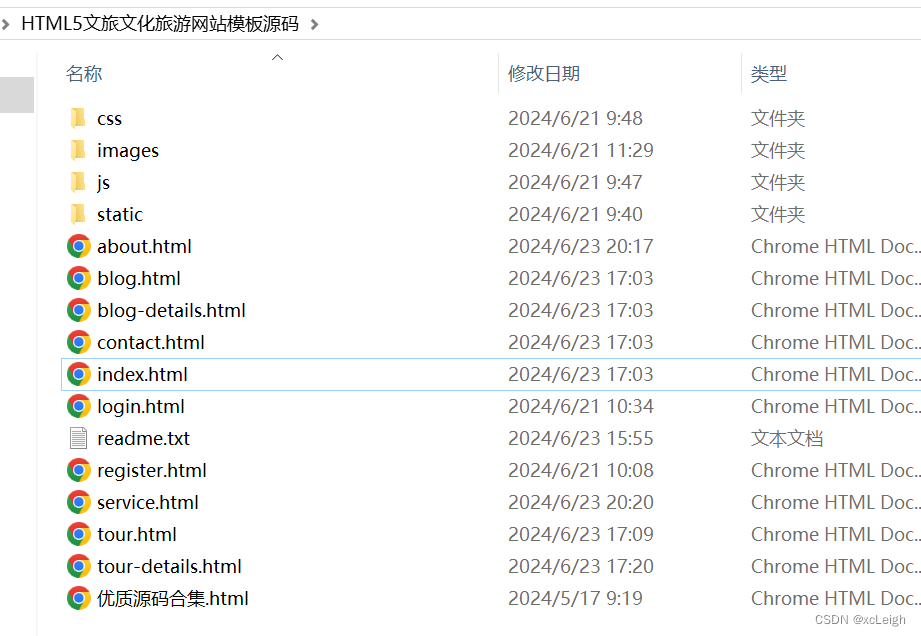
- 2.3 源码目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139975707
HTML5五十六个民族网站模板源码,民族网站模板源码,源码设计灵感来源于大作业,课设的民族介绍,这里以高山族网站为列,用登录、注册、首页、中国民族、关于高山族、联系我们等6个页面介绍了中国民族高山族。里面使用了轮播图、动画、表格、电梯导航、多媒体、视频、表单、单选/多选/全选、导航菜单、下拉框、CSS、JS等技术点。这个可用于五十六个民族任意一个民族的介绍网站模板,功能点多,可以部分使用,也可以全部使用,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
高山族
高山族是中国台湾地区南岛语系各族群的一个统称。2008年,总人口为494107人。

高山族主要居住在中国台湾省,也有少数散居在福建、浙江省等沿海地区。高山族聚居地区主要在台湾中部山区、东部纵谷平原和兰屿岛上。
高山族以稻作农耕经济为主,以渔猎生产为辅。高山族的手工工艺主要有纺织、竹编、藤编、刳木、雕刻、削竹和制陶等。
高山族有自己的语言,属南岛语系印度尼西亚语族,大体可分为泰雅、邹、排湾三种语群。没有本民族文字,散居于大陆的高山族通用汉语。居住在台湾的高山族同胞有自己独特的文化艺术,他们口头文学很丰富,有神话、传说和民歌等。
1.1 登录界面演示

1.2 注册界面演示

1.3 首页界面演示







1.4 中国民族界面演示

1.5 关于高山族界面演示

1.6 联系我们界面演示

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的民族网站。
HTML5五十六个民族网站模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>五十六个名族-高山族</title><link href="images/logo.png" rel="icon"><link rel="stylesheet" href="static/css/style.css"> </head><body data-spy="scroll" data-offset="80"><!-- START PRELOADER --> <div class="preloader"><div class="animation-container"><div class="lightning-container"><div class="lightning white"></div><div class="lightning red"></div></div><div class="boom-container"><div class="shape circle big white"></div><div class="shape circle white"></div><div class="shape triangle big yellow"></div><div class="shape disc white"></div><div class="shape triangle blue"></div></div><div class="boom-container second"><div class="shape circle big white"></div><div class="shape circle white"></div><div class="shape disc white"></div><div class="shape triangle blue"></div></div></div></div> <!-- END PRELOADER --> <!-- START NAVBAR --> <div id="navigation" class="navbar-light bg-faded site-navigation"><div class="container"><div class="row"><div class="col-xl-2 col-md-3 col-sm-4 align-self-center"><div class="site-logo"><a href=""><img src="static/picture/logo.png" alt=""></a> </div></div><!--- END Col --><div class="col-xl-8 col-md-9 col-sm-8 d-flex justify-content-center"><nav id="main-menu"><ul><li><a href="index.html">首页</a></li> <li><a href="tour.html">中国民族</a></li><li><a href="about.html">关于高山族</a></li><li><a href="contact.html">联系我们</a></li></ul></nav><div id="mobile_menu"></div></div><!--- END Col --><div class="col-xl-2 d-none d-xl-block text-end align-self-center"><a href="login.html" class="btn_green">登 录</a></div><!--- END Col --><ul class="mobile_menu"> <li><a href="index.html">首页</a></li> <li><a href="tour.html">中国民族</a></li><li><a href="about.html">关于高山族</a></li> <li><a href="contact.html">联系我们</a></li></ul> </div><!--- END ROW --></div><!--- END CONTAINER --></div> <!-- END NAVBAR --><!-- START HOME --><section id="home" class="home-slider"> <div class="single_home_slide" style="background-image: url(static/image/1.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"> <p>中国民族</p><h1>高山族</h1><div class="sl_btn_group"> <a href="about.html" class="btn_yellow">关于我们</a><a href="contact.html" class="btn_white">联系我们</a></div></div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> <div class="single_home_slide" style="background-image: url(static/image/2.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"> <p>中国民族</p><h1>汉 族</h1><div class="sl_btn_group"> <a href="#" class="btn_yellow">关于我们</a><a href="#" class="btn_white">联系我们</a></div> </div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> <div class="single_home_slide" style="background-image: url(static/image/3.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"><p>中国民族</p><h1>满 族</h1> <div class="sl_btn_group"> <a href="#" class="btn_yellow">关于我们</a><a href="#" class="btn_white">联系我们</a></div> </div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> </section><!-- END HOME DESIGN --><!-- START Tour Category --><section class="tour-category pt130"><div class="container"><div class="row"><div class="col-12" data-aos="fade-up"><div class="section-title text-center"><span>经常浏览的民族</span><h2>中国民族</h2></div></div><!-- END COL --></div><!-- END ROW --><div class="row text-center"><div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/1.jpg" alt=""><h4>高山族</h4><p>25+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/2.jpg" alt=""><h4>汉族</h4><p>85+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/3.jpg" alt=""><h4>壮族</h4><p>46+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/4.jpg" alt=""><h4>满族</h4><p>87+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/5.jpg" alt=""><h4>回族</h4><p>65+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/6.jpg" alt=""><h4>苗族</h4><p>10+</p></a></div></div><!-- END COL --></div></div></section><!-- END Tour Category --><!-- START About US --> <section class="about section-padding"> <div class="container"> <div class="row"> <div class="col-xl-6 col-lg-12 col-md-12 col-12 align-self-center"><div class="section-title text-left about_title"><span>关于高山族 | About Us</span><h2>高山族是中国台湾南岛语系各族群的统称</h2></div><p>中国大陆的高山族的人口数为3479人</p><div class="afeature pt15"><div class="row"><div class="col-md-6"><div class="single_afeature"><h4>纺织、竹编、藤编、刳木、雕刻、削竹和制陶</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>泰雅、邹、排湾三种语群</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>以稻作农耕经济为主,以渔猎生产为辅</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>主要在台湾中部山区、东部纵谷平原和兰屿岛上</h4></div></div></div></div><a href="#" class="btn_yellow">查看更多</a></div><!-- END COL --><div class="col-xl-6 col-lg-12 col-md-12 col-12"><div class="about_img"><img src="static/picture/about.jpg" alt="Image"><!-- <div class="skill-area"><div class="skill_content"><h3>3</h3><p>热搜榜 <br> 100%</p></div></div> --></div></div><!-- END COL --></div><!-- END ROW --> </div><!-- END CONTAINER --> </section><!-- END About US --><!-- START TOP DEALS --><section id="top_deals" class="top_deals"><div class="container"><div class="row"><div class="col-12" data-aos="fade-up"><div class="section-title text-center"><span>中国五十六个民族</span><h2>中国自古以来是一个多民族国家</h2></div></div><!-- END COL --></div><!-- END ROW --> <div id="top-package" class="owl-carousel" data-aos="fade-up"><div class="single-deal"><div class="deal-image"><img src="static/picture/11.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">汉族</span><h6><a href="#">汉族是中国的主体民族。在政治、军事、哲学、文学、史学、艺术,自然科学领域中,汉族都创造了许多辉煌的业绩。</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/21.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">壮族</span><h6><a href="#">旧称僮(zhuàng)族,是中国人口最多的一个少数民族,民族语言为壮语,属汉藏语系壮侗语族壮傣语支。</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/31.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">满族</span><h6><a href="#">满族是个勤劳、勇敢、智慧的民族.也是一个善于博收外来文化并融汇创新的民族。</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/41.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">回族</span><h6><a href="#">回族是中国人口较多的一个少数民族,中国的31个省、自治区、直辖市均有分布</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"> <div class="deal-image"><img src="static/picture/51.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">苗族</span><h6><a href="#">苗族,是一个古老的民族,散布在世界各地,主要分布于中国的黔、湘、鄂、川、滇、桂、琼等</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/61.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">维吾尔族</span><h6><a href="#">维吾尔族主要聚居在新疆维吾尔自治区,主要分布于天山以南塔里木盆地周围</a></h6> </div> </div><!--- END single-deal --> </div><!--- END ROW --> </div><!--- END CONTAINER-FLUID --></section><!-- END TOP DEALS --> <!-- START FOOTER --><div class="footer pt135"><div class="container"><div class="footer-top"><div class="row"> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"> <div class="foot_about_us"><img src="static/picture/logo.png" class="fot-logo" alt=""> <p class="mt-3">高山族是福建省、漳州市、高山族南岛语系各族群的一个统称。2008年,总人口为494107人。</p><ul class="cont_info"><li><i class="fa-regular fa-envelope"></i> test@126.com</li><li><i class="fa-solid fa-phone"></i> +133 1100 1100</li><li><i class="fa-regular fa-map"></i> 福建省、漳州市、高山族</li></ul> </div> </div> </div><!--- END COL --> <div class="col-xl-8 col-lg-8 col-md-12 col-12"> <div class="row"> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"> <h3 class="fot-title">快速链接</h3><ul><li><a href="tour.html">中国民族</a></li><li><a href="about.html">关于高山族</a></li><li><a href="contact.html">联系我们</a></li><li><a href="login.html">登录页面</a></li><li><a href="register.html">注册页面</a></li></ul></div> </div><!--- END COL --> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"> <h3 class="fot-title">服务支持</h3><ul><li><a href="#">客户支持</a></li><li><a href="#">隐私与政策</a></li><li><a href="#">条款与条件</a></li><li><a href="#">名族论坛</a></li><li><a href="#">五十六个民族</a></li></ul></div> </div><!--- END COL --> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"><h3 class="fot-title">网站通讯</h3> <form class="subscribe-form "><div class="form-group"><input type="text" class="form-control form--control" name="email" placeholder="请输入您的邮箱"></div><button type="submit"><i class="fa-regular fa-paper-plane"></i></button></form><p class="mt-3">大家好,通过订阅我们的邮件列表,您将始终得到中国五十六个民族相关消息推送。</p></div> </div><!--- END COL --> </div></div></div></div> <div class="footer-bottom "><div class="row"><div class="col-xl-6 col-md-6 col-12 align-self-center text-start"><p class="copyright_text">版权所有:五十六个名族-高山族 @高山族 @ 2024 技术支持:13311001100 </p> </div><!--- END COL --> <div class="col-xl-6 col-md-6 col-12 text-end"><ul class="foot_social_link"><li><a href="#"><i class="fa-brands fa-facebook-f"></i></a></li><li><a href="#"><i class="fa-brands fa-twitter"></i></a></li><li><a href="#"><i class="fa-brands fa-pinterest"></i></a></li><li><a href="#"><i class="fa-brands fa-youtube"></i></a></li></ul> </div><!--- END COL --> </div> </div> </div><!--- END CONTAINER --></div><script src="static/js/scripts.js"></script></body>
</html>
2.3 源码目录
这里是项目的目录结构图。

源码下载
HTML5五十六个民族网站模板源码(源码) 点击下载

- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139975707(防止抄袭,原文地址不可删除)




-挂接自定义业务表单)
)


)
 财经要闻汇总)

)







