内容资源下载:关注公众号(资小库)回复vue下载本内容资源

1.Windows安装NVM包管理工具
公众号回复:nvm 获取nvm下载地址
步骤1:删除本机Node.js
设置->应用->安装的应用->搜索node.js->删除
清理目录文件
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users\{User}\AppData\Roaming中的npm和npm-cache文件夹删除
删除C:\Users\{User} 下的 .npmrc文件以及 .yarnrc 文件
删除一些关于node的环境变量
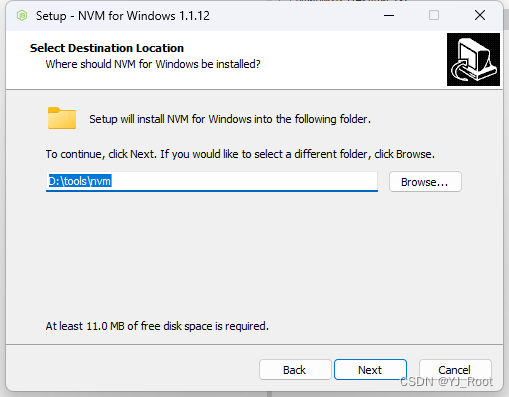
步骤2:双击安装压缩包中的exe文件
最好换一下安装目录


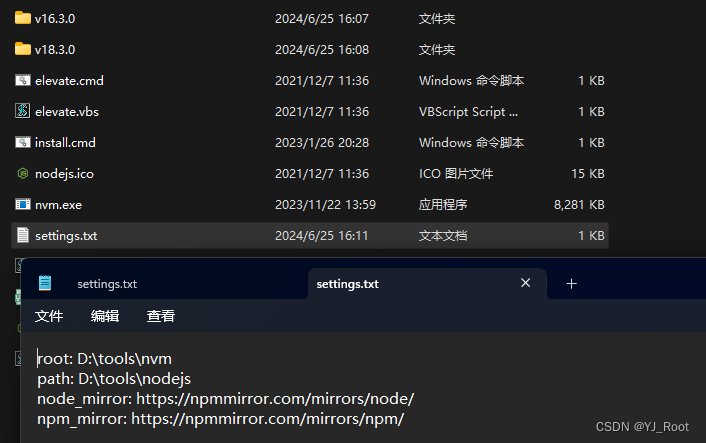
在安装目录底下编辑settings.text内容如下
增加
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

第一行是 nvm安装路径
第二行是 nodejs路径
第三行是 node下载镜像
第四行是 npm下载镜像
输入nvm输出版本号即可
能够输出版本号就可以nvm安装完成
输入nvm ls available 输出各个版本说明镜像正常

步骤3:安装NPM
nvm install 16.3.0使用上述命令安装npm版本
nvm use 16.3.0使用上述命令切换各个npm版本
nvm list使用上述命令查看安装的npm版本号
nvm uninstall 16.3.0使用上述命令删除node版本
npm config set registry https://registry.npmmirror.com
使用上述命令修改npm镜像为淘宝镜像
npm config get registry使用上述命令查看npm设置镜像是否成功

npm cache clean --force使用上述命令清理安装缓存
步骤4:使用NRM管理NPM源
安装nrm
npm install -g nrm查看nrm管理的所有源
nrm ls 绿色的表示当前使用的源
新增一个源
nrm add <registry> <url>
测试源速度
nrm test taobao步骤5:配置环境变量
我们安装完nvm发现nodejs是一个快捷方式,他会实时的指向最新用的node目录
配置环境变量可以永远使用你切换的node的命令,后续安装包也可以安装到指定的版本目录之下
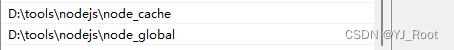
1.在当前版本进入D:/tools/nodejs目录下新建node_global和node_cache文件夹
 打开cmd命令行工具,输入以下两句操作(两个路径就是新建上面两个文件夹的路径,主要目的是方便后面window机器使用方便)
打开cmd命令行工具,输入以下两句操作(两个路径就是新建上面两个文件夹的路径,主要目的是方便后面window机器使用方便)
npm config set prefix "D:\tools\nodejs\node_global"
npm config set cache "D:\tools\nodejs\node_cache"2.设置系统环境变量
新建NODE_PATH输入安装包地址

PATH增加node_cache和node_global目录

测试安装全局模块会安装到当前的目录底下的node_global的node_modules中
npm install -g express











-使用体素网格过滤器对点云进行降采样)


)




)