传统的前端开发增长乏力了,新兴的web3D方向前端开发需求旺盛,这一块在国外很成熟,在国内兴起不久, 甚至很多前端老铁都没听过,没见过,没有意识到,前端除了框架、vue、uniapp这些烂大街的,竟然还可以干3D开发这种高大上的项目。贝格前端工场带着大家对Cesium有个初步认识。
一、关于Cesium和地图数据源
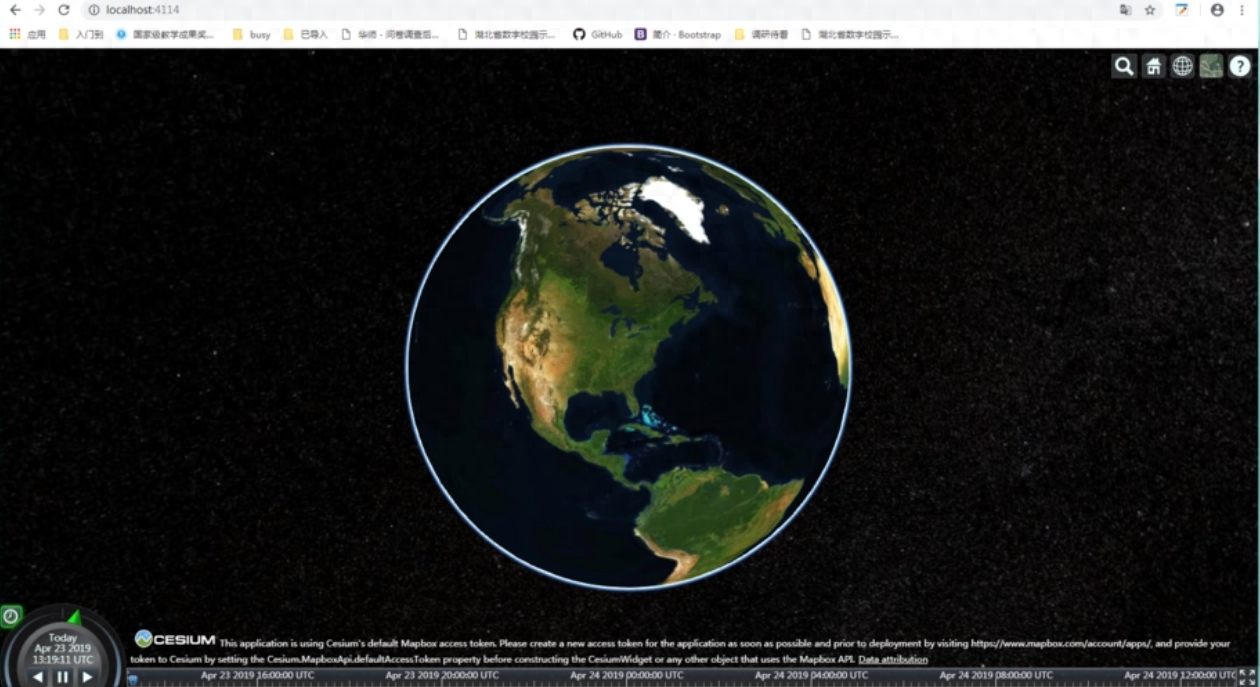
Cesium是一个开源的JavaScript库,用于创建基于Web的地球可视化应用程序。它提供了丰富的功能和工具,可以在浏览器中展示高度交互性的三维地球、地图和空间数据。

Cesium默认绑定的地图数据源是Bing Maps。Bing Maps是由微软提供的一套地图服务,包括地图图层、卫星影像和地形数据。Cesium在开发过程中与Bing Maps进行了合作和集成,因此默认使用Bing Maps作为其地图数据源。
使用Bing Maps作为默认地图数据源,Cesium可以提供全球范围的地图展示,并且具备高分辨率的卫星影像和地形数据。当您使用Cesium创建地球可视化应用程序时,默认情况下就会加载和显示Bing Maps的地图数据。

二、Cesium还支持哪些地图数据源
Cesium支持多种地图数据源,包括但不限于以下几种:
1. OpenStreetMap:OpenStreetMap是一个开放的、由用户创建和编辑的地图数据源。Cesium可以使用OpenStreetMap的地图图层数据进行地图展示。
2、 Google Maps:Cesium可以通过导入Google Maps的地图数据源来使用Google Maps的地图图层和卫星影像。

3. ArcGIS:Cesium支持使用Esri的ArcGIS地图数据源,可以加载ArcGIS Server、ArcGIS Online等提供的地图服务。
4. Mapbox:Cesium可以使用Mapbox提供的地图数据源,包括Mapbox Streets、Mapbox Satellite等地图图层。
5. 自定义地图数据源:除了以上常用的地图数据源,Cesium还支持用户自定义地图数据源。用户可以根据自己的需求,导入和使用其他地图数据源,例如自己的地图瓦片数据、地形数据等。

三、Cesium对天地图、高德地图、百度地图的支持
Cesium也支持使用天地图、百度地图和高德地图等数据源。虽然它们不是Cesium的默认数据源,但可以通过导入相应的地图图层数据来使用。
对于天地图,您可以通过导入天地图的地图瓦片数据来显示天地图的地图图层。天地图提供了多种类型的地图图层,包括街道地图、影像地图、地形图等。

对于百度地图和高德地图,您可以通过导入相应的地图瓦片数据和服务接口,来使用百度地图和高德地图的地图图层和其他地图服务。
需要注意的是,由于这些数据源的数据格式和服务接口不同于Cesium默认的数据源,可能需要进行一些额外的配置和适配工作,以确保数据的正确加载和显示。

通过支持这些常用的地图数据源,Cesium可以满足更广泛的应用需求,使开发者能够根据具体的项目要求选择合适的地图数据源,实现更丰富多样的地球可视化效果。
四、代码示例
1. 导入天地图:
javascriptCopy code
var viewer = new Cesium.Viewer("cesiumContainer", {imageryProvider: new Cesium.WebMapTileServiceImageryProvider({url: 'http://t0.tianditu.gov.cn/vec_c/wmts',layer: 'vec',style: 'default',format: 'tiles',tileMatrixSetID: 'c',credit: new Cesium.Credit('天地图全球影像服务'),maximumLevel: 18}),baseLayerPicker: false
});2. 导入百度地图:
javascriptCopy code
var viewer = new Cesium.Viewer("cesiumContainer", {imageryProvider: new Cesium.UrlTemplateImageryProvider({url: 'https://ss1.bdstatic.com/8bo_dTSlR1gBo1vgoIiO_jowehsv/tile/?qt=tile&x={x}&y={y}&z={z}&styles=pl&udt=20200320',credit: new Cesium.Credit('百度地图'),maximumLevel: 18}),baseLayerPicker: false
});
3. 导入高德地图:
javascriptCopy code
var viewer = new Cesium.Viewer("cesiumContainer", {imageryProvider: new Cesium.UrlTemplateImageryProvider({url: 'https://webst03.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',credit: new Cesium.Credit('高德地图'),maximumLevel: 18}),baseLayerPicker: false
});以上代码示例中,"cesiumContainer" 是一个 HTML 元素的 ID,用于在页面中创建一个 Cesium 场景。通过设置 `imageryProvider` 属性为相应的地图数据源,可以导入天地图、百度地图和高德地图的地图图层数据。

请注意,上述代码仅提供了导入地图数据源的基本配置,您可能还需要根据具体的需求进行进一步的设置和自定义,例如设置地图的样式、添加其他图层、控制地图的显示范围等。在实际开发中,还需要引入 Cesium 库和相关资源文件,以确保代码的正常运行。
)




)




)

)






