产品需求是,在列表中把符合条件的列表接入聊天功能,以下是详细步骤:
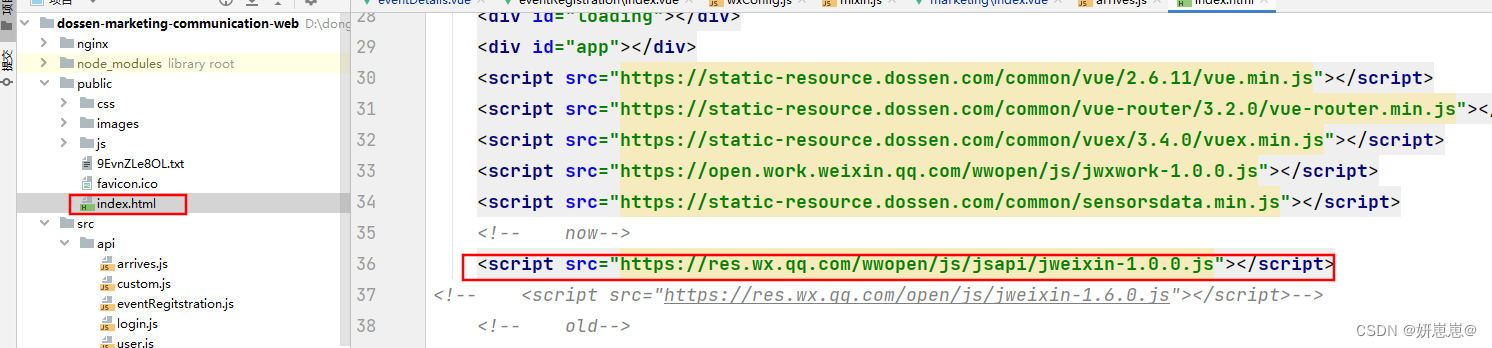
1.引入企业微信

<script src="https://res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js"></script>2.获取wx签名(必须要)
/*** 获取wx签名**/
export function getWxJsApi(data) {return request({url: '/js-sdk',method: 'post',data})
}3.封装组件(两个)

wxConfig.js
import {getWxJsApi} from "@/api/arrives";export const wxConfig = async (url, jsApiList, jsApiListChat) => {try {let res = await getWxJsApi({url});if (res && res.status === 200) {const { corpId, nonceStr, signature, timeStamp } = res.datawx &&wx.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: corpId, // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用timestamp: timeStamp, // 必填,生成签名的时间戳nonceStr, // 必填,生成签名的随机串signature,// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList,});wx &&wx.ready(() => {if (jsApiListChat) {getWxJsApi ({url}).then(result => {if (res.status === 200) {wx.agentConfig({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: result.data.corpId, // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用timestamp: result.data.timeStamp, // 必填,生成签名的时间戳nonceStr: result.data.nonceStr, // 必填,生成签名的随机串signature: result.data.signature,// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList:jsApiListChat});}})}wx.error(function() {console.log('error');});});}} catch(error) {}
}mixin.js
import {wxConfig} from '@/utils/wxConfig'
const chatMixin = {mounted() {let url = location.hrefwxConfig(url, ['openEnterpriseChat','checkJsApi'], ['selectExternalContact', 'getCurExternalContact'])},methods: {wxEnterpriseChat (obj) {wx &&wx.checkJsApi({jsApiList: ['openEnterpriseChat'],success: function (res) {wx.openEnterpriseChat({...obj,groupName: '',chatId: "",success: function(res) {var chatId = res.chatId;// 回调},fail: function(res) {if(res.errMsg.indexOf('function not exist') > -1){alert('版本过低请升级')}}})},fail: function(error) {console.log(error)}})}}
}export {chatMixin}4.页面上使用
<1>引入
import {chatMixin} from "@/utils/mixin";export default {mixins: [chatMixin],
}html
<div class="right-customer-detail flex" v-if="enterpriseWeChatUserId == item.userAccountId && item.externalUserId"><imgsrc="https://static-resource.dossen.com/H5/marketing/img/wechat.png"class="wechat-img"@click.stop="() => testChat(item.externalUserId)"/></div>methods:
testChat(externalUserIds) {let obj = {externalUserIds}this.wxEnterpriseChat(obj)},已结束
备注:
这里的this.wxEnterpriseChat就是上面mixin.js封装的方法




)

)










)
![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 任务积分优化问题(100分) - 三语言AC题解(Python/Java/Cpp)](http://pic.xiahunao.cn/【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 任务积分优化问题(100分) - 三语言AC题解(Python/Java/Cpp))
)
