有些测试朋友来问我,redis要怎么测试?首先我们需要知道,redis是什么?它能做什么?
redis是一个key-value类型的高速存储数据库。
redis常被用做:缓存、队列、发布订阅等。
所以,“redis要怎么测试?”这个问题就可以转化为:
-
缓存怎么测试?
-
队列怎么测试?
-
订阅怎么测试?
在我所接触的技术栈中,发布订阅很少用redis的,我们主要说一说缓存和队列。
1、缓存的分类
缓存有几种类型:文件缓存、数据库缓存、内存缓存、浏览器缓存。
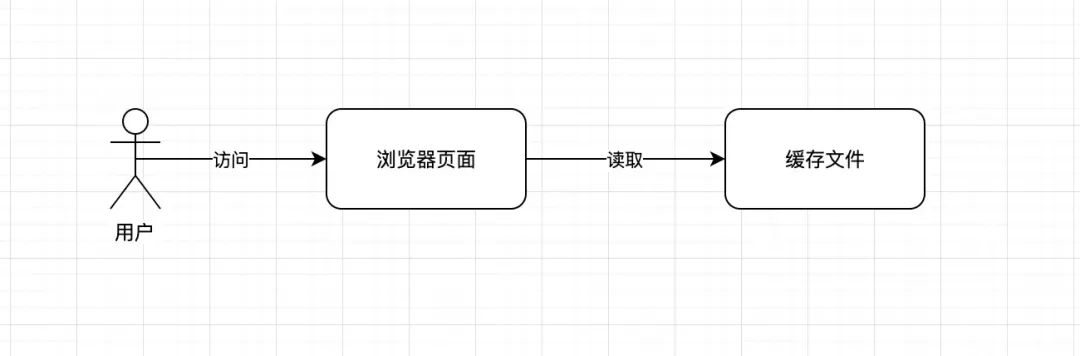
浏览器缓存指的是浏览器自身的缓存能力。现代浏览器为了加快页面加载速度,往往会把css、js等资源文件下载一次之后缓存一段时间,直到缓存失效或者请求明确告知需要更新。
文件类型缓存是早些年非常流行的,比如火遍全国的织梦CMS,在后台编辑文章或者分类页面之后,更新缓存之后立即会生成多个文件,前台访问的时候实际都是访问缓存文件,以此加快访问速度,减少服务器和数据库压力。
通过后端语言直接渲染、smarty等模板渲染方式输出界面的,一般都会选择文件类型缓存。

文件缓存
随着大前端技术迅速发展,前后端分离越来越流行,smarty渲染的方式使用越来越少,对后端服务的接口响应时间要求也越来越高,文件缓存不再适用这种场景,数据库缓存越来越流行。
数据库缓存目前最常见的:redis和memcached。它们都是分布式的key-value高速缓存系统。

redis缓存
内存缓存跟数据库缓存也是类似的,但受技术栈限制,比如Java可以使用,并且Java中使用非常频繁,但PHP无法使用。
内存缓存比数据库缓存更快,但因为内存不可能一直增加,所以限制更多,稍不注意就会出现内存泄漏等问题。
在实际的使用过程中,Java接口往往会将部分高频数据塞到内存缓存中作为一级缓存,次高频数据塞到redis中作为二级缓存,最后再从db查询数据。

组合使用
2、缓存的作用和使用场景
-
作用:
从上面的内容你可能已经知道,缓存最重要的两个作用:加快访问速度、减少服务器和db压力。
-
使用场景:
你可能会问,上面这些跟测试没啥关系啊?不,我认为了解上面的内容对测试还是有帮助的。
你知道在技术实现上,什么时候应该加缓存,什么时候不应该加缓存吗?这就是对一个接口的技术把控,不光开发需要知道,测试人员也一样。
如果一个应该添加缓存的接口没有添加缓存在压测之前被你提前发现了,你不觉得自豪吗?

其实跟缓存的作用一一对应,当接口的qps较高(比如超过100)或者对响应速度有要求,或者服务器性能、db性能较差的,都可以尝试使用缓存解决问题。
我举几个例子说明:
-
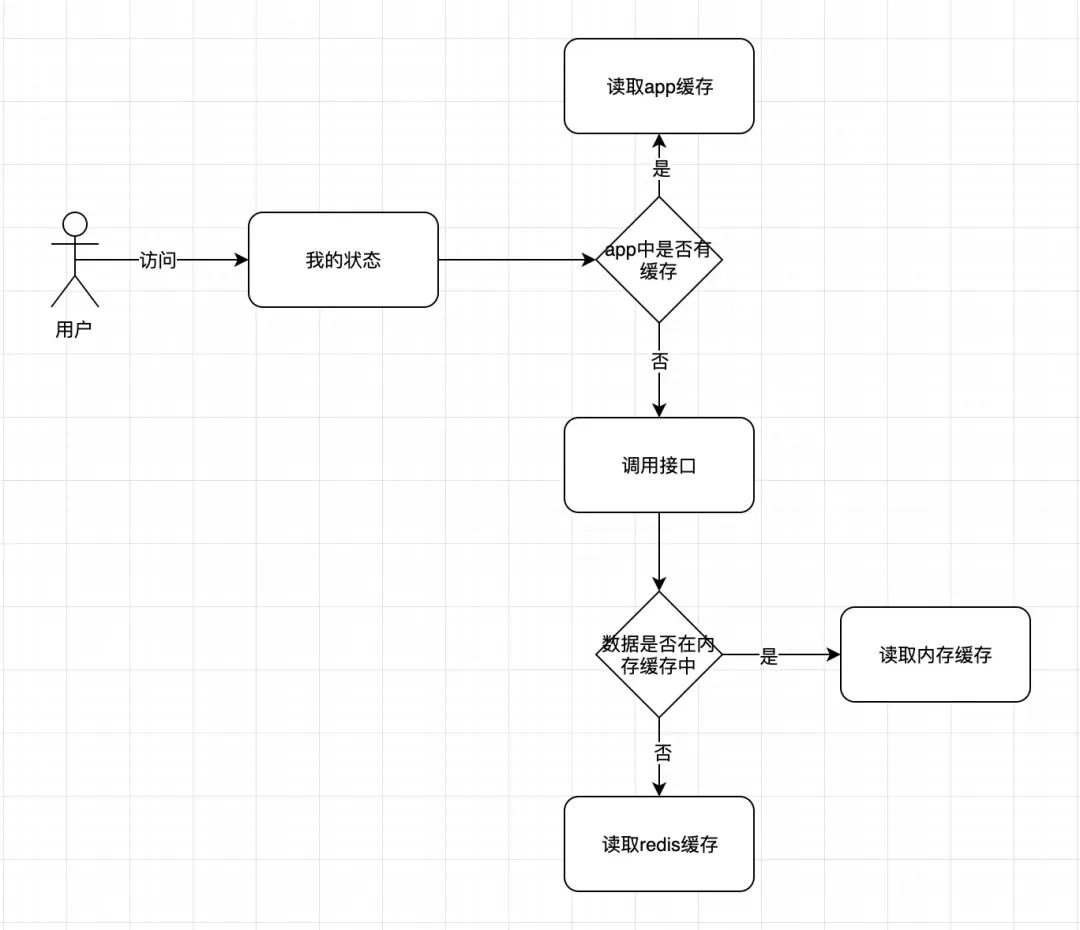
微信新版本中,个人中心多了一个“状态”功能。
微信的用户体量非常庞大,访问qps非常高,几十万人在同一秒访问,不可能每次都去查询数据库。
类似这种需求,一般会是这样的做法:
先把用户的状态数据缓存在app中(浏览器缓存),在某个时间段通过主动推或者被动拉的方式调用后端接口请求“状态”数据;接口从redis/memcached的缓存中读取数据并返回;如果数据量不那么庞大,接口可以直接从内存缓存中读取数据并返回;数据返回后,再把用户app中的缓存更新。

-
有一个小型电商的商品管理后台列表页面,访问人数不多,sku改动频次很低,可能3天才被访问几十次。
这种场景一不需要使用缓存,二在商品信息被更新之后需要立即看到更新后的数据,不适合使用缓存,所以不建议使用缓存。
同样的电商管理后台,这次是一个统计页面,统计昨天/今天/近一周的商品销售情况。这个场景可以分情况来看,有多种不同的解决方案。(我们抛开大数据统计的各类技术方案,简单实现一个系统的统计功能)
-
不需要实时统计
只需要定时统计一次即可,比如只看昨天一天统计数据:可以由定时脚本统计之后直接存储在db,需要查看统计数据时直接查询db即可
-
需要查询实时统计数据
但需要查询的各个统计sql执行效率满足预期:每次查看数据直接查询db即可,此时db压力不大
-
需要查询实时统计数据
且因业务数据庞大,各个统计sql执行效率非常低或无法直接统计:可以汇总各个指标,将统计值维护在缓存中,比如需要销量信息,每售出一件商品,销量统计值缓存+1,查看统计数据时查询此时的缓存即可
3、缓存的生成方式
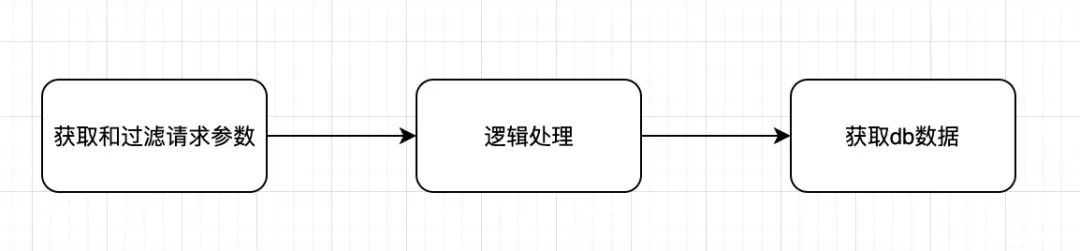
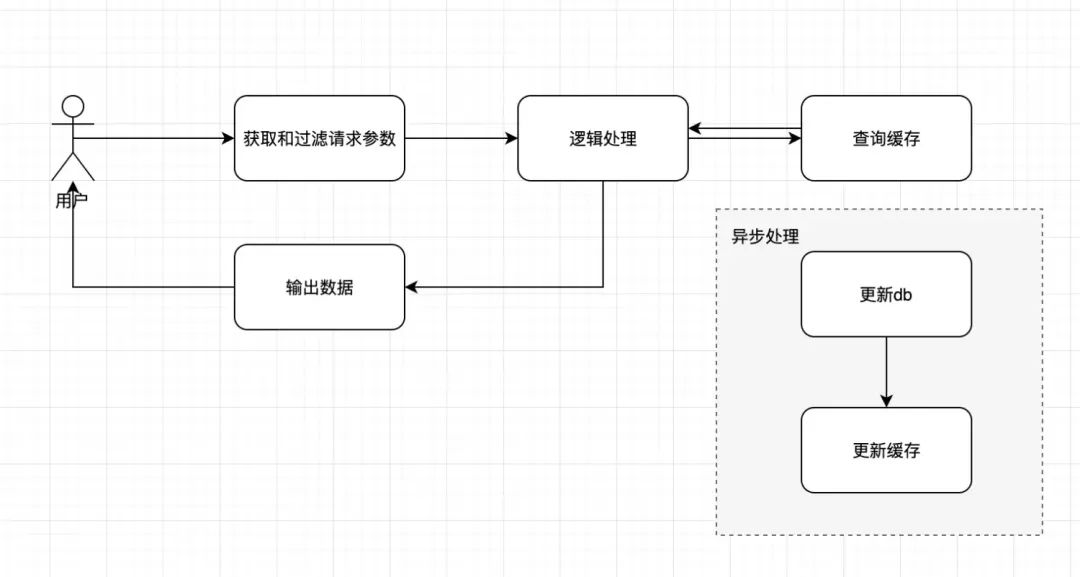
了解到缓存的使用场景之后,我们来说说缓存的生成方式。一般来说,缓存有两种使用方式,我简单概括为:外面和里面。先来说说一个接口的请求到了程序里,是怎么处理的:

程序处理流程
这是一个典型的MVC,由Controller接收和处理请求数据,由Service处理Model中获取的数据,再由View输出。
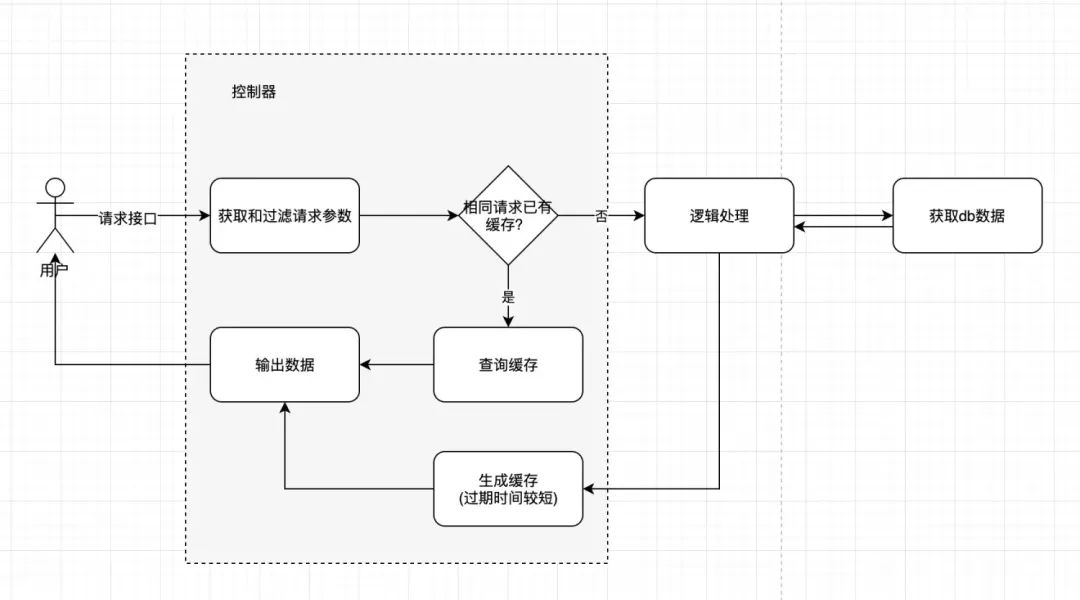
对不同场景,我们可以采取多种方式,在多个节点增加不同的缓存,来解决不同的问题。
比如,针对请求参数多变,返回的数据如果跟请求参数强相关,适合在“外面”(请求参数过滤之后)缓存查询到的数据。这类数据一般缓存时间短,比如缓存5分钟。主要应对相同请求参数在短时间内的重复请求。如果遇到请求攻击,即使这个缓存有效期只有1秒,也是很有效的,能挡住大量的请求。

在“外面”缓存
比如,针对请求参数变化不大,返回的数据跟db中存储的数据很接近的情况,适合在“里面”缓存数据,也就是在更新db的同时更新缓存,这种情况最优的状态下,只需要读缓存就够了,不需要跟db直接交互,能大大缓解db压力。这种缓存有效期可以设置很长。

在“里面”缓存
4、缓存的更新方式
说完生成,再来说说缓存的更新,缓存在生成之后,正常都不会一成不变,所以需要对缓存进行更新。
有几种更新方式:
-
过期后自动更新:
这是最懒的更新方式。通过设置缓存有效期,让缓存失效后通过新的请求自动创建新的缓存。
-
删除缓存:
在更新db数据后,直接删除缓存,通过新的请求自动创建新的缓存。
-
重新设置缓存:
在更新db数据后,直接重新设置缓存。

设置分区权限)





树的最长路径}——新作{非递归求二叉树的深度、重复区间合并})
 的保留与重置)





)



)
