大模型:具有大规模参数和复杂计算结构的机器学习模型.通常由深度神经网络构建而成,拥有数十亿甚至数千亿个参数.其设计目的在于提高模型的表达能力和预测性能,应对复杂的任务和数据.
SpringAI是一个AI工程领域的应用程序框架 大概推出时间是2023年7月份(不确定)
目的是将Spring生态系统的设计原则应用于人工智能领域,如Spring生态系统的可移植性和模块化设计,并推广使用POJO来构建人工智能领域应用程序.
SpringAI并不是构建大模型,而是对接各种AI大模型
spring.io


SpringAI提供的API支持跨人工智能提供商的聊天,文本到图像和嵌模型等,同时支持同步和流API选项
引入Spring web lombok openAi依赖
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.3.0</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>spring-ai-01-chat</artifactId><version>0.0.1-SNAPSHOT</version><name>spring-ai-01-chat</name><description>Demo project for Spring Boot</description><properties><java.version>17</java.version><spring-ai.version>1.0.0-M1</spring-ai.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-openai-spring-boot-starter</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><!--因已经有了父项目,下面写法相当于又添加一个父项目因此上面的spring-ai-openai-spring-boot-starter不需要写版本号--><dependencyManagement><dependencies><dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-bom</artifactId><version>${spring-ai.version}</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin></plugins></build><!--原因Maven中央仓库暂时还没有Spring ai的依赖--><repositories><!--这个是里程碑版本(稳定版)仓库--><repository><id>spring-milestones</id><name>Spring Milestones</name><url>https://repo.spring.io/milestone</url><snapshots><enabled>false</enabled></snapshots></repository><!--快照版本仓库--><repository><id>spring-snapshots</id><name>Spring Snapshots</name><url>https://repo.spring.io/snapshot</url><snapshots><enabled>false</enabled></snapshots></repository></repositories></project>


变量名写什么 application.yml里就怎么写 比如下面是${api-key}和${base-url}

OpenAi的自动配置类



图片生成 dall-e-3模型只能生成一张

图片的宽高调整 只能dall-e-2可以设置


大模型工具Ollama
官网:https://ollama.com
是一个用于部署和运行各种开源大模型的工具
能够帮助用户快速在本地运行各种大模型,极大地简化了大模型在本地运行的过程
用户通过执行几条命令就能在本地运行开源大模型,如 Llama2等
Ollama是一个大模型部署运行工具,该工具里面可以部署运行各种大模型,方便开发者在本地搭建一套大模型运行环境
下载:Download Ollama on macOS
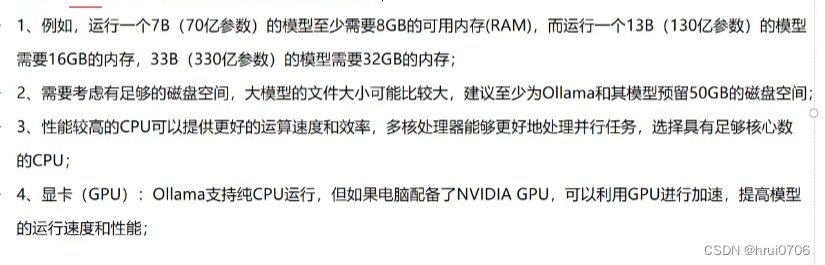
Ollama的运行收到所使用模型大小的影响



安装完成 自动运行 cmd

ollama常用命令
ollama serve 启动ollama
ollama create 从模型文件创建模型
ollama show 显示模型信息
ollama run 运行模型
ollama pull 从注册表中拉取模型
ollama push 将模型推送到注册表
ollama list 列出模型
ollama cp 复制模型
ollama rm 删除模型
ollama help 获取有关任何命令的帮助信息
Ollama是个工具,本身不是大模型
下面 需要下载大模型,然后在本地部署,就可以访问
运行模型的命令 ollama run 模型名

通义千问 qwen


以管理员运行


ollama api默认监听 11434端口
netstat -ano|findstr 11434 查看端口命令


ollama的 web &desktop

GitHub - open-webui/open-webui: User-friendly WebUI for LLMs (Formerly Ollama WebUI)
Open WebUI
在ollama的github上 https://github.com/ollama/ollama 下面可以看到很多web ui

OpenwebUI 搭建
🚀 Getting Started | Open WebUI
文档里有下面部署方式
1.Docker方式(官方推荐)
2.源码部署安装方式(文档:https://docs.openwebui.com/getting-started/)
这里用第一种用Docker安装
那么现在windows下安装Docker

官方下载安装包:https://www.docker.com/products/docker-desktop/

双击安装即可 默认到C盘


安装完成需要重启,重启之后





上面界面可以不管 打开cmd 可以运行docker命令

-p 3000:8080 意思外面3000映射容器内8086
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v D:\develop\open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main




访问:http://localhost:3000/
没账号 先注册

注册完成


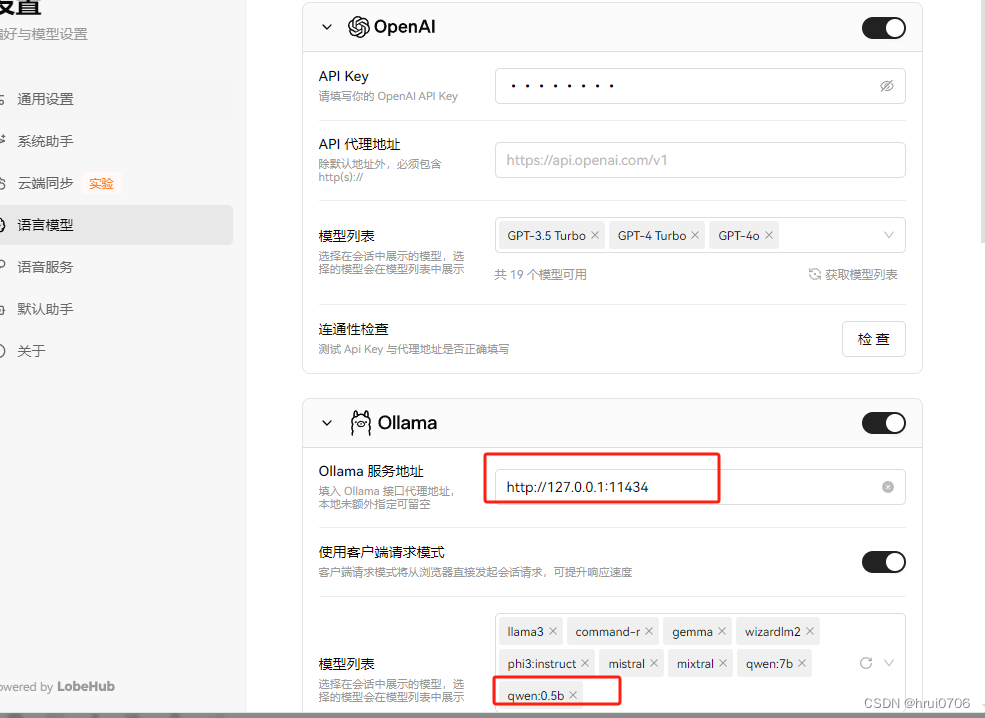
Lobe Chat界面框架啊 (支持中文界面)
官网:https://lobehub.com
Github:https://github.com/lobehub/lobe-chat


docker run -d -p 3210:3210 -e OPENAI_API_KEY=sk-xxxxx -e ACCESS_CODE=lobe66 --name lobe-chat lobehub/lobe-chat

Vercel,Zeabur Sealos 了解下
http://localhost:3210/


https://www.superclueai.com
https://vitepress.dev




-$parent(子传父))







![在iPhone上恢复删除Safari历史记录的方法[2024]](http://pic.xiahunao.cn/在iPhone上恢复删除Safari历史记录的方法[2024])






