<!DOCTYPE html>
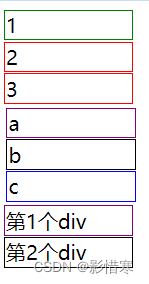
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 1.将ul的子li标签 选择出来 添加红色边框 red2.将div的子li标签 选择出来 添加蓝色边框 blue3.将id属性包含first的标签 选择出来 添加绿色边框 green4.将class属性等于first的标签 选择出来 添加紫色边框 purple5.将div的标签属性等于second的标签 选择出来 添加黑色边框 black*/*{margin: 1px;padding: 1px;width:100px;}ul>li{border: 1px solid red;}div>li{border: 1px solid blue;}[id*=first]{border: 1px solid green;}.first{border: 1px solid purple;}.second{border: 1px solid black;}</style></head><body><ul><li id="first-li">1</li><li>2</li><li>3</li><div><li class="first">a</li><li class="second">b</li><li>c</li></div><div class="first">第1个div</div><div class="second">第2个div</div></ul></body>
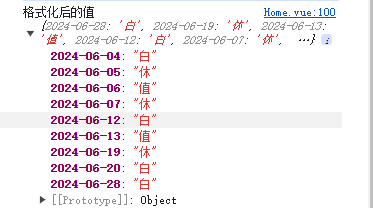
</html>运行效果如图: