一、el属性
用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
1-1、写法一

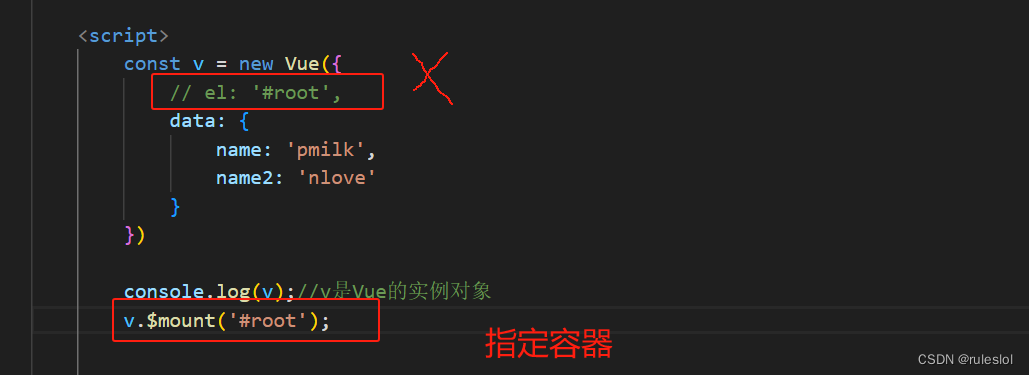
1-2、写法二
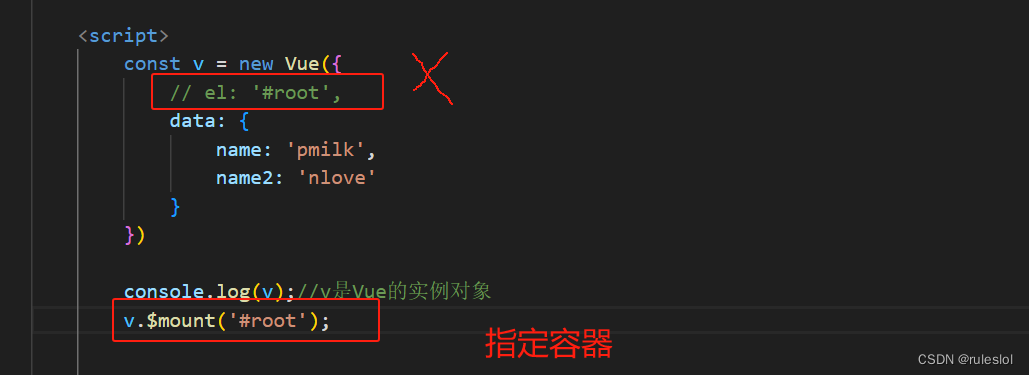
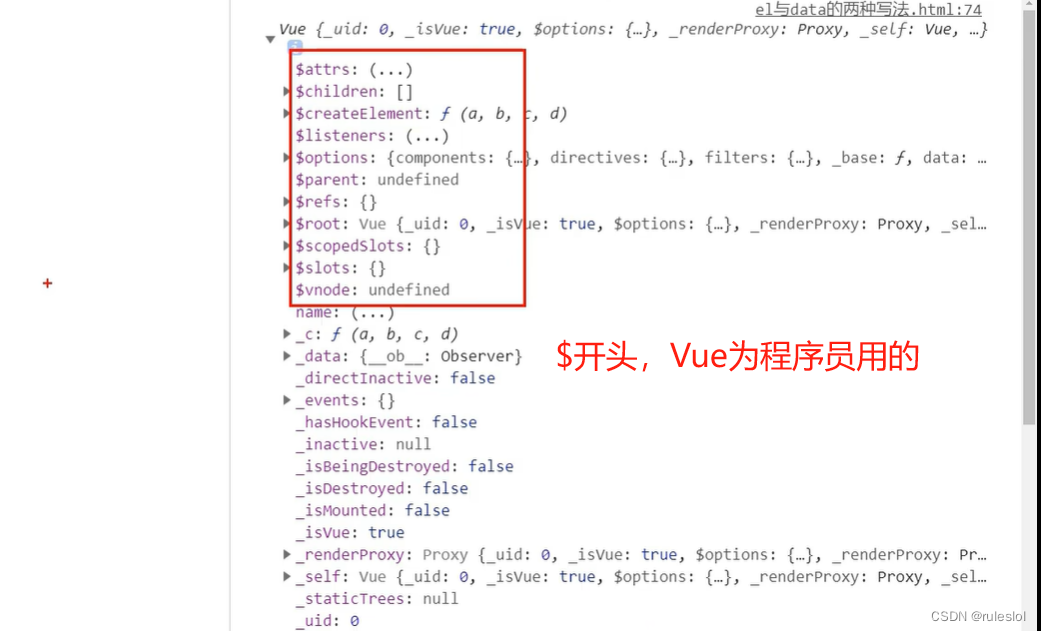
当不使用el属性的时候:



两种写法都可以。
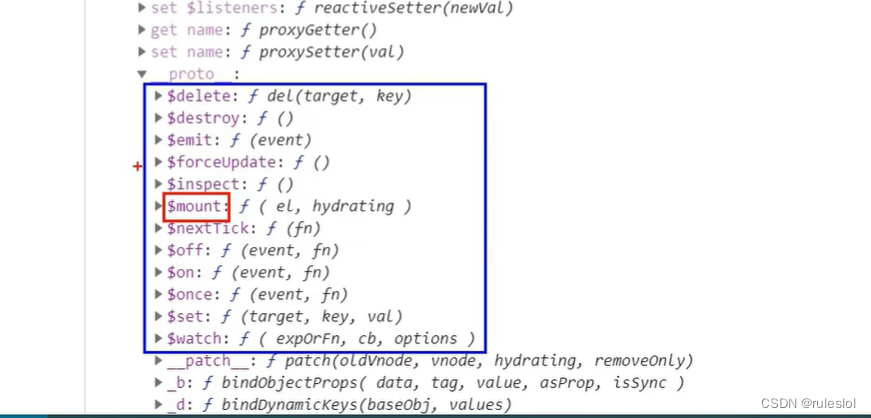
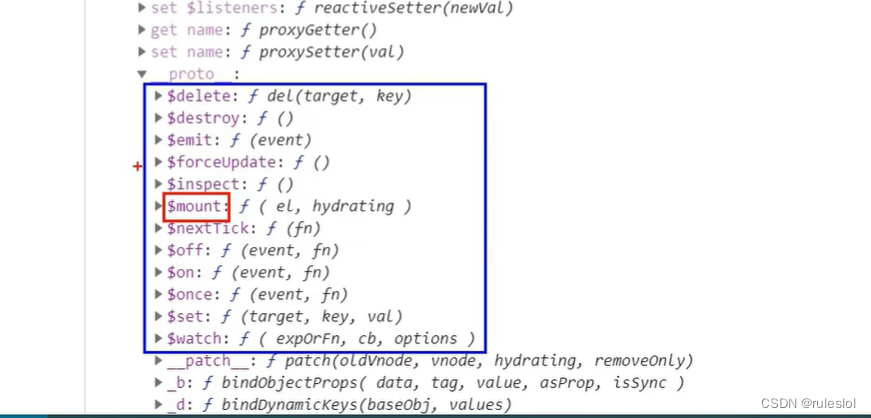
v.$mount('#root');写法的好处:比较灵活:
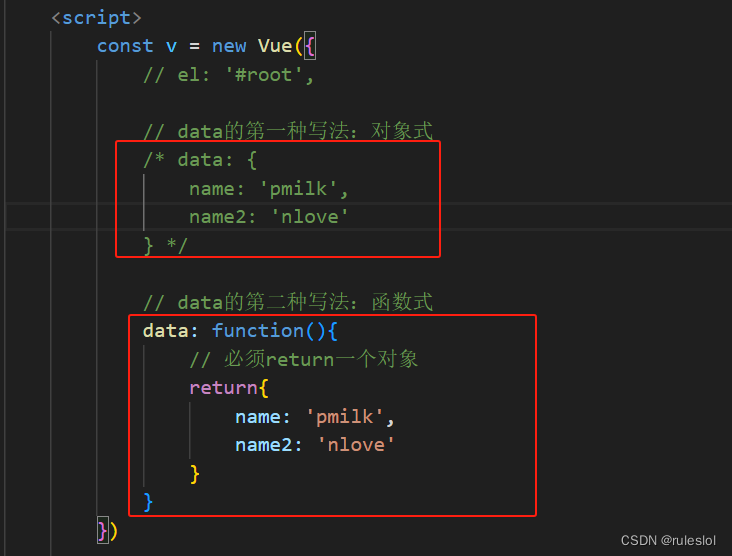
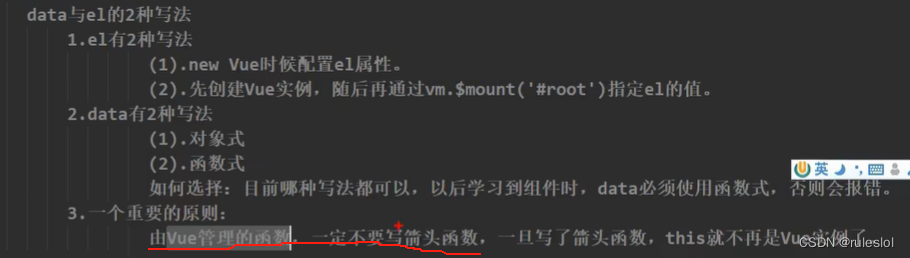
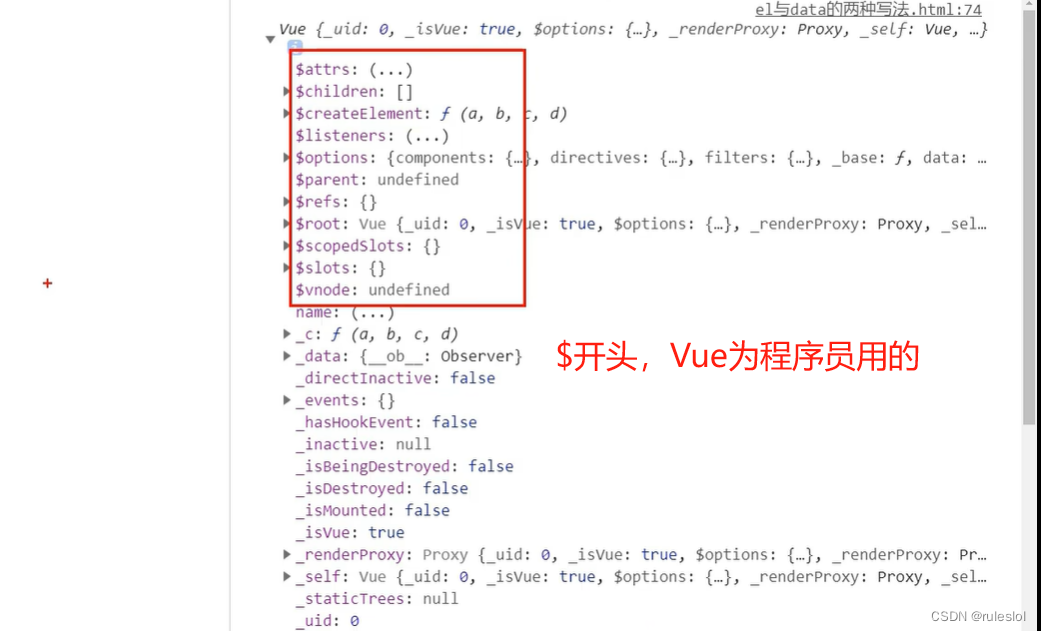
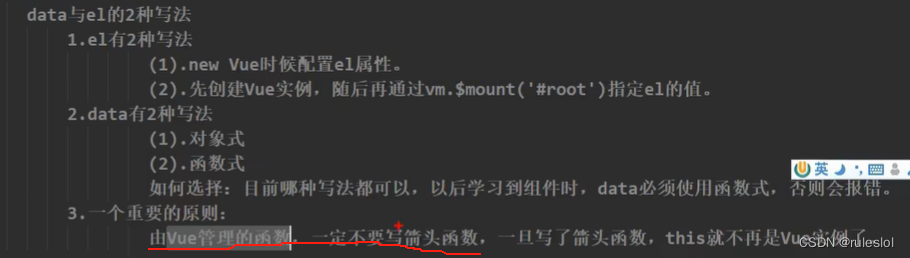
二、data的两种写法
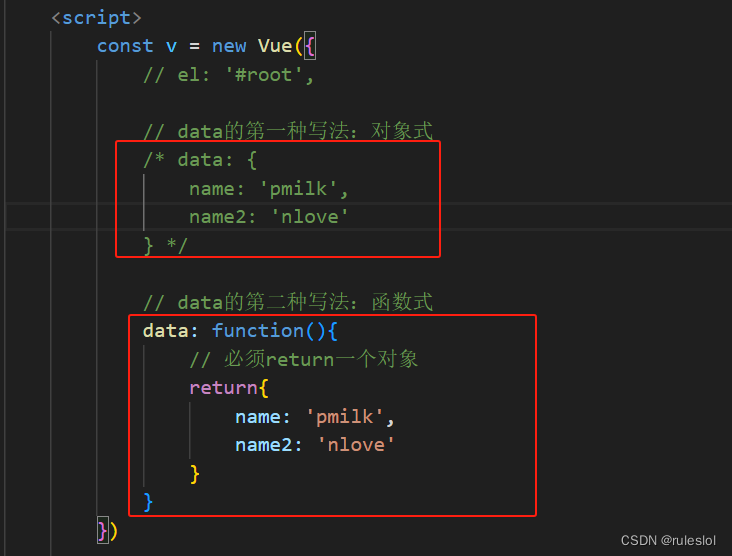
2-1、对象式
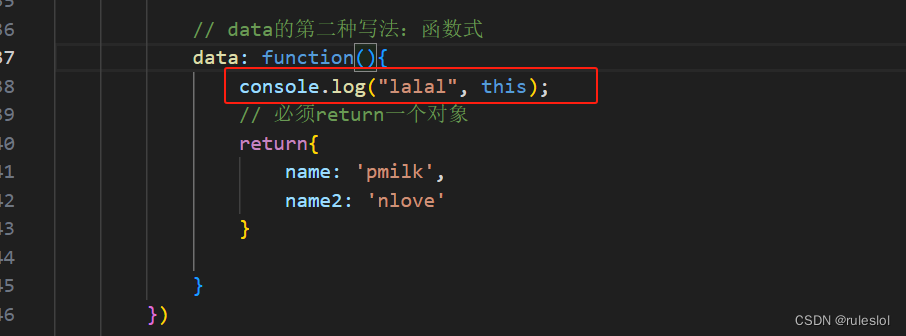
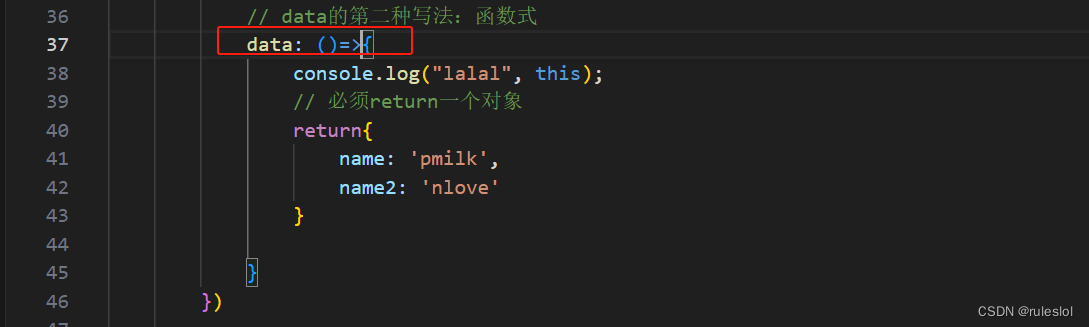
2-2、函数式

学到组件的时候,data必须使用函数式写法!!!
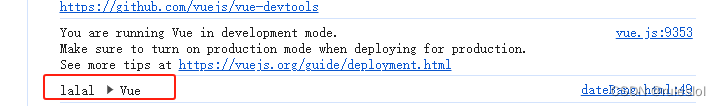
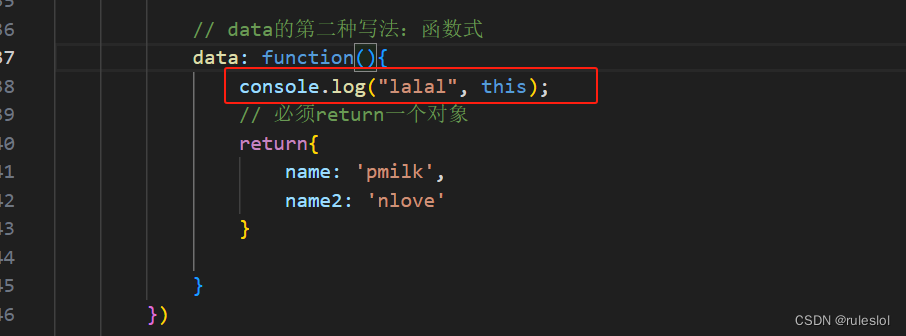
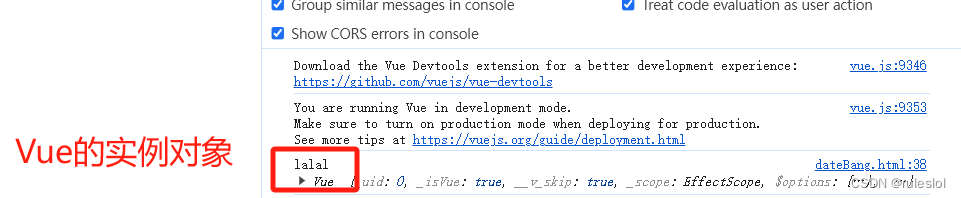
data函数式中this的值
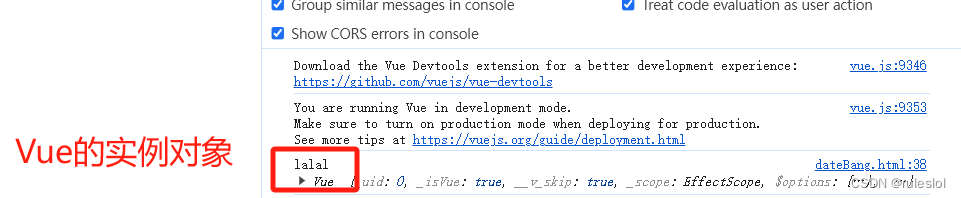
1、普通函数形式:


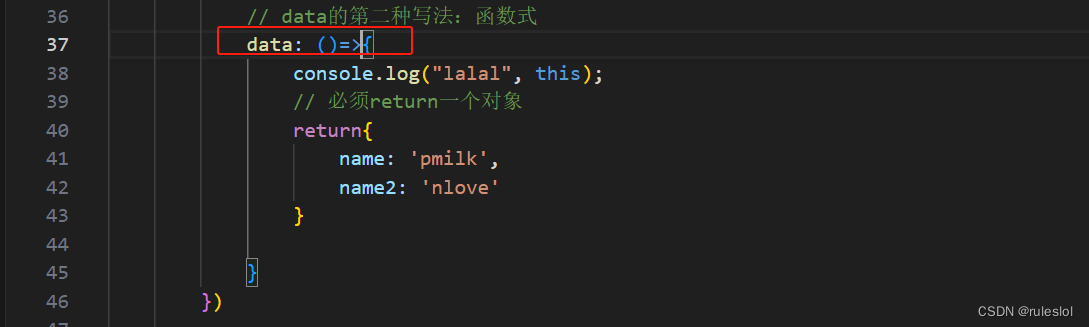
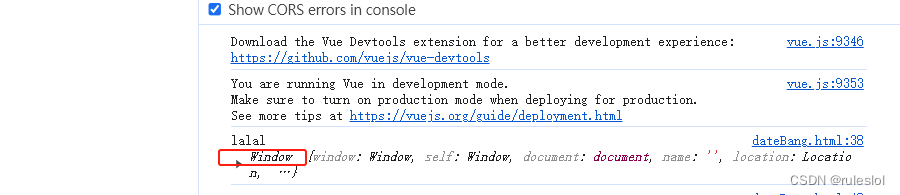
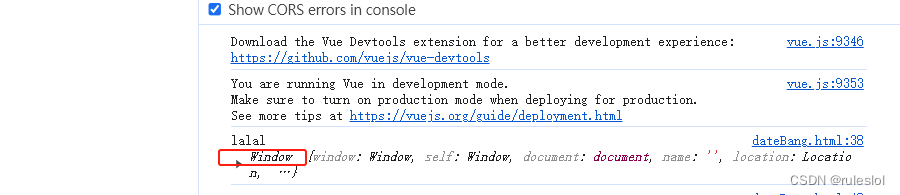
2、箭头函数形式:


因为,箭头函数没有自己的this,会往外找!
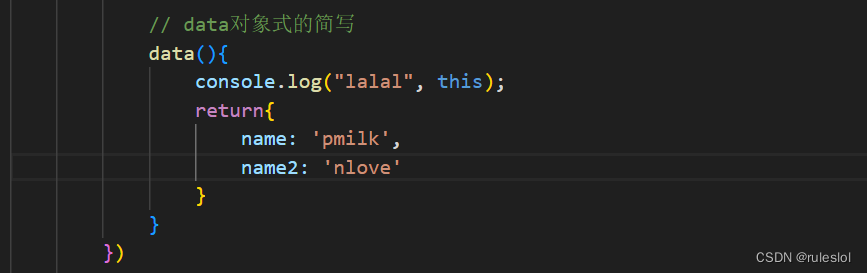
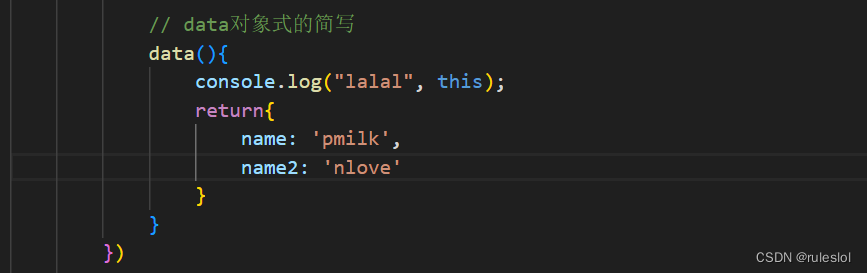
2-3、普通函数形式的简写


三、小结

用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。

当不使用el属性的时候:



两种写法都可以。
v.$mount('#root');写法的好处:比较灵活:


学到组件的时候,data必须使用函数式写法!!!




因为,箭头函数没有自己的this,会往外找!



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/848526.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!